AWS CodeStarを使っていい感じの開発環境を爆速で作る
この記事は Recruit Engineers Advent Calendar 2017の19日目です。
この記事を書くに至った背景
2017/12/26~2017/12/1に渡って開催されたAWSのカンファレンス re:inventに参加してきました。
みなさまもご存知の通り想像を超える新機能や追加機能が発表されとても賑わいました。
今回発表された新機能というわけではないのですが、前から気になっていたCodeStarがいくつかのセッションで紹介されていたので自分でも実際に使ってみて記事にまとめることにしました。(最近CodeBuildでGithubのpull requestをbuildできるようになったり、code commitにpull request機能が追加されたりしてました。)
ただ、一点、現時点では東京リージョンでは使えないのでそこは気長に待つことにします。
CodeStarとは?
CI/CDも含めたWEBアプリケーション開発環境のテンプレート。
例えば「Ruby on RailsのアプリケーションをEC2インスタンスで稼働させ、かつgitリポジトリのmasterへのcommitをフックにデプロイを行う」のような環境を一瞬で作れるサービス。
何はともあれ動かしてみましょう
実際に使ってみる
プロジェクトを作成する
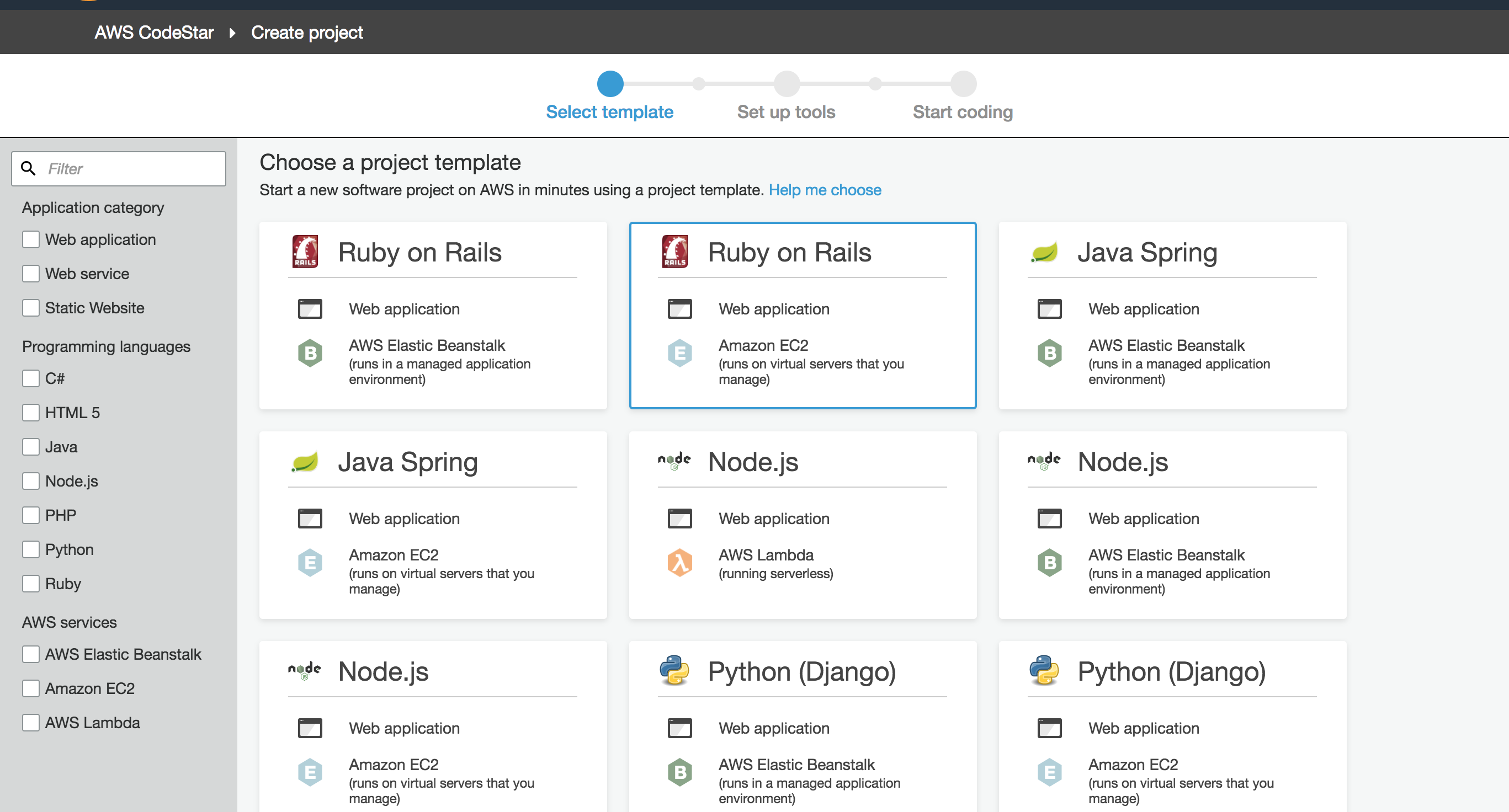
プロジェクト作成を行うとまずは、テンプレート選択画面に推移します。
ここでは「言語・アプリケーションフレームワーク」、「アプリが実行される環境」のテンプレートを選択します。
フレームワークはRails、Spring、ExpressやLaravelなど有名どころは揃っているイメージです(2017-12-19現在)
環境に関しては「EC2」「Beanstalk」「Lambda」の3種類でした。

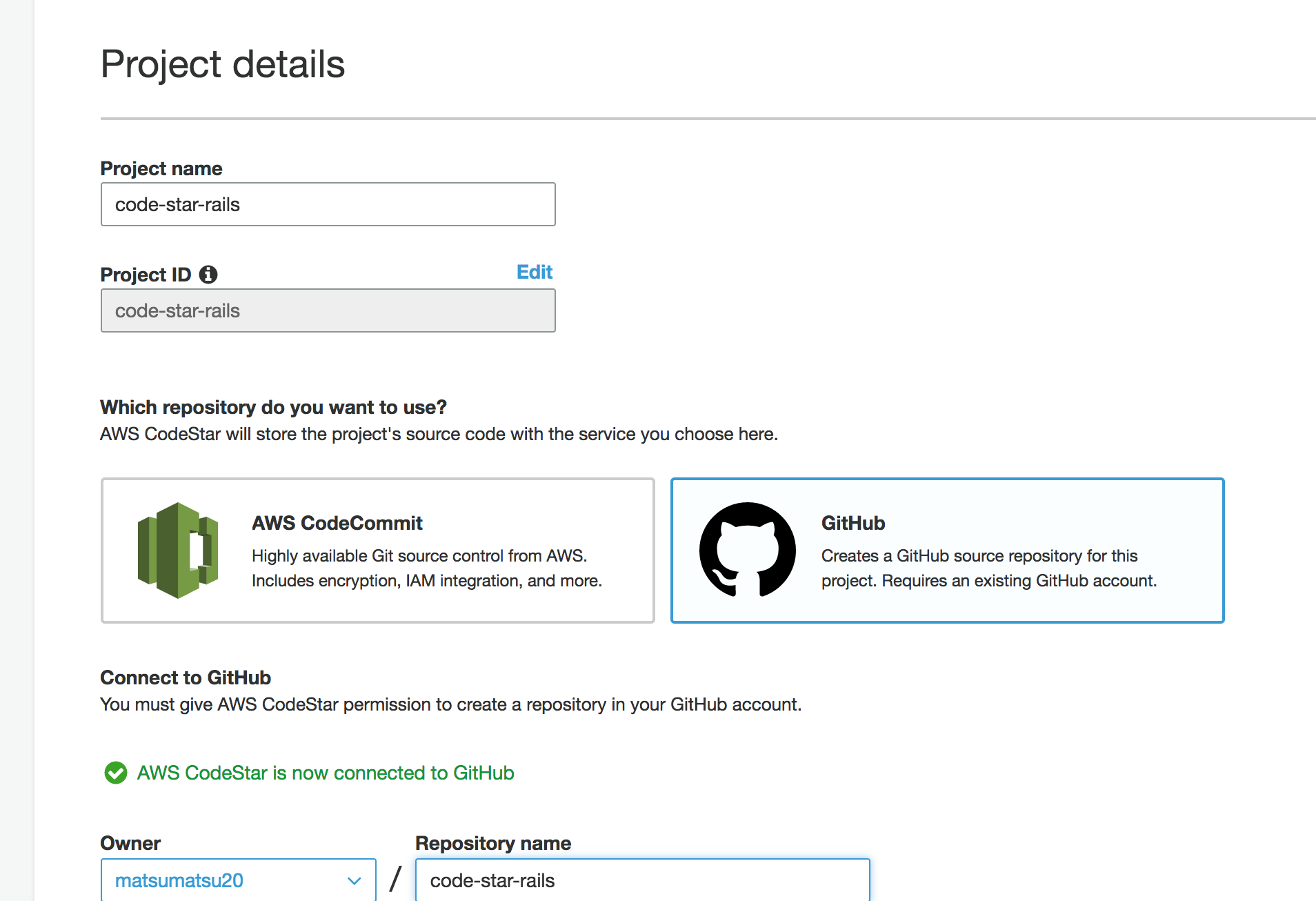
projectの設定画面で、ソースコードのリポジトリとしてCodeCommitかGithubを選択できます。
さらにリポジトリ名や説明を設定することができます。

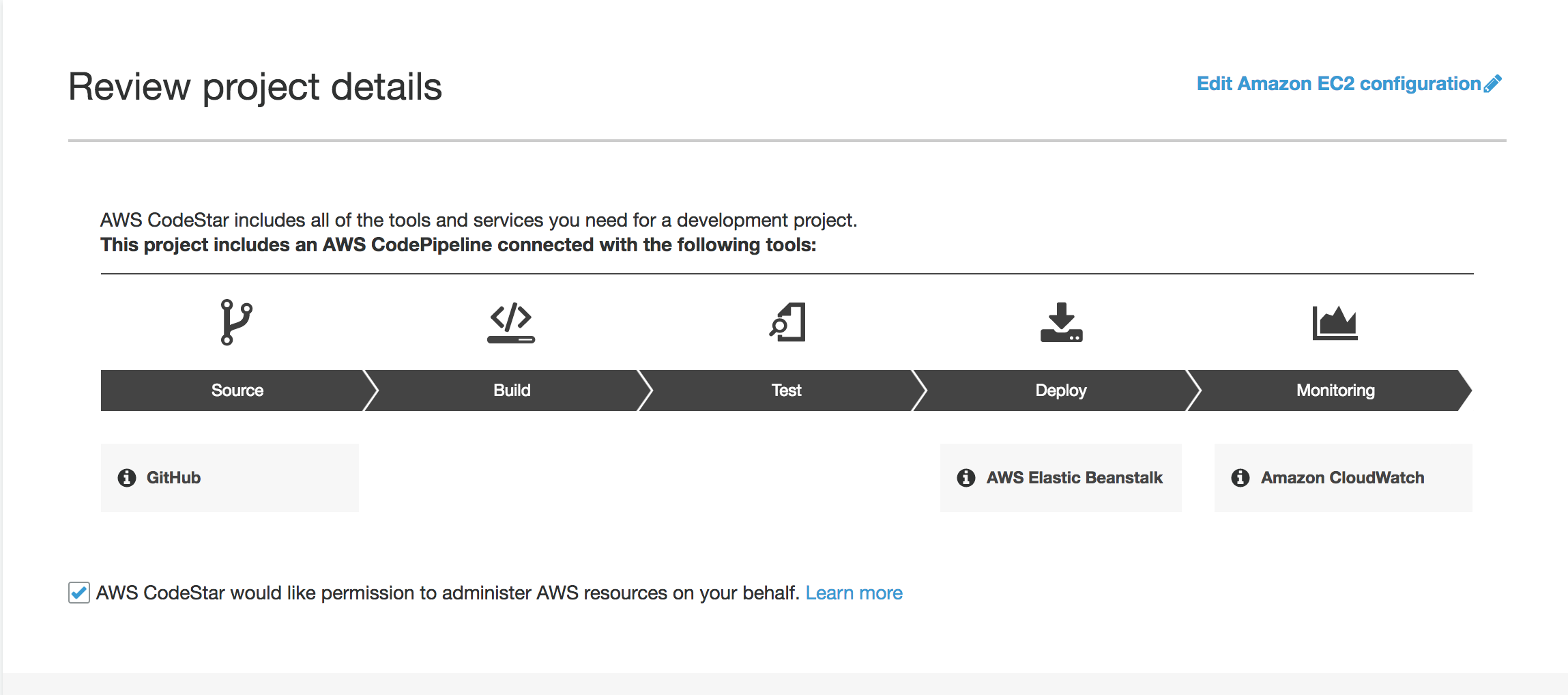
