追記 (2022.08.28)
都内の自社開発企業様からの内定を承諾し、2022年の9月15日からWebエンジニアとしてスタートすることになりました!
このポートフォリオの面接官の方からのウケは良かったです!
特に自分の好きなことを元にサービスを作って、細かいところ(N+1問題の解消など)に関しても頑張って作っているところなどは褒めていただけました。
たまにサウナ好きな面接官の方がいて、普通にサウナトークで盛り上がることもあって、そのときは普通に楽しかったです笑
1.はじめに
本記事を閲覧いただきありがとうございます!
転職活動用のポートフォリオとしてRailsでサ活(サウナ活動)の記録を管理するためのアプリを作りました。この記事はアプリの紹介や作成した経緯をまとめたものです。
自己紹介
- メーカー勤務の24歳。4月で新卒3年目になりました
- 働きながら毎日プログラミング学習中
- サウナとサッカーが大好き
2.作成したアプリについて
サウナ好きがサ活(サウナ・水風呂・外気浴の時間)を記録して管理するためのアプリです。
-
アプリ名: 『ととのい』
-
アプリURL:
https://totonoi.org/(現在運用停止中🙇♂️) -
GithubURL: https://github.com/matsuken314/onsen_app
ホーム画面からゲストログインできます。(その他、新規登録画面からも可能です。)

読む前に知ってほしい簡単なサウナ用語
「ととのう」・・・ サウナ・水風呂・外気浴を繰り返すことで身体はリラックスし、頭は興奮するトランス状態になること
「サウナー」・・・サウナ大好きな人
参考サイト : 現役医師が教える、サウナで「ととのう」条件と正しい入浴方法
メインのターゲットユーザー
- 「サウナー」
3.作成背景
私はサウナ大好きのいわゆるサウナーです。週2でサウナでととのってます。
日頃から最高にととのった日の場所や、サウナ・水風呂・外気浴の時間を記録して、まとめたい思いがありました。
そうすることでより良い「ととのい」を追求できるのではないかと思っていました。
また、初めてのサウナ施設に行くとき、その施設を利用する他のサウナーのサ活(サウナ・水風呂・外気浴の時間)を目安にして、ととのいたい思いもありました。
これらの課題を解決するため、このWebアプリを作りました。
4.作成目的
- 日々の自分のサ活を管理したいから
- WEBアプリを0から開発することが技術力を高めるための最高の学習だと思ったから
- 転職活動で技術力を分かりやすくアピールするため
5.使用画面のイメージ
使用画面のイメージについては以下の通りです。
①トップページ
②新規ユーザー登録ページ
③サウナ施設一覧ページ
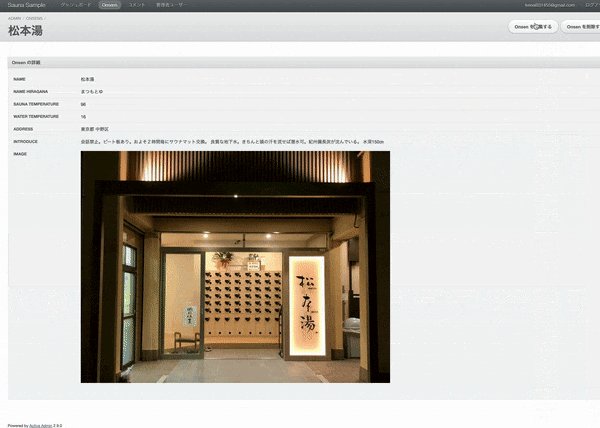
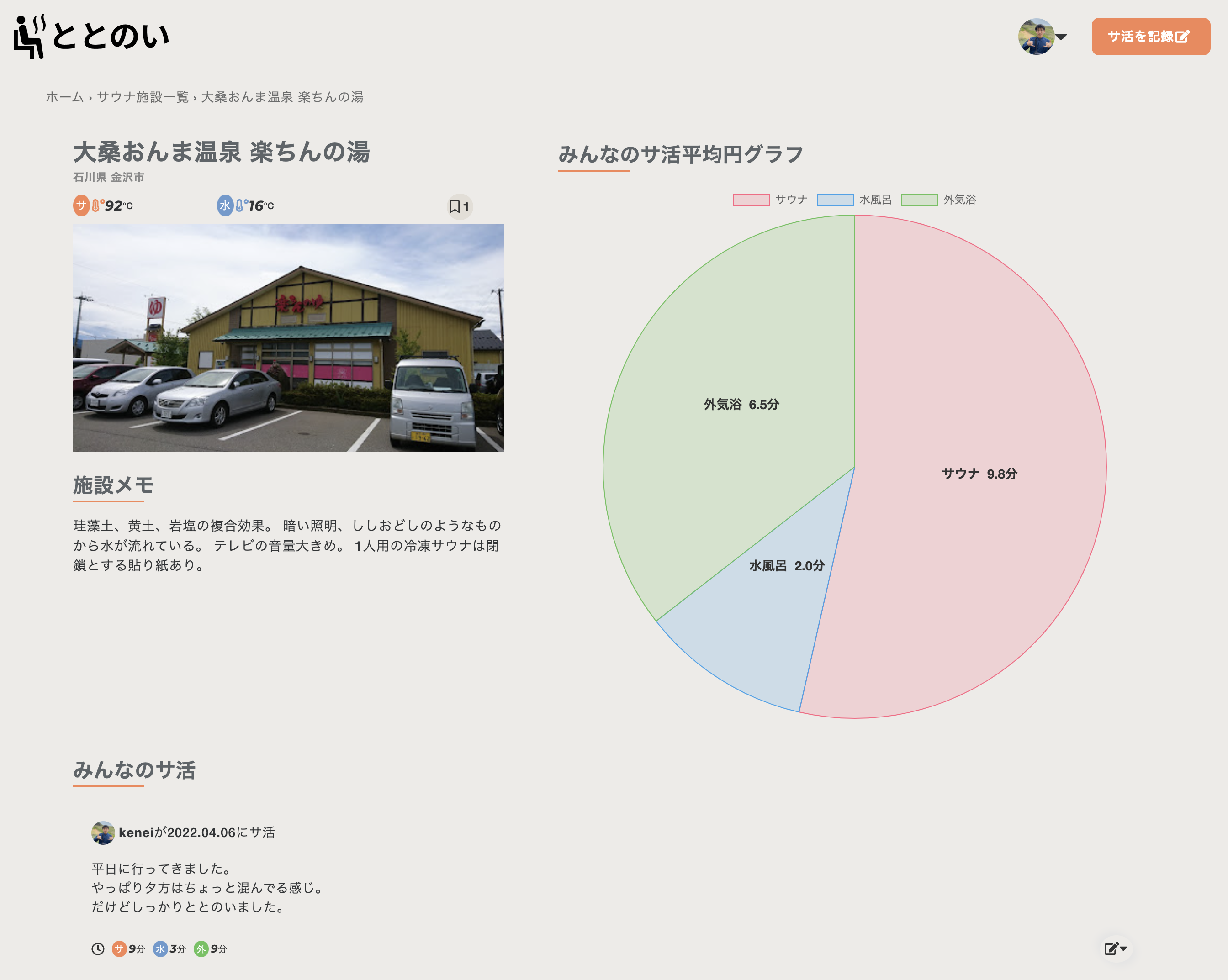
④サウナ施設詳細ページ
⑤サ活投稿ページ
⑥マイ保存サウナ施設ページ
⑦マイページ
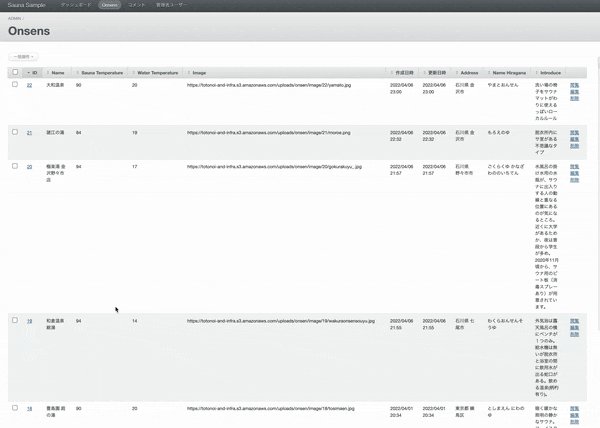
