自分用メモ。
前提
- Unity 5.3 ~
- Page単位の分割。細かいUIパーツごとの分業にはならないかも。
- ScreenSpace - Cameraで表示
- 2D UIで対応
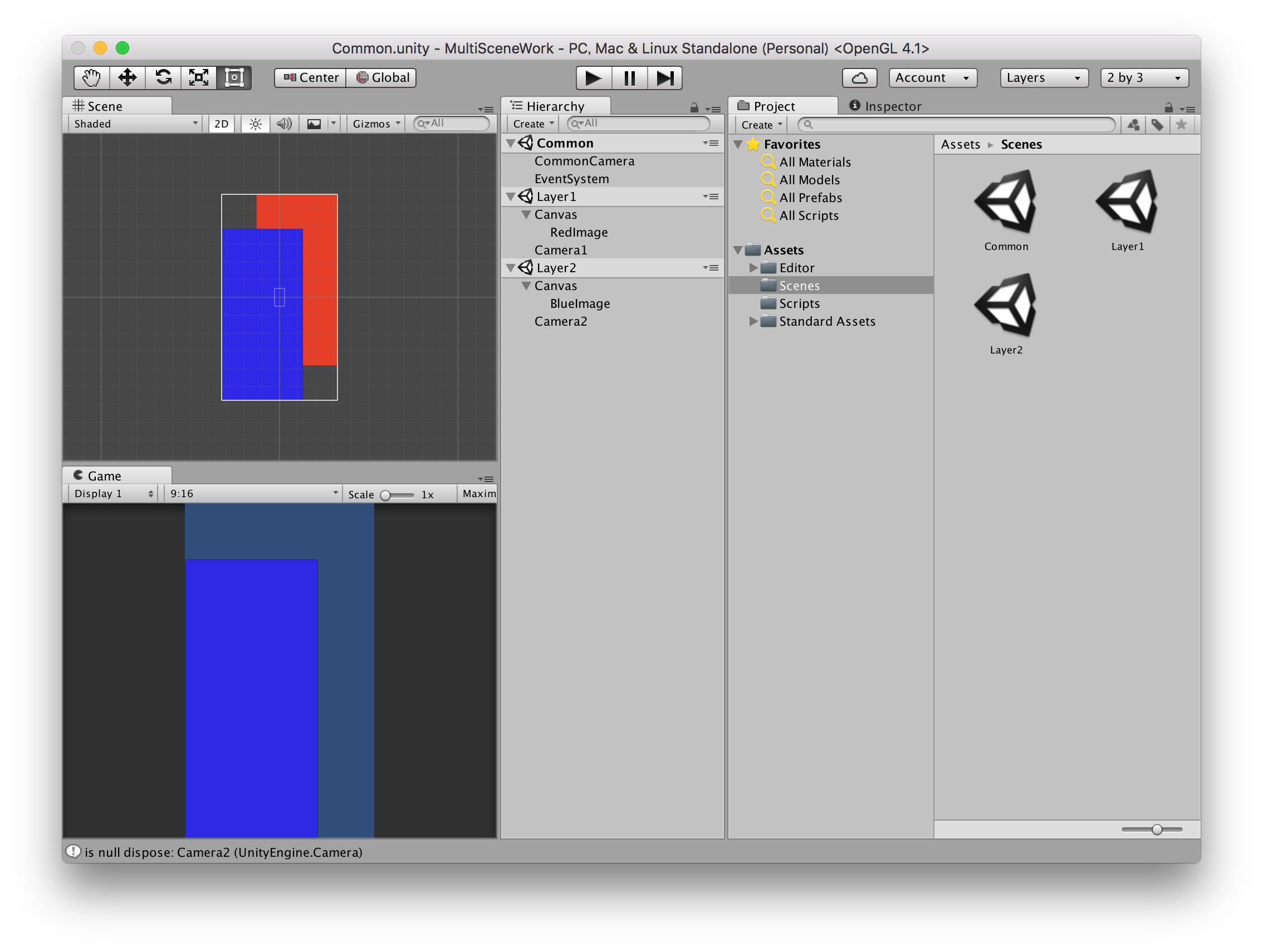
結果
こんな感じ

説明
用意するScene
- Common.unity
- すべてのシーンに共通する要素を置く
- 要素: Camera, EventSystem, 各種Singletonを含めたシーン
- 編集時: 常にActiveなシーン(太字表示)として設定。どのUIを作るときにもActiveなシーンとして含めておく.
- 実行時: 最初に読み込まれるシーンに設定する. ここから各種UIシーンを読み込むようにする.
- Layer{1,2}.unity
- 各UIのシーン
- 例: Headerのシーン, Footerのシーン, ListViewのシーン, Dialogのシーンなど
- 要素: Canvas, Image, Button, ..., Camera(編集時のみ有効)
- 編集時: Activeでないサブシーンとして編集する. 他のUIシーンを一緒に含めつつ編集編集してもよいし、Common.unityだけ含めて編集してもよい。
- 実行時: 最初によみこまれないようにする. 他のシーンからAdditiveに追加されるようにする
はまりどころ
Q. Scene管理どうするの?
SceneLoader.csみたいなスクリプトつくって、そこでAdditiveにシーン追加できるようにします。重複チェックもそこでおこないます。
Q. Canvasに設定する共通のカメラがほしいんだけど、どうする?
共通のカメラはCommonにおきます。
実行時に各Canvasのカメラの参照をCommonのカメラに切り替えます。
また編集時にカメラをUIに設定できてないと何かとわかりずらいので、各UIシーンにも編集時のみ有効なカメラを用意します。
Common.unity
- CommonCamera
Layer1.unity
- Canvas => 編集時: Camera1を参照. 実行時: CommonCameraを参照
- Camera1
Canvasにアタッチするスクリプト
- https://gist.github.com/mattak/b49bb8066f285123f963703c9f33a060#file-camerafinder-cs
- 実行時に各シーンのカメラを消して、Camera.mainに参照を切り替えてくれます
Q. UIの描画順序どうするの?
各UIシーンのCanvasのOrder in LayerかSorting Layerで切り替えます。
結論
- 各UIシーンでCanvasを一つ所持
- SceneをAdditiveに追加・削除することで全体UIの構築をする
- 共通の要素を置くシーンを用意する (Camera, EventSystemなど)
- 共通シーンを作り、共通Cameraはそこに置く。またRuntime時に参照解決する (CrossSceneReference)
- 開発のプレビューに不便なので、開発中は各シーンにカメラを置いておきそれを参照する. 実行時もしくはリリース時に削除されるようにする