すると今回作成される開発環境の全体像が表示されます。
今回はRubyを選択したのでbuildはないですが、Javaなどを選択した場合はCodeBuildによるビルドもパイプラインに設定されます。
(デフォルトだとtestがないです)
すこし分かりづらいですが、右上の「Edit Amazon EC2 configuration」から作成するインスタンスの「インスタンスタイプ」「VPC」「サブネット」を指定できます。(デフォルトではt2.micro、VPC、サブネットはデフォルトのものが選ばれてました。)
このあとは秘密鍵の設定を済ませればもろもろのリソースが作成され始めます。
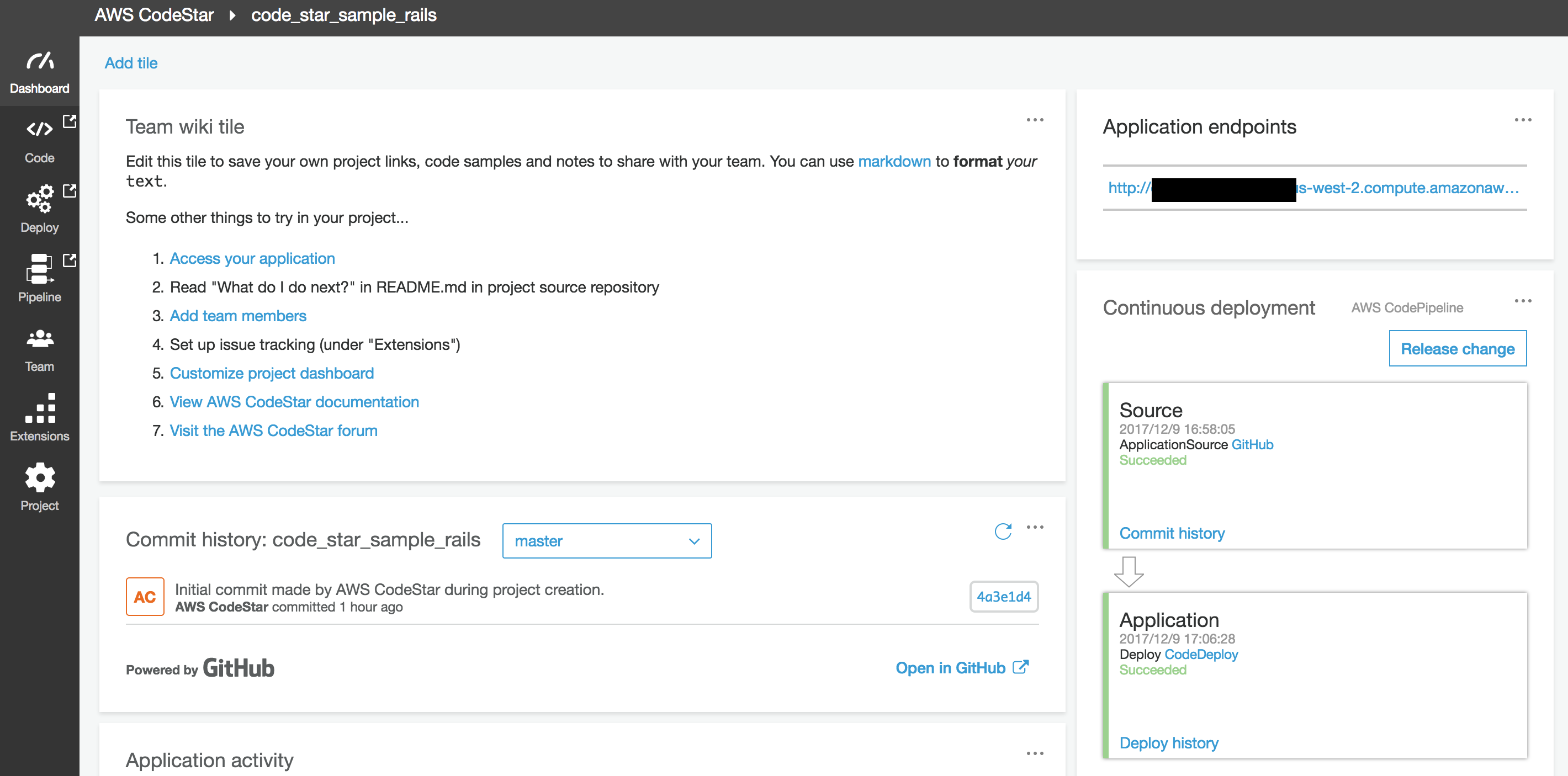
以下がデプロイまで終了したプロジェクトのダッシュボードの画面です。
表示されているエンドポイントにアクセスすればアプリケーションが稼働していることが確認できます。
また、githubのリポジトリも作られています。
Railsのversionは5.0.0でした。
