前回A-Frameで利用できるパーティクルコンポーネントを調査したところ、もっとも利用されていそうなコンポーネントがaframe-particle-system-componentだとわかりました。
パーティクルを使いこなせるようになる為、コンポーネントの各プロパティがどのような意味を持つのか、詳しく見ていこうと思います。
同じシーン内に、同じプロパティを持つパーティクルを並べ、テキストで表示したプロパティのみ値を変化させた場合に、どのような違いがでるか比較してみます。
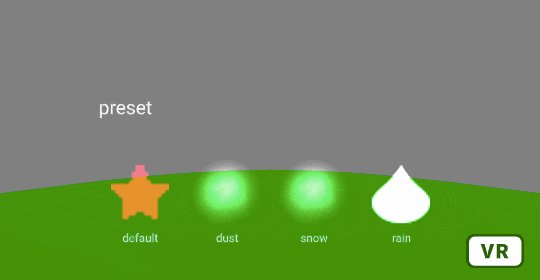
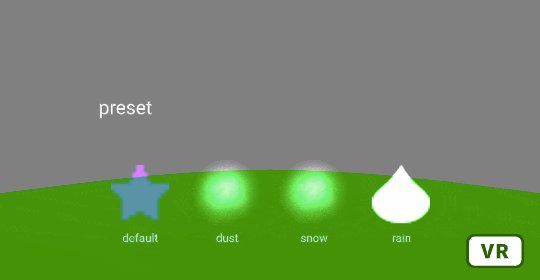
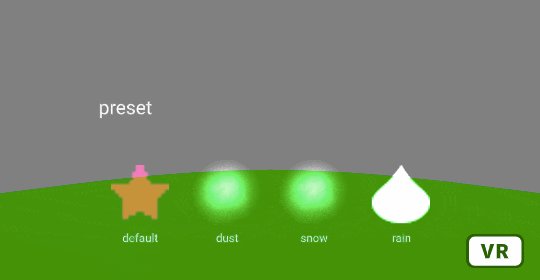
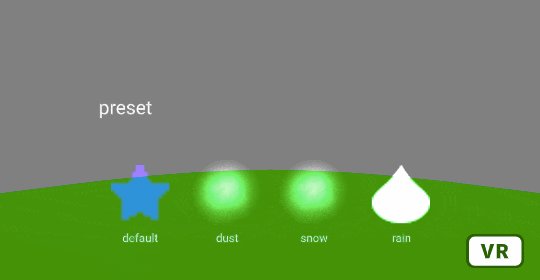
preset

プリセット構成。可能な値は、デフォルト、ほこり、雪、雨です。
type: string
default: default
oneOf: default, dust, snow, rain
demo
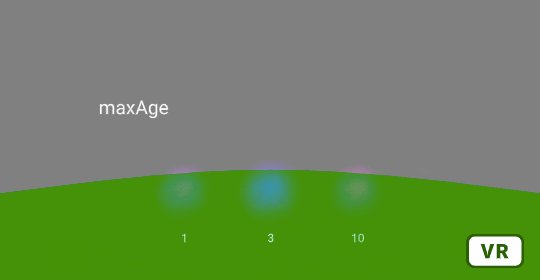
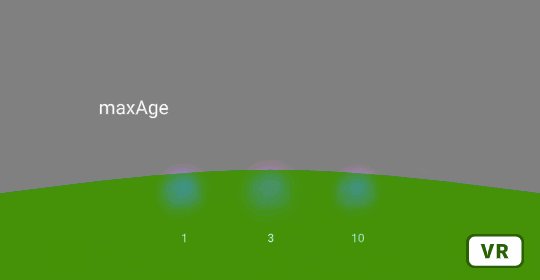
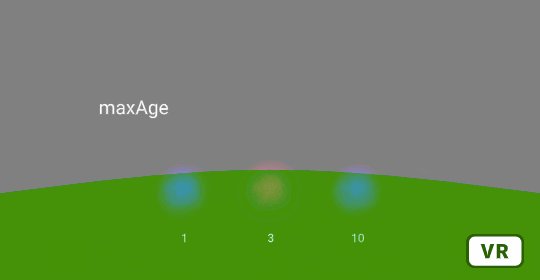
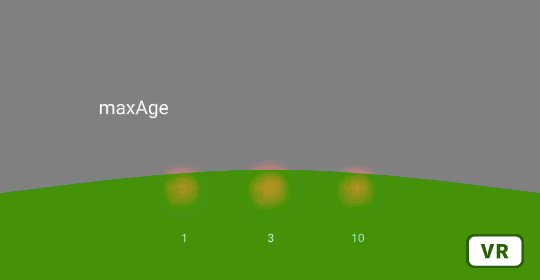
maxAge

