はじめに
この記事はZOZOテクノロジーズ #2 Advent Calendar 2019 6日目の記事になります。
昨日は、@YasutakaNomura さんのGASでスプレッドシートのデータをテキストファイルにしてGoogleDriveに保存するでした。
ざっくり概要
スマホ版のGoogleの検索結果で表示される自社サービスのファビコンをきれいに表示するためにあれこれ調べてみたお話です。
結論から言うと、きれいに表示することは__できませんでした__。
同じ轍を踏む方が減るよう、調査した内容を共有します。
この記事に書いてあること
- スマホ版のGoogleの検索結果のファビコンをきれいに表示するための調査
この記事に書いていないこと
- スマホ版のGoogleの検索結果のファビコンをきれいに表示する方法
前提
そもそもの前提をご紹介します。
ファビコンとは?
ファビコン(favicon)は、Webサイトを印象づける上で重要な役割を担っているアイコンです。
ブックマークに登録時に表示されたり、ブラウザのタブに表示されたりします。

なぜ「検索結果のファビコンをきれいに表示しよう」としたのか
2019年5月22日にGoogleの検索結果のデザインが変更になり、スマホ版のGoogle検索結果にファビコンが表示されるようになりました。
情報元:A new look for Google Search
ファビコン内の字が読みづらく、視認性が下がるのではないか?といった懸念から、今回の調査を進めることになりました。
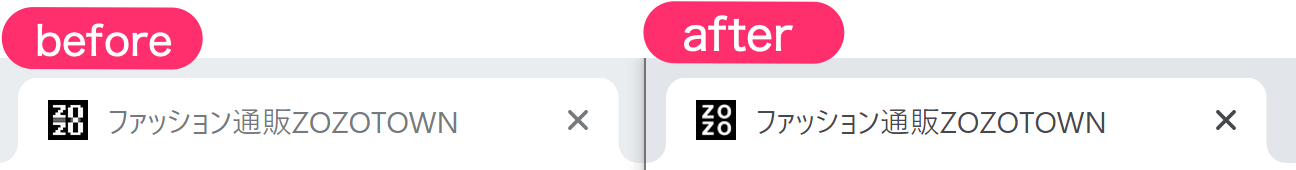
自社内で取り組まれていたこと
別プロダクトでも同様の目的でファビコンのサイズを 48×48 に変更を行っていました。
そのときの結果はこちら。