なんとボタンをポチポチするだけで「Ruby on RailsのアプリケーションをEC2インスタンスで稼働させ、かつgitリポジトリのmasterへのcommitをフックにデプロイを行う」が作れました。(10分もかからなかったです)
上記がミニマムのCodeStarの使い方です。
さあ、ここまででも良いのですが、テストがなかったりと少し物足りません。
なのでもう少しだけ肉付けしていきます。
自動テストを回す
CodePipelineの設定
実際にテストを実行するのはCodeBuildの仕事なのですが、CodeBuildのテストやビルド、CodeDeployのデプロイそれぞれの依存関係を定義できるのがCodePipelineです。
今回はCodePipelineがメインの記事ではないので(筆者がそれほど詳しくないというのもありますが)CodePipeline自体の説明はあっさりいきます。
CodeStarのプロジェクト画面のサイドバーから「pipeline」を選択するとCodePipelineの設定画面に飛びます。
今回はSourceの下にTestというアクションを追加し、そこでminitestを実行してみたいと思います。
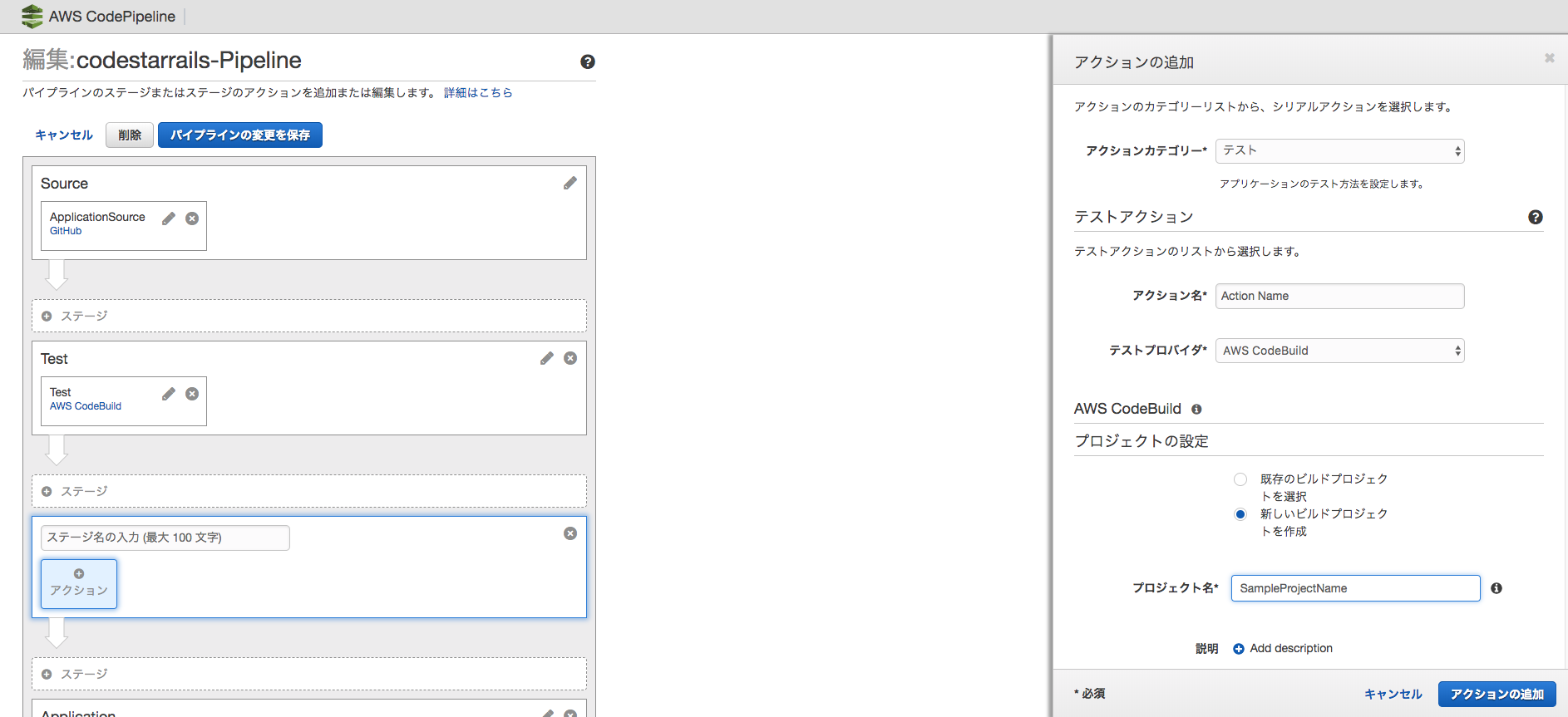
「編集」を押してからステージを追加します。そしてアクションを追加すると右側にアクションの設定画面が開きます。

アクションカテゴリーに「テスト」、テストプロバイダに「CodeBuild」を選択します。
テストプロバイダはCodeBuild以外にも選択できます。例えばBlazeMeterをテストプロバイダに設定して負荷試験をパイプラインに仕込むなんてこともできます。またJenkinsにも設定可能です。
CodeBuildの設定
CodeBuildを使うにはまずブルドプロジェクトを作成する必要があります。
既存のものも使うことができますが、ここでは新規で作成していきます。

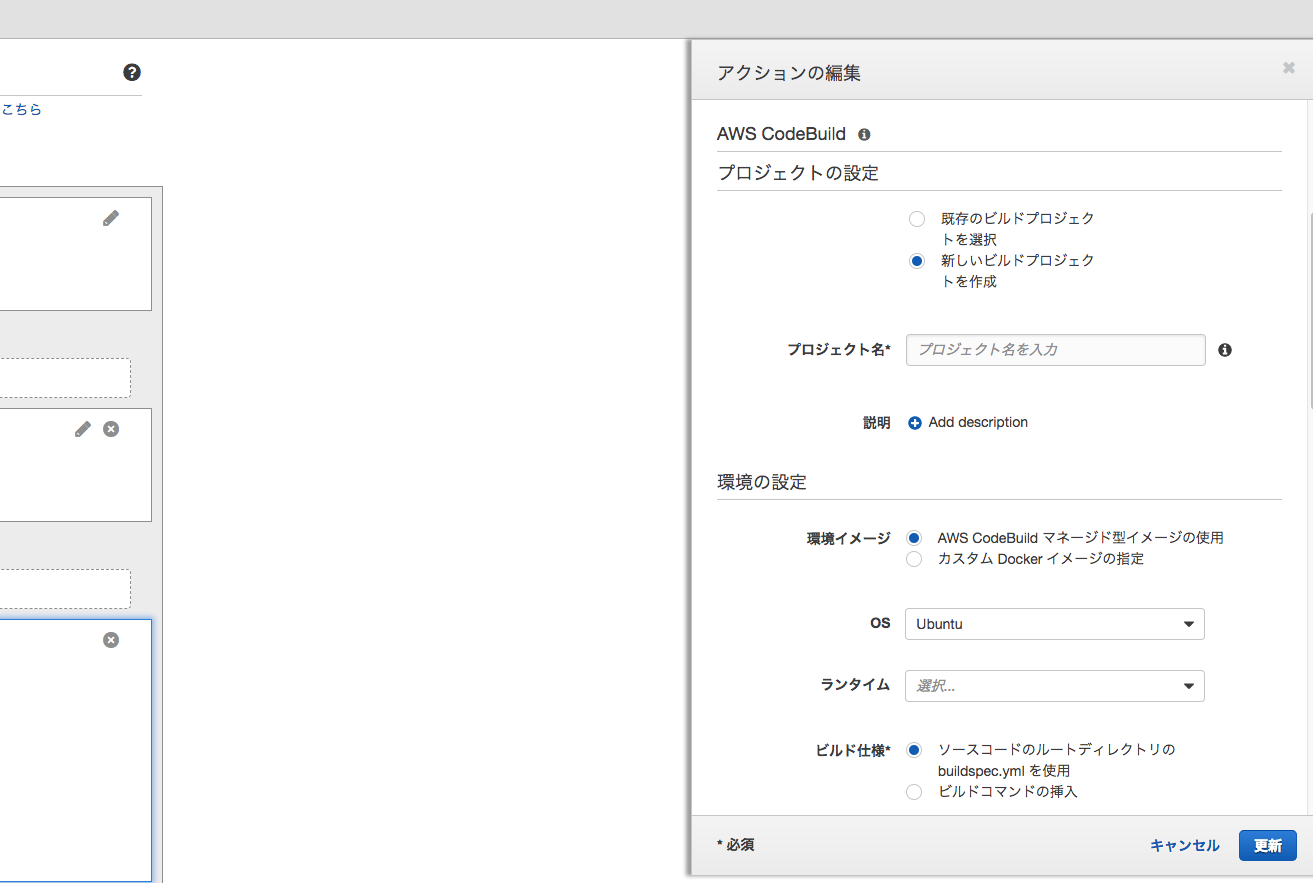
実際にCodeBuildが命令した内容を実行する環境を「環境の設定」で設定していきます。
ここではとりあえず動かしたかったので「AWS CodeBuild マネージド型イメージの使用」を選択しました。
ECRと連携させて自分で作ったdockerイメージも使えるようです。