パーティクルの最大経過時間(秒単位)。
type: number
default: 6
oneOf: -
demo
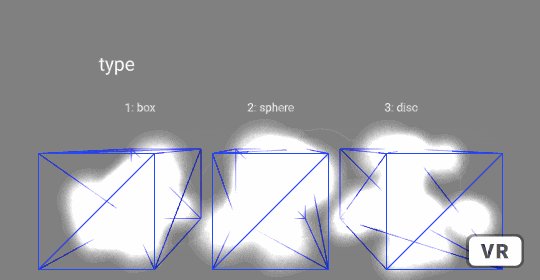
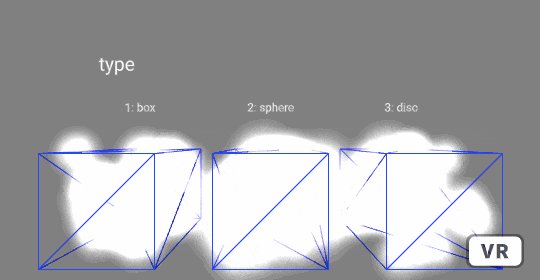
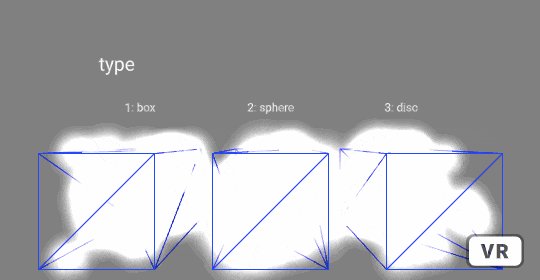
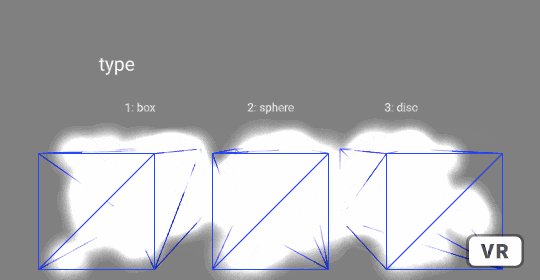
type

このエミッターがパーティクルのスポーン位置とフォース動作を制御するために使用するデフォルトの分布。可能な値は、1(ボックス)、2(球)、3(ディスク)です。
type: number
default: 1 (box)
oneOf: 1, 2, 3
demo
パーティクルが存在する範囲が変化するようですが、どれを設定してもボックスになっているように感じます
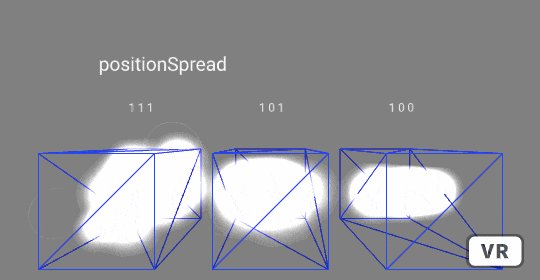
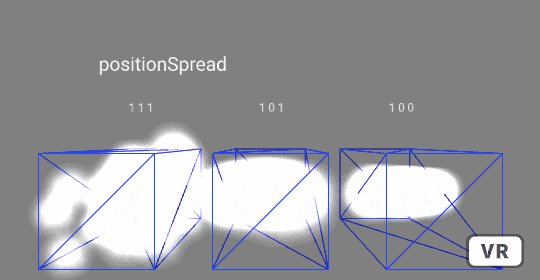
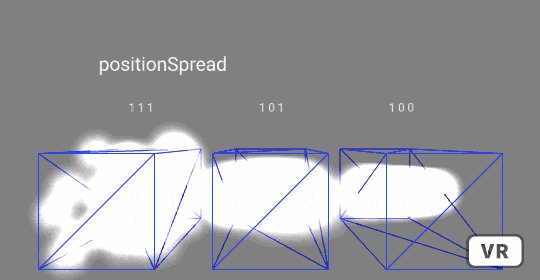
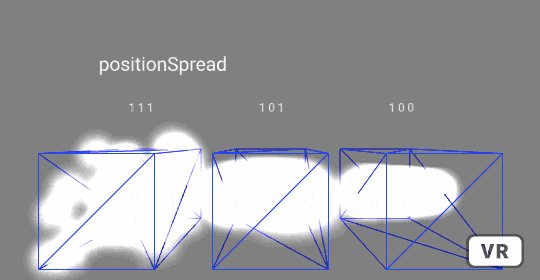
positionSpread

