最近データを可視化する機会があり、 DataPortal を利用しています。
可視化なので見やすさが非常に大切ですが、利用するテーマによってはデータが非常に見づらくなってしまいます。
データの内容とテーマがうまく合うように考えたり、カスタマイズすればいいのですが、正直面倒です。
そこで、だいたいこのテーマを使っておけば、どのようなデータにも対応できるだろうという無難なテーマを決めてしまいたいと思います。
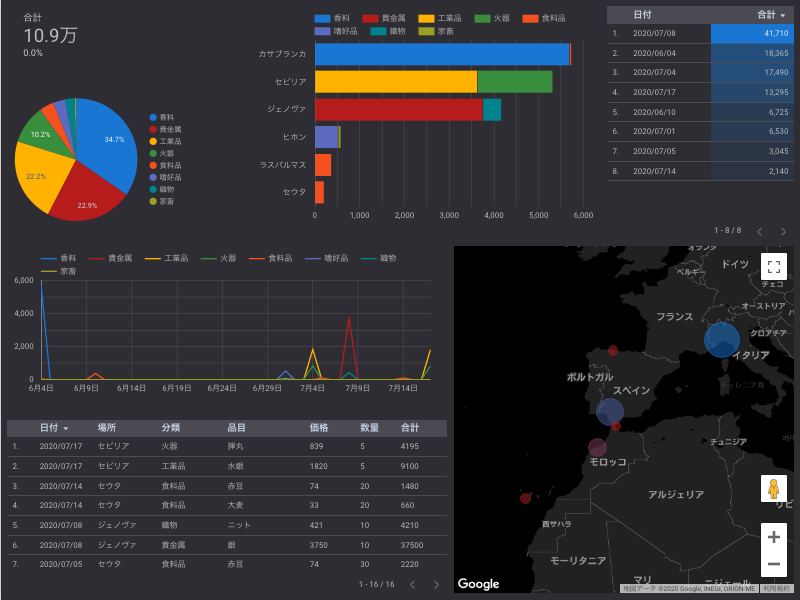
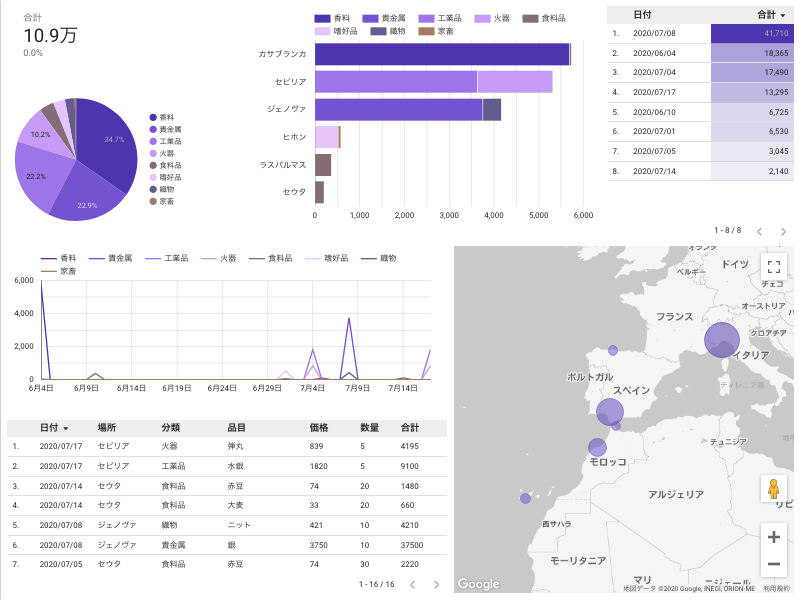
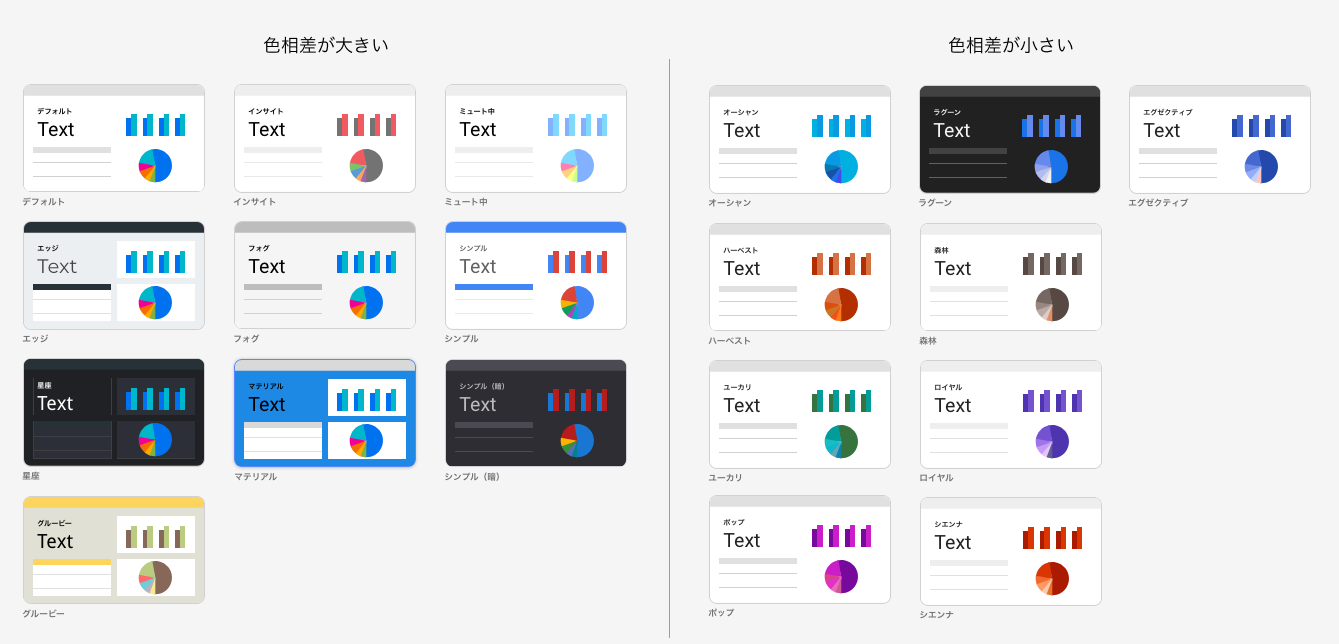
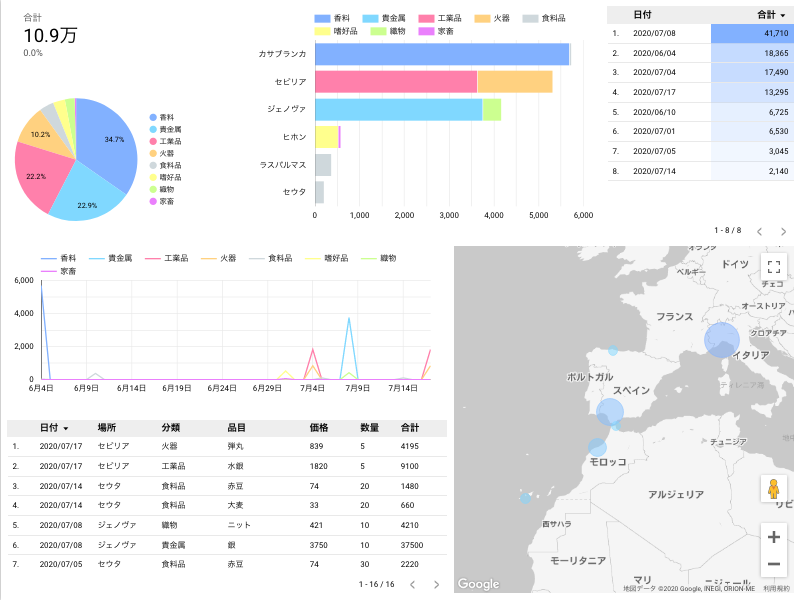
編集画面の右カラムに下図のようなテーマのサムネイル一覧が表示されていますが、これだといまいち実際のグラフがどうなるかわからないので、いくつかのグラフを配置したレポートに各テーマを割り当てて、どのような表示になるか見ていきました。
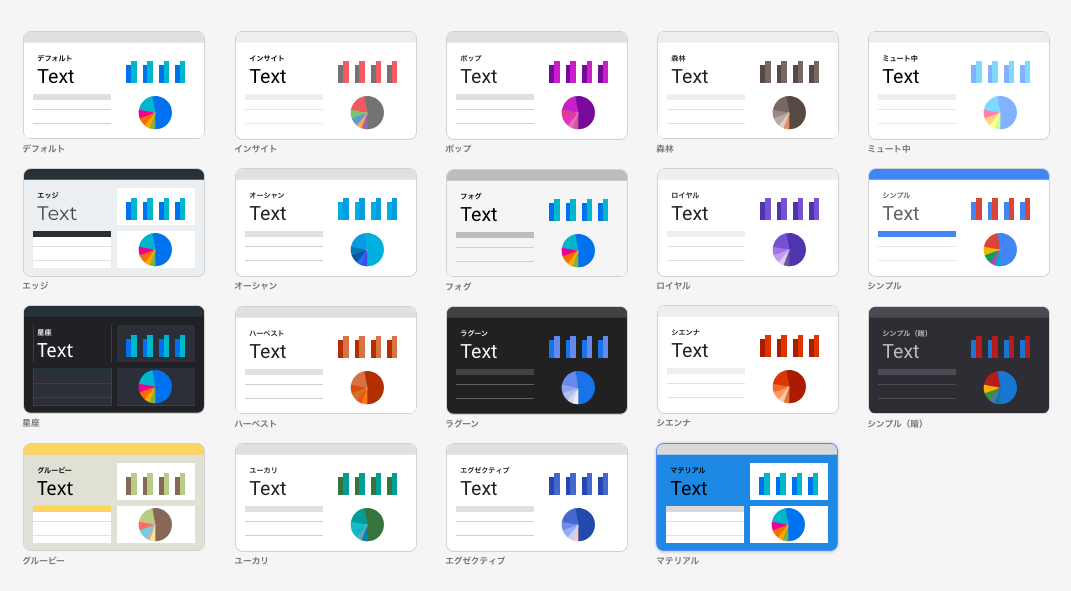
テーマの一覧に列挙します。

