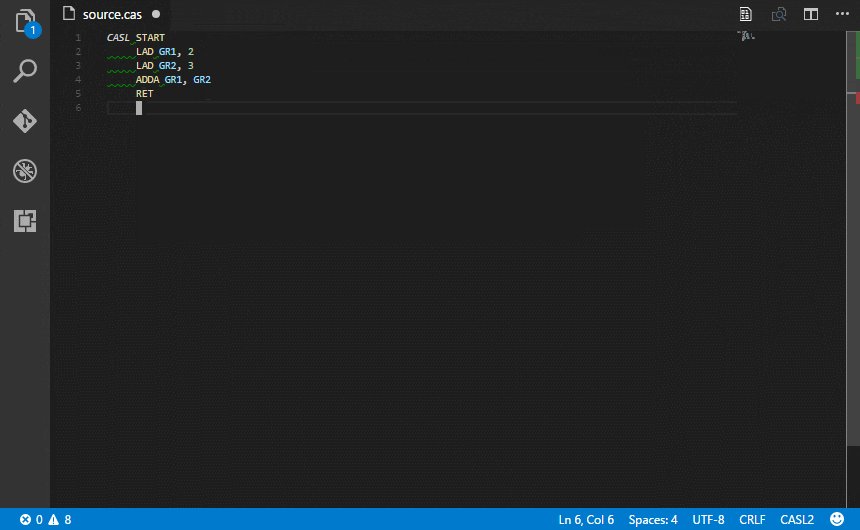
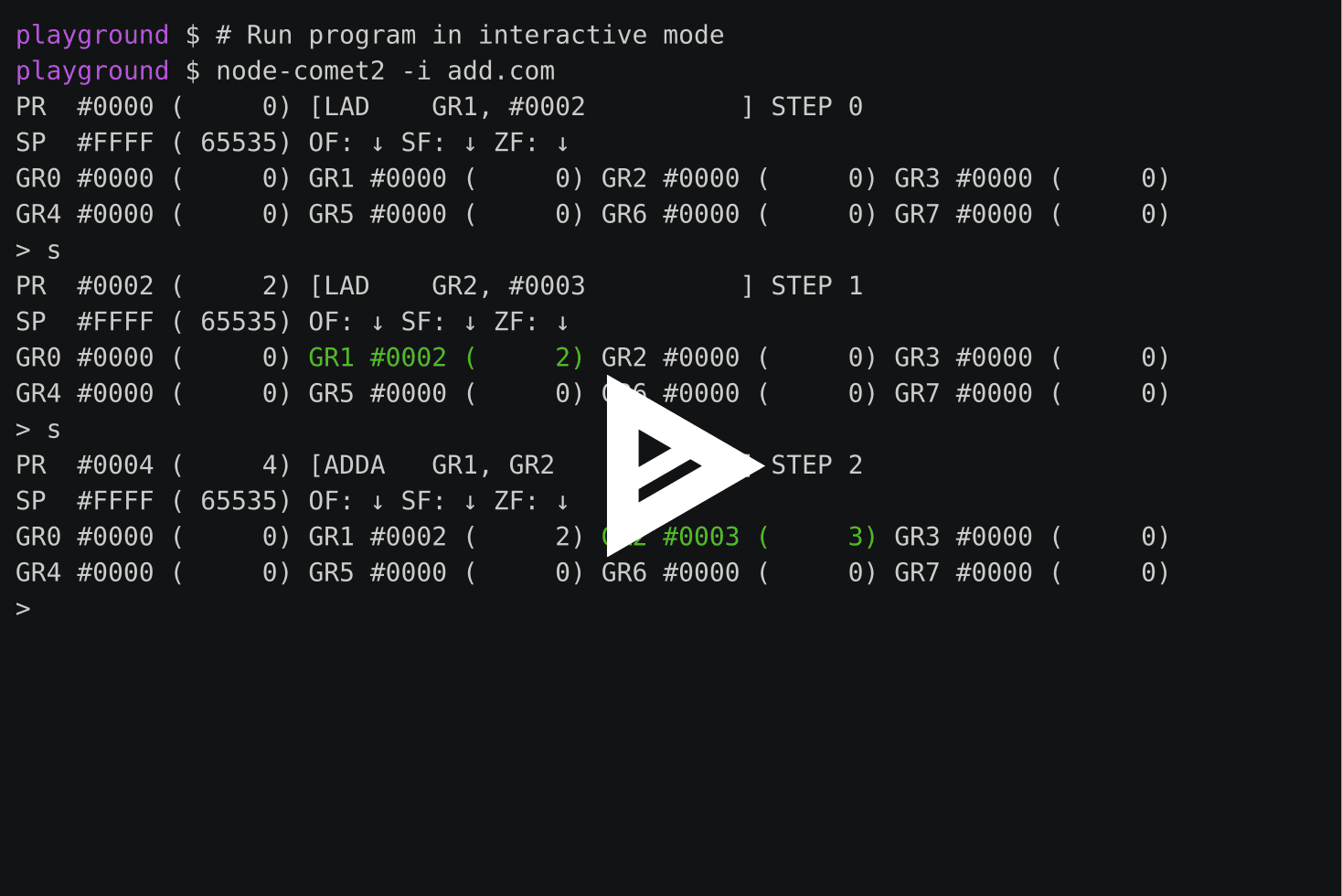
まずは見てくれ
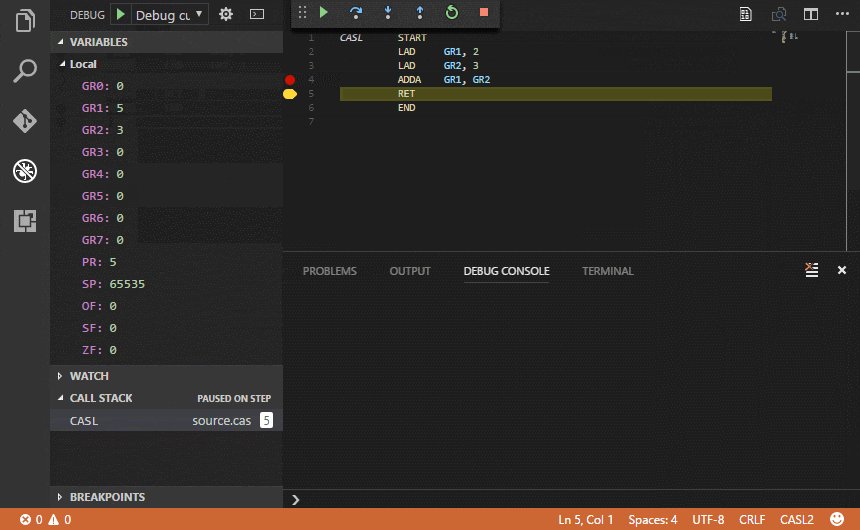
素晴らしい...
早速導入方法を紹介します!
導入
- Visual Studio Codeをインストール
- CASL2/COMET2拡張機能をインストール
- 以上
動作環境
WindowsとmacOSは正常動作を確認しています。
他のOSもVisual Studio Codeが動作するならば大丈夫なはずです。
機能
- コード補完
- 定義へ移動
- ラベル名の一括変更
- コード整形
- ブレークポイント
- ステップ イン/アウト/オーバー
- など
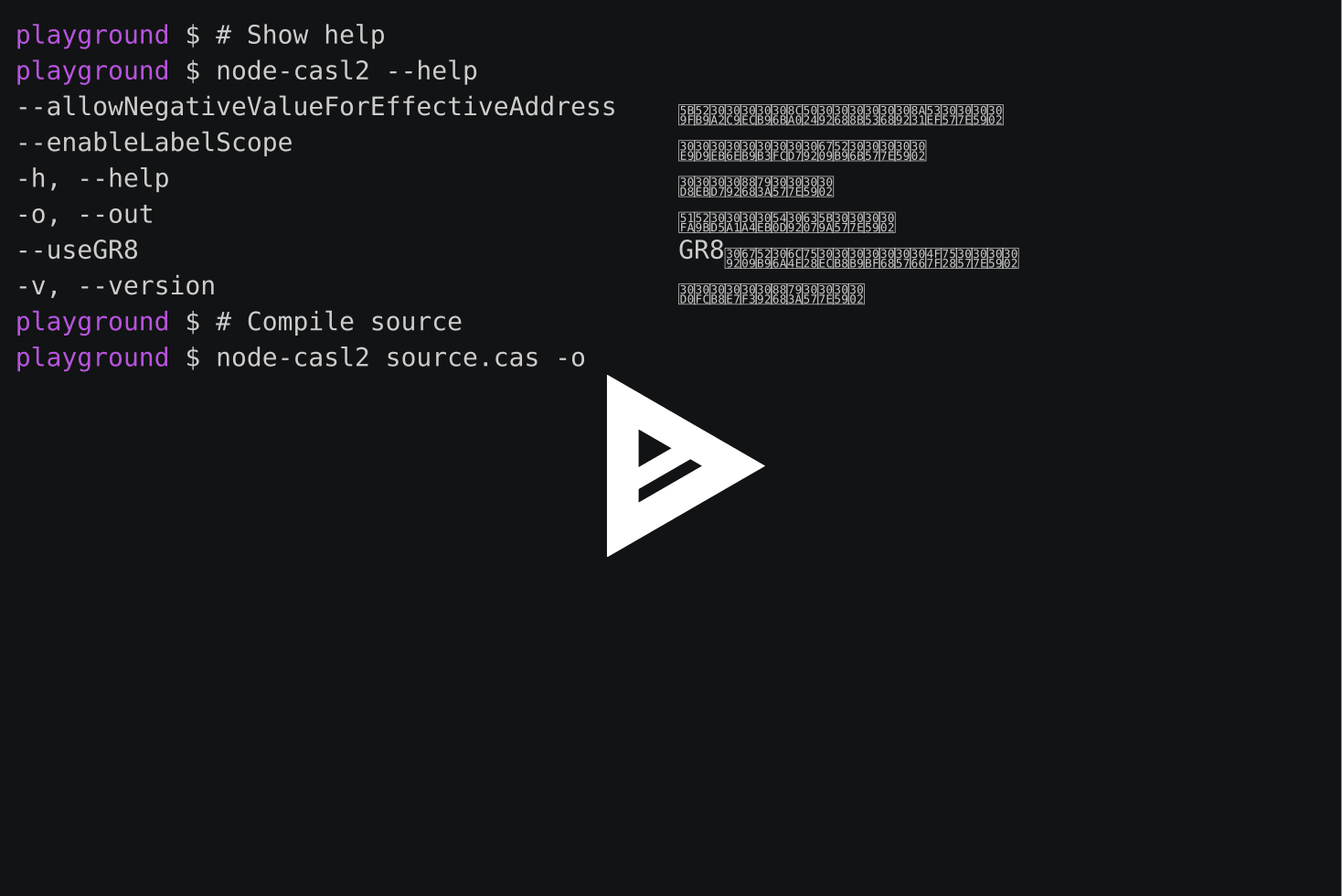
CLIの最強版はないの?
ここにありますとも。
