はじめまして
簡単に自己紹介からはじめますね。福岡を拠点に、企画や演出の仕事をしています。コンテンツを作ることに興味がありプログラミングの勉強をはじめました。昨年はカレンダーに投稿できなかったので、今年こそはと思い、初心者ながらも投降した次第です。
記事にした背景
およそ3か月前に、KinectとDMXの連携テストをはじめて、接続するところまでで終わっていました。この時の映像を見つつ、いつかこの続きを作りたいと思い今回に至りました。
# DMXは18日にまとまっています! [@komakinex](https://qiita.com/komakinex)さんとDMXネタがかぶっただけでなく、とても分かりやすいので、そちらをご覧になられた後に、その続編としてKinect V2との連携についてまとめていきます。 [TouchDesigner Advent Calendar 2018 18日目 TouchDesignerでムービングヘッドライトをDMX制御する](https://qiita.com/komakinex/items/84f4d4c32fd7d62416d1) # ところでKinect V2とは Microsoftが発売し、昨年2017年に惜しまれつつ販売終了したDepthカメラです。このKinectを使うにはドライバが必要です。ドライバをWindows機種にインストールした後、TouchDesiner Windows版にて使うことが可能です。また、TouchDesignerでKinectを使うドライバーの要件については、[Kinect CHOP](https://www.derivative.ca/wiki088/index.php?title=Kinect_CHOP)をご覧いただいておくと安心です。 # 今回の開発環境 - MacBookPro Bootcamp Windows 10 Home Intel(R)Core(TM)i5-6267U CPU@2.9GHz RAM 8GB - TouchDesigner Windows版 - ENTEC DMX USB PRO - Kinect V2 - ムービングライト2台TouchDesigner, kinect to DMX https://t.co/kbYbXqXZ0B @YouTubeさんから
— Yusuke Matsumoto (@matsuyu1979) 2018年12月20日
機器の接続を考える
機器の接続は、以下のようなイメージです。パソコンとKinectとDMXをつなぎます。DMXの先にはムービングライトをつないでいきます。

今回はムービングライトを2個使いたいので連結させます。ただし、チャンネルは分けたいので、1~6チャンネルと、7~12チャンネルの2つを作ることにします。ムービングライトは機種によってチャンネルの内容がかわるため、購入された後は、マニュアルと違う場合や表示のLEDが反転している場合があるようで、チェックしながら、調べておくことをおススメします。

右手と左手でそれぞれのムービングライトが動くようにしたいので、そのイメージを紙にまとめます。後々代入していくことになりますので、人を中心に見て、左右をx軸、天地(上下)をy軸、前後をz軸としておきます。人のxyz軸と、ムービングライトのxyz軸がうまく動くように調整していきます。イメージはこんな感じでイラストを描きました。


