自主的に、UWP/.NET Frameworkで使えるMilkcocoa Libraryを書いている人です。
Milkcocoaって何?
Milkcocoaサイトから引用。
自前でサーバを準備せずにクライアントSDKを介してデータの保存、更新、取得またPub/Sub通信を行うことが出来ます。
わたしは、次のように解釈しています。
- Milkcocoaサイトでポチポチするだけで、自分でサーバを用意しなくても、データストア(データを保管する場所)を設置できる。
- Arduino, ESP8266, mbed, JavaScript向けにSDKが提供されており、これらを使うことでサーバとの通信コードをゴリゴリと作らなくても、Web上にあるMilkcocoaのデータストアへデータの追加、変更、削除、送信や、データの取得ができる。
- Pub/Subモデルになっており、データが保存されたときに(ほぼ)即時に通知することも可能。
他社でも似たようなサービスがありますが、他と比べてデータストア作るまでの手順やSDKがシンプルなので、初めてインターネット上にデータを保管したいといったときにオススメですね。
脳内イメージ
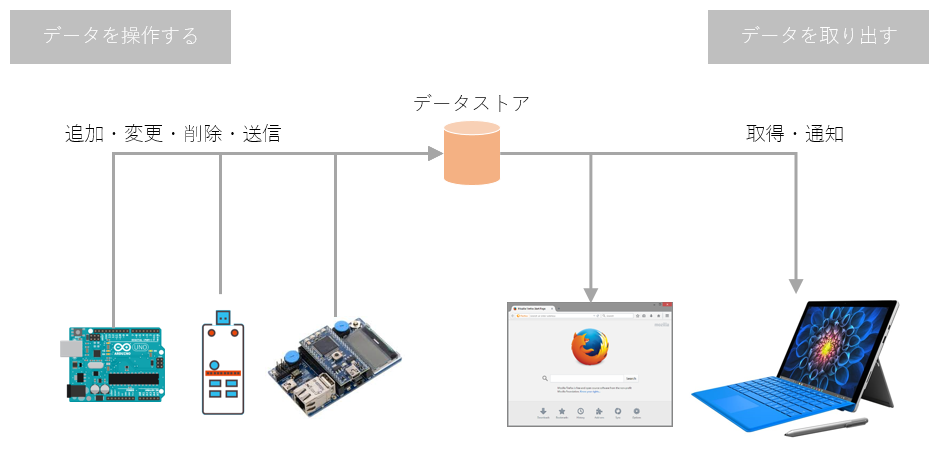
わたしはMilkcocoaを使うときに、次のようなイメージで全体を捉えているというか考えているというか把握しているというか。
- アプリによって、やりたいことが**「データを操作する」か「データを取り出す」**のどちらか、もしくは両方。
- **「データを操作する」**手段は、追加・変更・削除・送信がある。手段によって、データストア要素をIDで指定が必要。
- 「データを取り出す」手段は、取得がある。また、データ操作を即時に知る手段として通知がある。
データストアのメソッド
手段に応じた、データストアのメソッドが用意されています。
**「データを操作する」**は、スイッチ押したらデータ追加するとか、定期的に温度をデータ追加する、といったシナリオが多いと思います。
そのような場合は、pushやsendを使います。通知オンリーの場合はsend、保管と通知の場合はpushです。
| 使用頻度 | 手段 | メソッド | ID指定 | 説明 |
|---|---|---|---|---|
| 〇 | 追加 | push | データを追加する。 | |
| 変更 | set | 必要 | データを変更する。 | |
| 削除 | remove | 必要 | データを削除する。利用非推奨。 | |
| 〇 | 送信 | send | データを通知する。データストアに保管しない。 |
**「データを取り出す」**は、スイッチを押したら即座に表示するとか、溜まっている温度データをグラフ表示する、といったシナリオが多いと思います。
即座に表示するだけであれば、onを使います。
溜まっているデータを表示するのであれば、streamを使います。
(ほとんどの場合はコレですが)溜まっているデータを取り出した後、即座の変化にも対応するには、streamとonの両方を使います。
| 使用頻度 | 手段 | メソッド | ID指定 | 説明 |
|---|---|---|---|---|
| 取得 | get | 必要 | データを取得する。 | |
| 〇 | 取得(複数) | stream | 複数データを取得する。 | |
| 取得(複数) | history | 複数データを取得する。 | ||
| 〇 | 通知 | on | データの通知を受け取る。 |
プログラム
**「データを操作する」**は、
push
push
push
...
ひたすらpush。(データストアに保管しないときはsend)
**「データを取り出す」**は、
stream
on
溜まっているデータを取り出して処理した後に、通知が来たら処理します。
(細かいことを言えば、streamで取り出している最中にデータが追加されたのはどうするの?とかありますが、そこはスルーでw)
具体的なコードは、CHATサンプルのソースが参考になります。
//3."message"データストアからメッセージを取ってくる
ds.stream().sort("desc").next(function(err, datas) {
datas.forEach(function(data) {
renderMessage(data);
});
});
//4."message"データストアのプッシュイベントを監視
ds.on("push", function(e) {
renderMessage(e);
});
最後に
Milkcocoa SDK for UWP and .NET Frameworkを作っているときに「溜まっているデータを取り出して処理した後に」の必要性には気づいていたのですが、、、
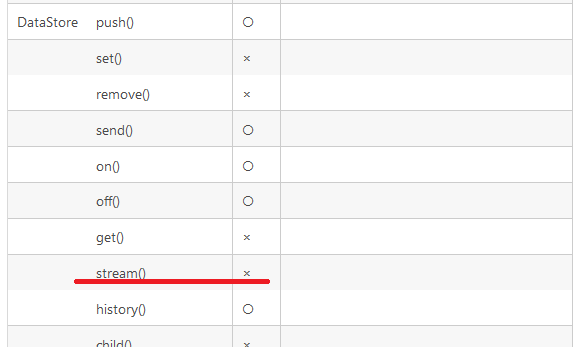
streamが実装されていないという失態orz
えー、言い訳しますと、historyがいるよね!と思い、そっちを実装したのですが、最近、historyじゃなくstreamの方が使いやすいという、勘違いに気づきました。
早々に実装しますので、しばらくお待ちを。