はじめに
無料のRPAツールであるPowerAutomateDesktopを触ったことがなかったので、こちらの記事を参考に、Yahoo!路線情報にExcelから取得した出発地点と到着地点の情報を入力後、検索結果の料金を取得しExcelに入力する自動化のフローを作成しました。
作成する中で、ブラウザの画面処理とセレクターの編集、例外処理をフローに加えてみたかったので、以下の3点を追加しました。
- Webレコーダーを使用しない
- 検索結果の料金を上から順番に3つ取得する
- 料金を取得できなかった時でも次の処理に進むようにする(例外処理)
中でも、セレクター編集のところで少し工夫が必要だったので、忘れないように記事にまとめることにしました。
Yahoo!路線情報の利用規約で、RPAによる自動化処理は禁止されていませんが、本記事を参考に作成・実行する際は自己責任でお願いいたします。
Power Automate、Power Automate for Desktopとの違い
Power系ツールは似た名前が多く、それぞれの違いを理解できていなかったので、簡単にまとめました。
| 名称 | 概要 | 例 |
|---|---|---|
| Power Automate | ブラウザで起動し、クラウド上で様々なアプリと連携して処理をおこなうツールで、ブラウザ操作(クリック、入力)の自動化はできない | Outlook カレンダー イベントに基づいて Planner でタスクを作成する |
| Power Automate Desktop | 個人のPCにインストールし、デスクトップ上から起動するRPAツールで、ブラウザ操作(クリック、入力)の自動化ができる | Excelから申請情報を取得し、ブラウザの申請ページに情報を入力する |
| Power Automate for Desktop | 投稿日時点での Power Automate Desktop の正式名称 | - |
事前準備
※出発地と到着地は任意で設定してください。
作成手順
全体の流れはこちらの記事とほとんど変わらないので、自分で手を加えた箇所を重点的に記載します。
Excelの起動~Excelワークシートから出発地点と到着地点を読み取るアクションを以下のように設定します。
ここまでは参考記事と同じです。

Webレコーダーを使用せずブラウザの処理を設定
以下の流れをWebレコーダーでなく、手作業で1→2→3→4→6の順に設定します。
主に、6で行うセレクターの編集について詳しく説明します。
※5の手順は省略しました。
Webブラウザの操作の流れは以下の通りです。
1.路線情報の画面を起動する
2.路線情報の出発地項目に「%departure%」の値を入れる
3.路線情報の到着地項目に「%arrival%」の値を入れる
4.検索ボタンを押下する
5.検索結果画面に遷移したら乗換回数が少ない順の画面に切り替える
6.表示された料金を取得して変数に格納する
まず、1.路線情報の画面を起動するを設定します。
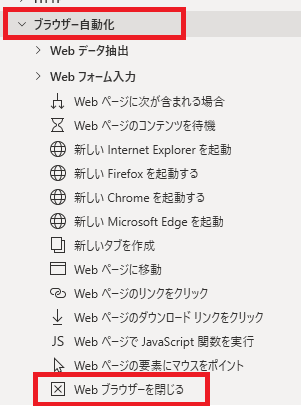
アクション一覧から任意のブラウザ起動のアクションを設定します。
今回は「新しいMicrosoft Edgeを起動」を使用します。

アクションの詳細は以下のとおりです。
初期URLにはYahoo!路線図のホーム画面のURLを設定します。

次は2.路線情報の出発地項目に「%departure%」の値を入れるを設定します。
ブラウザに出発地点を入力するアクションを設定したいので、「Webページ内のテキストフィールドに入力する」を使用します。

まず画面のUI要素を指定したいので、Yahoo!路線図のホーム画面を開いた状態で「UI要素」欄をクリック→「UI要素の追加」をクリックします。

UI要素ピッカー画面が表示されるので、出発地点入力欄にマウスカーソルをホバーし、赤い枠が表示されたらCtrlキー+左クリックで選択します。

選択後、UI要素ピッカー画面が自動で閉じ、選択したUI要素のセレクターが自動で設定されます。
「テキスト」はExcelから取得した出発地点の%departure%を設定します。

次に3.路線情報の到着地項目に「%arrival%」の値を入れるを設定します。
出発地点と同様の方法で設定するので、アクションの詳細は以下のようになります。

次に、4.検索ボタンを押下するアクションを設定します。
「Webページのボタンを押します」を使用します。

アクションの詳細画面で、検索ボタンのUI要素を取得し、保存ボタンをクリックします。

セレクターを編集する(Power Automate for Desktop)
次に6.表示された料金を取得して変数に格納するを設定します。
Yahoo!路線情報の検索結果は、経路の候補が最大で3つ表示されるので、それを全て取得します。