パーティクルごとにこのエミッタの位置の変動を記述します。
type: vec3
default: 0 0 0
oneOf: -
demo
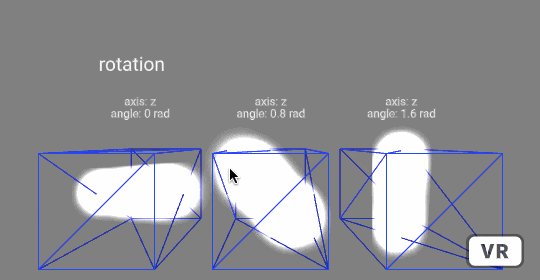
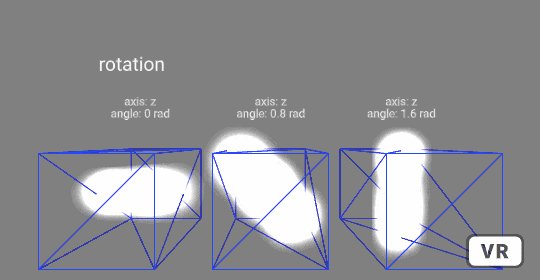
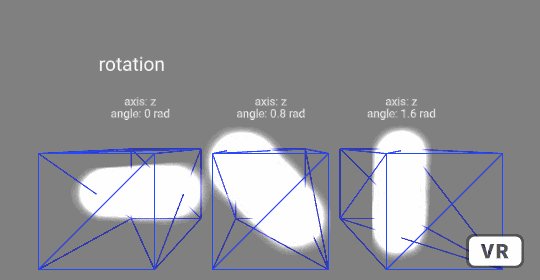
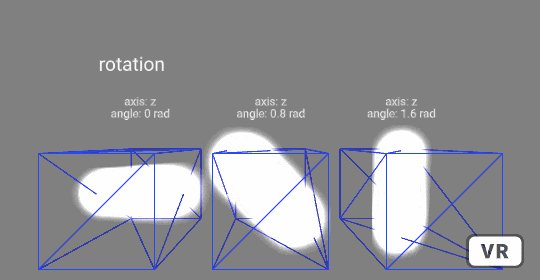
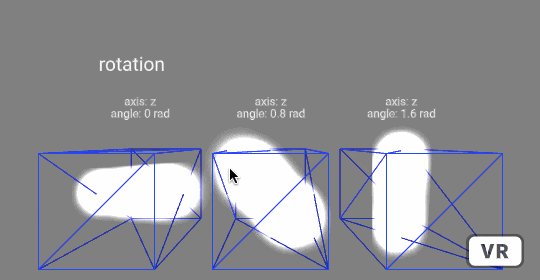
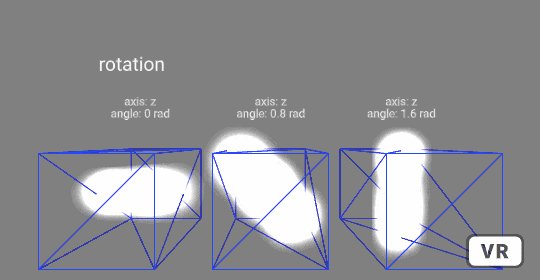
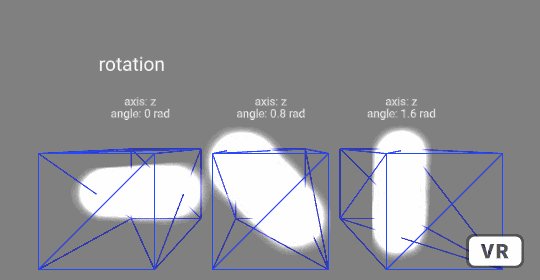
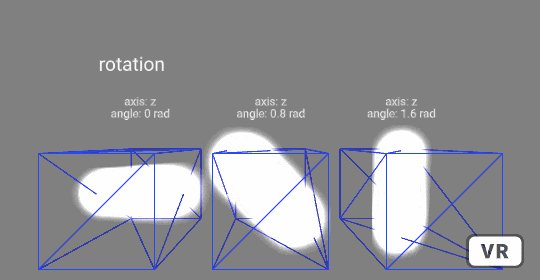
rotationAxis

このエミッタの回転軸について説明します。可能な値はx、y、およびzです。
type: string
default: x
oneOf: x, y, z
demo
rotationAngle

ラジアンで指定された回転角度。ダストプリセットは3.14です。
type: number
default: 0
oneOf: -
demo
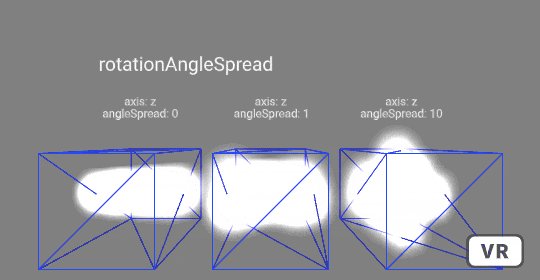
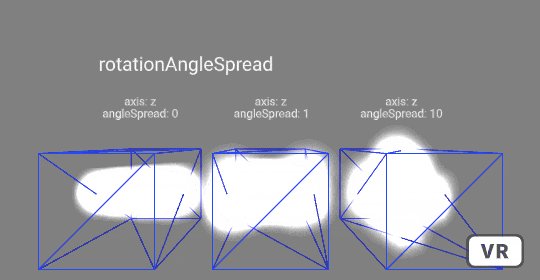
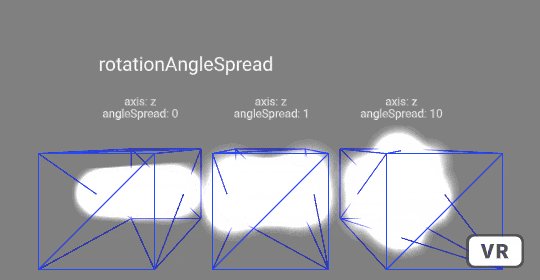
rotationAngleSpread

ラジアンで指定された、粒子ごとの回転角の分散量。
type: number
default: 0
oneOf: -
demo
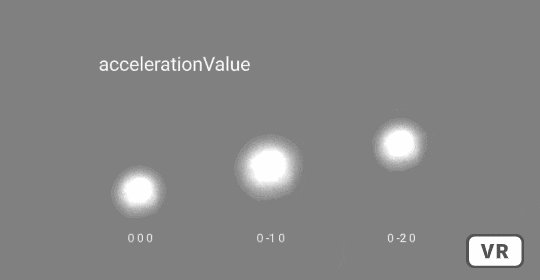
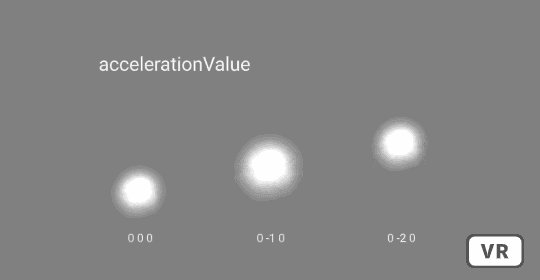
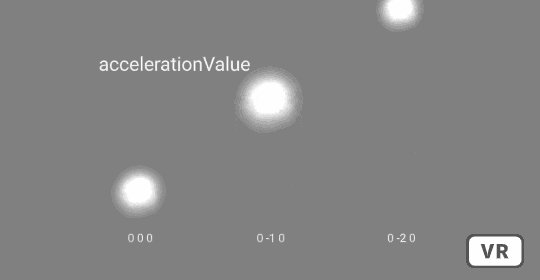
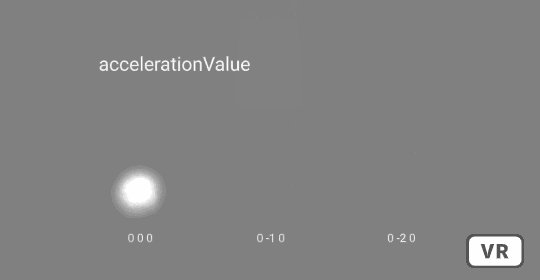
accelerationValue

