A-Frameをつかって物理演算ができるようにしてみます。
今回は複合シェイプの基本形状をみていきます。
(2019/12/07 offsetの理解に誤りがあったので打ち消し線で訂正しました。)
boxの例
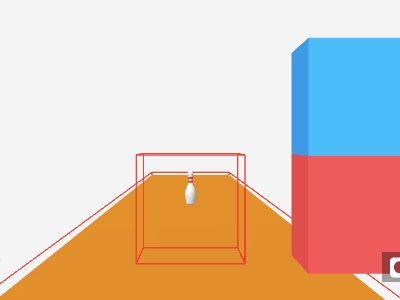
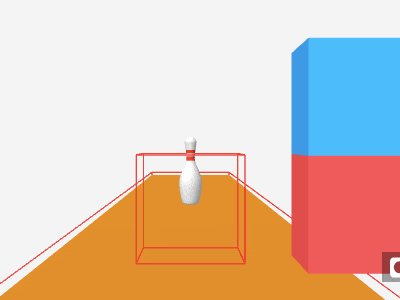
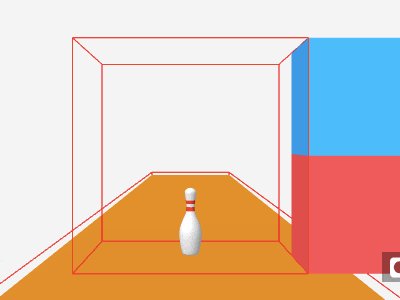
例1)default
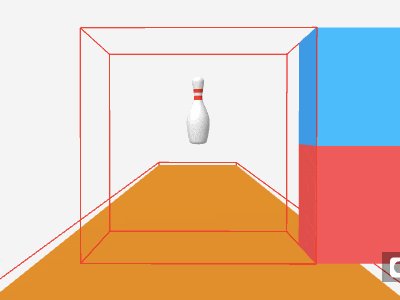
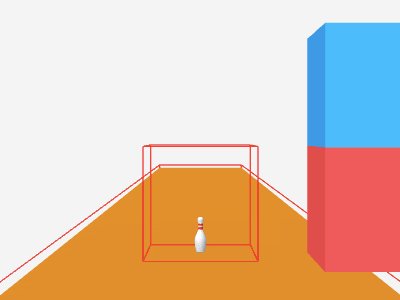
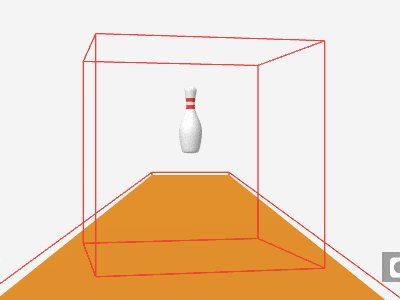
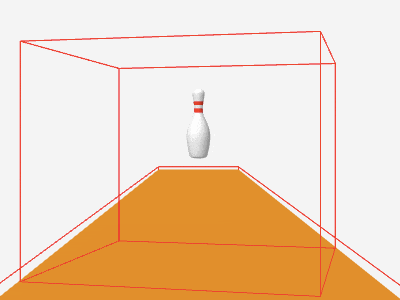
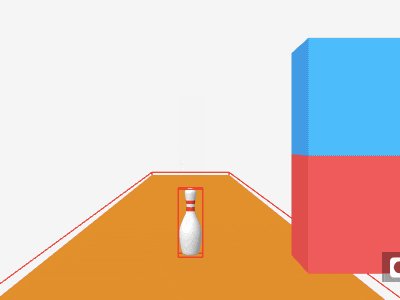
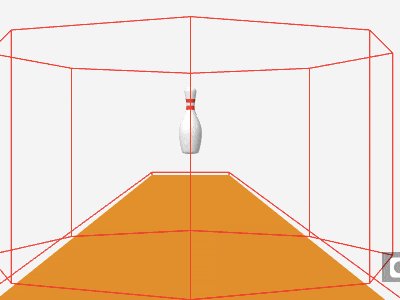
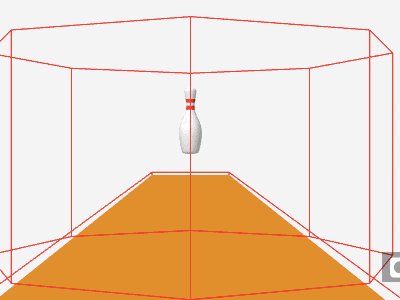
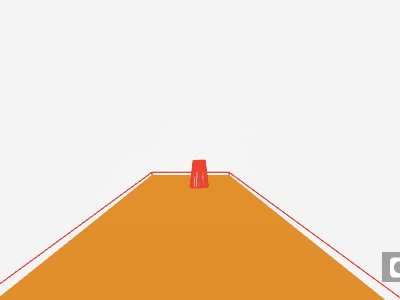
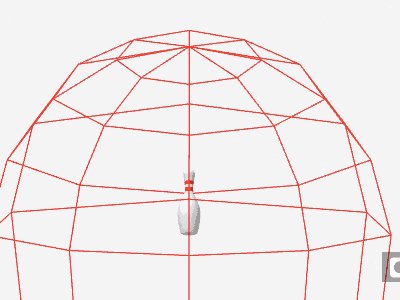
複合シェイプのboxを設定してみます。

