この記事はヤフー株式会社の2018年新卒有志でつくる
Yahoo! JAPAN 18 新卒 Advent Calendar 2018の18日目の記事です。
Yahoo! JAPAN 18 新卒 2 Advent Calendar 2018も合わせてご覧ください。
前回はYamamoto Koji(@kyamuise )さんの「Mythril Classic: Ethereumのスマートコントラクト解析ツール」でした。
はじめに
普段はエンジニアとして働いています。
OJTのときにウェブサイトのABテストの企画も挑戦しました!
改善案を考えた時に、3Pタスク分析の話をチラッとしたんですが、「初めて聞いた」という方が多かったので、意外と知られていないのでは…?少しでも知ってもらえたらな…と思い、今回記事にしました。
注意
人間工学講義に書かれている3Pタスク分析をベースに記事を書いています。
教材を読んで自分なりに解釈をして記事を書いているので、必ずしも正しいとは限りません。
絶対に問題点が抽出できて、改善案が浮かぶ。そんな魔法の手法ではありません。
こういう観点からチェックして見たらいいんだな、という気持ちで読んでいだけたら嬉しいです!
3P(ポイント)タスク分析とは
タスクに対して、ユーザ処理プロセスの以下の3つのポイントから問題点を抽出する手法です。
- 情報入手
- 理解・判断
- 操作
情報入手→理解・判断→操作に分けて順に問題を抽出しても良いですし、操作が複雑であれば情報入手と理解・判断を一緒にしてもかまいません。問題が抽出しやすいように調整してください。
用語の定義
ジョブ :全体を通して成し遂げたい目標。タスクから構成される。
タスク :ジョブを実行する上でしなければいけないこと。サブタスクから構成される。
サブタスク :タスクをさらに細分化したもの。モーションから構成される。
モーション :ひとつひとつの動作。
ジョブやタスクの出し方
何をタスクにするか、サブタスクにするかは作業のボリュームと階層構造から決定しましょう。
教材に載っている例として、「トラックでの運送」があげられています。
ジョブ
東京から横浜まで荷物をトラックで運送する
タスク
車線変更や、道路上の障害物を避けるなど、ジョブを成し遂げるために行う作業があげられます。
サブタスク(タスク:乗車する)
ドライバーの乗車時の行動について詳しく調べたい場合は「タスク:乗車する」をより細分化した記述にし、サブタスクにします。つまり、乗車するときの一連の動作がサブタスクです。
- ドアハンドルに手をかける
- 手でドアのロックを開放する
- ドアを引く
- 所定の広さまでドアを開ける
- ドライバーが乗り込む
- 中からハンドルに手をかける
- ドアを閉める
補足
細分化した方が問題点は見つかりやすいですが、その反面時間がかかってしまいます。
全て細分化するのではなく、分析したいタスクに関して細分化し、問題点を抽出しましょう。
3Pタスク分析の評価観点
決定したタスクに対して、3つのポイントから評価をしていきます。
各ポイントでどのような観点から評価するのかをご説明します。
(各評価項目の定義は人間工学講義1から引用しています)
1. 情報入手
「情報入手」は、行動を起こす前にユーザが求めている情報、あるいは操作のための情報が得られるか、という観点から評価を行います。わかりやすいかなどの観点は次の「理解・判断」です。
最適なレイアウト
最適なレイアウトがされているかの観点から評価する。
- プロダクトデザイン:プロダクトそのものの造形が良いか
- サービス:ページ構成は今のままで良いのか
- グラフィックや画面レイアウト:構成されるパーツの配置の仕方は良いか
見やすさ
見やすさは、視角、コントラストなどに影響されるので、この観点から調べる。
強調
強調はスムーズな情報入手のために必要な概念で、以下の観点から評価する。
文字の場合は、太くしたり、下線を引いたりする。
オブジェクトの場合は、影をつけたり、コントラストを高くする。

エアコンのリモコン画面は、だいたい設定温度が一番大きくなっていると思います。
これは、他の情報よりも、温度の情報が一番重要であり、じっと画面をみなくてもわかるようにしたい情報です。そのため、画面サイズが小さくても設定温度を大きく載せています。
