アプリバとは
2023年8月24日にユニフィニティーとさくらインターネットよりリリースされたノーコードモバイルアプリ開発サービス。
1ヶ月無料お試し期間があったので、簡単なタスク管理アプリを作成することにしました。
※有料版と違って一部機能のみ使用可能
※公式HP
作成環境
Windowsブラウザ版をインストールしました。
他にはiOS版とAndroid版があり、異なるOSで作成したアプリケーションを他OSで実行可能みたいです。※公式マニュアル
例)Windowsブラウザでアプリ作成→iOS版、Android版でも実行・編集可能
作成手順
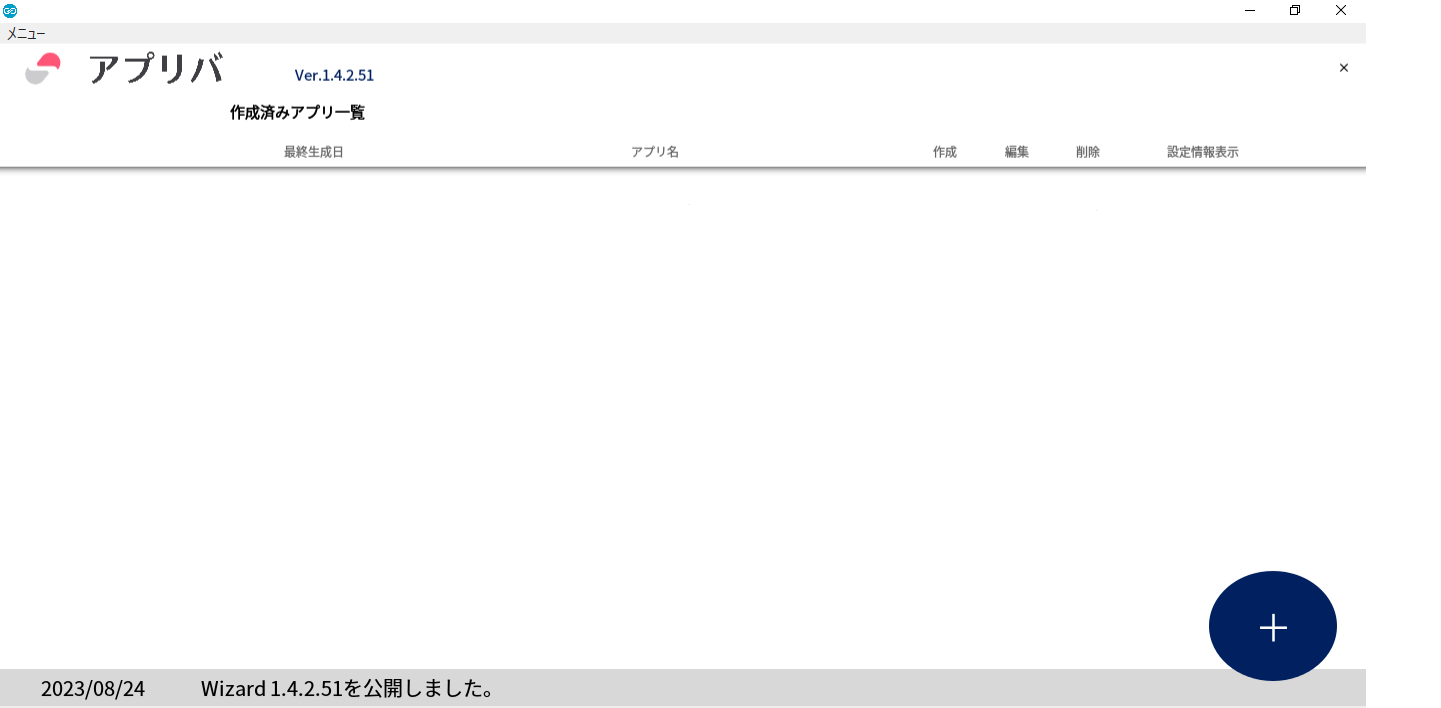
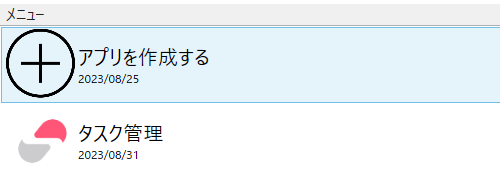
①Unifinity Wizardをダウンロードし、Unifinity Application Playerを立ち上げると以下の画面が表示されるので、「+アプリを作成する」をダブルクリックします。

