この記事でやること
- MagicLeapToolKitを利用したハンドトラッキングの実装
- トラッキングした手の視覚化
今回の記事では入力イベントの取り方とかは紹介しません( 単純にまだそこまで触ってないだけ )
表示するだけだったら一瞬で終わるのでよくあるCameraRig的なプレハブ構成を作成する手順をメモってます
開発環境
OS : Windows10
Unity : 2019.3.7f1
LuminSDK : 0.24.1
MagicLeapUnityPackage : 0.24.1
MagicLeapToolKit : こちらから入手
MagicLeapToolKitはリンク先のGitHubリポジトリ内、packageフォルダの中に最新のUnity Packageが含まれているのでそこからDLしてください
まだReleaseでは特に出してないっぽい? でもpackageフォルダの更新は最近なので内部的には更新はされてるはず
出来上がるもの
MagicLeapToolKitを使ってハンドトラッキング実装してみた、表示するだけなら一瞬で終わるので良き pic.twitter.com/AG028F33Xk
— 松本隆介 (@matsumotokaka11) August 5, 2020
下準備
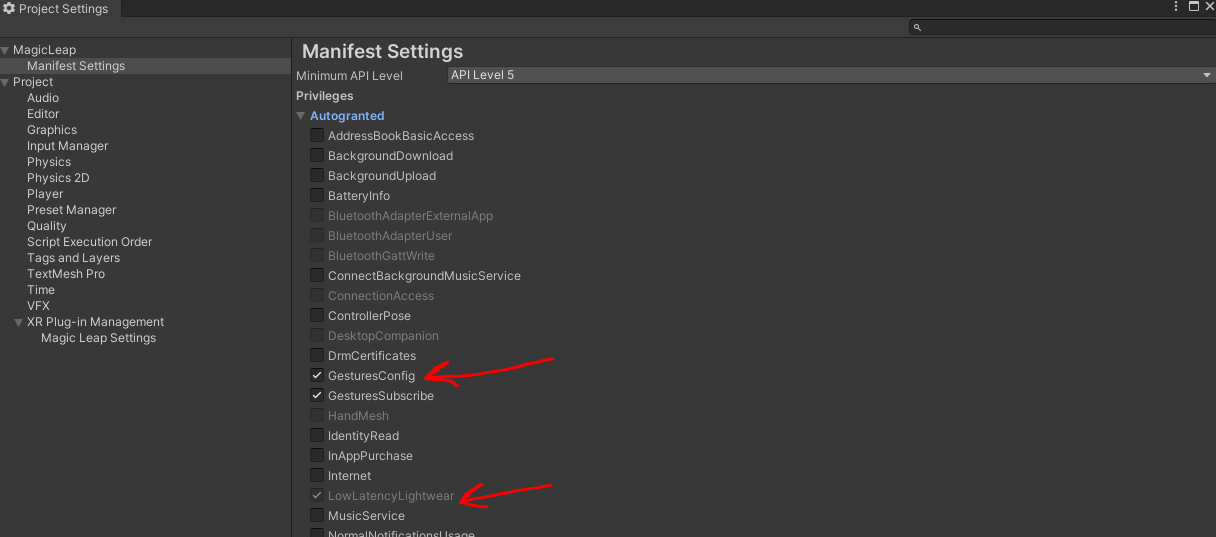
Edit > ProjectSettigs > MagicLeap にてGestureConfigとLowLatencyLightwearにチェックを入れる
私の環境ではLowLatencyLightearには自動でチェックが入っており編集はできませんでした
シーンの構築
ここで作成したCameraRigオブジェクトを流用します、今回は自前で作成したハンドトラッキングを利用しないのでGameObjectを非アクティブにしておきます
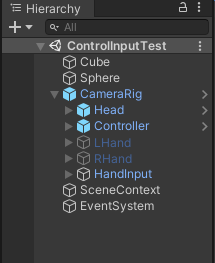
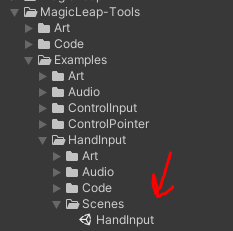
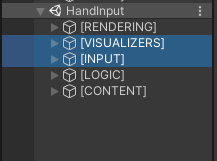
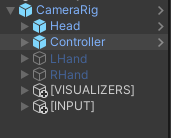
MagicLeap-Tools > Examples > HandInput > Scene からHandInputシーンをHierarchyにドラッグ&ドロップし、[VISUALIZERS]オブジェクトと[INPUT]オブジェクトを複製し、自分のシーンのCameraRigオブジェクトの子オブジェクトにします