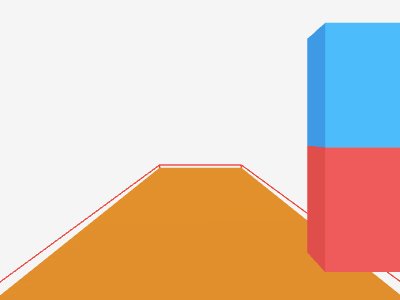
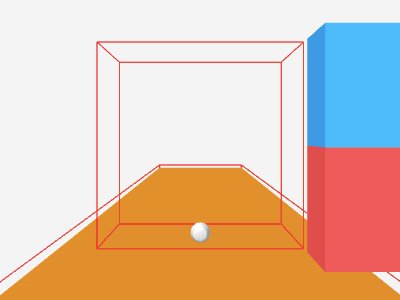
demo
形状だけ指定すると、デフォルト値を持った物理的な形状が作成されました。
ピンの周囲にサイズが2の立方体の領域ができています。
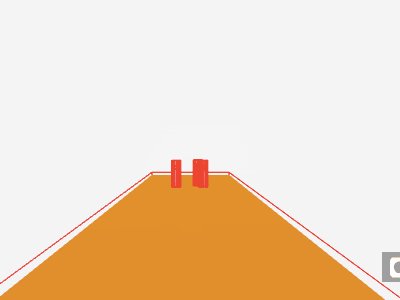
サイズがよくわからないので、1辺が1mの立方体を横に並べています。
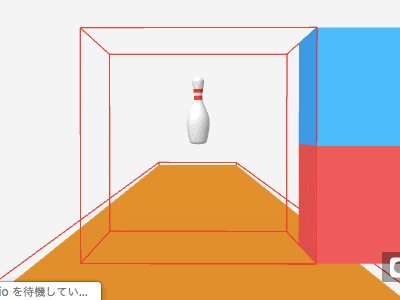
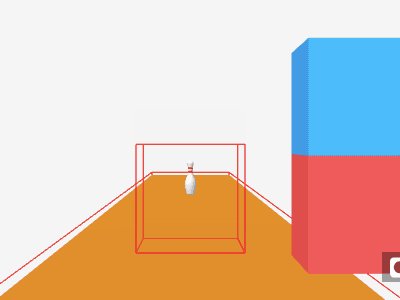
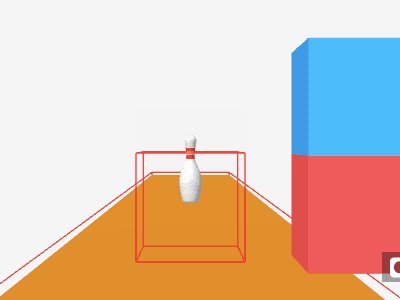
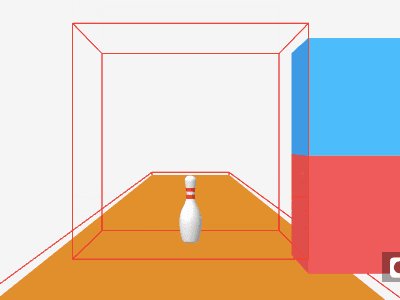
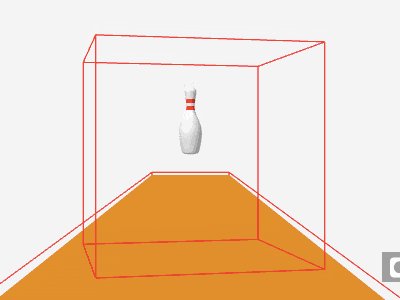
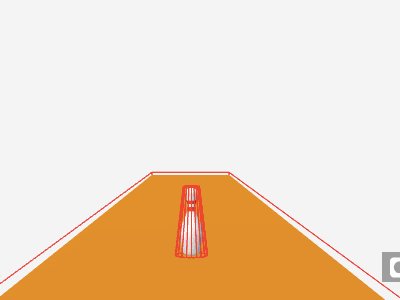
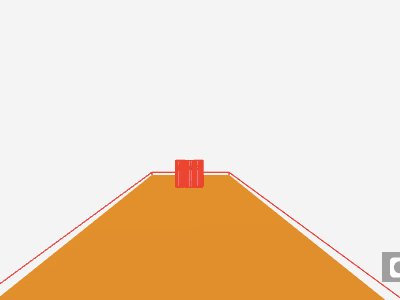
元々ピンのscaleを2に設定していたので、1に変更してみます。