③アプリの基本情報入力画面が表示されるので、アプリの名称の設定と、作成方法を以下から選択し、「アプリの作成を開始」をクリックします。
・はじめから
・テンプレートから
・作成済みのアプリから
・CSVから
・JSONから
・kintoneから
今回は「はじめから」を選択しました。

テンプレートの種類は豊富で、メンテナンス作業報告、住宅施工定期点検、製品在庫入出庫記録、建築現場安全点検、ガスシリンダ配達交換、製造工程時間記録、の6種類から選択できます。

④次に、画面パターンの選択をします。
画面の詳細と画面遷移をどうするか設定します。
アプリ画面のイメージは、一覧画面のカレンダー内にタスクの詳細やステータスを表示させ、タスクを選択するとタスクの詳細が表示されるイメージなので、
今回はデフォルトで選択されている、一覧画面が「カレンダー」、詳細画面で「詳細」を設定し、「項目の設定を開始」をクリックします。

⑤次に、アプリに入力する項目を設定します。
この画面以降、画面の右側にアプリの完成形のプレビューが表示されるので、最終的な画面のイメージをしながらアプリを作成することができます。
画像のように設定し「次へ」ボタンをクリックします。

⑥次に、項目の入力方法を設定します。
入力方法は「テキストボックス」「リストボックス」「カレンダー」など様々な種類があり、適した方法を設定します。
今回は以下のように設定し、「次へ」ボタンをクリックします。
・ステータス・・・「リストボックス」(未対応、対応中、完了)
・内容・・・「テキストボックス(複数行)」
・重量度・・・「リストボックス」(高、中、低)
・期限・・・「カレンダー」
・備考・・・「テキストボックス(複数行)」

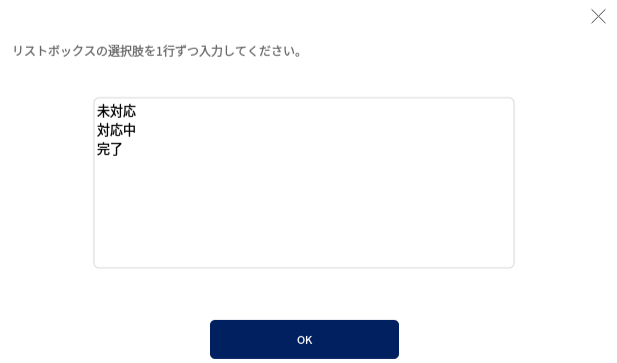
リストボックスを設定すると、以下のように選択肢を設定する画面が表示されます。

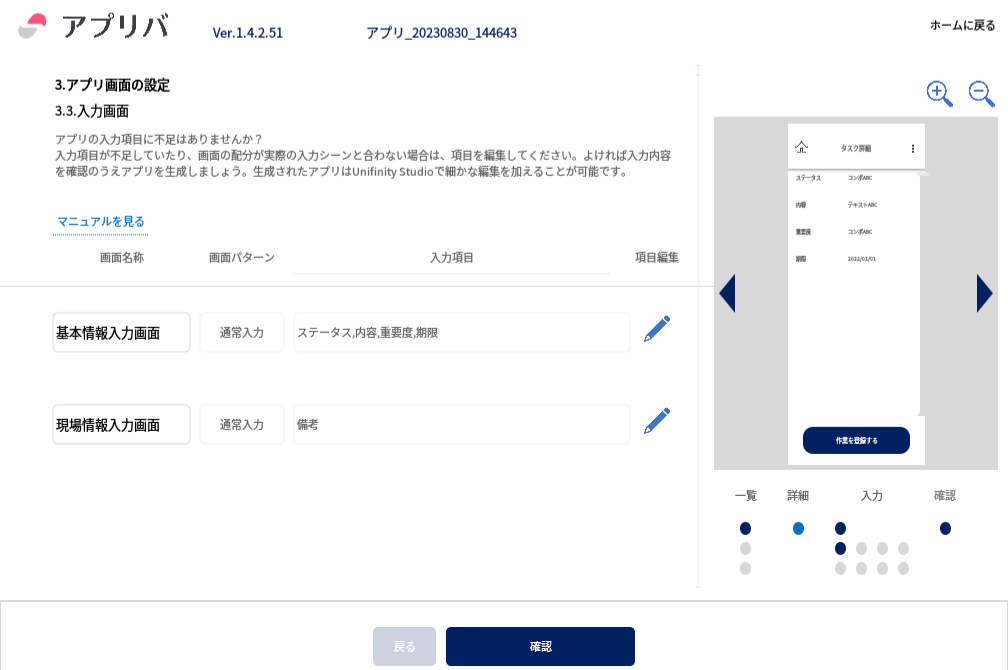
⑦次に、これまでに設定した項目を表示させる画面を選択します。
詳細画面にすべての項目を表示したいので、項目すべてにチェックを入れ、「次へ」をクリックします。