OSは現時点でUbuntuしか選択できなかったのでUbuntu、ランタイムにRubyを指定しました。(Rubyのバージョンの最新は2.3.1でした)
「ビルド仕様」でbuildspec.ymlを使うか、ビルドコマンドを指定するかを選択できます。
非常に単純なアクションであればビルドコマンドでも良いかもしれませんが、命令をymlの構造で綺麗に書け、リポジトリでgit管理もできるのでbuildspec.ymlを基本的には使ったほうがよいと思います。この設定をすると対象のリポジトリのルートディレクトリにあるbuildspec.ymlをCodeBuildが見に行って命令を実行してくれるようになります。
今回はマネージドイメージを利用しましたが、用意されてるバージョンもそれほど多くないようですし、RubyもNodeも入っててほしいようなケースもありそうなので将来的には独自のコンテナを作ってその上で実行したほうが良いかもしれません。
さあ、あとは「CodeBuildサービスロール」を作ってVPCを指定したら(指定しなくても良い)「ビルドプロジェクトの保存」でビルドプロジェクトが作成されます。
buildspec.ymlの準備
pipelineの設定が済んだら実際にbuildspec.ymlをリポジトリルートに配置して、実際にpushしてみます。
今回は最低限のこんなymlを用意しました。
version: 0.2
phases:
pre_build:
commands:
- gem install bundler
- bundle install
build:
commands:
- bundle exec rails test
post_build:
commands:
- echo 'Test completed!'
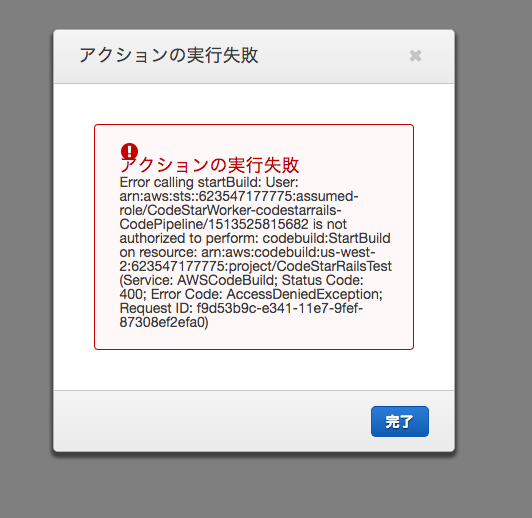
なんとCodeStarでテンプレートを作成するときにCodePipeline用のIAM roleを作るのですが、対象となってないリソース(今回はCodeBuild)に関しては権限がない状態で作られてしまうようです。
http://docs.aws.amazon.com/ja_jp/codestar/latest/userguide/how-to-change-project.html