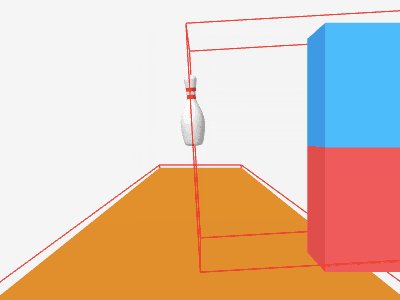
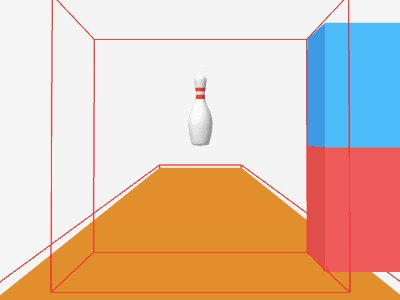
demo
物理的な形状の範囲も1になりました。
複合シェイプの範囲はエンティティのscaleの影響を受けるようです。
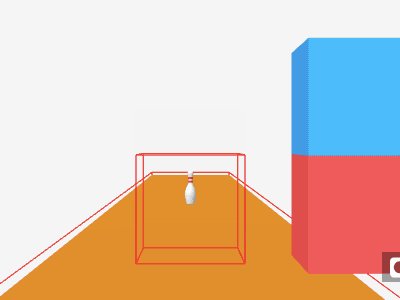
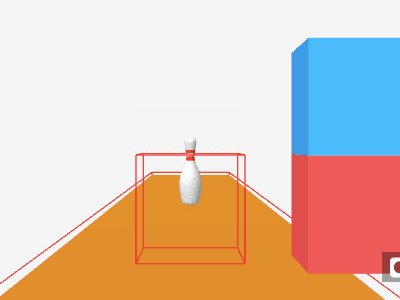
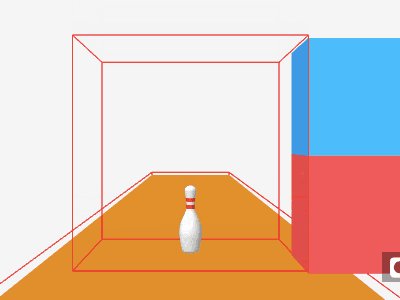
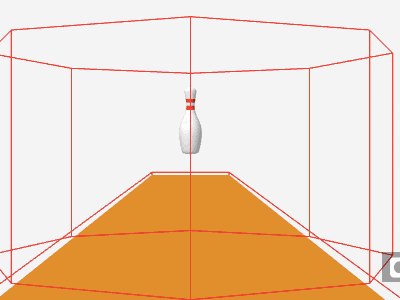
例2)harfExtends
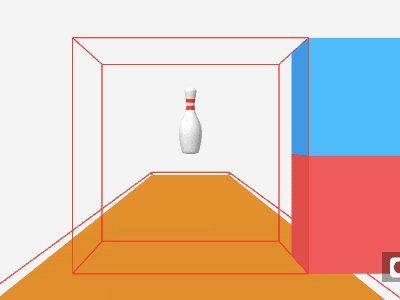
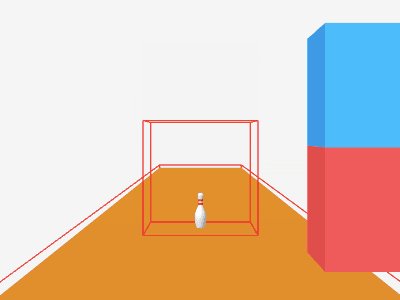
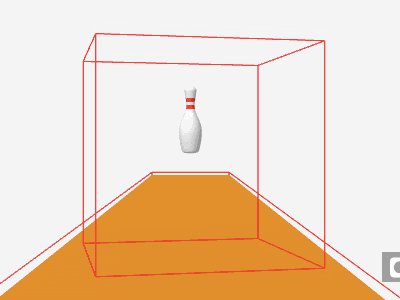
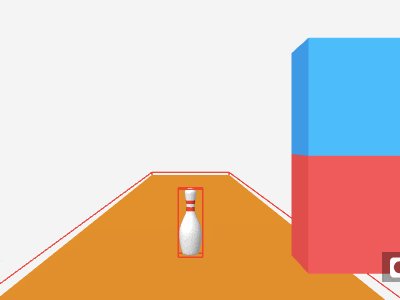
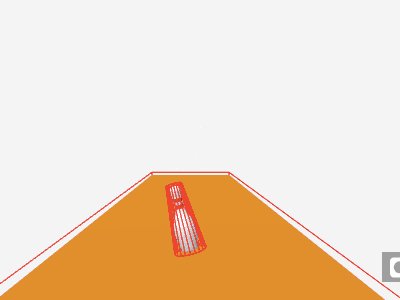
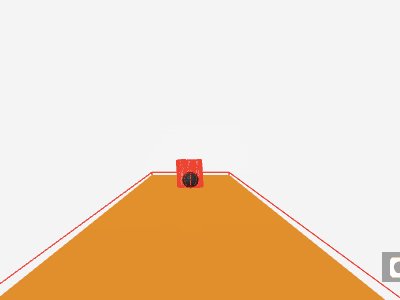
scaleが2のピンに対して、複合シェイプのharfExtendsに 0.25 0.25 0.25 を設定します。

