AppStoreのスクショ問題
こんちは、個人アプリ開発者のまつじです。
個人開発をしていると立ちはだかる壁の一つにAppStoreのスクリーンショットがあります。
あれって地味に大変じゃないですか?
あのスクショを作成する段階まできてれば、アプリ自体は完成に近い状態だと思います。
「リリース目前なのに、スクショの準備が必要...。だけどデザイナーでもないし、そんなに良いものを簡単に用意できない...。でも中途半端なものにするとインストールされないかもしれない...。」
そんな思いが駆け巡りますよね。笑
この記事では、ノンデザイナーな個人アプリ開発者が、サクッとそれっぽいスクショを用意する方法を説明します。
題材
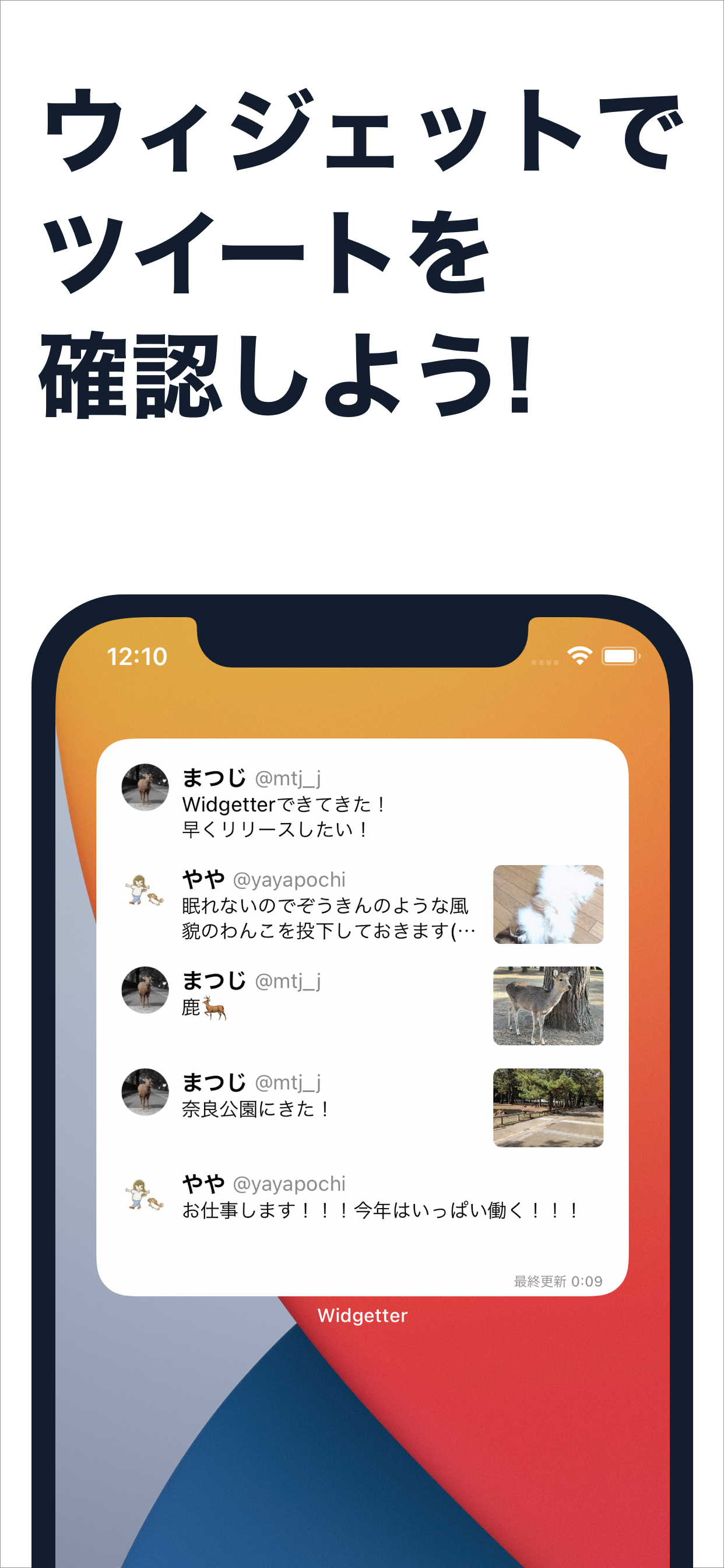
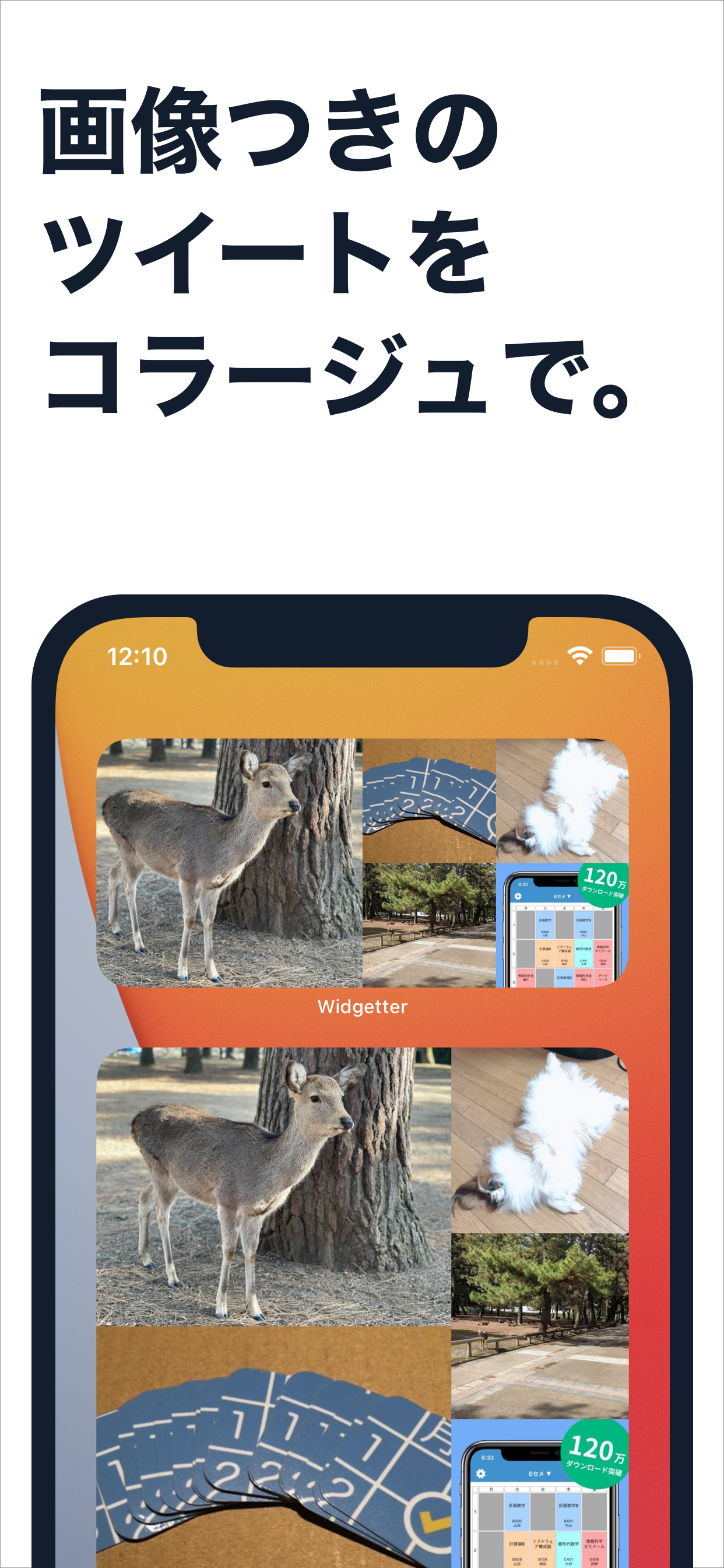
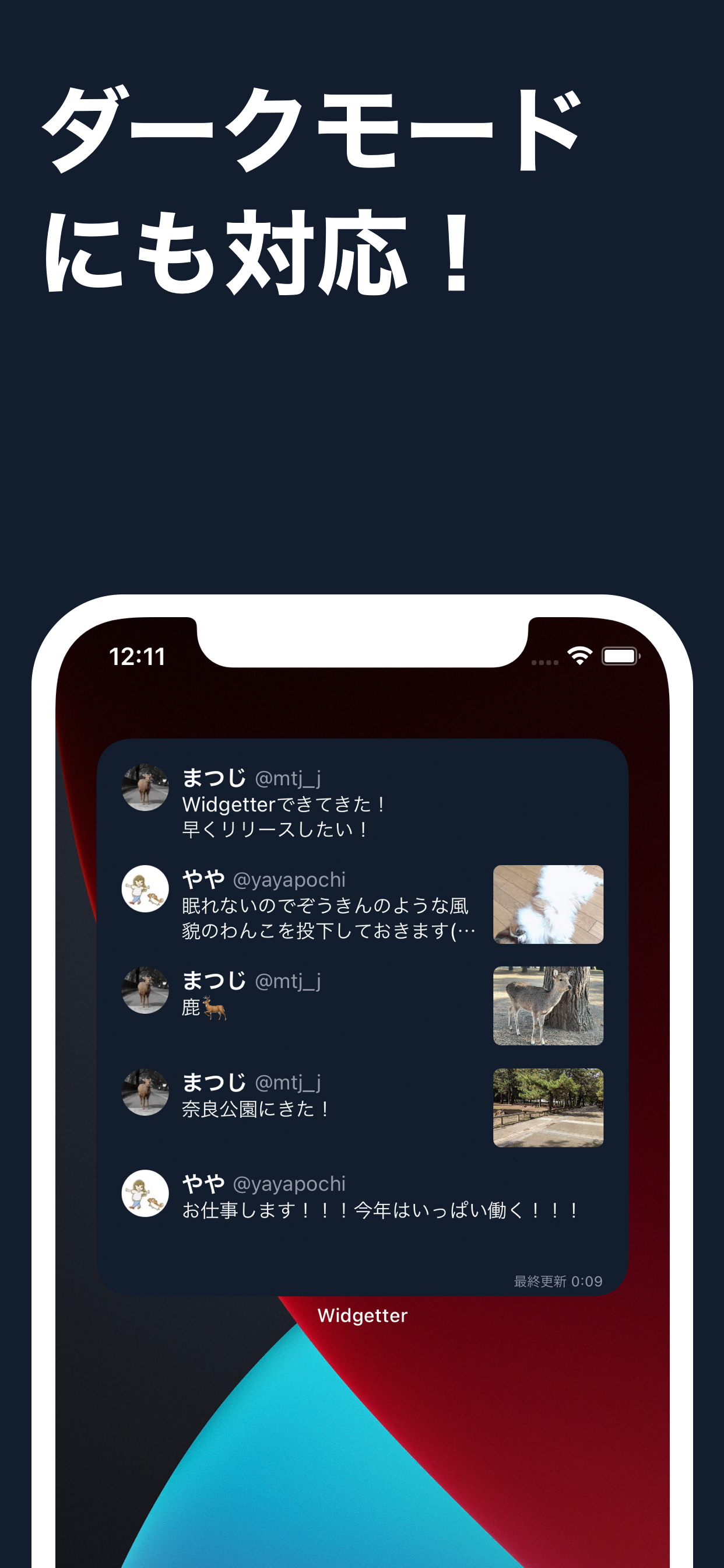
今回は僕が個人開発したiOSアプリ、Widgetterを題材にしたいと思います。
文字とスクショのみと至ってシンプルな構成ではあるものの、デザイン初心者のわりには綺麗じゃないですか?
こういったスクショを作る方法を今日は説明します。



もし、スクショのことよりアプリのことが気になってきたって人がいたら、ぜひ こちら からインストールできますので、よろしくお願いします!

使うソフト
いくら綺麗なスクショができるからって、結局使うソフトが高いものだったり、学習コストが高いものを使うのには抵抗がありますよね?
安心してください、iOSアプリ開発者であれば全員が持っているソフトを使います。
今回使うのは次のたった2つです。
- Keynote (PowerPoint可)
- Simulator
多分皆さんインストール済みですよね?