設定温度以外にも、運転と停止ボタンはわかりやすく色をつけています。これも他のボタンよりも使用頻度の高いボタンを目立たせたいという強調に分類されます。
「強調」と聞くと文字を太くするイメージがありますが、他の文字に対して大きくしたりすることも強調になります。
情報の重要度と文字の大きさ、太さなどでメリハリをつけるとわかりやすくなると思います。
必要情報(手がかりや表示)
手がかりや必要な情報があるか、この観点から評価を行う。
手がかりは非常に重要な概念であり、これによりユーザは何をすべきか誘導される。
マッピング
対応づけのことで、コントロールと表示との関係が不明確であると情報を入手することができない。この観点から評価を行う。
2. 理解・判断
情報を見つけられたとしても、その情報が何を示しているのか理解できなければ、ユーザは操作できません。
意味不明
意味不明な用語や表現のことで、この観点から評価する。
特に用語は重要で、UIの問題の大半は、不適切な用語の使用のためのと言われている。
アフォーダンス
デザインがアフォードされているかどうかの観点から評価する。
※ アフォーダンス:形状が操作を誘導する
紛らわしさ
「意味不明」とも関係しますが、紛らわしい表現や操作のため、間違えたり、間違いそうになることで、この観点から評価する。
フィードバック
ユーザの入力に対してシステムからの応答(フィードバック)があるかの観点から評価する。
フィードバックがないとユーザは確認ができないので不安になります。
手順
操作の手順がわかりやすくなっているか、この観点から評価する。
一貫性
操作方法や表示の一貫性がないとユーザは混乱するため、この一貫性の観点から評価をする。
名前や表現、ウェブサイトなどでは、メニューの配置なども対象に含まれます。
メンタルモデル
開発者側の意図とユーザの意図に食い違いがあるかどうか評価する。
メンタルモデル:ユーザが持っている、機器のシステム像や操作概念のこと
3. 操作
最後に操作です。ユーザが実行する操作に関して評価を行います。
ウェブサイトやアプリだと、操作の部分にフィードバックが入ってくるのでは? と思ってしまいますが、フィードバックはボタンが押せるかどうかや、押せたという状況を判断するために必要です。そのため、操作よりも理解・判断の部類に含まれます。
身体的特性と不一致
スイッチやボタンが最適なサイズや間隔となっていない、誤操作を起こすようなレイアウト、押しにくいなどの身体面での問題点を抽出します。
以下の観点から評価をします。
- 姿勢 : 操作面、作業面の位置を検討する
- フィット性 : 手や足などの効果器とパーツやハンドル類とのフィット性を検討する。
- トルク : パーツを回転させる力や押す力、またはレバーを引く力などの操作力とその方向を検討する。
-
入力や操作性 : さまざまな端末、利用環境への対応。
PCではマウスやキーボードですが、スマートフォンではタップ、音声アシスト機能など、いろいろとあります。音声アシストは便利ですが、音声が出せない環境で利用される可能性もあります(電車の中など)。さまざまなシチュエーションに対応できる必要があります。 -
フィット性 : タップによるUIの操作ができるかどうか。
アイコンが近すぎて、指でタップしようとすると誤動作を引き起こしてしまう可能性があります。
削除など、大切なデータを消してしまうことがあると大変です。注意しましょう。 -
トルク性 : スワイプによる操作の方向、など。
スワイプの方向には注意が必要になると思います。
片手での操作の場合、下から上にスワイプしているつもりでも、方向が少し傾いたことで横スワイプに判定されたりしてしまうこともたまにあります。また、最近はスマートフォンの画面サイズが大きくなってきたので、頻繁に使うようなUIが画面の隅にあると片手で操作ができない可能性があります。
持ち方や操作の仕方は人によって違うので、考慮した方が使いやすくなると思います。
面倒さ
面等さは操作に時間がかかるであったり、複雑な操作を要求するなどの意味で、この観点から検討する。
タスク分析のやり方
