Herokuの無料枠がなくなったことに伴い、サービスを終了しました。
はじめに
FJORD BOOT CAMPの最終課題で自作のWebアプリを作り、「IT勉強会用 名刺ジェネレーター」というサービス名で公開しました。
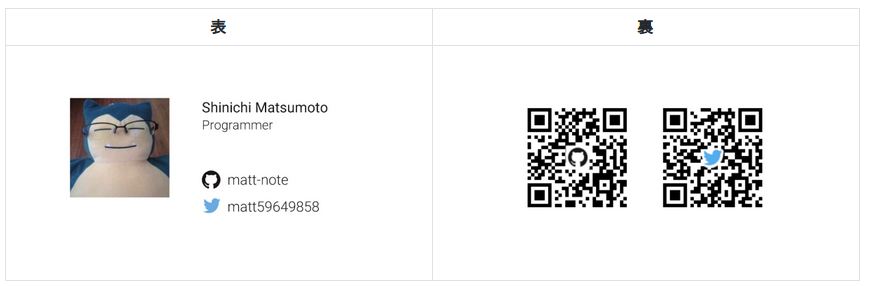
# 作ったWebアプリ 作ったWebアプリは、ラクスルにそのまま入稿できる名刺原稿(PDF)を作成するWebサービスです。GitHubとTwitterのアカウントを持つ人でしたら、どなたでも利用可能です。勉強会以外でも、ちょっとした自己紹介をする時に、個人用の名刺があるとなにかと便利です。IT勉強会用の名刺ジェネレーターを作成・公開しました!https://t.co/h3aJLCVJMr pic.twitter.com/78xpN7BEuH
— matt (@matt59649858) September 1, 2019
勉強会後に参加者がSNSでゆるく繋がれる名刺を目指したので、名刺の裏面にはGitHubとTwitterのQRコードが印刷されて、それぞれのアカウントにアクセスできるようになっています。
作成したPDFはpress-readyを使って、印刷用の規格であるPDF/X-1aに変換しているので、ラクスルにそのまま入稿できます。ラクスルでは送料込みで700円ほどで個人用の名刺を作成することができます。なお、ラクスルはスマホから入稿できないので、ご注意ください。

きっかけ
このアプリを作るきっかけになったのは、「エンジニアの登壇を応援する会」が主催する勉強会に参加した時に、oyakata2438さんが以下のように話していたことがきっかけです。
@oyakata2438「勉強会用の名刺、持ってた方が良いですよ。会社の名刺だと twitter と GitHub のアカウント載ってないですから。」 勉強になりました。 #engineers_lt
— matt (@matt59649858) June 7, 2019
この話を聞いて、「IT勉強会用の名刺をサクッと作れるサービスがあると便利なんじゃないか」と考えました。
やったこと
開発で使ったものは以下の通りです。
- サーバーサイド: Ruby on Rails
- インフラ: Heroku
- QRコードサーバー: Google Cloud Functions
- PDF作成: prawn
- PDF/X-1a変換: press-ready
- かんばん(進捗管理): GitHub Projects
サーバーサイド/インフラは、Ruby on Rails/Herokuを使用しました。やはりこの2つを使うとサクッとアプリを作成できて、サクッとデプロイできるので非常に便利です。
QRコードサーバーは、Google Cloud Functionsを使用していて、クエリ文字列でアカウントのURLを渡してアクセスすると、QRコードの画像を返すようにしています。こちらもコマンド一発でデプロイできて、管理も楽で低コストなので、非常に便利です。毎月最初の 200 万回のリクエストまで無料で利用できます。
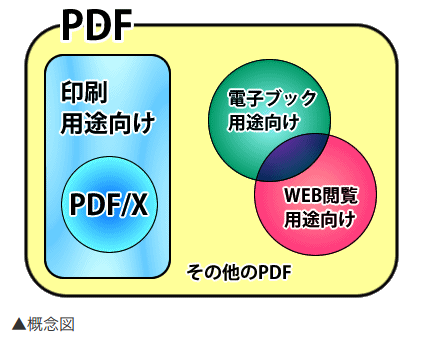
PDF作成はgemのprawnを使用しました。フォントを自由に設定するなど柔軟にPDFを作成したい場合は、Rubyではprawnが便利です。ただし、作成されるのはWeb閲覧用のPDFであり、印刷用のPDFではありません。

参考: https://www.ddc.co.jp/dtp/archives/20050622/133901.html
Web閲覧用のPDFから印刷用のPDF/X-1aへの変換はpress-readyを使用しています。「印刷物は大変」という話を聞いていたのですが、press-readyのおかげで印刷用PDFの作成を自動化する敷居が低くなったように感じました。
進捗管理にはGitHub Projectsを使用しました。Issueを書き出して、タスクを1つ1つこなしていくのですが、「進んでいる感」を感じながら確実にタスクをこなしていけるので、かんばんは最強のタスク管理手法だと感じました。
さいごに
アプリ作成を通じてFJORD BOOTCAMPのkomagataさんとmachidaさんにお世話になりました。
最初のエレベーターピッチの作成から、リリースまで自作アプリのレビューをいただいたのですが、やはり第三者として経験者のレビューを得ることで、自分では気づけない修正点を見つけることができて、アプリを磨いていくことができました。
machidaさんはデザイナーということで、「画像の解像度は300dpi以上」「PDFはフォントの埋め込みが必要」など、デザイナー目線でのレビューをいただけたので、非常に参考になりました。
komagataさんはプログラマーを何十人も指導してきた人なので、「〇〇した方が良い」「✕✕だと良くない」といった的確なアドバイスを得ることができました。
FJORD BOOT CAMPの皆様、ご指導ありがとうございました。
この記事やアプリについて気になった点などがありましたら、Qiitaのコメントからよろしくお願いいたします。なお、前日までアプリの不具合を修正していましたので、アプリの不具合などありましたらお知らせください。