VS Code 101 はじめてのVS Code①
目的
- VS Codeを触らなくなって早1年
- 2か月後にチーム開発をするので、その開発環境?としてVS Codeを使うので改めておさらい
- この文章(Markdown)はTyporaで書いてます(VS Codeで書けよ)
- まずは使い方と、ドキュメントの管理をGitを使ってできればいいな。
- VS Code meetupで作られたハンズオン資料を使っています
VS Codeの超準備
作業用フォルダを作りましょう
- C:\Users\oresama\Documents\vscode_workspace
- この後使うTopicを作成(すでに.mdは 他のアプリに関連付けられてるけどな)
vscode_workspace -- 作業⽤フォルダ
`- topic1
|- topic1-A.md
|- topic1-B.md
`- topic1-C.md
VSCodeインストール
- インストールはしていたのでスキップ。確か簡単だったはず
- もしインストールしていたら、環境変数(PATH)が通っているか確認。デフォルトでPATHが通っているので大丈夫なはずですが。
C:\>echo %PATH%
<略>
C:\Users\oresama\AppData\Local\Programs\Microsoft VS Code\bin;
<略>
VS Codeの表示を日本語に
-
既になってた。一応手順は下記
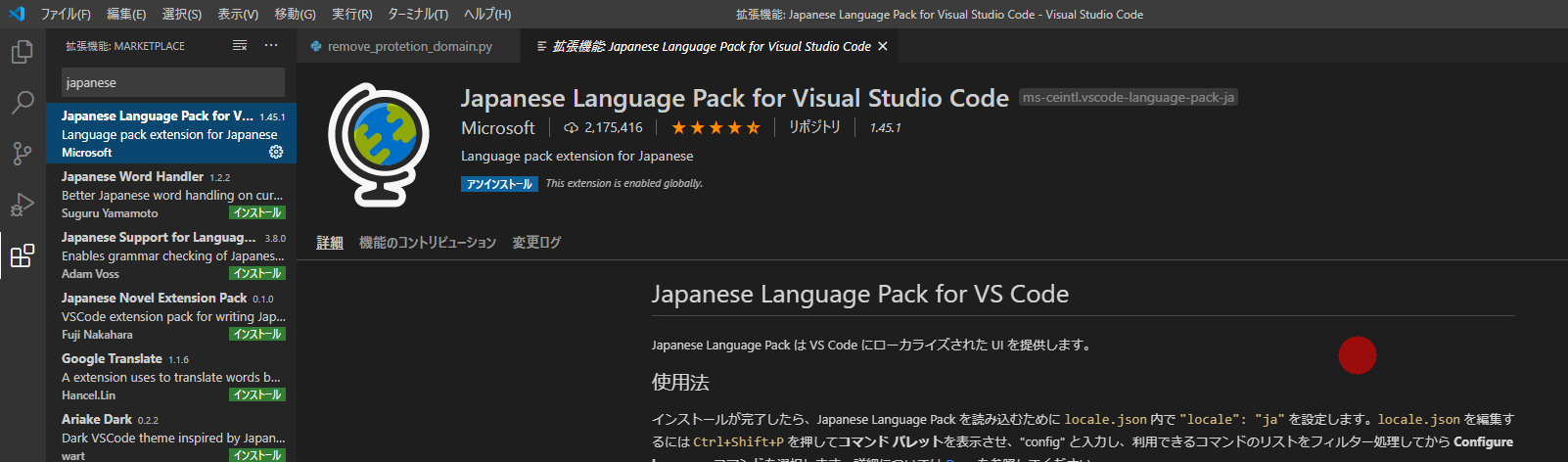
- アクティビティーバー(画⾯左端のタブメニュー)から「拡張機能」を選択しま す。
- サイドバー(画⾯左側のエリア)にある Search Extensions in Marketplace 欄に japanese と⼊⼒します。
- サイドバー中に Japanese Language Pack for Visual Studio Code とい う項⽬が出てくるので、これをクリックします。右側に拡張機能の詳細が表⽰され るので、 Install のボタンをクリックします。