無難なテーマ
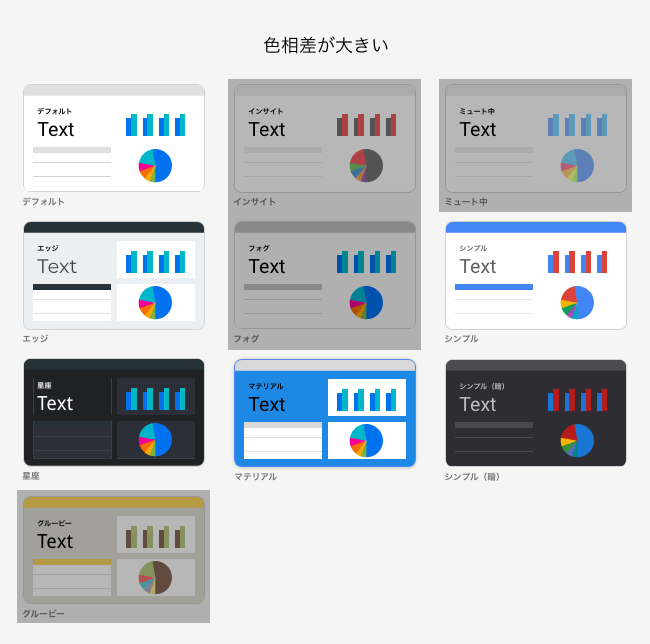
一通りみてみると、用意されているテーマは大きく分けて、色相差を大きくつけるものと、あまりつけないものに分かれるように思いました。
色相差を利用しているものの方が、色によるデータの区別がつきやすいので、使い勝手は良さそうです。