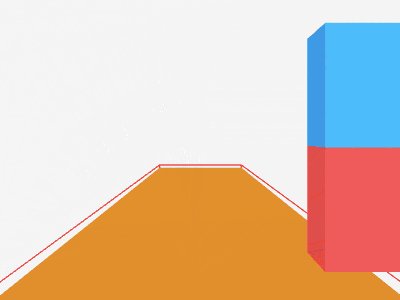
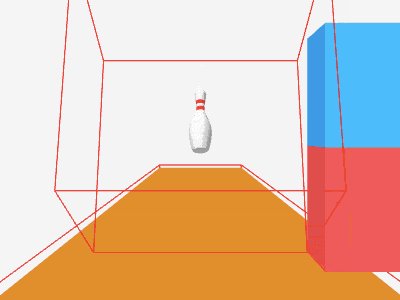
demo
ピンの周囲にサイズが1の立方体の領域ができました。
harfExtendsという表現がよくわからなかったのですが、
1辺の長さ = エンティティのscale × harfExtents × 2
という関係のようです。
半分の範囲という事ですね、そのままの意味でした。
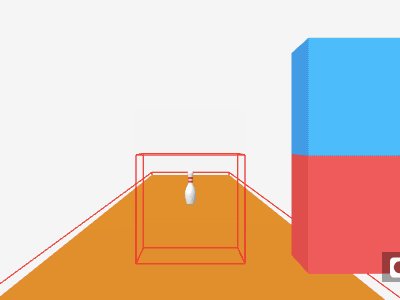
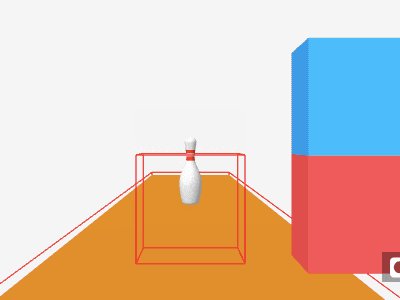
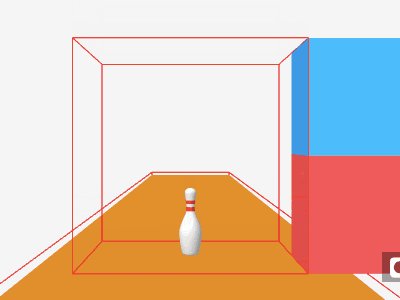
例3)offset
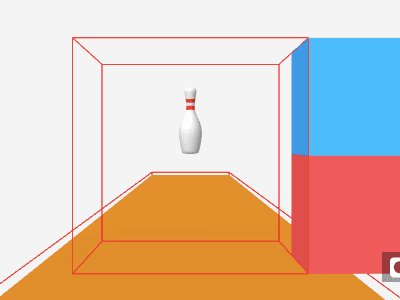
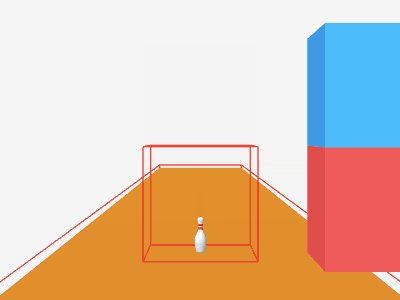
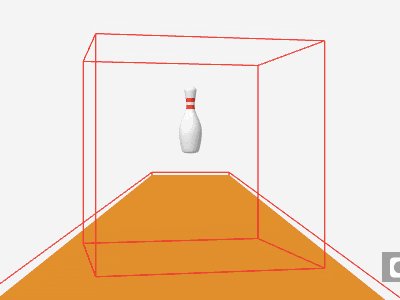
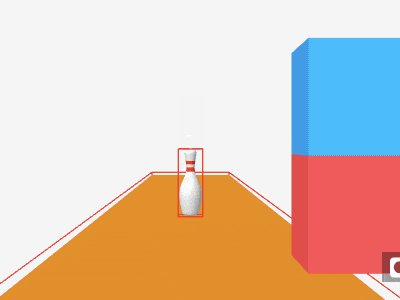
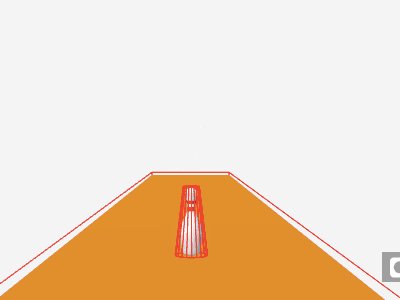
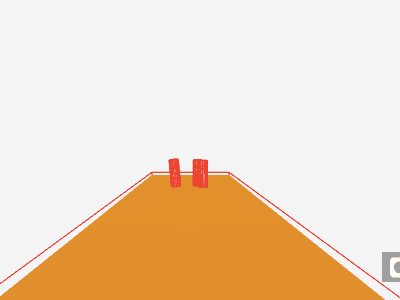
offsetに 0 0.5 0 を設定し、y軸方向に移動させます。
harfExtent=default(0.5)、ピンはscale=2なので、
1辺が2mの立方体に対して、1m下がりました。
ピンに対して、物理的な形状がy軸の正方向に1m移動しました。