なので今回はCodePipelineのIAM roleにCodeBuildの権限をつけます。
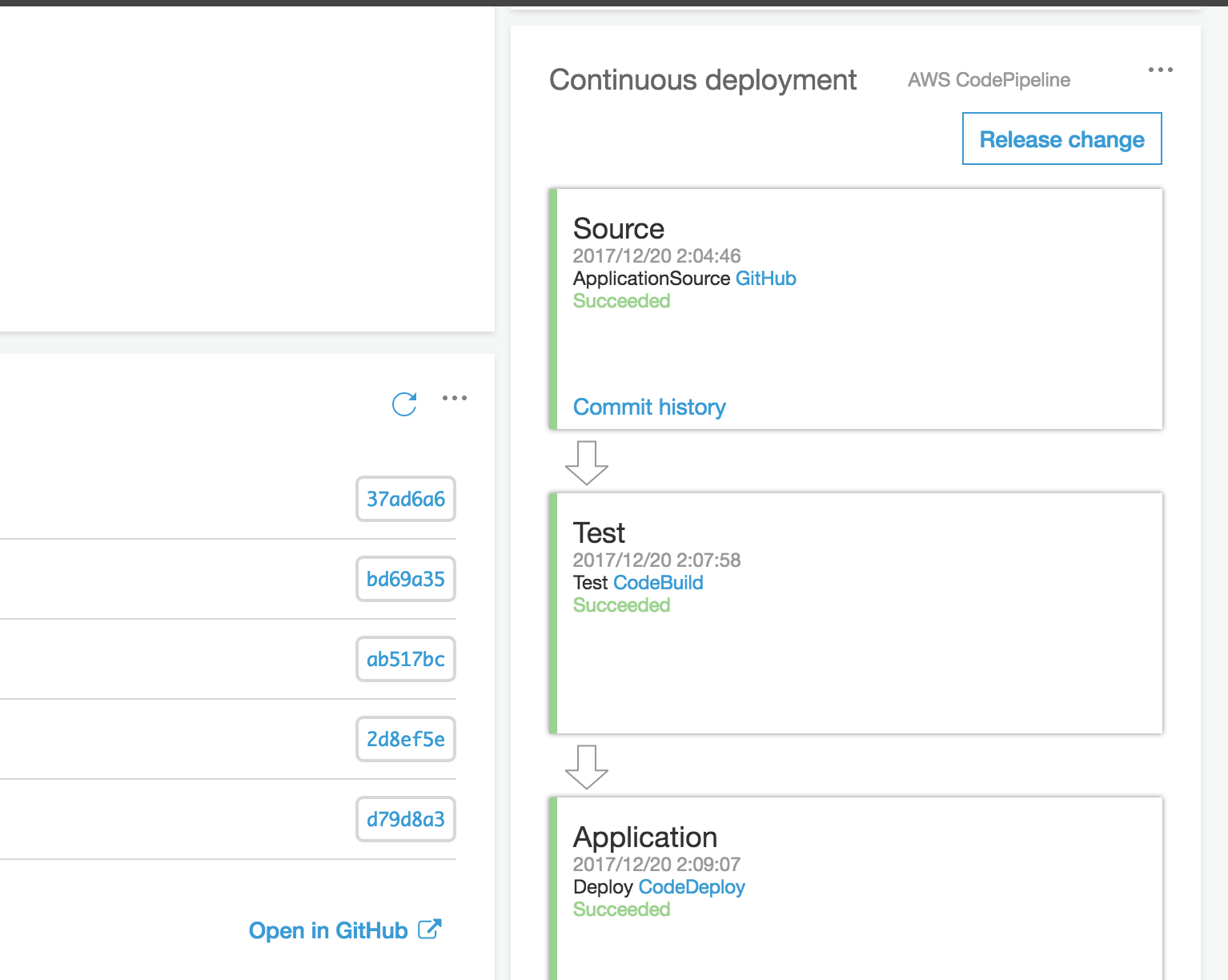
IAMの修正後、またpushしてみると。。。
これで自動テストが実施されるようになりました。
ちなみに「AWS CodeStar が作成しなかった AWS リソースへの AWS CodePipeline アクセスを許可するには、AWS CodeStar が作成した IAM ロールを変更する必要があります。ただし、これはサポートされていないことに注意してください。AWS CodeStar がプロジェクトの定期的な更新チェックを実行するたびに IAM ロールの変更を削除する可能性があるためです。」と公式ドキュメントに書いてあるのでカスタマイズする際はご注意ください。
実際に使ってみて
最低限の環境は本当に一瞬で作成できるので、仮説検証フェーズなどで除却前提のMVPを作ったりするのには非常に相性がよいと感じました。
ただ、途中で書いたようにまだまだ使いにくい部分はあるのでそれは今後に期待したいと思います。