このあたりが何も考えないで使っても無難なテンプレートと言えるのではないでしょうか。
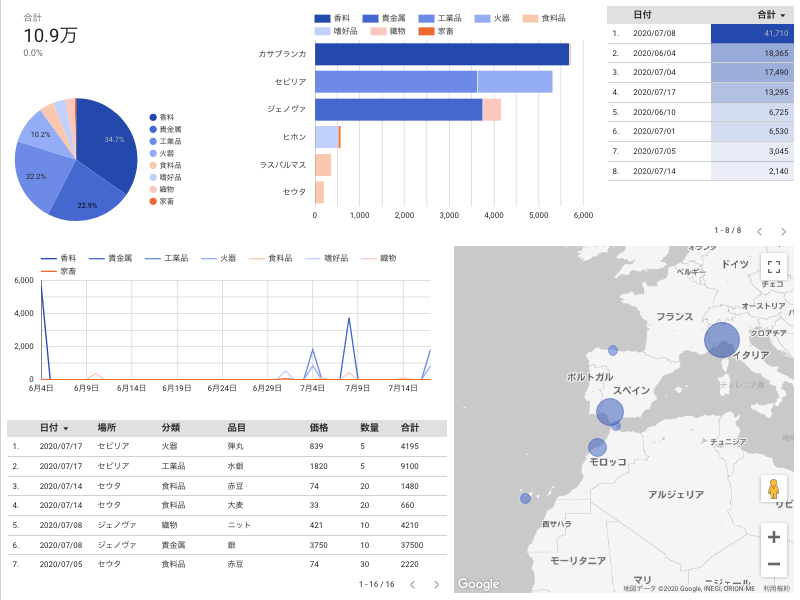
- デフォルト
- エッジ
- 星座
- マテリアル
- シンプル
- シンプル(暗)
- エグゼクティブ
色相差はあまり利用していない方に分類しましたが、エグゼクティブは最大値と最小値の色差、それ以外の値の段階的な差で十分判別可能なテンプレートかと思いましたので挙げています。
ダークモードは稀に嫌う人もいるので、注意して使いたいです。
背景が暗色だと色が映えるので見やすくなる場合もあると思うのですが。
逆に白背景が画面全体に広がるとちょっと目が疲れるようにも思うので、少し暗い背景のエッジが個人的には一番無難なのかなという結論です。
テーマの一覧
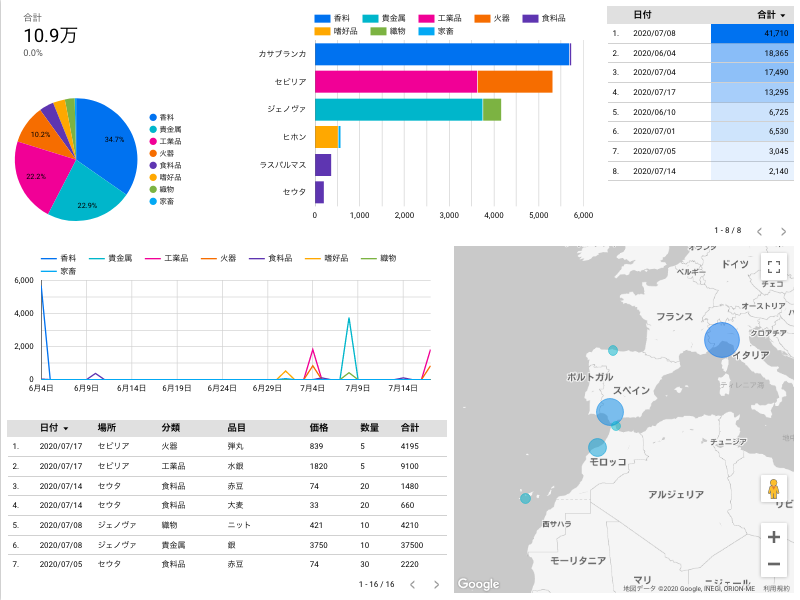
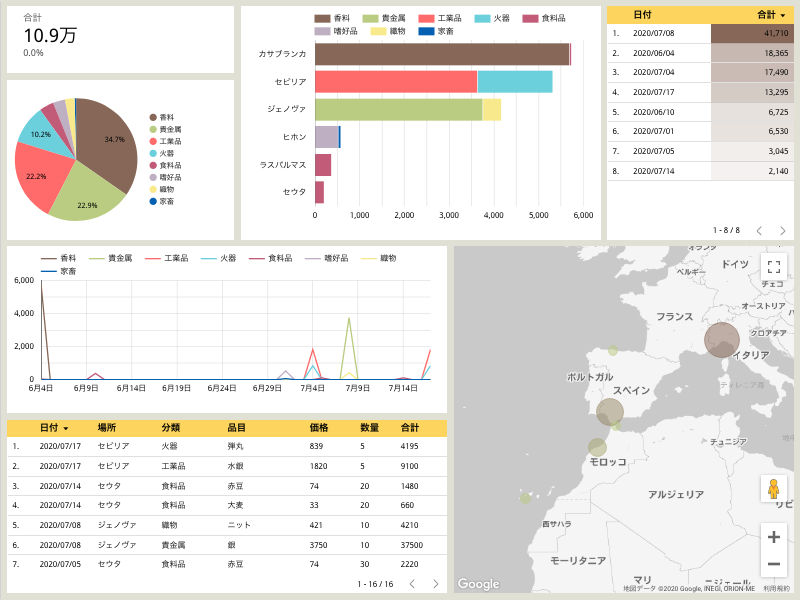
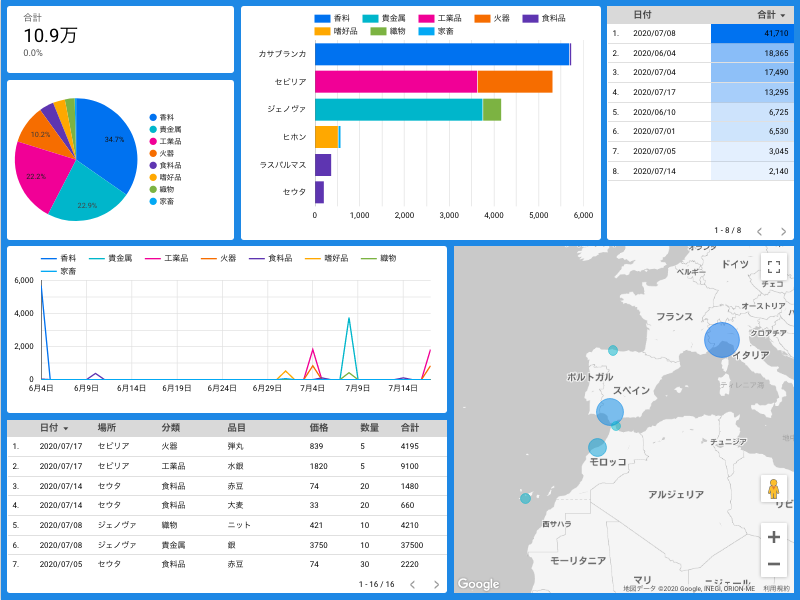
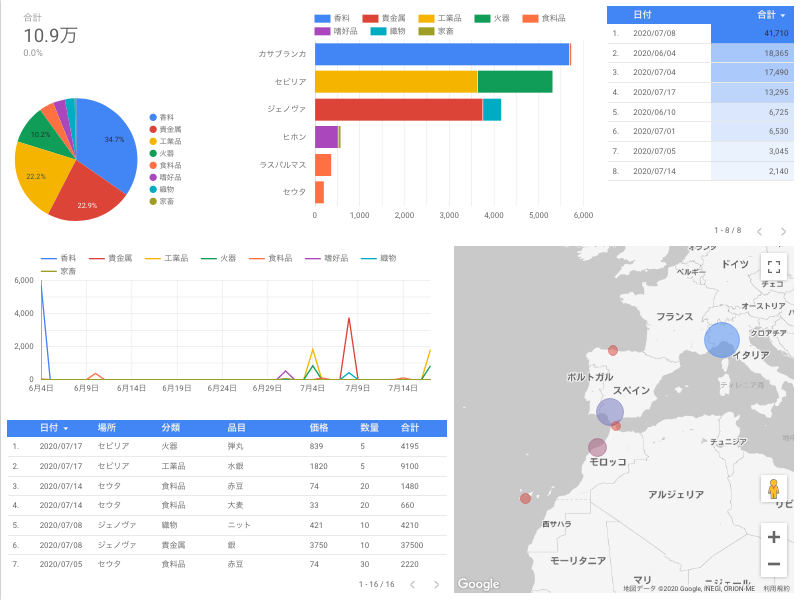
デフォルト
おそらく、無難な配色で使い勝手も良いからデフォルトの名を冠しているのでしょう。
確かに視認性が良いと思いますが、グラフの境界がわからないので、レイアウト作業がしづらいなと思っています。