このエミッタのベースアクセラレーションについて説明します。
type: vec3
default: 0, -10, 0
oneOf: -
demo
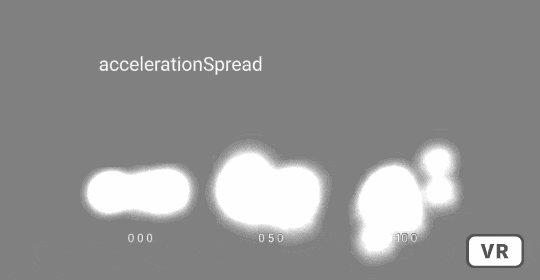
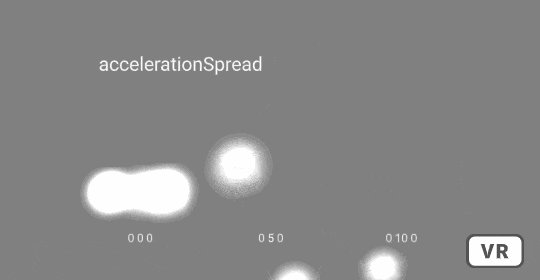
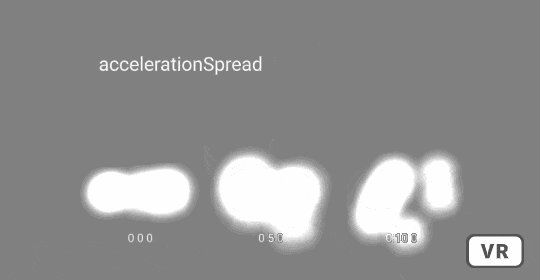
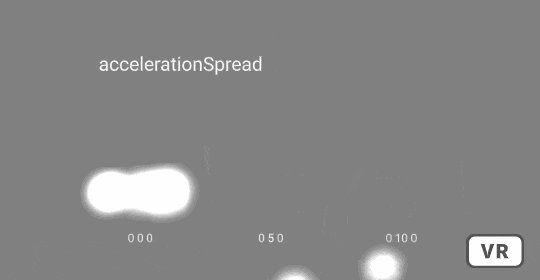
accelerationSpread

このエミッターの加速分散をパーティクル単位で説明します。
type: vec3
default: 10 0 10
oneOf: -
demo
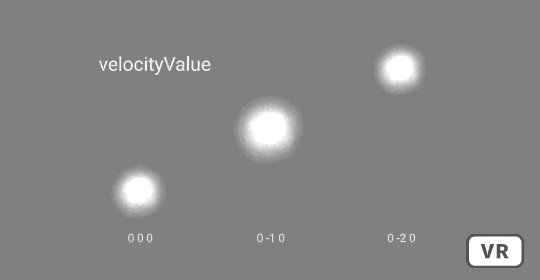
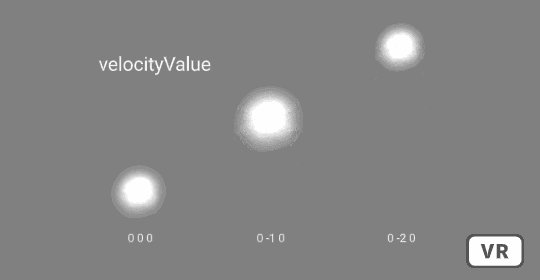
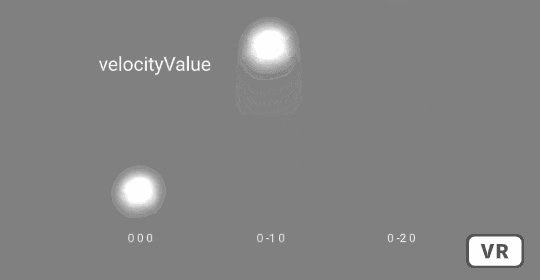
velocityValue

このエミッタのベース速度を説明します。
type: vec3
default: 0 25 0
oneOf: -
demo
velocitySpread

このエミッターの加速分散をパーティクル単位で説明します。
type: vec3
default: 10 7.5 10
oneOf: -
demo
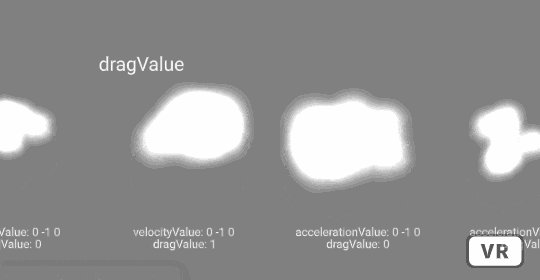
dragValue