- 通知ポップアップ(画⾯右下)に Would you like to change VS Code's UI language to Japanese and restart? と表⽰されるため、 Yes を選択 します。
- (インストールされている画面ですが)
VS Code 画面の説明
ワークスペースとは
- VS Code開発をするとき、必要なファイル等をひとつのフォルダーにまとめて管理すること がよく⾏われます。VS Code ではそのようなプロジェクトごとの作業環境を ワークス ペース と呼んでいて、VS Code で開いたフォルダは ワークスペース として扱われます。
- ひとまず 「VS Code で開かれたフォルダは ワ ークスペース と呼ばれる」 と覚えておく
ワークスペースを開く
-
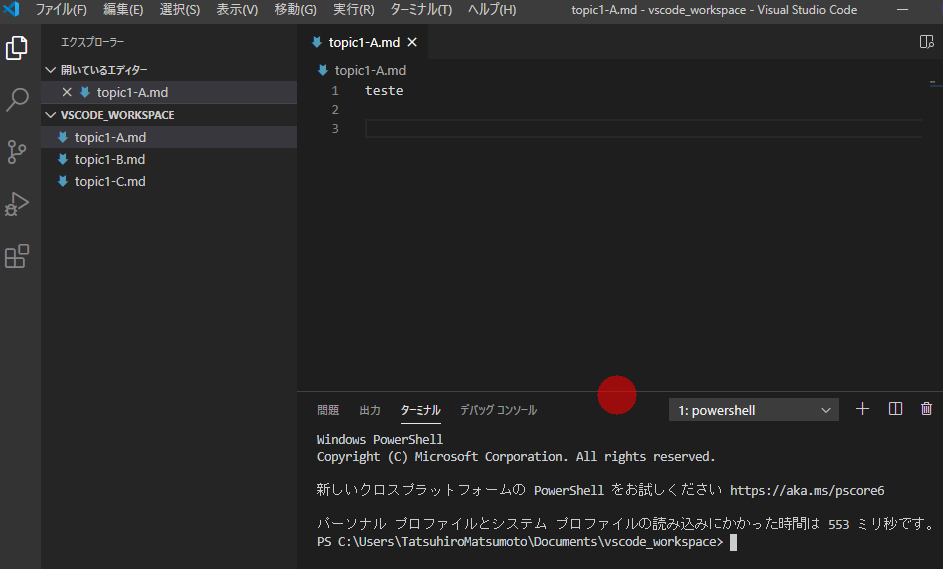
先ほど作成したフォルダを開きます。
-
画面の説明
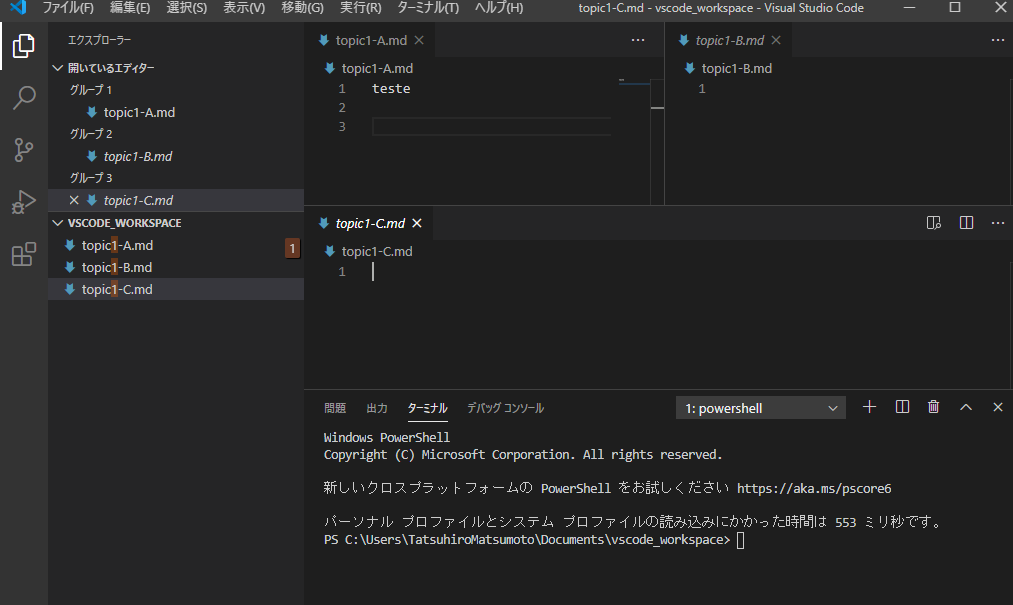
ハンズオン1 - VS Codeをご機嫌な感じに表示してみよう
- 課題
その他Tips
マークダウンを書いてみる <超省略>
- VS CodeはMarkdownエディタとして優秀です。
- リアルタイムでプレビューできます。
ハンズオン2 - マークダウンを書いてみる
-
エクスプローラービューから、 topic2 のフォルダを作成し、このフォルダの中に 以下のような hello.md を作成してください。
-
hello.md を保存して、エディターのタブに ● 印がつかない状態にしてください。
-
プレビューしてください
# マークダウンのサンプル ## ⾒出し 1 本⽂ ## ⾒出し 2 記号と項⽬の間には半⾓スペースを空ける - リストの項⽬ 1 - リストの項⽬ 2
ファイル検索と置換(ワークスペース内)
- ワークスペースを一気に検索できるようだ
- 一気に置換もできます。
- 一気に置換する際も、特定のものを選んだりもできます。
- もちろん正規表現もできます
- やってみれば分かる
- 検索した後にコードが見れる(コードの前後)も見れる
今日のまとめ
- VS Codeは標準ツール。
- ワークスペースという考え方で作業フォルダを使う