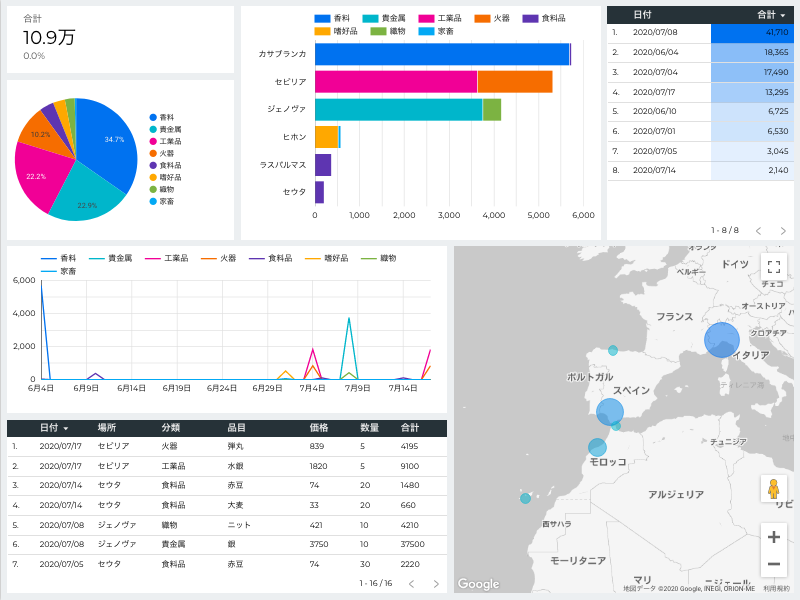
エッジ
個人的には気に入ってます。
視認性が良く、グラフの境界もわかるのでレイアウトしやすいです。