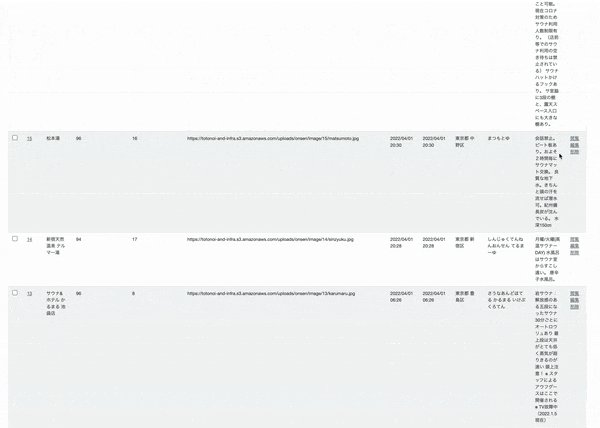
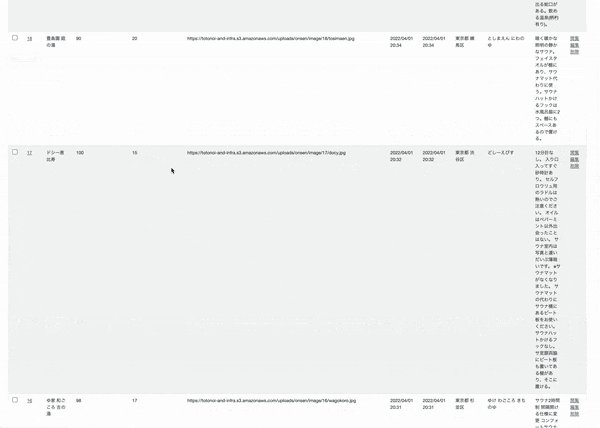
⑧管理者ページ(サウナ施設投稿ページ)
①トップページ
- ファーストビューで何をするアプリなのか分かりやすくしました。
- ログインしてないユーザーにはアプリの3つの特徴が表示されます。
- 新着のサ活(ユーザーの投稿)が3件、サウナ施設(管理者の投稿)が6件表示されます。
②新規ユーザー登録ページ
- メールアドレスでの登録以外にお試ししたい方向けにゲストログインリンクを貼りました。
③サウナ施設一覧ページ
- PCでは3カラム,タブレットでは2カラム,スマホでは1カラムで一覧表示します。
- 一覧ページからでもブックマークアイコンを1クリックするだけでお気に入りのサウナ施設を保存できます。
④サウナ施設詳細ページ
- サウナ施設での全ユーザーのサ活(サウナ・水風呂・外気浴のそれぞれの時間)の平均が円グラフに表示されます。
- サウナ施設でのサ活を一覧表示します。サ活が無い場合、ユーザーのサ活を促すデザインにしました。(下画像参照)
| サ活投稿あり | サ活投稿なし(サ活を促すデザイン) |
|---|---|
 |
 |
⑤サ活投稿ページ
- サウナ施設名とサウナ・水風呂・外気浴の時間を入力して、サ活を投稿できます。感想は空でも投稿可能です。
- サウナ施設名は1文字入力すると、文字に関連する候補のサウナ施設名が検索窓のような形で表示されます。
⑥マイ保存サウナ施設ページ
- 保存したサウナ施設を表示します。他のユーザーは見れません。
⑦マイページ
- ユーザーのサ活(サウナ・水風呂・外気浴のそれぞれの時間)の平均が円グラフに表示されます。
- これまでのサ活、サ活した施設もタブ切り替えで表示できます。
- ユーザーのサ活が無い場合、それを促すデザインにしました。(下画像参照)
| サ活投稿あり | サ活投稿なし(サ活を促すデザイン) |
|---|---|
 |
 |
⑧管理者ページ(サウナ施設投稿ページ)
- サウナ施設の【名前】・【ふりがな】・【場所】・【施設画像】・【施設メモ】・【サウナの温度】・【水風呂の温度】を投稿・編集・削除できます。
6.機能一覧
基本機能
-
サ活関連
- サ活投稿
- サ活編集
- サ活削除
- フラッシュメッセージ機能(サ活の投稿・編集・削除)
-
ユーザー関連
- マイページのサ活円グラフ表示
- マイページでサ活した施設の表示
- 保存したサウナ施設の閲覧
-
サウナ施設関連
- サウナ施設一覧を12件ごとにページネーション表示(kaminari)
- サウナ施設保存(Ajax)
- サウナ施設詳細ページでみんなのサ活円グラフ表示機能(Chart.js)
- 管理者機能(Active admin)
- サウナ施設投稿
- サウナ施設編集
- サウナ施設削除
-
各ページにパンくずリスト表示(gratel)
認証機能
- 新規ユーザー登録・ログイン・ログアウト
- ゲストログイン
- パスワード再設定
- 新規登録時、パスワード再設定時のメール認証
- プロフィール編集