上に挙げた動画の状態にするだけであればここまでで大丈夫です、一応整理したほうが今後いろいろ改造しやすいと思うのでここから少しオブジェクトの構成をいじります
ちょこっと改造
HandInputの再構築
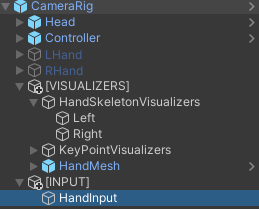
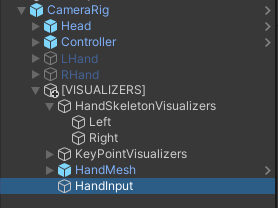
[INPUT]オブジェクトの中にあるHandInputオブジェクトを一つ上の階層に持っていき不要となった[INPUT]オブジェクトを削除します
 ->
-> 
左右の手の描画オブジェクトを再構築
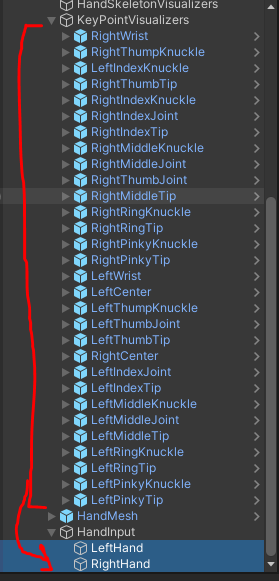
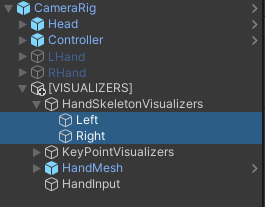
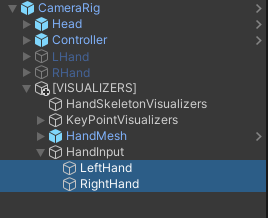
[VISUALIZERS]オブジェクトの中にあるLeft Rightオブジェクトを取り出し、HandInputオブジェクトの子オブジェクトとして配置、お好みでLeftHand,RightHandに名称を変更します
 ->
-> 
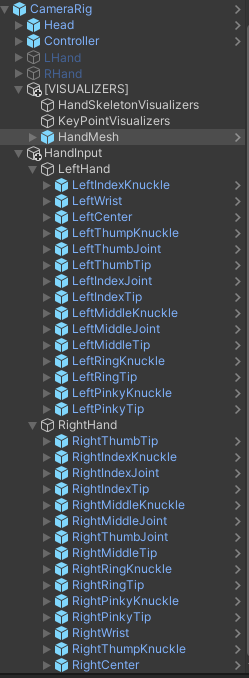
このままだと各関節のKeyPointの描画オブジェクトが左右の手のGameObjectと離れていて直感的ではないのでKeyPointVisualizersオブジェクトの中からLeft~ & Right~オブジェクトをそれぞれ対応するところに配置しなおします
不要になった[VISUALIZERS]オブジェクトを削除します、今回はHandMeshは利用しないのでHandMeshごと削除します
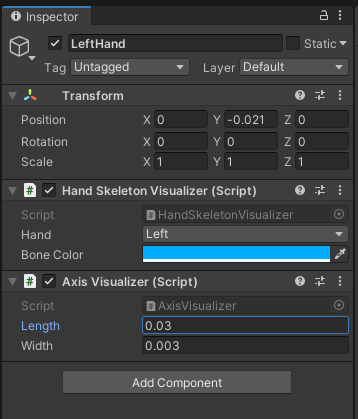
後はお好みでLeftHand, RightHandオブジェクトにあるAxisVisualizerの長さを設定したりBoneの色を設定したりすればMagicLeapToolKitのハンドトラッキングの実装は完了します

補足
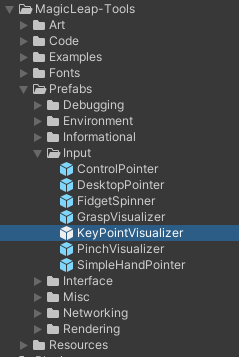
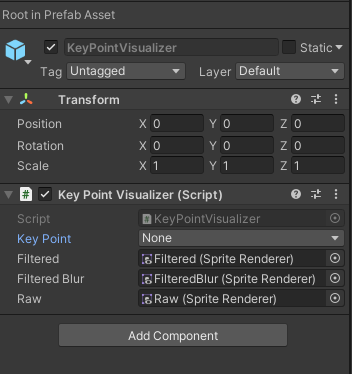
今回[VISUALIZERS]オブジェクトから引っ張ってきた各Left~, Right~オブジェクトのプレハブは MagicLeap-Tools > Prefabs > Input 内のKeyPointVisualizerプレハブを利用しています
Inspectorで描画するKeyPointの設定をカスタムすればいろいろいい感じにできそうですね