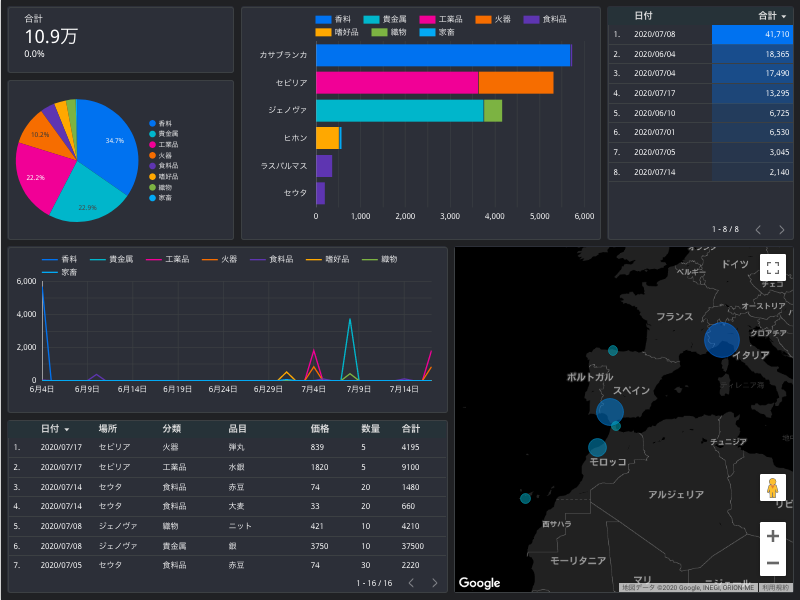
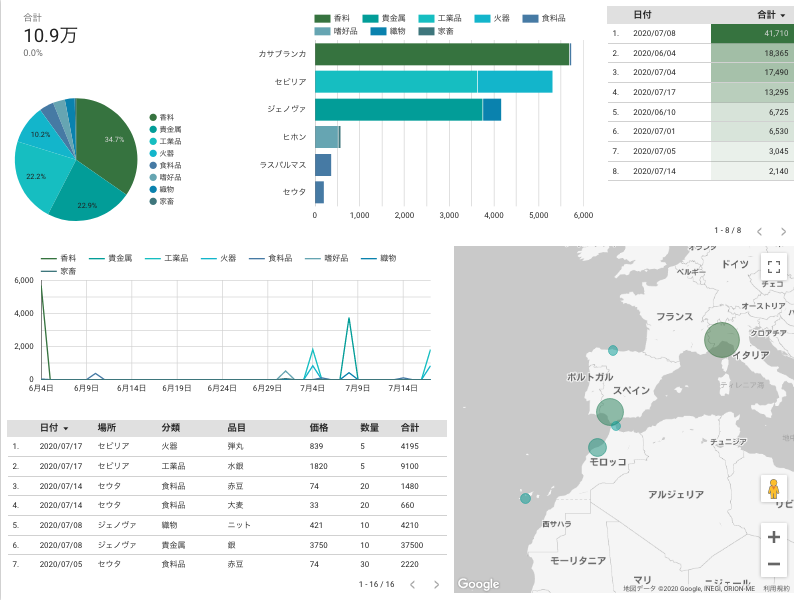
星座
データを夜空の星に見立てた命名でしょうか。
こちらもわりと良いと思っています。
ダークモードがウケる場合には最適ですが、ウケない場合もあるので、考えずに使えるものではないかもしれません。