- 退会
7.使用技術
フロントエンド
- HTML
- CSS,Sass
- JQuery 3.6.0
「おやっ?」て思った方いるかもしれません。そうです。CSSフレームワーク(Booststrapなど)、使ってないんです笑笑。Sassを使って、デザインをカスタマイズしてました。
下記、3点の理由からです。
- フレームワークを使用することで、CSSの構造を把握するのが難しくなるのが嫌だった
- デザインにはこだわりたかった
- Web制作の副業でCSSを扱うのには慣れていた
バックエンド
- Ruby 2.6.8
- Ruby on Rails 6.1.4.1
【技術選定理由】
- 初学者向けのわかりやすい教材・記事が多数ある
- 関東での転職を目指しているため、そこでの求人数が多い言語とフレームワークの組み合わせであるRuby/Ruby on Railsを選択
インフラ
- Heroku(ステージング環境→本番環境)+AWS(S3)
- Cloudflare(Herokuに適用した独自ドメインをSSL化するために使用)
【技術選定理由】
アプリの開発作業に集中したかったため、インフラにはデプロイ作業が簡易的にできるHerokuを採用しました。
その他にも下記、3点の理由があります。
- ステージング環境が無料で作れる
- 管理画面のUIが整っていて使いやすい
- 無料プランで活用できるアドオンが多い(ログ監視機能など)
また、無料アドオンのHeroku Schedularを利用することで、
「30分以上アクセスが無いとスリープモードになる(立ち上がりが遅くなる)」 というHerokuの弱点を解消しています。
とは言っても、、、現在のクラウドサービスで一般的に使われている
AWSにはデプロイしたかったです。。。
なので、今後AWSについてはこのアプリのデプロイ作業を通して、学習していく予定です。
データベース
- PostgreSQL14.0
その他
- Visual Studio Code(エディター)
- Github(ソースコード管理)
- Rubocop (静的コード解析ツール)
- Draw.io (ER図の作成)
- unDraw(イラスト素材)
- COOL COLORS(全体の配色選定)
- Notion(コードのドキュメント)
エラーにハマった時のメモツールとして活用してたのがNotionです。
下の動画を参考にして、もう一度同じエラーに出会ったらすぐ対処できるようにするため、
以下の4つをメモとして未来の自分に向けて、書いてました。
- 何をやろうとして、エラーになったのか
- 調査して、分かった原因
- 解決策
- 参考サイト
8.ER図
9.工夫した点
N+1問題の解消
- gemのbullet を使用してN+1問題を発見した場合はリファクタリングをしていました。N+1を発見した場合は下記のように警告画像が出現します。
- 部分テンプレートのrenderメソッドを使う際はeach文の中で使わず、collectionを使用。そうすることで部分テンプレートの呼び出しはレコードの件数が多くなっても1回に抑えることができるので、パフォーマンスが悪化することを防ぎました。(下記のBefore▶afterのコード参照)
