概要
Solid.jsがReactに変わるライブラリとして注目されてるらしいので流行りに乗っていきます。
Solid.jsとは
Reactに大きく影響を受けたかなり新しいライブラリです。
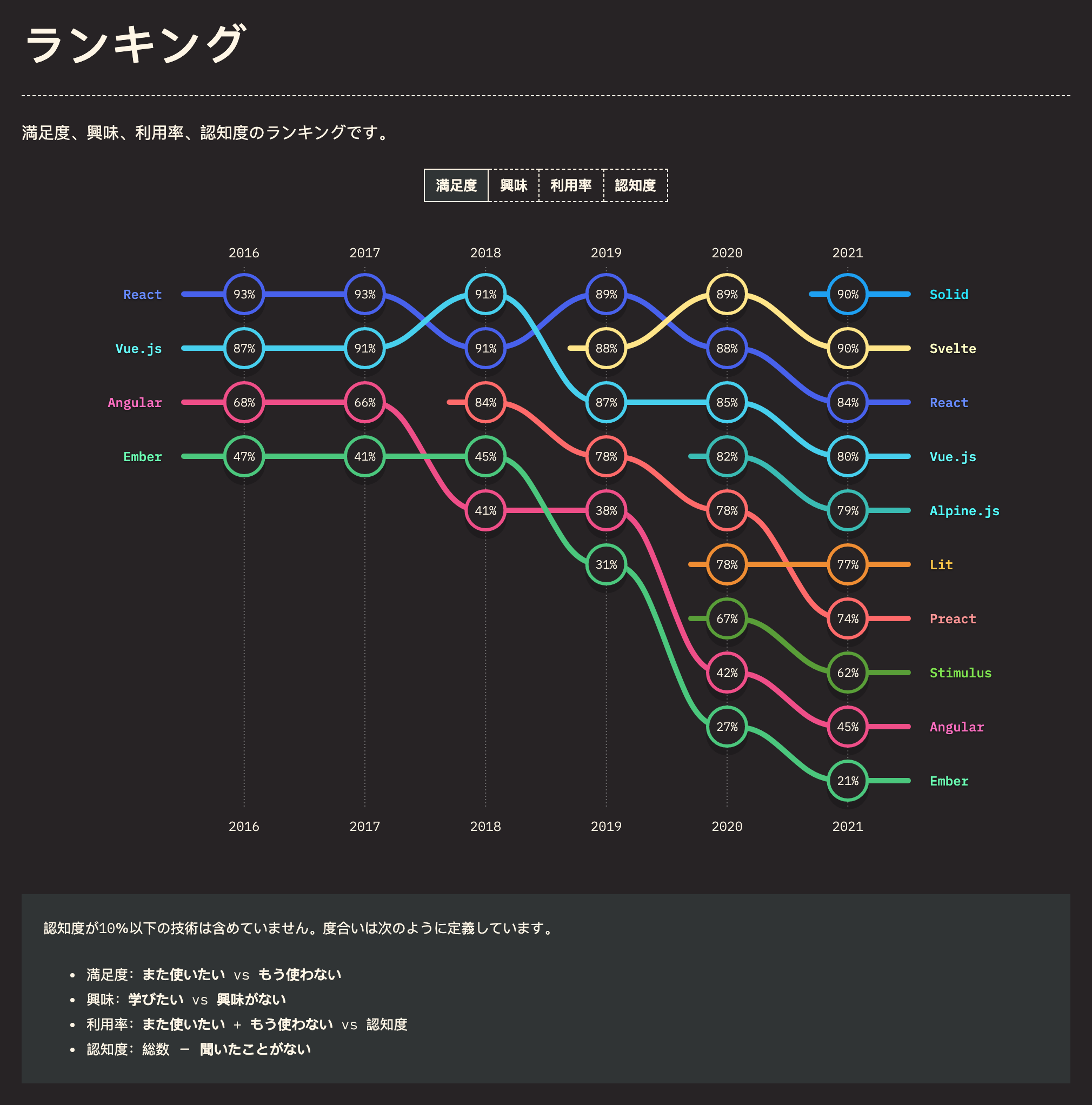
フロントエンドフレームワークのランキングでは新興ながら満足度はかなりの人気ぶり
The State of JS 2021

パフォーマンス
公式サイトによると他のライブラリと比べてかなり早い。
公式曰く
頑張らなくても速くなるということです。
仮想DOM
ReactやVueなどは仮想DOMを使用して高速なSPA(シングルページアプリケーション)を作成できているのだろうと思っている方も多いと思います。
はい、私も思ってました。
しかしSolidの作成者は、仮想DOMをライブラリのパフォーマンスを低下させるだけの純粋なオーバーヘッドとして説明しています。
そしてSolidでは、この仮想DOMを使用せずにDOMを直接制御することで、さらに高速なSPAの作成が可能となっています。
Solidすごい!!
導入
※今回はnodeやnpmのインストールなどは済んでいる前提で進めます。
- OS:Mac
ターミナルで
// JavaScriptの場合
npx degit solidjs/templates/js my-app
// TypeScripteの場合
npx degit solidjs/templates/ts my-app
これ以降はTypeScript使用で進めていきます!
起動
npm install
npm start
createSignal
Reactで言うuseState
createSignalで得られるものは、getter関数とsetter関数であるため、値にはcount()とカッコつきでアクセスする。
簡単なup、down画面
import { Component, createSignal } from 'solid-js';
const App: Component = () => {
// 左がgetter、右がsetter
const [count, setCount] = createSignal<number>(0);
const countUp = () => {
setCount(count() + 1)
}
const countDown = () => {
setCount(count() - 1)
}
return (
<>
<div>Count: {count()}</div>
<button onClick={() => countUp()}>up</button>
<button onClick={() => countDown()}>down</button>
</>
);
};
export default App;
createEffect
Reactで言うuseEffect
埋め込まれたSignalを自動で検知してくれる。
便利!
import { Component, createSignal, createEffect } from 'solid-js';
const App: Component = () => {
// 左がgetter、右がsetter
const [count, setCount] = createSignal<number>(0);
const countUp = () => {
setCount(count() + 1)
}
const countDown = () => {
setCount(count() - 1)
}
createEffect(() => {
// countの変化を自動検知する
console.log(count());
});
return (
<>
<div>Count: {count()}</div>
<button onClick={() => countUp()}>up</button>
<button onClick={() => countDown()}>down</button>
</>
);
};
export default App;
まとめ
今回は簡単にSolid.jsの入門をしてみました。
React経験がある人は理解しやすそうですね。
ReactやVueが流行ったと思ったらもう新しいライブラリなんて、、、
特にフロントの技術の進みがえぐいので皆さん頑張りましょう(泣)