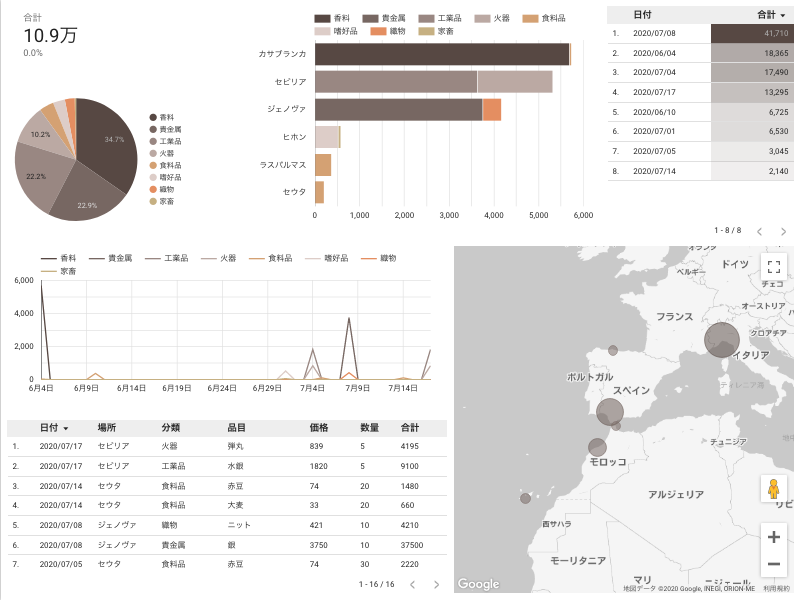
グルービー
イカしたというような意味の命名のようです。
アースカラーを基調にしているので、なんとなく FAO とかのレポートで使われそうな配色だなと思ってます。

インサイト
名前と配色の関連性がわからないです。
大きい値に濃いめのグレーが割り当てられていますが、disabled を連想するのであまり直感的でないのかなと思いました。

オーシャン
海を連想する色でまとめたという事でしょう。
データの大小を濃淡で表現する程度なら使えそうですが、データの分類を表すのは苦手そうです。

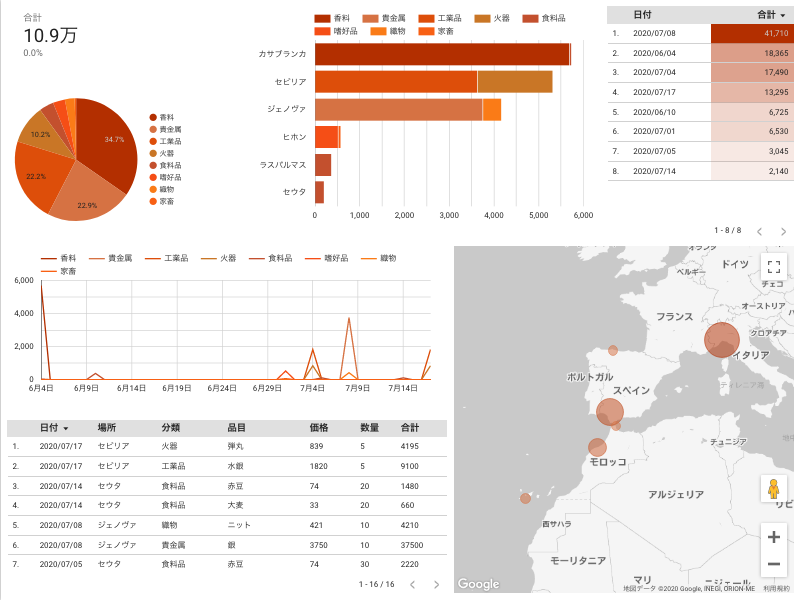
ハーベスト
収穫期を連想する色という命名でしょうか。
こちらも配色の特徴はオーシャンと似ています。

ユーカリ
緑色です。
コアラ相手の資料を作る時には使いたいと思います。

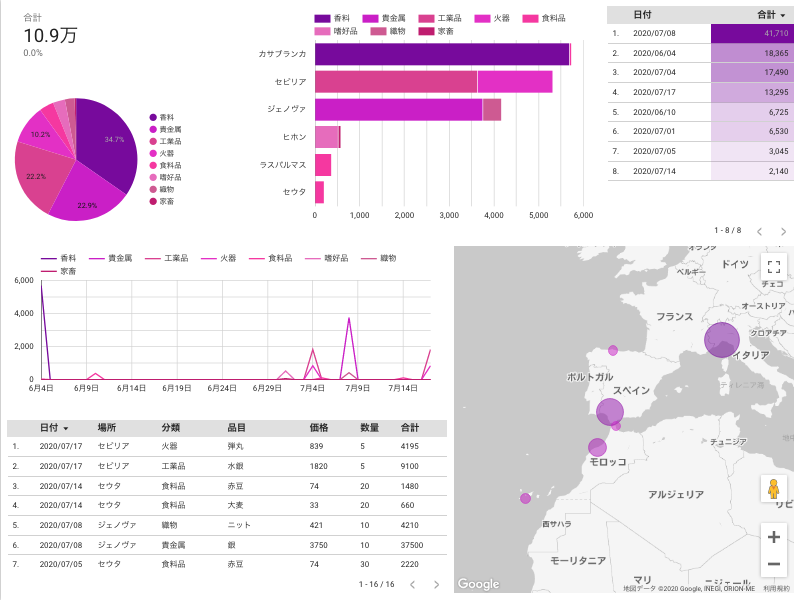
ポップ
ポップとは 時流に乗っている とか 大衆的 というような意味があるようです。

