Querier(クエリア)とは
社内向けの管理画面を、柔軟かつ速く作成することができるローコードツールです。
公式HPでは大きな特徴として以下の3点が紹介されています。
- コンポーネントをドラッグ&ドロップでカンタンに構築できます。
- 様々なデータソースと連携できます。
- コードが書けることで高い自由度をキープ。
なお、料金形態は以下のとおりで、初回アカウント作成後14日間は無料ですべての機能が使用できる「プロ」プランが利用可能です。
※今回作成した機能は完全無料の「パーソナル」プランでも問題なく実装できます。

完成イメージ
ユースケースを参考に「社内名簿管理画面」を作成しました。
連携したデータソースはGoogleSpreadsheetです。

この画面では、ユーザーの追加 更新 削除 検索の操作ができます。
以下「社内名簿管理画面」の作成手順について2回に分けて記事を投稿します。
今回の記事はデータ連携や実際に画面にデータを表示する方法について記載します。
- データ連携
- 画面作成
- データ表示
次回の記事では連携したデータに対して、以下の実装方法について記載します。
- 追加
- 更新
- 削除
- 検索
事前準備
①クエリアのアカウントを作成し、ログインしておく。
②クエリアと連携するデータを用意しておく。
今回はGoogleSpreadsheetでダミーの社内名簿を作成しました。

データ連携
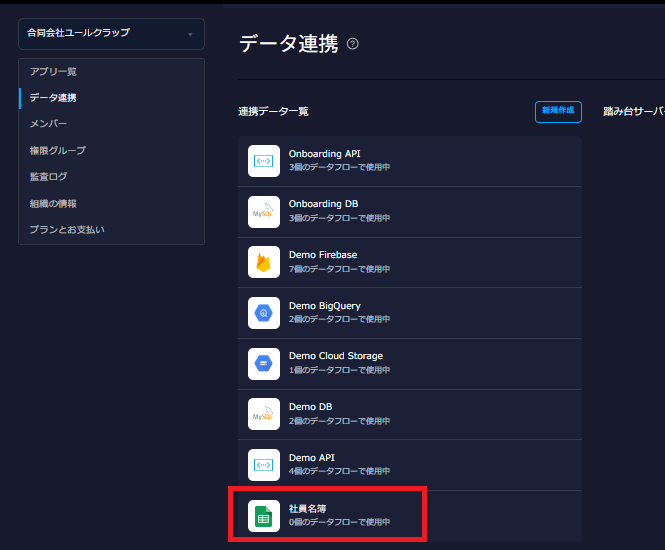
①まずクエリアと名簿のデータを連携します。
トップページのデータ連携をクリックし、新規作成をクリックします。

②連携するデータタイプで「Google Sheets」を選択します。

③Googleアカウントとの連携を行います。「Sign in with Google」をクリックします。

⑥アカウントの連携が完了しました。
最後に、任意の表示名と、ファイル名欄に連携したいスプレッドシートを設定し、作成するをクリックします。

⑦データの連携が完了し、⑥で設定したスプレッドシートが登録されました。

画面作成
連携したスプレッドシートのデータを表示させる、新しい画面を作成します。
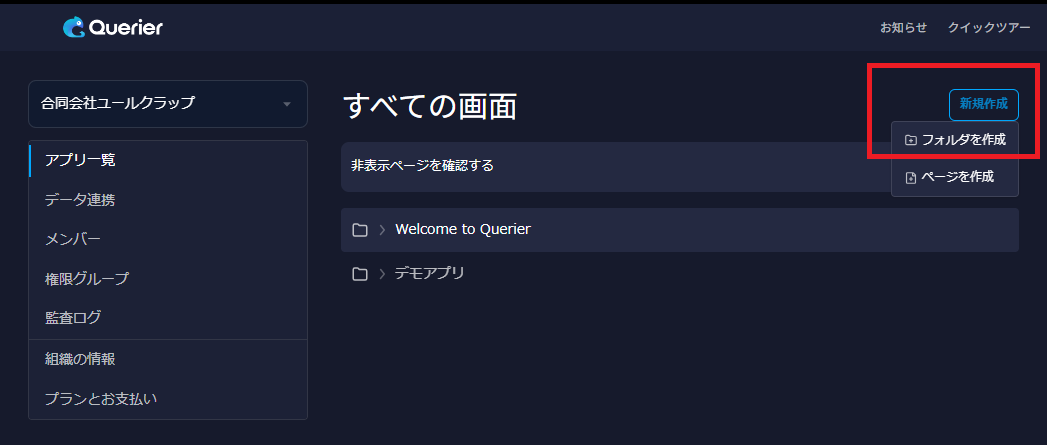
①アプリ一覧を開き、新規作成をクリックし、フォルダを作成をクリックします。

②フォルダ名は画面右で変更できます。
次にフォルダの中にページを作成します。作成したフォルダから新規作成をクリックし、ページを作成をクリックします。

③ページ名も画面右で変更できます。
作成したページからページを編集をクリックすることで画面の編集が可能になります。

④ページを編集をクリックし編集画面を開くと、ダミーのテーブルデータが表示されているので削除します。
画面中央のテーブルをクリックすると、上部にゴミ箱アイコンが表示されるのでクリックし、「本当に削除しますか?」のポップアップも削除するをクリックします。

⑤ダミーのデータフローも使用しないので削除します。
画面右の「dataflow1」をクリックし、・・・ボタンからデータフローを削除するをクリックします。


データ表示
①スプレッドシートのデータを表示します。
データフローリストの新規作成をクリックします。

②何のデータを登録するか聞かれるので、「データ連携」で連携したスプレッドシートのアイコンをクリックします。

③スプレッドシートのデータに対してのアクション(操作方法)を設定します。
アクションはGet values Append values Update values Delete values Bulk Insert の中から選択できます。

今回はデータを表示したいのでGet valuesを選択し、シート名に連携したいシート名を入力後、実行するボタンをクリックします。

連携が完了すると「成功しました」が表示されるので×ボタンを押下しアクション画面を閉じます。

④画面右のコンポーネントから「テーブル」を選択し、ドラッグ&ドロップで画面中央に配置します。

⑤③で連携したデータが自動でテーブルに反映されました。
もし、連携したいデータを変更したいときは、エディターのデータ欄{{ dataflow1.data }}のデータフロー名を変更することで対応できます。
エディターでは他にも、テーブルの列の順番を変更したり、表示する行数を変更したりできます。

おわりに
今回の記事はクエリアの概要、データ連携、画面表示まで説明しました。
次回の記事では画面に表示したデータに対して追加 更新 削除 検索の機能を実装したいと思います。
次回の記事