きれいに表示できた!とは言い難い結果でした。
奮闘記
実際の取り組んだ内容をご紹介します。
調査
調査として行ったことは、以下の2つです。
ガイドラインの確認
Googleが提供しているガイドラインには下記のように記載されています。
ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
出典:検索結果に表示されるファビコンを定義する - Search Console ヘルプ
当時のファビコンのサイズは 16 × 16 だったため、ガイドラインに沿っていない状態でした。
前述の通り48 × 48では、結果が得られなかったため、別のサイズを検討することにしました。
国内サイトの検索結果を調査
ひとまず日本国内サイトの検索結果を調査してみましたが、国内のサイトできれいに表示できているサイトを見つけられませんでした。
このままだとえいや!でサイズを決めないといけないことになるのでは…と懸念しておりました。
英語版Googleの検索結果を調査
日本国内で見つからないなら母数を増やすしかない!ので、英語圏のサイトの検索結果を調査しました。
結果、きれいにファビコンが表示されていると思えるサイトが見つかり、ファビコンのサイズを調べたところ 94 × 94でした。
そのため今回の対応サイズは、94 × 94に決定いたしました。
実装
サイズが決まったら、次は実装です。
下記のコードをトップページに追加しました。
<link rel="shortcut icon" href="/path/to/favicon.ico">
出典:検索結果に表示されるファビコンを定義する - Search Console ヘルプ
あとはファビコンのファイルをアップロードし、該当のHTMLをリリースすれば完了です。
結果
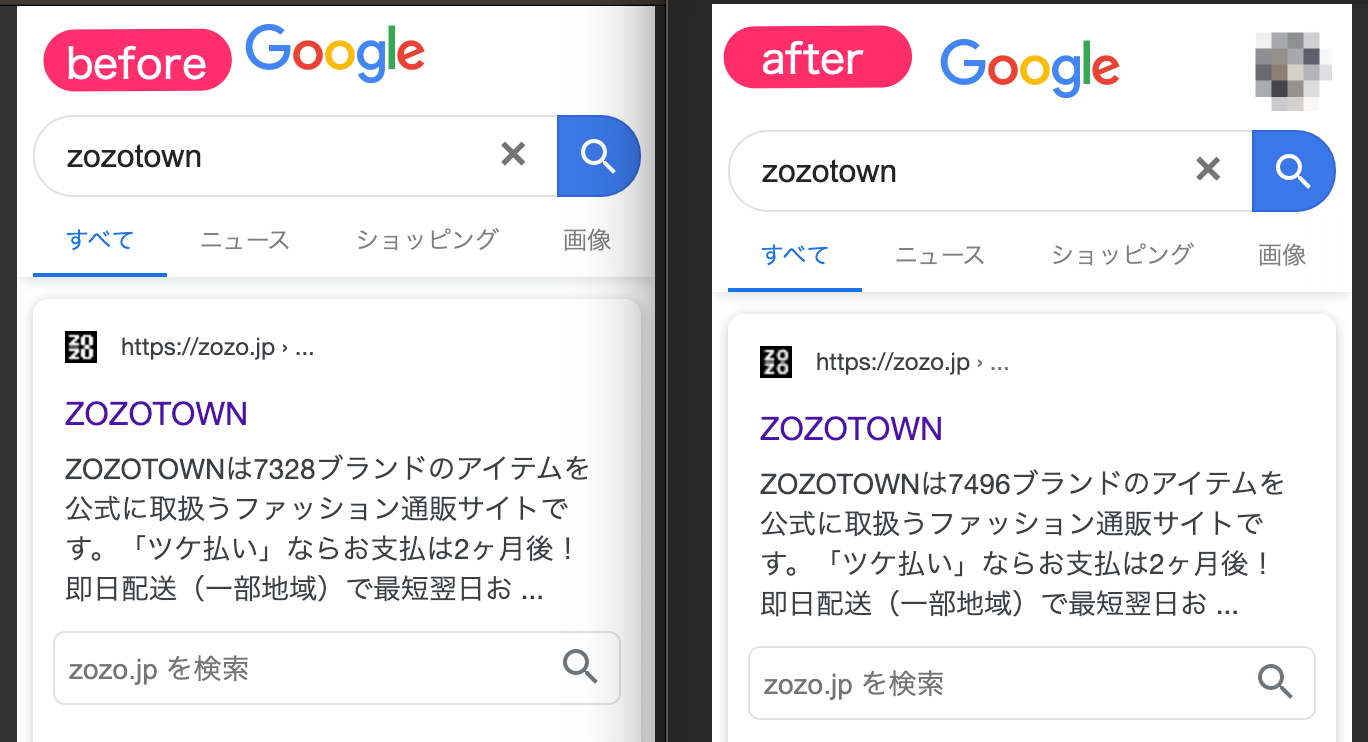
数日後、反映されたものを確認したものがこちらです。

対応前後で確認してみましょう。
…はい、うまくいきませんでした。
__ファビコンのサイズを大きくしても変わらない__ことがわかりました。
下記通り、検索結果に表示されているファビコンは変換されて表示されています。
Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。
出典:検索結果に表示されるファビコンを定義する - Search Console ヘルプ
こちらの変換ロジックがどのようになっているか解明できず、その後の対応は見送ることにしました。
検索結果の対応は必ずしもうまくいくとは限らないので、難しいです。
おわりに
スマホ版のGoogleの検索結果に表示されるファビコンをきれいに表示するために調査内容をご紹介しました。
検索結果にファビコンをきれいに表示できた方がいらっしゃいましたら、共有頂けると嬉しいです。
次の日は @hoya_jo さんによる「正規表現説明とよく使うパターンをまとめる」です!