フォグ
霧がかかったような配色という事でしょう。
背景と文字の明度差が低くて、霧がかかったように見辛いです。

ラグーン
色相差は低めですが、明度と彩度に差をつけているので、データの種別の判別はできそうです。

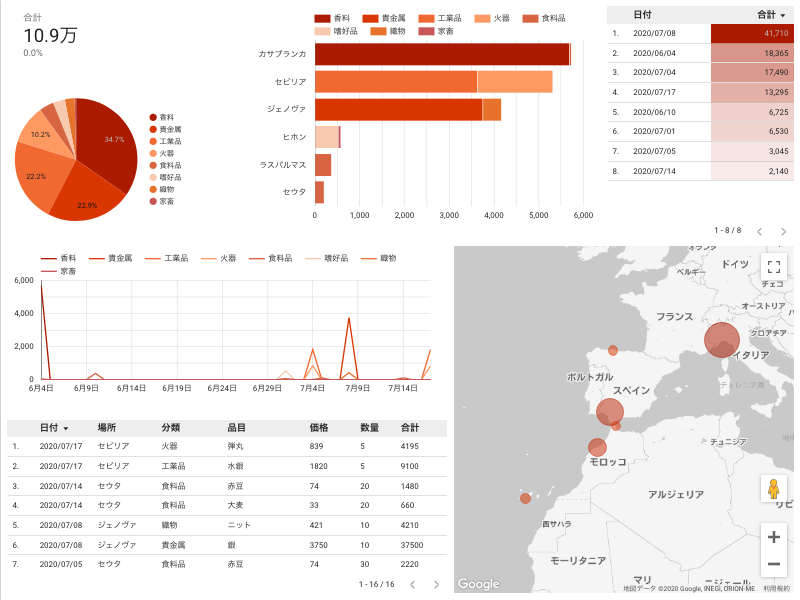
エグゼクティブ
ビジネス雑誌の図表で使われていそうな配色です。
青で落ち着きや知性を感じさせつつ、小さな値には朱色を割り当てて注目が集まるようにしていて、見やすいです。

森林
色の差としてはエグゼクティブと同程度で見やすいかもしれないですが、配色から受ける印象は一般的なビジネスシーンに向かないかもしれないです。

ロイヤル
シエンナ
イタリアのシエナをモチーフにした配色という事でしょう。
「あれっ、さっきも見たぞ」と思いましたが、よく見ると少し違ってました。


Photo by Dimitry B on Unsplash
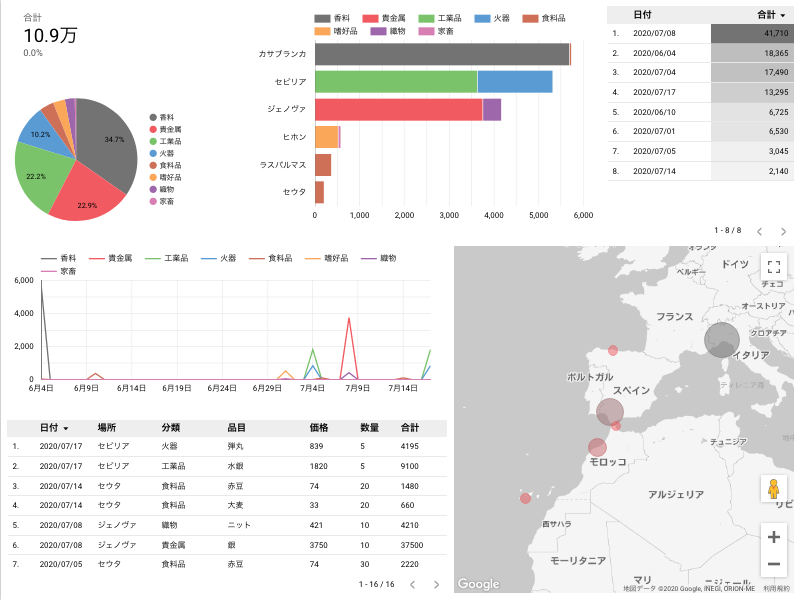
マテリアル
名前の由来がちょっと見当つかないですが、配色自体は使い勝手が良さそうです。
背景色だけアレンジして、ブランドイメージを出すような使い方もできそうかなと思いました。