TouchDesignerで作ってみる
今後活用しやすいように、DMXの制御をつくって、Kinectの制御をつくって、最後にまとめていきます。
DMX制御のロジックを組んでいきましょう。
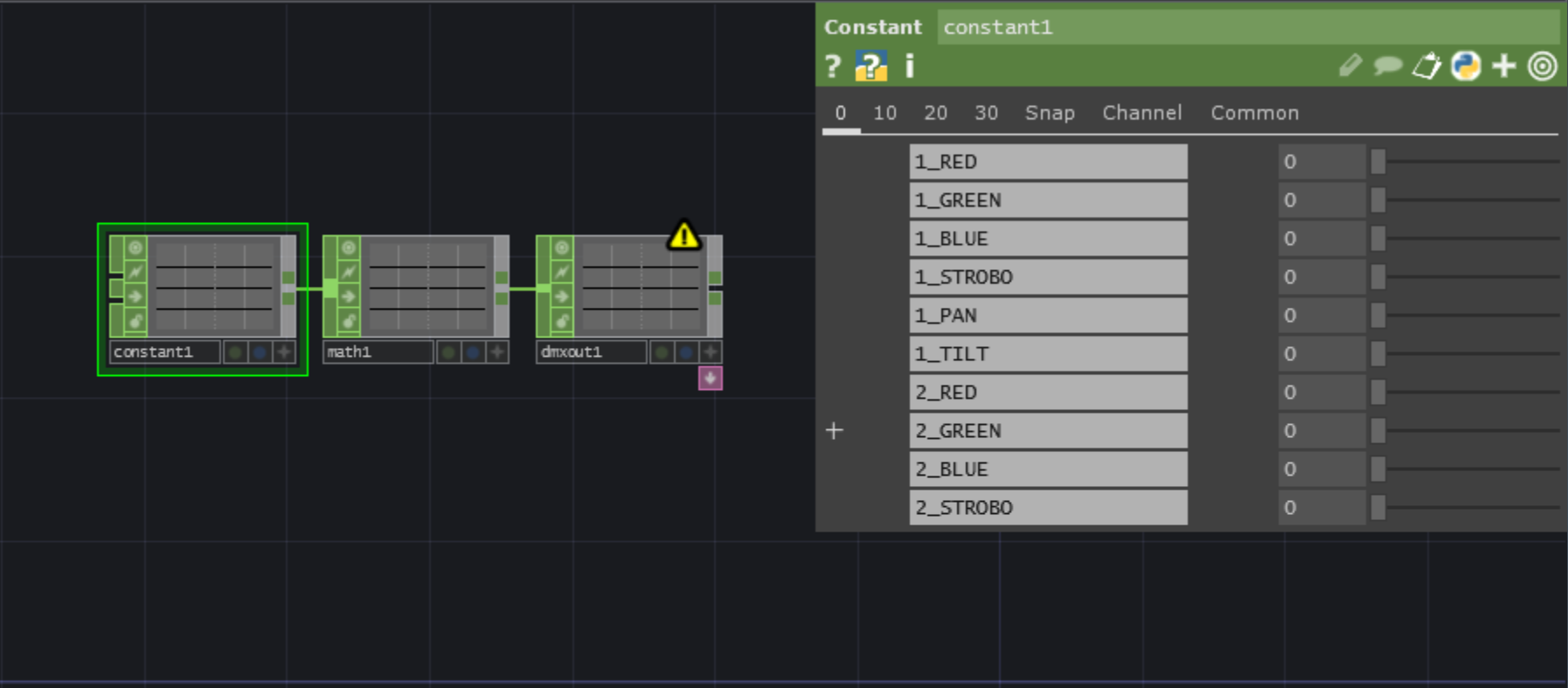
早速、CHOP[Constant]-[math]-[DMX OUT]をつなぎます。Constantのチャンネル1~6、チャンネル7~12に振り返れるよう名前をつけていきます。


CHOP[math]はto rangeの範囲を0~255にします。これは、REDとGREENとBLUEの色の範囲に合わせています。PANは540度、TILTは270度など、ムービングライトによって変わりますので、分けたい方は分けておかれても問題ないかと思います。ここでは簡単に進めるために0~255にします。これでDMXの制御は準備完了です。

次に、Kinectの制御を作っていきます。
今回は、handのRのxyz、Lのxyzの計6つの数値を使いたいので、CHOP[Select]-[math]-[null]を6つ用意します。Kinectの数値をDMXに代入してから調整していくとよいのですが、今回は、CHOP[math]のto Rangeは、xが0.5、yが2、zが1で入力しました。これでKinectの制御は準備完了です。

最後に、Kinectの情報をDMXに代入していきます。今回は、STROBOとPANとTILTに右手の情報を代入していきます。それぞれ以下の情報を入れていきます。
右手の情報
- STROBO → zには、2-op('null3')['p1/hand_r:tz']
- PAN → xには、op('null1')['p1/hand_r:tx']
- TILT → yには、op('null2')['p1/hand_r:ty']


左手の情報
ここで注意するのは、左手のx軸は、1から引いて、右手と反転させておきます。
- STROBO → zには、2-op('null6')['p1/hand_l:tz']
- PAN → xには、1-op('null4')['p1/hand_l:tx']
- TILT → yには、op('null5')['p1/hand_l:ty']
ここまでくると、ムービングライトとKinectの位置を調整すると完成です。
完成
YoutubeとTwitterにアップしました。
TouchDesigner with Kinect and DMX https://t.co/fUfMc4w54G @YouTubeさんから
— Yusuke Matsumoto (@matsuyu1979) 2018年12月20日
最後に
ご指摘や気づいた点、ほかのやり方などもお知らせいただけますと助かります。
本年もTouchDesignerの書籍の著者でもあられるantymarkの松波さんからもたくさんレクチャーをいただきました。ビジュアルエフェクトのコンテンツづくりがとても弱いので、来年は重点的に勉強していきたいと思います。
SNS
Facebook Yusuke Matsumoto
Twitter @matsuyu1979