【Before】N+1発生コード
インスタンス変数に入ってるonsenの個数分だけ部分テンプレートを表示するロジックなので、
onsenの個数が多いとパフォーマンスが悪くなります。
<% @onsens.each do |onsen| %>
<%= render partial: 'onsens/onsen', locals: { onsen: onsen }%>
<% end %>
【After】N+1解消コード
collectionを使用して、リファクタリング。
コントローラから渡された@onsensに入っている各onsenの値を表示するようにしました。
<%= render partial: 'onsens/onsen', collection: @onsens, as: 'onsen'%>
オートコンプリート機能の実装
サ活投稿機能を作成する際、「サウナ施設名」をユーザーに正しく入力してもらうのが大変という課題がありました。
その課題を解決するためにサウナ施設名のワードを1文字でも入力すると、それに応じた温泉名が自動で下に出力されるオートコンプリート機能(検索エンジンなどでよく見かける、文字入力をすると候補が並ぶ機能です)をeasy-autocompleteを利用して、導入しました。
ユーザーのサ活(投稿)に連動した円グラフ
マイページで各ユーザーのサウナ・水風呂・外気浴の平均データを円グラフで表示しています。こうすることで「ととのう」時の時間配分の目安になるようにしています。
個人的に1番お気に入りの機能です笑。
実務を想定したチーム開発
実務を想定して、下記の手順で開発していました。
- issueにタスクを登録し、
- それに応じてブランチを切って、
- プッシュする際はプルリクを発行して、
- Github上でマージ。
- issueに登録したタスクが完了後closed。
UI・UX(デザイン)
- アイコンやロゴを使用して、パッと見で分かるシンプルなデザインにしました。
- スマホサイズではユーザビリティを高めるため、ログインしている場合、最下部に固定メニューバーを自作しました。(↓下画像参照)
- サ活を記録するとマイページの円グラフが変化していき、記録するほど、自分のサ活の傾向が見えてくる設計。
- ユーザーの目に優しく、奇抜な色使いはせず、以下の配色を参考に全体的な落ち着いたデザインにしました。
10.作成中に意識したこと
作成中に意識したことは以下の3点です。
①エラーは40分取り組み、分からなかったら質問
②難しいタスクは分解し、細かくする
③粘り強く取り組む(投げ出さないこと)
①エラーは40分取り組み、分からなかったら質問
起こったエラーに対しては、公式ドキュメント・関連記事などを調べながら、
なぜ起こったのか言語化することを意識していたので、
Notion(メモツール)に下記3点を書き、言語化して、解決しようとしていました。
- 目的 (やりたいこと)
- 現状 (どこで詰まったのか・どんなエラーコード・ログが出たのか)