インストール方法や使い方はリンク先をご参照ください。
ここはQiita
ここはQiitaですから,宣伝だけでなくちゃんと制作の背景を説明していきます。
もちろんこっちがメインです。
ここからはCASL2/COMET2の話題というよりはいかにして言語サポートを作るかという話になりますので,CASL2とCOMET2が使えればOKという大半の方はそっとブラウザを閉じてください。
ブラウザ閉じましたか?
本題に入ります。
上で紹介した拡張機能は私が作りました。
まず最初にCASL2とCOMET2とはそもそも何なのかを
自分もよく分かっていないので軽く調べてみました。
CASL2とCOMET2とは
情報処理技術者試験というものの基本情報処理技術者試験の問題で使用するために作られたアセンブリ言語がCASL2で,CASL2プログラムをコンパイルしたものを実行するための仮想機械をCOMET2といいます。
つまり,CASL2とCOMET2は実際の場面で使われているものではなく,
試験のために作られたものなのです。
動機
上で述べたようにCASL2/COMET2は実用されないのですが,その分本物のアセンブリなどと比べて仕様が単純であり,そのせいか私の大学では1年生時にCASL2プログラムを作る授業がありました。
この授業では既にある他のCASL2/COMET2実装を使っていたのですが,Visual StudioのようなリッチなIDE環境で育った私にはCLIでブレークポイントを打ってデバッグする作業は非常に骨でした。が,当時は自前でコード補完を実装するような腕は無かったのでどうしようもなかったのです。
しかし転機が訪れます。
3年生になった時にコンパイラを作る実習があり,そこで字句解析,構文解析,意味解析というものを知りました。そしてそのコンパイラを作り終えたあと,コード補完に代表するIDEの便利機能も同じ手法で実装できるのではないかと思い当たりました。
本題に入ると言いながらついポエムが...