すべてのパーティクルに適用されるドラッグを説明する0〜1の数値。
type: number
default: 0
oneOf: -
demo
ドラッグとは何のことか、このコンポーネントの説明では良くわからなかったので、調べてみました。
このコンポーネントが利用しているShaderParticleEngineの説明によると、このパーティクルのドラッグを説明するオブジェクト。 ドラッグは、速度と加速度の両方の値に適用されます。という事でした。まだ良くわからないですが、どうやら速度と加速度に影響するパラメータのようです。
3DS MAXのドラッグの説明によると、パーティクルを減衰させるパラメータのようです。おそらく、火山の噴煙が上空で滞留するような表現で利用できそうです。
ただし、設定しても変化がないように見えます。
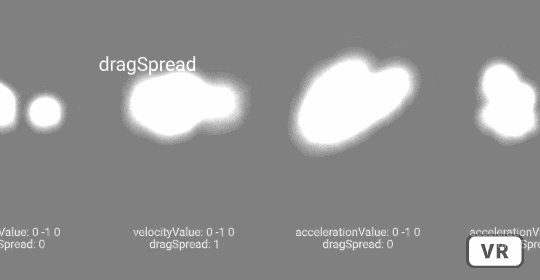
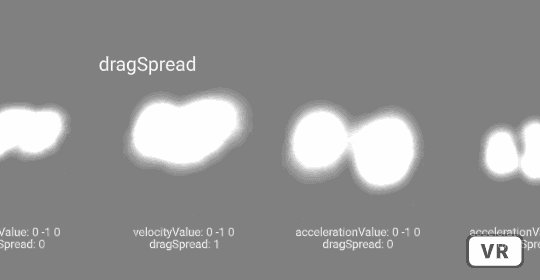
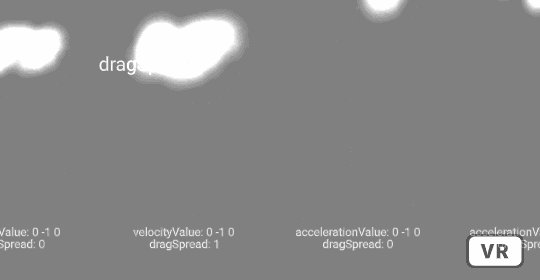
dragSpread

パーティクルごとにドラッグの分散を説明する数値。
type: number
default: 0
oneOf: -
demo
設定しても変化がないように見えます。
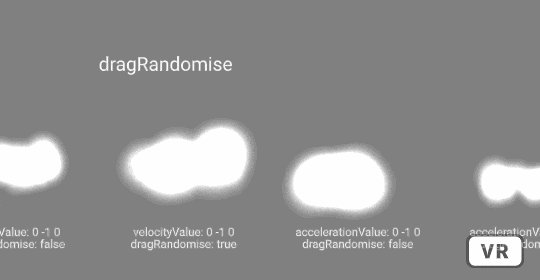
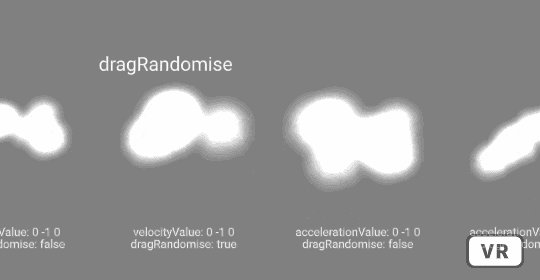
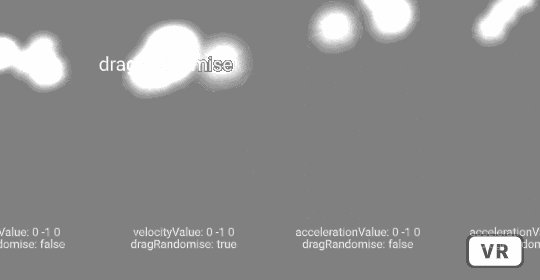
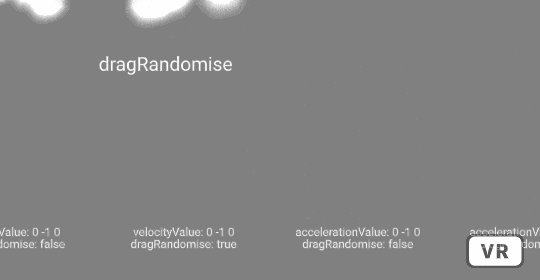
dragRandomise

ドラッグを再ランダム化する必要があるかどうかにかかわらず、パーティクルが再スポーンされるとき。パフォーマンスが低下する可能性があります。
type: boolean
default: FALSE
oneOf: -
demo
設定しても変化がないように見えます。
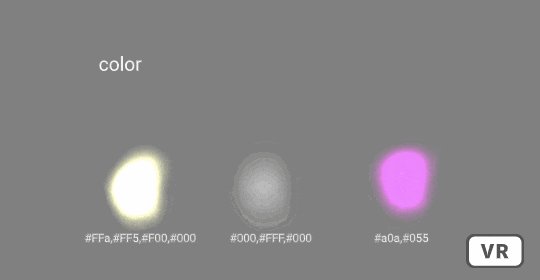
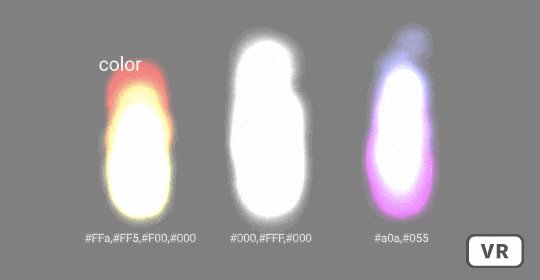
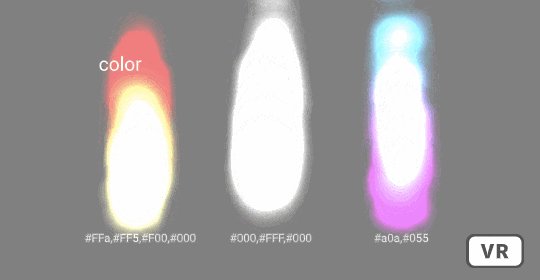
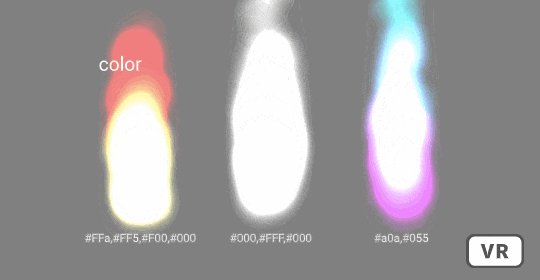
color