demo
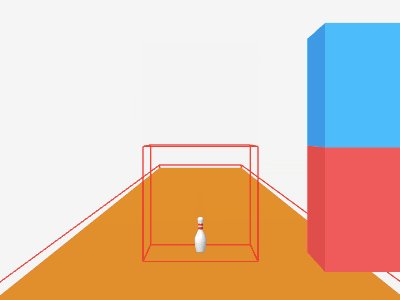
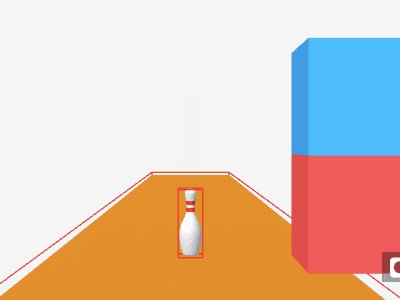
scale=1だと0.5m下がります。
scale=1だと、ピンに対して物理的な形状がy軸の正方向に0.5m移動しました。

demo
offsetの単位はmではなく比率のようです。
A-Frameの座標系とY軸の正負が逆転しているように見えます。
offsetに 0.5 0 0 を設定し、x軸方向に移動させてみます。
ピンに対して物理的な形状がx軸の正方向に1m移動しました。

demo
offsetに 0 0 0.5 を設定し、z軸方向に移動させてみます。
ピンに対して物理的な形状がz軸の正方向に1m移動しました。

demo
やはり、全ての軸がA-Frameの座標とは正負が逆転していそうです。
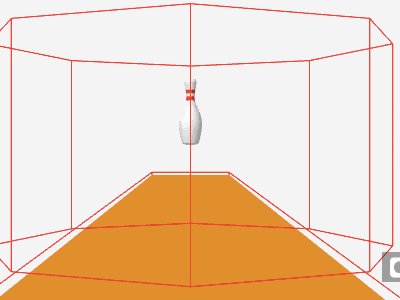
例4)orientation
おそらく四元数を与えるのだと思います。
orientationに 0 0.1 0 1 を設定すると

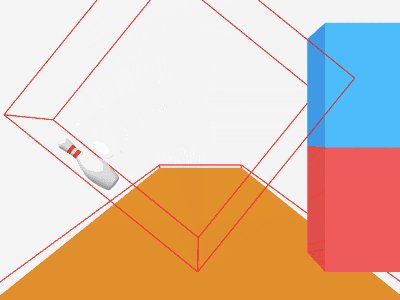
demo
こんな感じになります。
orientationが 0 0.6 0 1 だとこんな感じです。

demo
一見、y軸で回転しているように見えますが、形が歪んでいます。
残念ながら20年前に勉学をサボっていた為に理解できず、、、
例5)複数のプロパティを設定してピンに近づける
これまでみたプロパティを利用して、ピンに近い形状のboxを作成してみます。