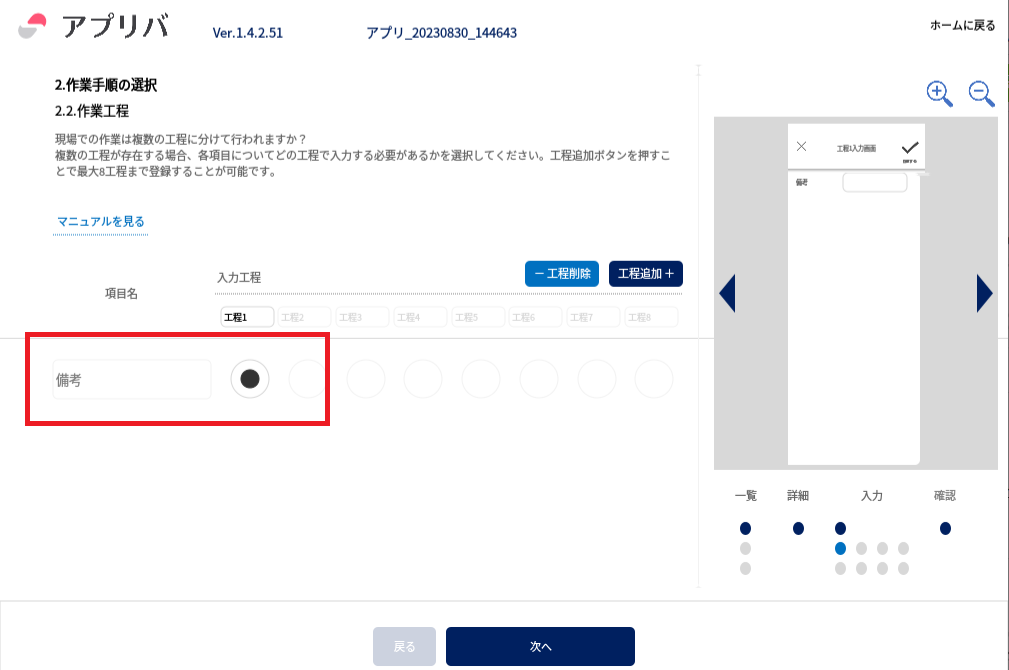
⑧次の画面では、工程1という画面にどの項目を表示するか選択する画面のようですが、タスク管理アプリには工程1は必要ないので、「次へ」をクリックします。

⑨次の画面では、繰り返し作業・履歴の登録画面です。
こちらもタスク管理アプリには必要ないので、次の画面に遷移しようと思ったのですが、「次へ」をクリックしても画面が遷移されません。

試行錯誤ののち、⑦で項目すべてにチェックを入れるのがよくないのだと分かりました。
⑦に戻り、「備考」項目のみ、チェックを外して「次へ」をクリックします。

⑩次の画面では、⑨でチェックをしなかった「備考」を、どの画面で入力するか指定します。
デフォルトで工程1に設定されてあるので、そのままにして、「次へ」をクリックします。

⑪⑨で「次へ」がクリックできなかった、同じ繰り返し作業・履歴の登録画面ですが、今回は問題なく「次へ」をクリックできました。
おそらく、1つ以上の項目が表示されていないと「次へ」をクリックできない仕様みたいです。

⑫次はアプリのスタート画面の設定をします。
スタート画面を「カレンダーで選択」「メニューボタン」「一覧からフィルタ」「一覧から検索」の中から選択します。今回は「カレンダーで選択」を選択しました。
「カレンダーで選択」は画面の上半分がカレンダー形式で、下半分がタスクの内容を表示させることができます。