粒子の色を記述します。このプロパティは「value-over-lifetime」プロパティです。つまり、パーティクルのライフタイムにわたる特定の値の変化を記述するために値の配列を指定できます。
type: array
default: #0000FF,#FF0000
oneOf: -
demo
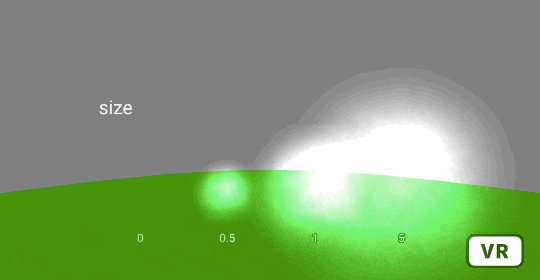
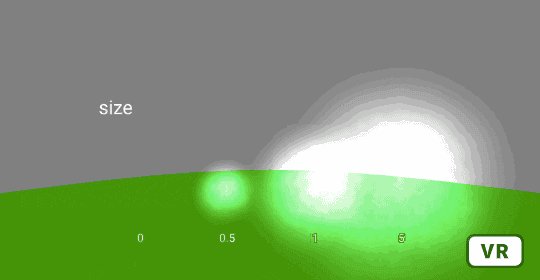
size

粒子のサイズを記述します。
type: number
default: 1
oneOf: -
demo
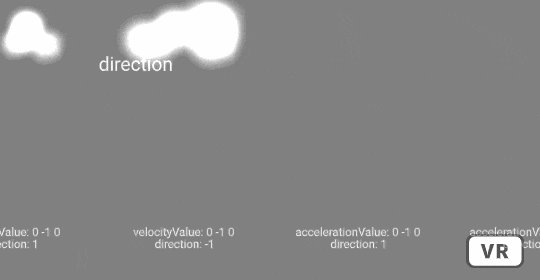
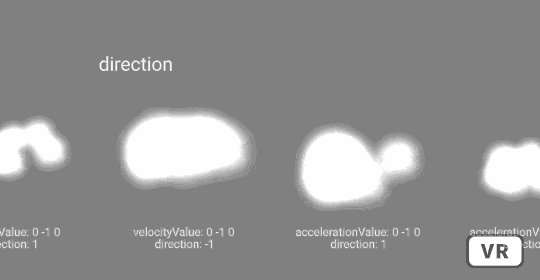
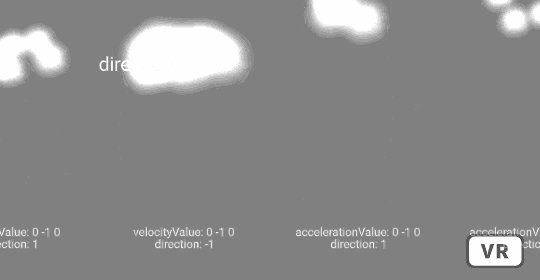
direction

エミッタの方向。値が1の場合、エミッターはパーティクルのライフサイクルの開始時に開始されます。値が-1の場合、エミッターはパーティクルのライフサイクルの終わりから開始し、逆方向に機能します。
type: number
default: 1
oneOf: -
demo
設定しても変化がないように見えます。
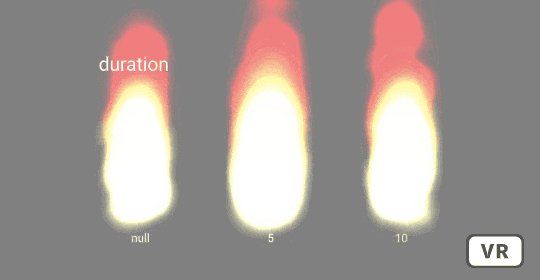
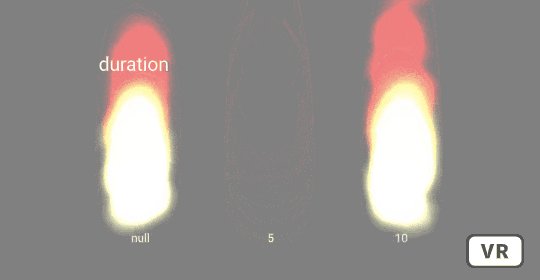
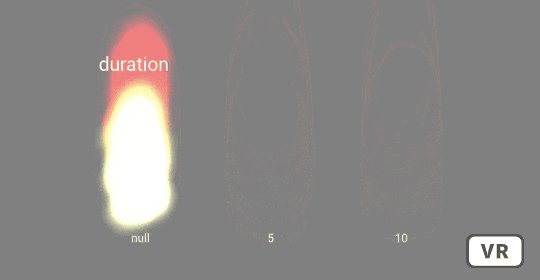
duration