harfExtentに 0.06 0.165 0.06
offsetに 0 0.165 0
を設定しました。

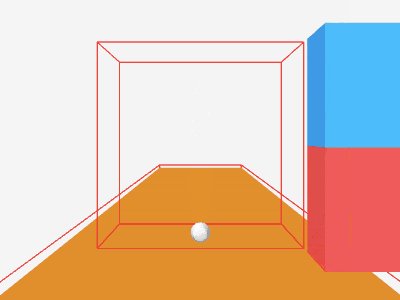
demo
試しにボールを転がしてみましょう。

demo
複合シェイプではない、通常のboxと同様の結果になりました。
cylinderの例
例1)default
複合シェイプのcylinderを設定してみます。

demo
デフォルトだとこのようになります。
例2)複数のプロパティを設定してピンに近づける
複数のプロパティを設定し、ピンに近い形状のcylinderを作成してみます。
radiusTopに 0.08
radiusBottomに 0.04
heightに 0.34
numSegmentsに 20
を設定しました。

demo
ボールを転がして見ましょう。

demo
ピンの下端の方が広い円筒だから、安定感が増しました。
設定上、topの方が直径が長いのですが、直径が長い方が下になっています。
box同様、こちらもbottomとtopが逆転しています。
例3)上下同じ直径
上下同じ直径の円筒にして、ボールを転がしてみましょう。

demo
ピンとしては芳しくありません。
sphereの例
例1)default
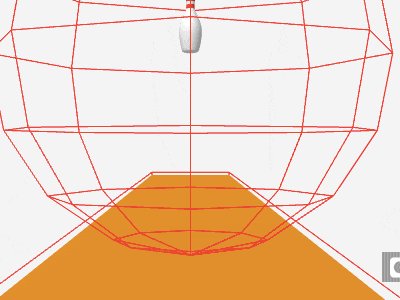
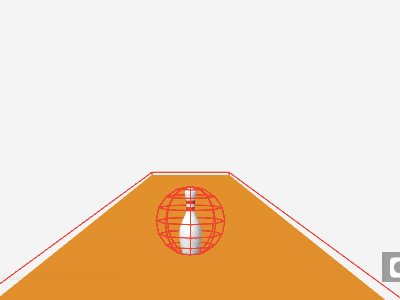
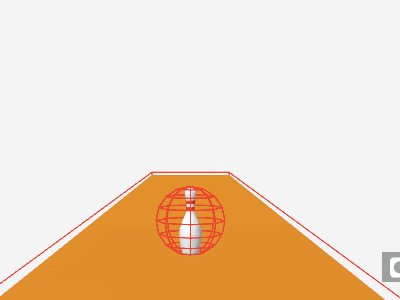
複合シェイプのsphereを設定してみます。

