ここ半年まともにアプリ開発しておらず、土日夜が唯一のコーディングタイム。☕
大事な時間でハマってしまったもの書いていきます。
flutterでいくらやってもカスタムフォントが適用されない状態が発生。
(自分の凡ミス)
下記マニュアルをにらめっこしても一行に反映されず、、
flutter カスタムフォントのマニュアル
https://flutter.dev/docs/cookbook/design/fonts#from-packages
試したこと
- assets/fontsディレクトリ構造に
- 拡張子otfフォントがだめなのかなとおもい、ttfフォントで試す
- アプリ再起動や、アンインストールし直し
- themeや、widgetなどで試す
書いたコード
pubspec.yaml
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# 画像リソース
assets:
- images/hoge_img.png
- images/needle.png
- images/color_palette.png
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
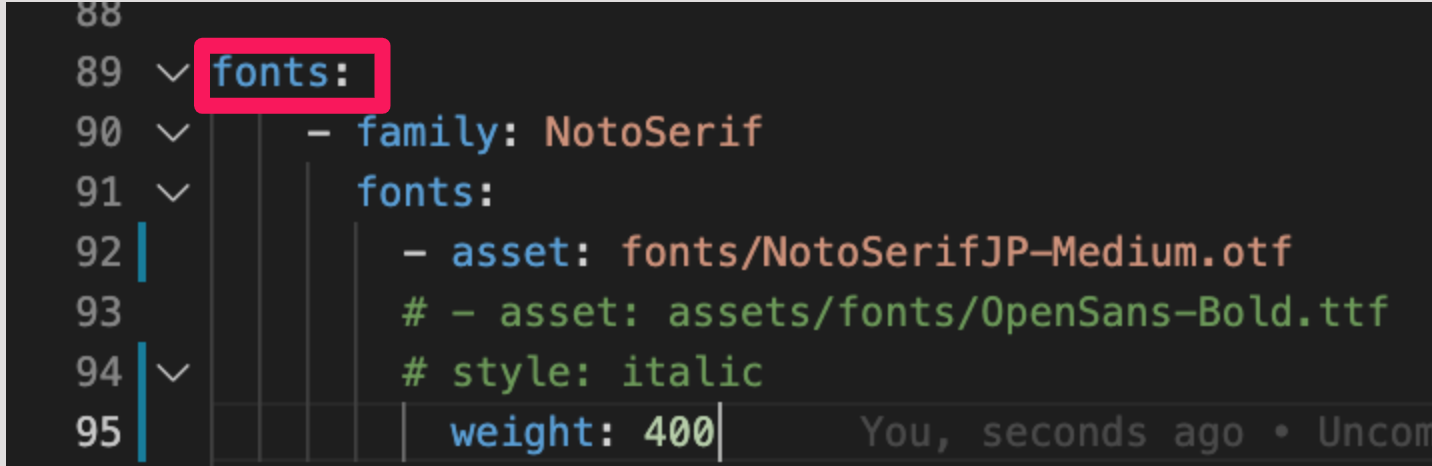
fonts:
- family: NotoSerif
fonts:
- asset: fonts/NotoSerifJP-Medium.otf
# - asset: assets/fonts/OpenSans-Bold.ttf
style: Medium 500
weight: 500
main.dart
return MaterialApp(
title: 'HogeApp',
theme: ThemeData(
primarySwatch: Colors.orange,
accentColor: Colors.amber,
fontFamily: 'NotoSerif',
),
home: HogePage(),
);
hoge.dart
child: new Container(
margin: new EdgeInsets.all(30.0),
child: new Text(
'test: ',
style: new TextStyle(
fontFamily: "NotoSerif",
// fontWeight: FontWeight.bold,
fontSize: 24.0,
color: Colors.pink[500],
),
),
),
原因と改善方法
原因は、本当凡ミス pubspec.yamlのインデントがずれていたのがの問題でした。
flutterを初めて触ったというのもあり、追加したリソースなどを
サンプルソース残しつつ追記していってインデントがずれていることが気づかなった汗
あと、フォントなどは一度アプリをアンインストールしないと反映されないケースがあるようなので、
アンインストールしてから、再度起動すると改善されました。汗