このエミッターが生きるべき秒数。指定しない場合、エミッタはパーティクルを無期限に放出します。
type: number
default: null
oneOf: -
demo
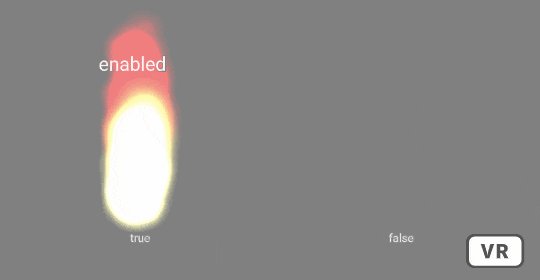
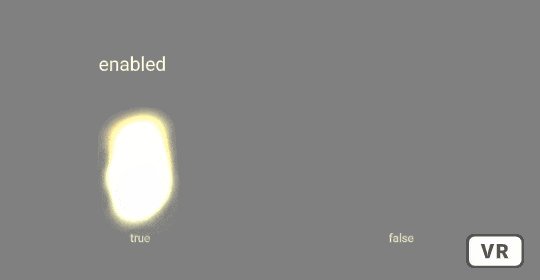
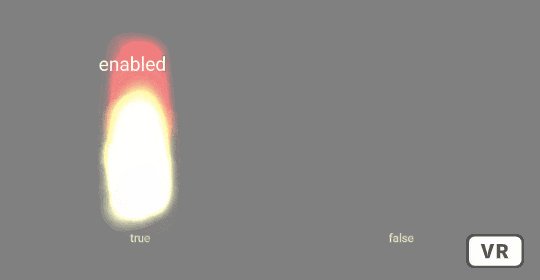
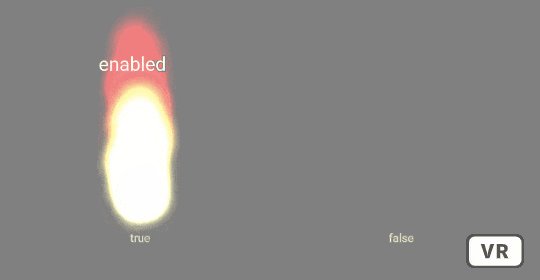
enabled

trueの場合、エミッターはパーティクルを放出し、falseの場合、放出しません。この値は、シーン中に動的に変更できます。パーティクルの放出中は、falseに設定するとすぐに消えます。
type: boolean
default: TRUE
oneOf: -
demo
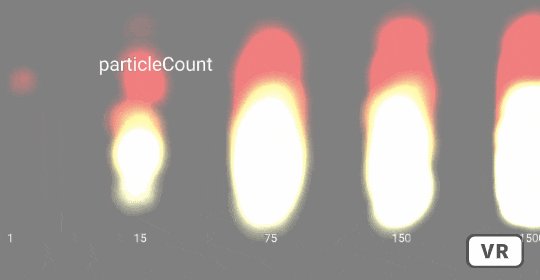
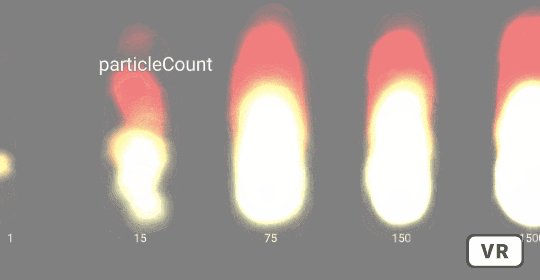
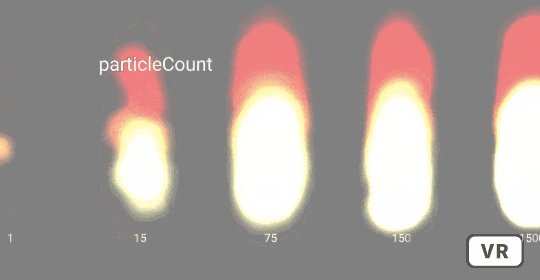
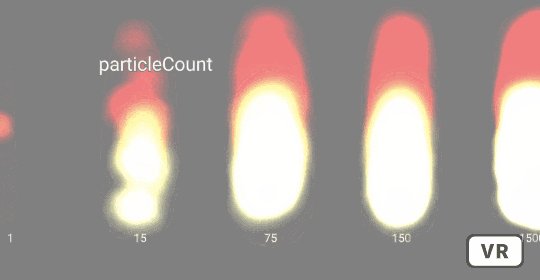
particleCount

このエミッタが保持するパーティクルの総数。注:これは、1秒間に放出されるパーティクルの数などではありません。 1秒あたりに放出されるパーティクルの数はparticleCount / maxAgeによって計算されます(おおよそ!)
type: number
default: 1000
oneOf: -
demo
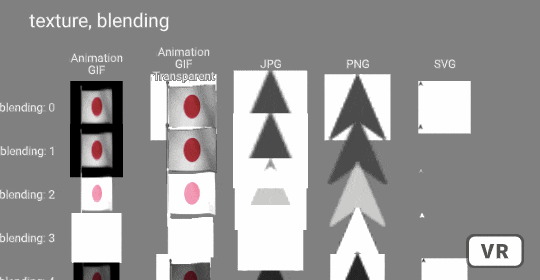
texture

このエミッターが使用するテクスチャ。
type: asset
default: ./images/star2.png
oneOf: -
demo
gif, jpg, png, svgが利用できるようです
randomise