ここからは巻きでいきます。
制作環境選び
Micorosftがオープンソースで作っているVisual Studio Code(以下VSCode)というエディタはエディタながらコード補完のためのUIからデバッグのUIまであるなどかなりプログラマ向けのデザインになっていて,しかもVSCodeの拡張機能を作ればこれらの機能にアクセスできます。
つまり,VSCodeをガワにしてVSCodeを任意の言語のIDEに仕立てることができるのです。私はこれが大いに気にいったので,VSCodeでCASL2プログラムを書き,実行できることを最終目標にしました。
また,従来のCASL2/COMET2実装のようにCLIで扱えるようにもすれば「VSCodeに拡張機能入れてまでやりたくねえよ」という人や,外部プログラムから呼び出したりというニーズに対応できるので,CLI版を作ることも重要な目標でした。
これらの達成目標を同時に達成するために,実装言語はTypeScriptを選びました。
VSCodeの拡張機能はTypeScriptで作れますし,CLI版を考えてもNode.jsがインストールされていればクロスプラットフォームで動作します。しかもnpmにパッケージを公開すれば簡単にインストールしてもらうことができて大変便利です。
よって全ての実装をTypeScriptで行いました。
IDEとしての機能を実現するために
Language Server Protocol
MicorosftがLanguage Server Protocol(言語サーバープロトコル,以下LSP)というものを打ち出しています。これはIDEのコード補完のような様々なIDEに共通で存在する機能のためのプロトコルで,このプロトコルに従って実装すれば任意のIDEで共通した機能を提供できるということになります。現在のところIDE側はVSCode, Eclipse, Emacsなどが対応または対応中です。
LSPについてQiitaに記事を書いている方がいらっしゃるのでご参照ください。
Qiita - language server protocolについて (前編)
今回はこのLSPに従って言語サポート機能を作りました。
TypeScript vs JavaScript
本プロジェクトでTypeScriptを採用したことは上述した通りです。
ここではTypeScriptを使ってよかったと思ったことなどを書きます。
TypeScriptはJavaScriptの上位互換的な位置付けで
例えばclassキーワードを使ったクラス定義に対応しています。
この他に以下の機能は特に気に入りました。
このような機能はモダンな言語では当たり前になりつつある機能ですが,TypeScriptはそのモダンな機能をJavaScriptにもたらしてくれます!
constとlet- 強い型付けと型推論
- 共用体型(Union Types)
- 型ガード
- タプル
TypeScriptの開発環境
TypeScriptの開発環境はVSCodeがベストだと思われます。Visual StudioもTypeScriptに対応していますが,VSCodeはクロスプラットフォームですし,VSCodeをインストールする時にTypeScriptサポートも一緒に入ります。動作も軽くとても使い勝手が良かったです。
また,TSLintというTypeScript用のLintツールをVSCodeから利用できる拡張機能を導入して使っていました。
参考リンク
プロジェクトリポジトリ
このプロジェクトのソースコードは全てGitHubにあります。
ライセンスはMITです。
GitHub - node-casl2-comet2 Organization
様々なCASL2/COMET2実装
CASL2/COMET2はちょっと頑張れば作れるということもあり,検索すれば結構たくさん出てきます。以下先人たちが作ってきたCASL2/COMET2を紹介します。あなたもぜひオリジナルのCASL2/COMET2を作ってみてください。きっと新しい発見がありますよ。
PyCASL2 & PyCOMET2
実装: Python
PyCASL2 & PyCOMET2 Java
実装: Java
YACASL2
実装: C
(Qiita記事: C言語の勉強がてら、CASL II処理システムを実装した話)
CASL II アセンブラ & COMET II シミュレータ
実装: Perl
CASLIIシミュレータ
情報処理技術者試験を実施する情報処理推進機構が提供する公式シミュレータ
実装: Java