アクションは「Webページ上の要素の詳細を取得します」を使用します。

アクションの詳細画面で一行目の6090円のUI要素を取得します。

この時取得した料金の値を格納する「生成された変数」は自動で%AttributeValue%に設定されています。

ここで、今取得したUI要素で、別の検索結果画面の料金も正しく取得できるかテストをします。
Yahoo!路線情報ページで異なる検索条件結果を表示させてから、画面の右上の◇が3つ重なっているUIをクリックします。

今まで取得したUI要素の一覧が表示されるので、6090円をダブルクリックします。

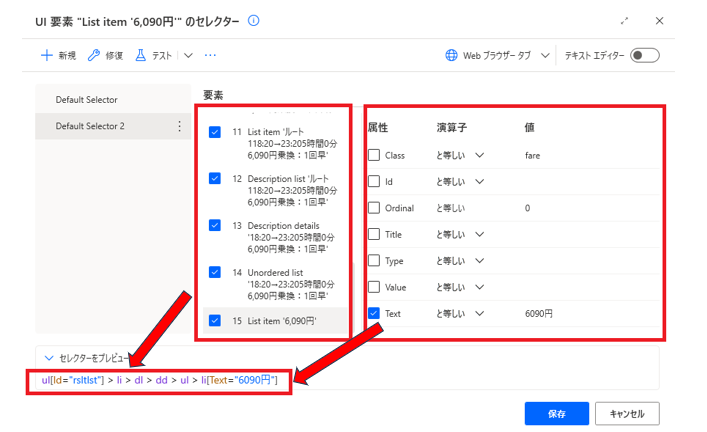
セレクターの編集画面が表示されました。
この画面では取得したUI要素の確認、編集、新規登録、テストなどができます。
画面の構成は、画面下部のセレクターのプレビュー欄と、画面中央~右の要素欄が連動しており、要素を編集することで、プレビューに自動でセレクターが反映される仕様になっています。

今回はUI要素のテストをしたいので、フラスコマークの「テスト」をクリックし、UI要素をテストする の「テスト」をクリックします。

どのページのUI要素を取得するか聞かれるので、Yahoo!路線情報のページを選択しOKをクリックします。

テストボタン押下後、セレクター画面に赤い!マークが表示されました。
これは画面からUI要素が取得できず、テストが失敗したことを意味します。
失敗した理由は、セレクターにul[Id="rsltlst"] > li > dl > dd > ul > li[Text="6,090円"]と表記があるためです。
このセレクターだと、検索結果の一行目が6090円のときしか要素を取得できません。

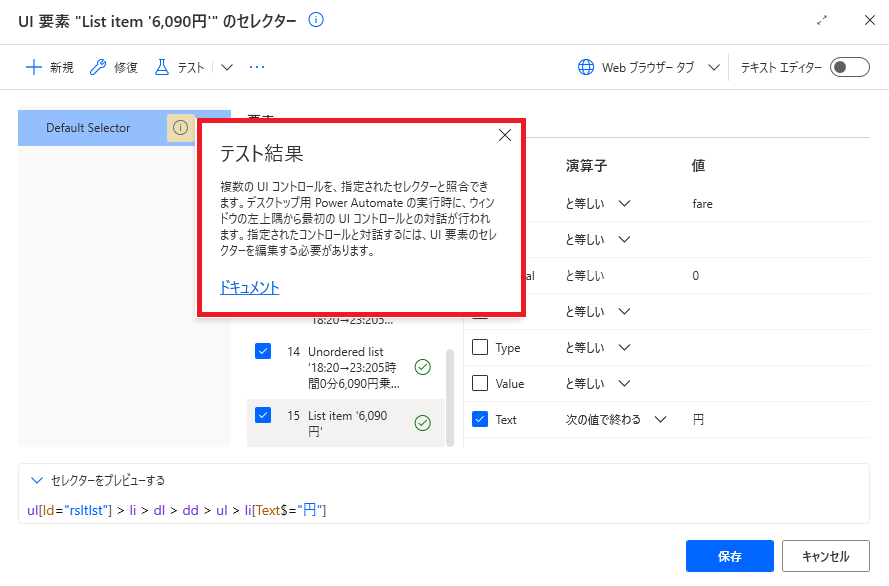
どんな検索をしても正確な料金が取得できるよう、正規表現を使用してセレクターを以下のように編集します。
- 「演算子」を
と等しい→次の値で終わる - 「値」を
6090円→円
編集結果、セレクタープレビューはul[Id="rsltlst"] > li > dl > dd > ul > li[Text$="円"]になりました。これで円で終わる要素(〇〇円)を取得できるはずです。
再度テストを行います。