パーティクルが再スポーンされるとき、その位置を再ランダム化する必要があるかどうか。パフォーマンスが低下する可能性があります。
type: boolean
default: FALSE
oneOf: -
demo
falseの方は3回目の描画以降、パーティクルの位置が固定されます。デフォルトがfalseなので、毎回同じパーティクルが描画され、はじめは戸惑いました。
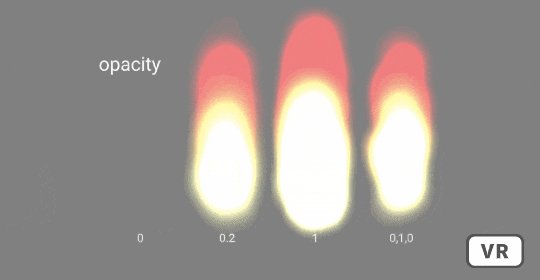
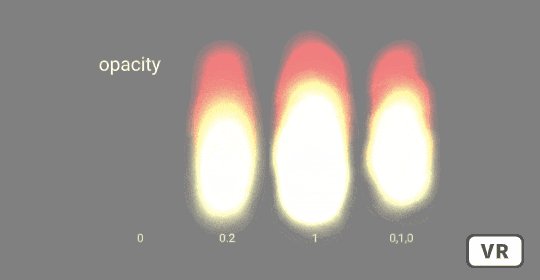
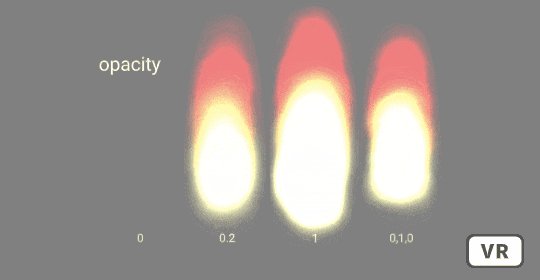
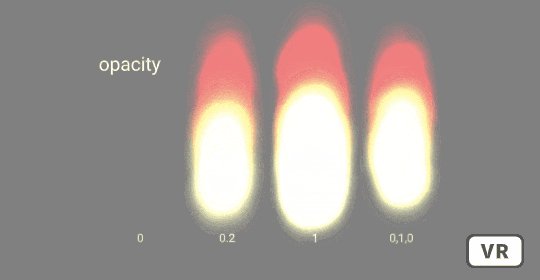
opacity

粒子の不透明度を表す単一の数字。
type: array
default: 1
oneOf: -
demo
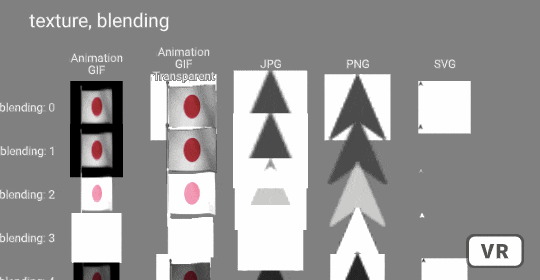
blending

パーティクルのブレンドモード。可能な値は、0(ブレンドなし)、1(通常)、2(加算)、3(減算)、4(乗算)です。
type: number
default: 2
oneOf: 0, 1, 2, 3, 4
demo
アルファチャンネルを持つgifやpngでも、blendingが0や4だと透過されていないように見えます。
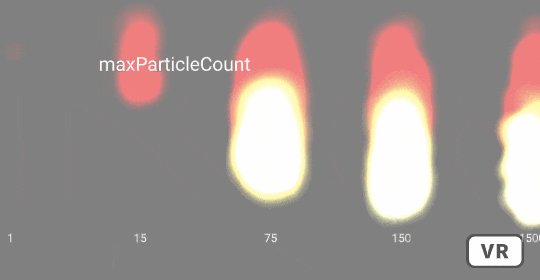
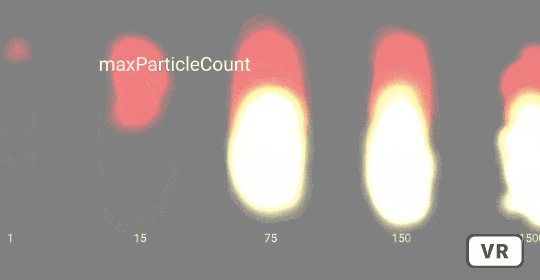
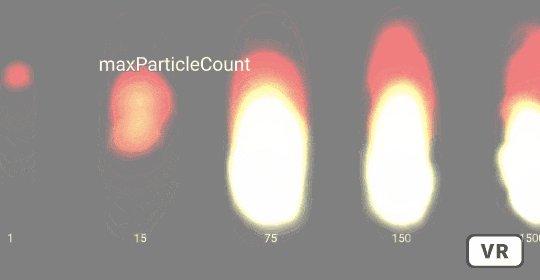
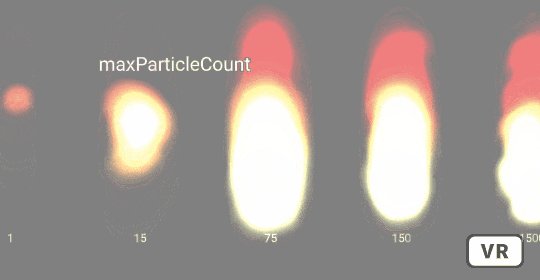
maxParticleCount

type: number
default: 250000
oneOf: -
demo
まとめ
各プロパティを確認してみました。
一部機能していなさそうなものもありましたが、これでも十分な場合も多いように思います。
3Dモデルと組み合わせたり、アニメーションさせたりする事で、さらなる没入感を加える事ができるのではないでしょうか。
機能していなさそうなプロパティ
- type
- drag(dragValue, dragSpread, dragRandomise)
- direction