- 現状に対し、試したこと
それでも解決しない場合、オンラインスクールのSlackにて質問を行っていました。
なるべくメンターさん(解答者)の時間を奪わないように、上記3点のメモを元に参考記事なども添えて、質問を行いました。
1人で悩み続けても自分の時間を奪うだけなので(実務においては会社に迷惑をかけることになるので)、40分という時間制限を設けて、エラー解決に取り組んでいました。
②難しいタスクは分解し、細かくする
やるべきことが明確になるので、タスクをできるだけ細かくすることを意識していました。
例えば、このアプリのサウナ施設保存機能(非同期処理)は以下のようにタスクを細かくして、実装しました。
【タスク分解例(非同期処理)】
- bookmarkモデル作成
- UserモデルとOnsenモデルのアソシエーション設定
- createアクションとdestroyアクションのルーティング設定
- bookmarkコントローラ作成
- サウナ施設保存アイコンのビュー(部分テンプレート)作成
- 非同期処理をするための.js.erbファイルの作成
こうすることで、やるべきことが明確になり、作業の取り掛かりの時にまず何をすべきかを考える時間が無くなり、より効率的に開発を進めることができました。
③粘り強く取り組む(投げ出さないこと)
根性論はあまり好きではありませんが、結局のところ、これかなと思います。天才型のようなタイプではないので、どんなエラー・問題が起きても粘り強く取り組むことは意識していました。特にdevise の認証関係のエラーには悩まされ、メンターさんに何度もアドバイスを頂き、ようやく機能実装できました。(メンターさんには本当に感謝です。)
負けないこと・投げ出さないこと・逃げ出さないこと・信じぬくこと 駄目になりそうな時、それが1番大事
ある有名な曲の歌詞にもありますね。
11.今後の課題・やりたかったことなど
- サウナ施設の投稿をAPI連携などで自動化
- 「サウナ施設名」入力時のオートコンプリート機能 →プルダウン式に変えて、入力を簡易化
- サウナ施設のGooglemapと連携
- サウナ施設の絞り込み検索機能
- サ活投稿のTwitterシェア
- AWSにデプロイ
- テストコード
- Vue.jsの使用
※特にやりたかったのは太字です
サウナ施設の投稿をAPI連携などで自動化
現状はサウナ施設の投稿が管理者画面からの手作業になっているので、手作業を自動化するための解決策として、サウナまとめサイトなどのAPIを利用して、自動で全国のサウナをアプリに反映したいです。
12.アプリ作成後の感想
結論、楽しかったです。
自分で思い描いて、設計した大好きなサウナの記録アプリが1つ1つ形になっていくのはワクワクしました。一方で実装中に気の遠くなるようなエラーに遭遇することもありましたが、粘り強く取り組み、アプリを実際にデプロイまでして、ネット上に公開することができて、本当に良かったです。
また、パフォーマンスに配慮して(N+1が発生しないように)コードを書けたときが気持ちよかったです。ととのいました笑。
最後までご覧いただき、ありがとうございました!!!