画面をスクロールしていくと、一覧画面の上半分と下半分の設定ができます。
画面キー1では、上半分のカレンダーの日付と、項目の「期限」をリンクさせたいので、「期限」を選択します。
画面キー2では、カレンダーの日付の中に表示したい項目を選択します。今回は「ステータス」を選択しました。
表示項目では、下半分に何の項目を表示するか設定します。
今回は「カード中2:3項目」を選択し、画像のように設定し「次へ」をクリックします。

⑬次は一覧画面でタスクを選択した時に遷移する、詳細画面の設定をします。
画面の名称を「タスク詳細」に設定、画面パターンは「詳細を表示」を選択し「次へ」をクリックします。

⑭最終確認画面です。入力内容に問題がないか確認し、「確認」をクリックします。

⑮アプリの生成画面が表示されます。
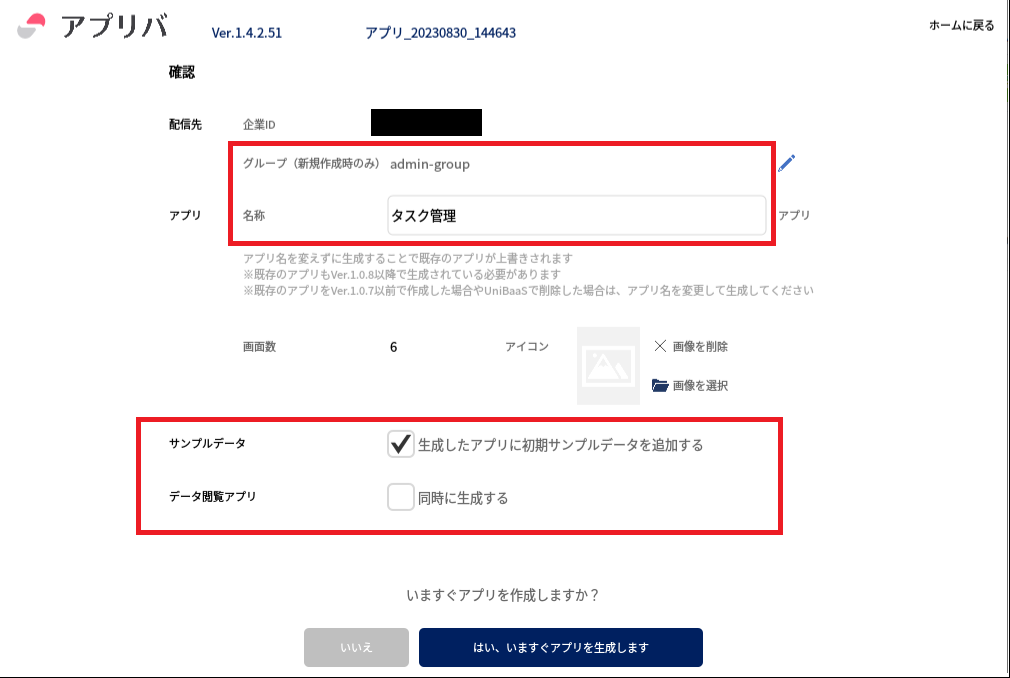
配信先グループの鉛筆マークをクリックして、配信先を設定します。
配信先を設定しないとアプリ作成後、実行ができません。

admin-groupにチェックを入れて、×をクリックします。

配信先のグループが設定されていることを確認して、アプリの名称を設定します。
アイコンは任意で設定し、サンプルデータはチェック、データ閲覧アプリはチェックを外します。
最後に画面下部の「はい、いますぐアプリを生成します」をクリックします。

ポップアップが出てくるので「同意する」にチェックを入れ、「アプリの生成を開始する」をクリックします。

⑯完了画面が表示されます。
これでアプリは完成したので、「アプリ一覧画面に戻る」をクリックし画面を閉じます。

アプリ実行
①アプリ作成後は、登録したメールアドレスに配信完了のお知らせが届きます。
メールが届いたら、Unifinity Application Playerを起動します。
②メニューバーをクリックし、「アプリダウンロード」をクリックします。
ダウンロードのポップアップが表示されるので、OKをクリックします。