ミュート中
他とは違いかなり明度が高いです。
かわいらしいイラストと組み合わせるような場面ではいいかもしれません。

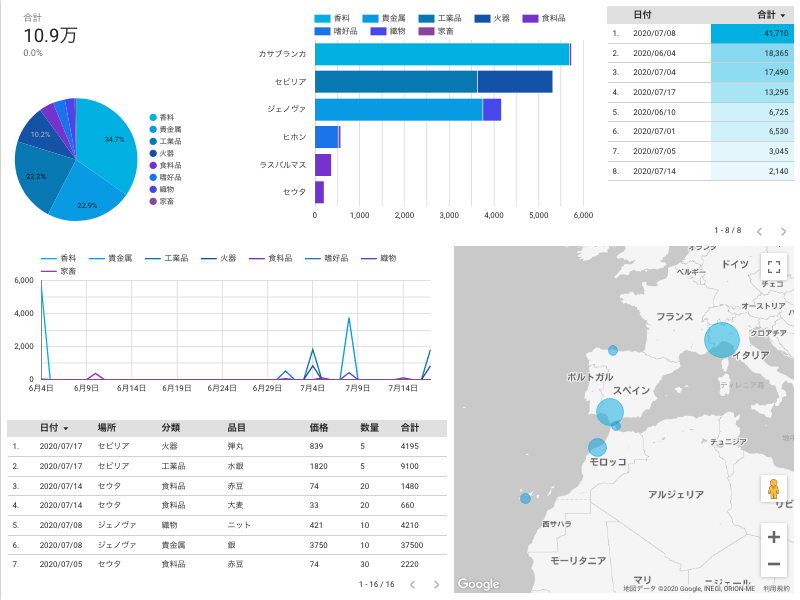
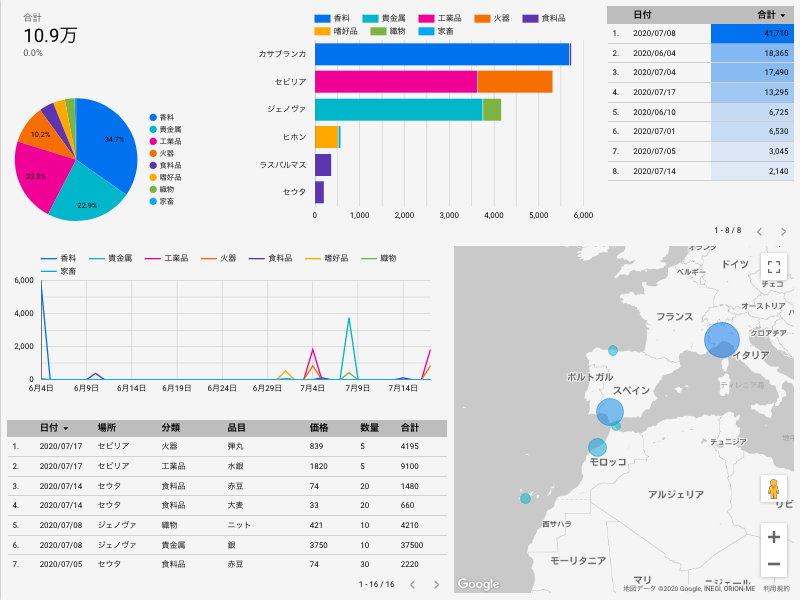
シンプル
デフォルトに近いですが、デフォルトは CMYK を基調にしていて、こちらは RGB を基調にしてそうな感じがします。
双方視認性は優れていますが、こちらの方が見慣れた色を使っている印象があるのではないでしょうか。
デフォルトと比較してみて、あちらはピンクとオレンジを隣接させているのがちょっと気に入らないなと思ってきました。

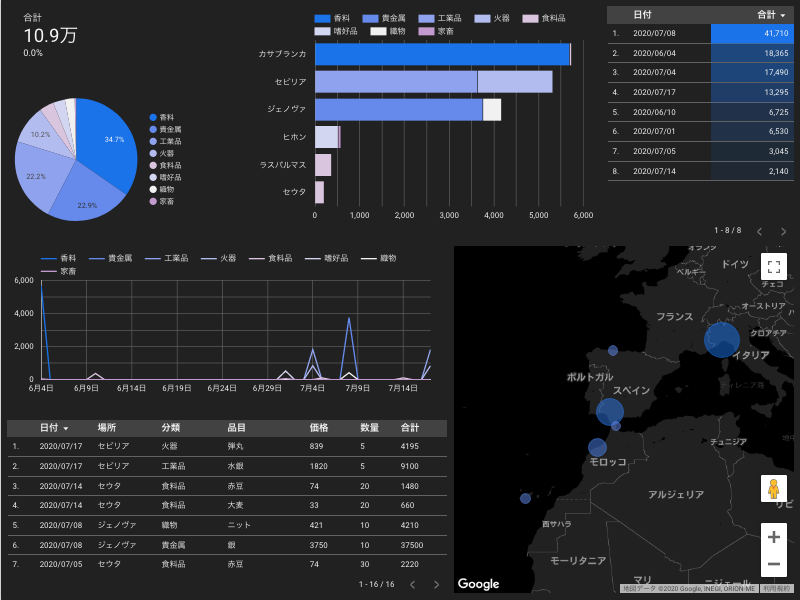
シンプル(暗)
シンプルのダークモードです。
見やすいです。
RGB を基調にすると見慣れた感じがしますが、CMYK を基調にしている方がおしゃれに見えるかもしれないです。