テストが成功すると緑色のチェックマークが表示されるのですが、オレンジ色の!マークが表示されました。詳細を見てみると、このUI要素では複数の要素が取得されてしまうのでよくない、とのことでした。

試しに2行目の料金のUI要素を取得してみると、1行目のUI要素とまったく同じUI要素が取得されたので、セレクターをさらに編集する必要がありそうです。

1行目、2行目、3行目を区別する要素をセレクターに追加したいので、こちらの記事を参考に、ブラウザ(Microsoft Edge)の機能を使用してセレクターを取得してみたいと思います。
セレクターを編集する(Microsoft Edge)
取得したい箇所を右クリックし、「開発者ツールで調査する」を選択。HTMLのコードが表示され、該当の個所がハイライトしていますので、その箇所で右クリックして、「コピー」⇒「selectorをコピー」とします。
上記引用のように1行目の料金のセレクターを取得したところ、#rsltlst > li:nth-child(1) > dl > dd > ul > li.fareが取得できました。
2行目の料金のセレクターは#rsltlst > li:nth-child(2) > dl > dd > ul > li.fareだったので、li:nth-child(1)の (1) が行を表していることがわかります。
このセレクターだと、1行目、2行目、3行目を区別できそうなので、Power Automate for desktopのセレクター編集画面に設定します。
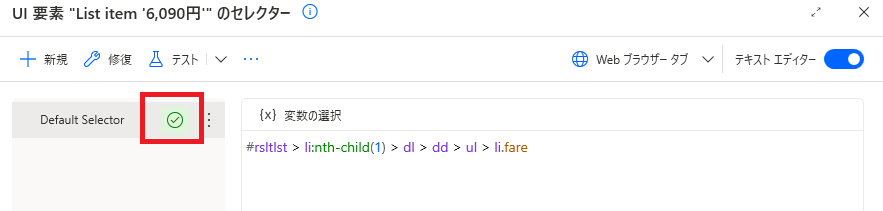
右上の「テキストエディタ」をクリックします。

セレクターを手入力で編集できる画面が表示されるので、ブラウザから取得したセレクターをコピー&ペーストします。

テストボタンをクリックすると緑色のチェックマークが表示され、正しく要素が取得できたことがわかりました。

これで1行目の料金のUI要素を取得できました。同様に2行目と3行目の設定も行います。
セレクターのli:nth-child(1)の数字と取得したい行がリンクしている(li:nth-child(1)→1行目、li:nth-child(2)→2行目)のでループ処理で取得するアクションを設定します。
ループアクションを設定します。

アクションの詳細は以下のように設定します。
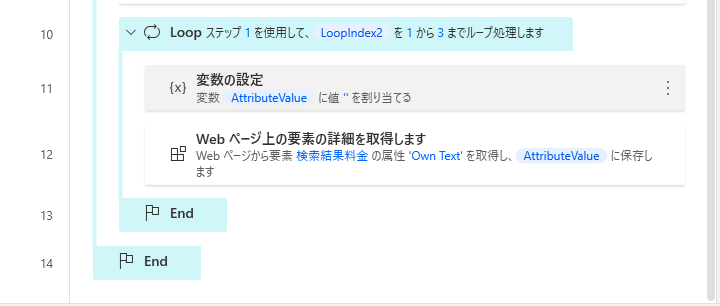
次に上記で追加したループアクションの中に「Webページ上の要素の詳細を取得します」アクションを移動します。セレクター画面を開き、#rsltlst > li:nth-child(1) > dl > dd > ul > li.fareの (1) を%LoopIndex2%に変更します。
これでループが1回目の時は1行目、2回目の時は2行目の料金が取得できるようになりました。

セレクターの名前もわかりやすいように任意の名前に変更しておくとよいです。

最後に、ループ処理のお約束として、追加したループアクションの先頭に、料金を格納する変数%AttributeValue%を初期化するアクション「変数の設定」を設定しておきます。