タスク分析ですが、評価項目が多いので、一つ一つのタスクを丁寧に評価する必要はたぶんないと思います。
(より問題点は抽出できるはずですが、かけられる時間・コストとの兼ね合い次第ですね)
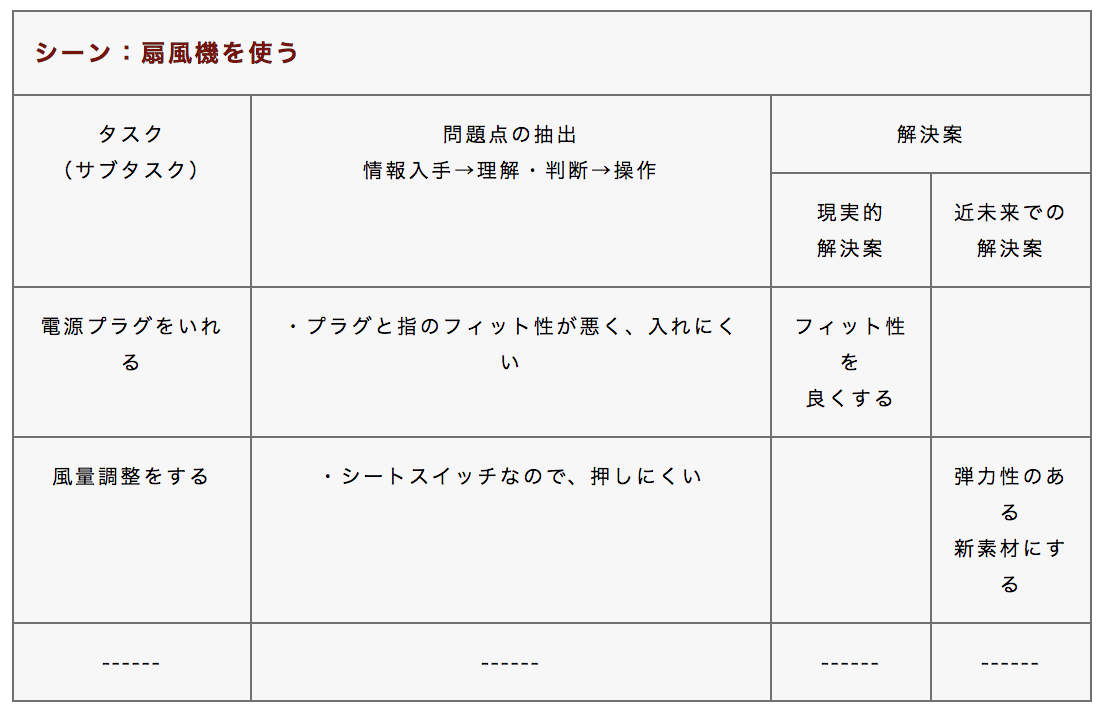
扇風機を使う
タスク分析のやり方ですが、3Pタスク分析をネットで検索すると記事が出てきましたのでご紹介します。
「扇風機を使う」というジョブに対する分析が挙げられていました。
 > 引用: [第8回ユーザとそのインタラクションについて観察する](https://ogis.kansatsu.jp/blog/detail/10)
> 引用: [第8回ユーザとそのインタラクションについて観察する](https://ogis.kansatsu.jp/blog/detail/10)
ウェブサイトにおけるタスク分析
ウェブサイトやアプリはページが多く、結局どうしたらいいの?ってなりますよね。
自分が実際に分析した時のことを踏まえて考えてみました。
ジョブ : ウェブサイト、アプリの利用目的
タスク : 利用するためにユーザがとる行動、画面遷移の目的など
サブタスク : タスクをするためにユーザが操作する行動 (情報を探すもタスクに含まれる)
サイト全体におけるタスクの決定
ジョブが「〇〇を検索する」や「買い物をする」などになると思います。
タスクは主に「サイトに行く→ジョブのための情報を見つける→ジョブを行う」の流れになります。
どういった情報を見つけるのか、ジョブを行うためにはサイト内でどういった行動を取らなければならないのかをサブタスクとして挙げます。
ただ、ページごとにタスク分析をした方が、問題点を抽出しやすそうだな、と思いました。
サイト全体の場合は、ユーザビリティテストを行い、その後の抽出の部分に、ページに対する3Pタスク分析を行う方が良いかもしれません。
ページに対するタスクの決定
このページの問題点を抽出したい場合はどうすれば良いかですが、この場合であってもサイト全体におけるタスク分析と変わりません。そのため、ジョブは基本的にサイト全体のタスク分析と変わらないと思います。
ただ、問い合わせページや特集ページなど、目的が変わってくるものはジョブが変わります。
ページに対するタスク分析の場合、「このページで〇〇をする」がジョブになります。
厳密に決める必要はなく、ユーザの利用シナリオから行動に対して分析していくことが重要になると思います。
問題点の抽出の仕方
ウェブサイトは多くの情報や機能があるので、利用するユーザのペルソナを簡単に考え、その人ならどういう行動をとるのかという観点から実際にタスクを実行してみましょう。
違和感がある場合、「何をしようとしたのか」、目的と実施内容やサイトの表示に対して、3Pタスク分析の評価をしていくと具体的にどの項目で違和感を感じたのかがわかると思います。違和感の詳細を突き詰めれば、素敵な解決案が考えられるのではないでしょうか。
ユーザビリティテストのインタビューで「どこか違和感があったか」や「どこが使いづらかったか」などをインタビューで聞き、3Pタスク分析を用いて分析を行えば、より問題点の原因を調査しやすいかもしれません。
「扇風機を使う」の表を参考に書いてみると良いかと思います。
おわりに
3Pタスク分析について紹介しましたが、どうだったでしょうか?
20年ほど前に発表されている手法なので、UI/UXを勉強したことがあるひとにはすでに知っている内容だったかもしれません。ただ、改善案を企画する時に、実施するタスクや情報処理プロセスの3ポイントを踏まえて考えると、目的と問題点が結びつき、改善案が少し考えやすくなりました。
なので、ちょっと行き詰まった時に思い出していただけたらうれしいです!
参考文献
ハード・ソフトデザインの人間工学講義1
https://www.jstage.jst.go.jp/article/jje1965/36/Supplement/36_Supplement_514/_pdf
https://www.jstage.jst.go.jp/article/jjspe/74/2/74_2_115/_pdf
https://ogis.kansatsu.jp/blog/detail/10