demo
例2)複数のプロパティを設定してピンに近づける
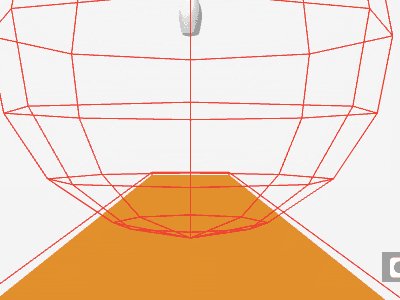
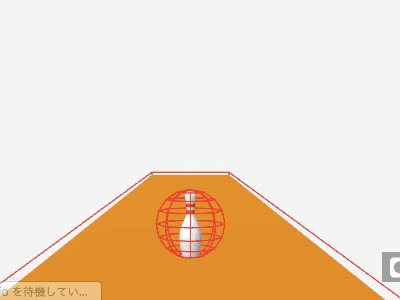
複数のプロパティを設定し、ピンに近い形状のsphereを作成してみます。
radiusに 0.17
offsetに 0 0.17 0
を設定しました。

demo
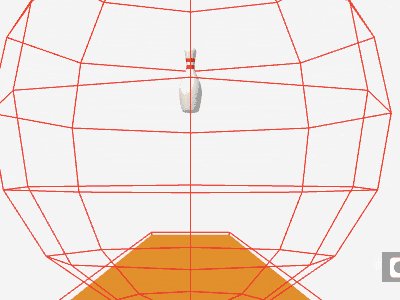
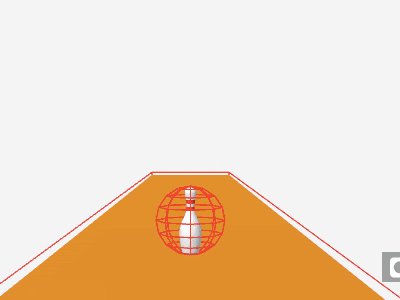
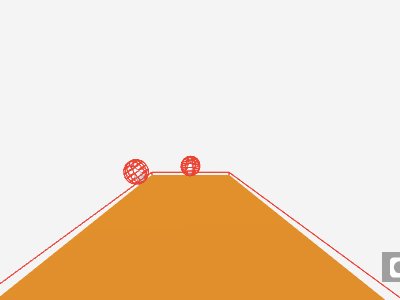
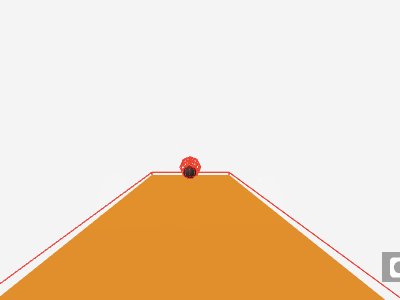
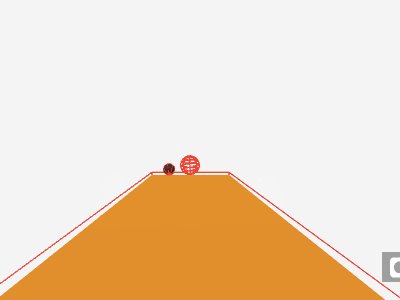
sphereなのでピンとは程遠い動きでしょうが、とりあえずボールを転がしてみましょう。

demo
ピンのような動きではないです。
まとめ
今回は1つのエンティティに対して、複合シェイプを1つ設定してみました。
いずれもピンらしい動きにはならなかったです。
複合シェイプは1つのエンティティに対して複数の形状を組み合わせて利用できるので、次回試してみます。
四元数はまた追々、、、