変数に%AttributeValue%、値に%''%を設定します。
%''%で変数に空の値を格納することができます。

ここまでのフローは以下のようになります。
これでループの中で1行目から3行目までの料金を取得できるようになりました。

次に取得した料金をExcelに書き込む処理を設定します。
「Excelワークシートに書き込む」アクションを「Webページ上の要素の詳細を取得します」の下に設定します。

アクションの詳細は以下のように設定します。
- Excelインスタンス:
%ExcelInstance%(初期値) - 書き込む値:
%AttributeValue% - 書き込みモード:
指定したセル上(初期値) - 列:
%2 + LoopIndex2% - 行:
%LoopIndex%

ループ処理の中で書き込むので、書き込み列と行はループの変数を使用して設定します。
列のアルファベットを数字に置き換えると以下のようになります。
| 出発地点 | 到着地点 | 1行目料金 | 2行目料金 | 3行目料金 |
|---|---|---|---|---|
| A列 | B列 | C列 | D列 | E列 |
| 1 | 2 | 3 | 4 | 5 |
内側のループの変数%LoopIndex2%は1→2→3と増えていくので、初期値で2を足した、%2 + LoopIndex2%を列項目に設定すると、3→4→5になるので、書き込み列の番号と一致させることができます。
外側のループの変数%LoopIndex%の初期値は2でExcelの書き込み行も2行目からなので、行項目には%LoopIndex%をそのまま設定します。
ここまででフローはほぼ完成ですが、何度かテスト実行をしている中でエラーがでて処理が途中で止まってしまうことがありました。以下は例外処理について記載します。
例外処理
Yahoo!路線情報で検索処理を行ったとき、検索結果が1行しかない時は処理が途中で止まってしまいました。

このような時も次の処理に進むように例外処理を設定します。
「Webページ上の要素の詳細を取得します」の編集画面を開き、左下の「エラー発生時」ボタンをクリックします。

2行目、3行目がなくても次の処理に進むようにしたいので、「フロー実行を続行する」をクリックします。

「例外処理モード」の項目が表示されます。初期値が「次のアクションに移動」になっているのでそのまま保存ボタンをクリックします。

これで2行目、3行目の表示がなかった時も、次の処理に遷移させることができます。
最後に
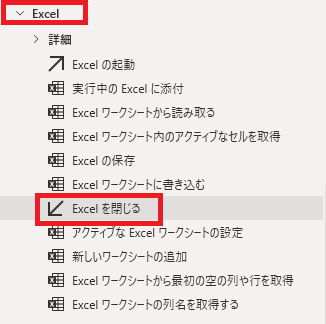
「Webブラウザーを閉じる」アクションを内側のループを出た直後に、「Excelを閉じる」アクションをフローの一番下に挿入します。

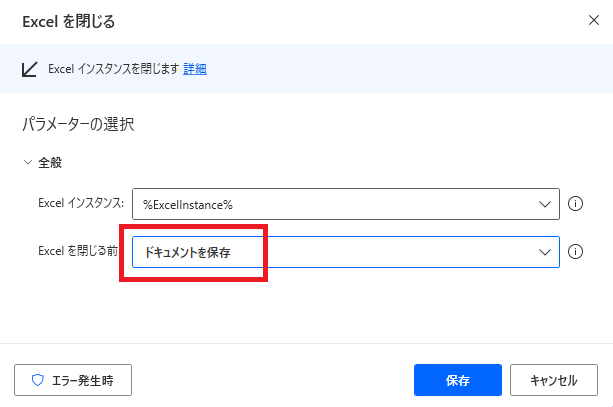
「Excelを閉じる」詳細で「Excelを閉じる前」をドキュメントを保存に変更し保存します。


以上でフローが完成しました。
画面上部の実行ボタンをクリックしてフローを実行します。
フローが止まることなく、最後まで実行されました。
Excelに処理結果も記入されています。
※網走→釧路間は検索結果が1行しか表示されませんでしたが、止まることなく実行されました。

完成フロー
感想
アクションを設定すると変数名が自動的に設定されたり、セレクターの編集も、Power Automate for Desktopの機能だけでなく、MicrosoftEdgeの機能を使って簡単に設定できたり、細かな仕様がとても親切で使いやすいツールだと思いました。
また、本記事を作成するうえで、下記サイトを参考に致しました。細かな解説などたいへん参考になりました。ありがとうございました。



