NGUIのUIPlayAnimationでスクリプトで設定したくて、色々探したのですが情報がなかったので、
ここにまとめます。
UIPlayAnimationをつかったボタンアニメーション
NGUIのサンプルシーンにある、このUIButtonのGameObjectに、UIPlayAnimationというコンポーネントが、
アタッチされていますが。
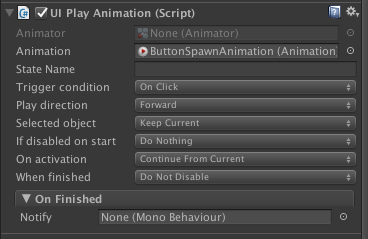
UIPlayAnimationのAnimationについて
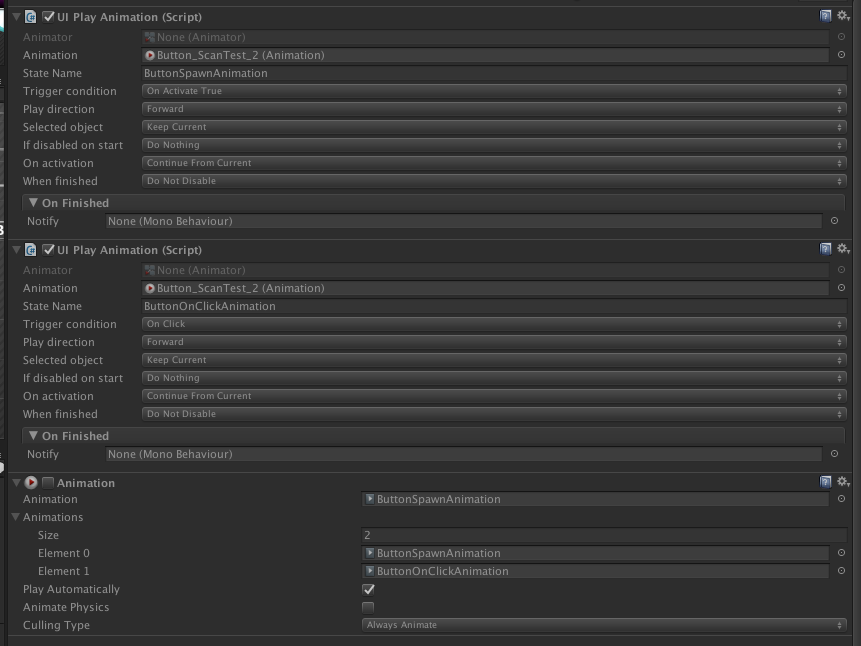
このコンポーネントの引数がAnimationとなっておりますが、ここハマるのでご注意ください。
インスペクタ上では、Animationファイルを指定すれば良いように見えますが、
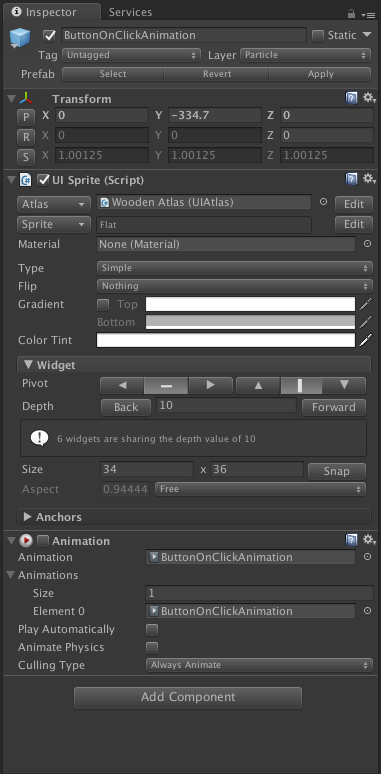
実は、AnimationコンポーネントをもったGameObjectでなければいけません。
なので、AnimationをアタッチしたgameObjectを、UIPlayAnimationのAnimationにアタッチするという形になります。
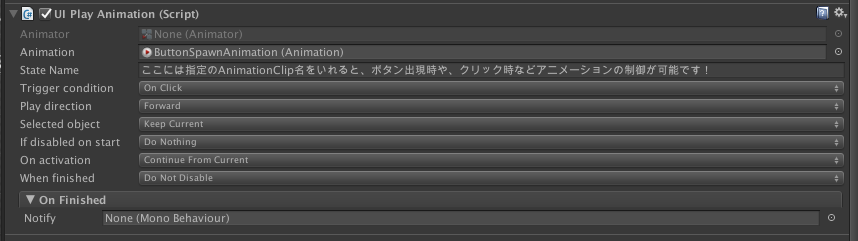
UIPlayAnimationのState Nameについて
こちらは、Animationで、指定したAnimationのクリップ名を指定すると事で、
Aのアニメーションは、クリック時(OnClick時)など、
アニメーションの出し分けが可能です。
Animationの方は、下記ように2つ用意し、
クリップ名で呼び出しアニメーションを指定。
これで、NGUIのTweenを使わなず、いつものFlashのようなタイムライン形式でアニメーションの実装がやりやすくなります。
ボタン1つで、ゲーム内のボタン系すべてにアニメーションをアタッチするエディタ拡張など用意すると便利です。
いま作っているアプリでは、ゲーム内の大量のUIButtonに自動で、共通のアニメーションをアタッチするようにして
つかってます。(シーン内&プロジェクトファイル内すべて走査し適宜追加しています)
いままで作ったNGUIの過去アプリもすべて、このエディタ拡張機能で一括で差し替えると便利かもしれません。汗