④アプリが起動し、一覧画面が表示されました。
画面右下の+ボタンをクリックして、タスクを追加してみます。

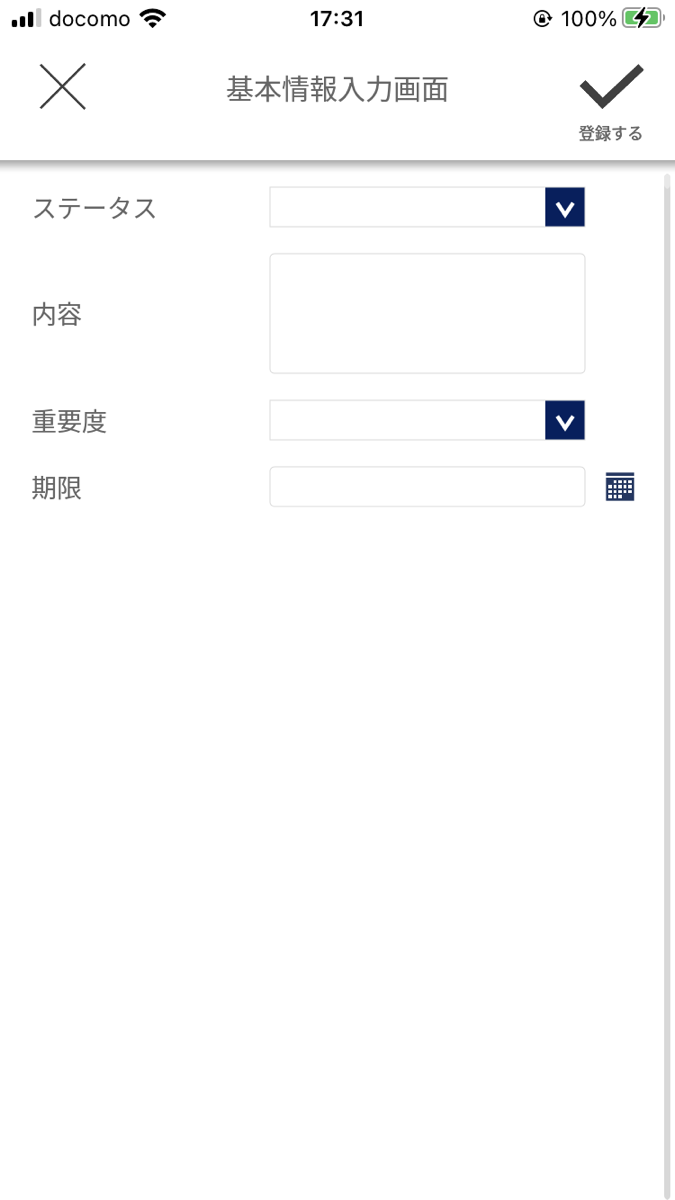
⑤アプリ作成手順の⑨でチェックをいれた項目が入力項目として表示されました。

以下のように入力し、右上の「登録する」をクリックします。

内容を確認し、「はい、登録します」をクリックするとタスクが登録されます。

⑥タスク登録後は、画面下部の「作業を登録する」をクリックすると作成手順の⑩で設定した「備考」の登録ができます。

備考を入力して「登録する」をクリックします。

内容を確認し、「はい、登録します」をクリックすると備考が登録されます。

⑦一覧画面に戻ると赤枠で囲った箇所にタスクが登録されています。
赤枠部分をクリックすると、登録したタスクの編集画面に遷移します。
※青枠の部分はサンプルデータが自動的に入力されています。
※アプリ作業工程⑮で「サンプルデータを追加する」にチェックを入れたためです。

iOS版のアプリ
iOS版のUnifinityアプリをインストールして、ブラウザ版で作成したアプリが問題なく起動するのか試してみました。
データが反映されるのに数分時間がかかりましたが、ブラウザ版で入力したタスクが正確に表示されていました。
また、iOS版でアプリ実行だけでなく、作成もしてみたのですが、スマートフォンからだと入力画面が小さいのと、横向き推奨のため、ブラウザ版かiPadで作成するのが良いと思います。
感想
作成手順の⑦~⑪あたりの画面の仕様とアプリの実行方法を理解するのに時間がかかりましたが、慣れれば10分とかからずアプリを作成できたので、初心者には作成しやすいツールだと思いました。
要望としては、項目をドラッグアンドドロップで入れ替えられたり、リストボックスの項目をワンクリックで選択できるようになったら、より直感的にアプリを作成できるようになると思いました。
有料版(Unifinity Studio)では細かな画面のカスタマイズができるみたいです。