早速説明していきます。
素材の準備
まずは素材の準備ですが、この記事の一番のポイントはここです。
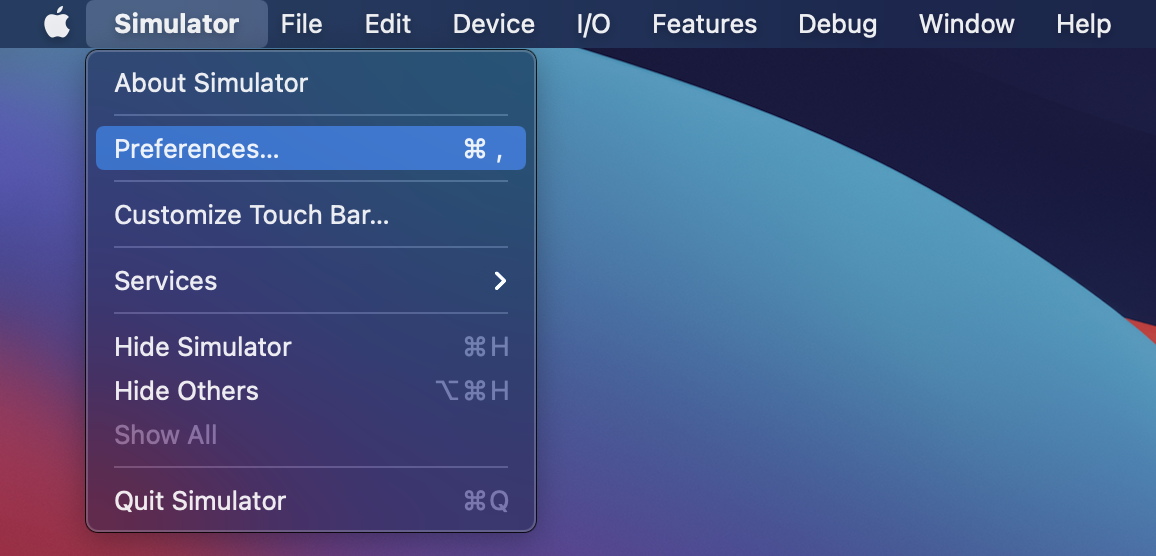
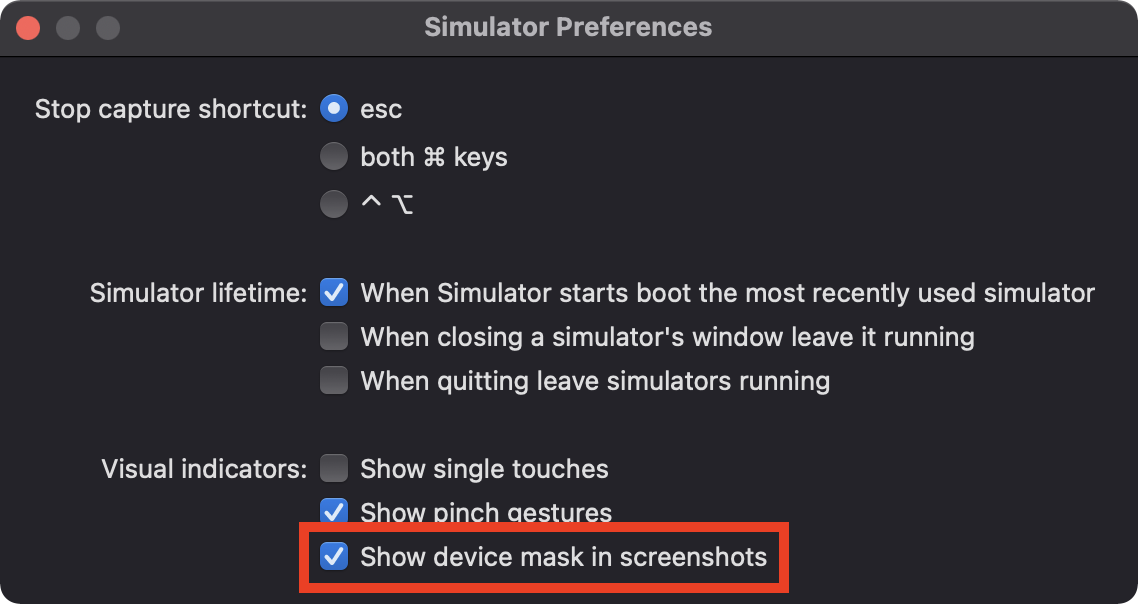
Simulatorを起動し、スクショの設定を変えます。
"Show device mask in screenshots"を有効化します。

こうすると、Simulator上でスクショを撮ったとき、次の画像のようにiPhoneX以降のデバイスで上のノッチがマスクされるます。
(スクショは「⌘ + s」で撮れます)

これで準備完了です、ここからはKeynoteで実際に画像を準備していきます。
Keynoteでの作業
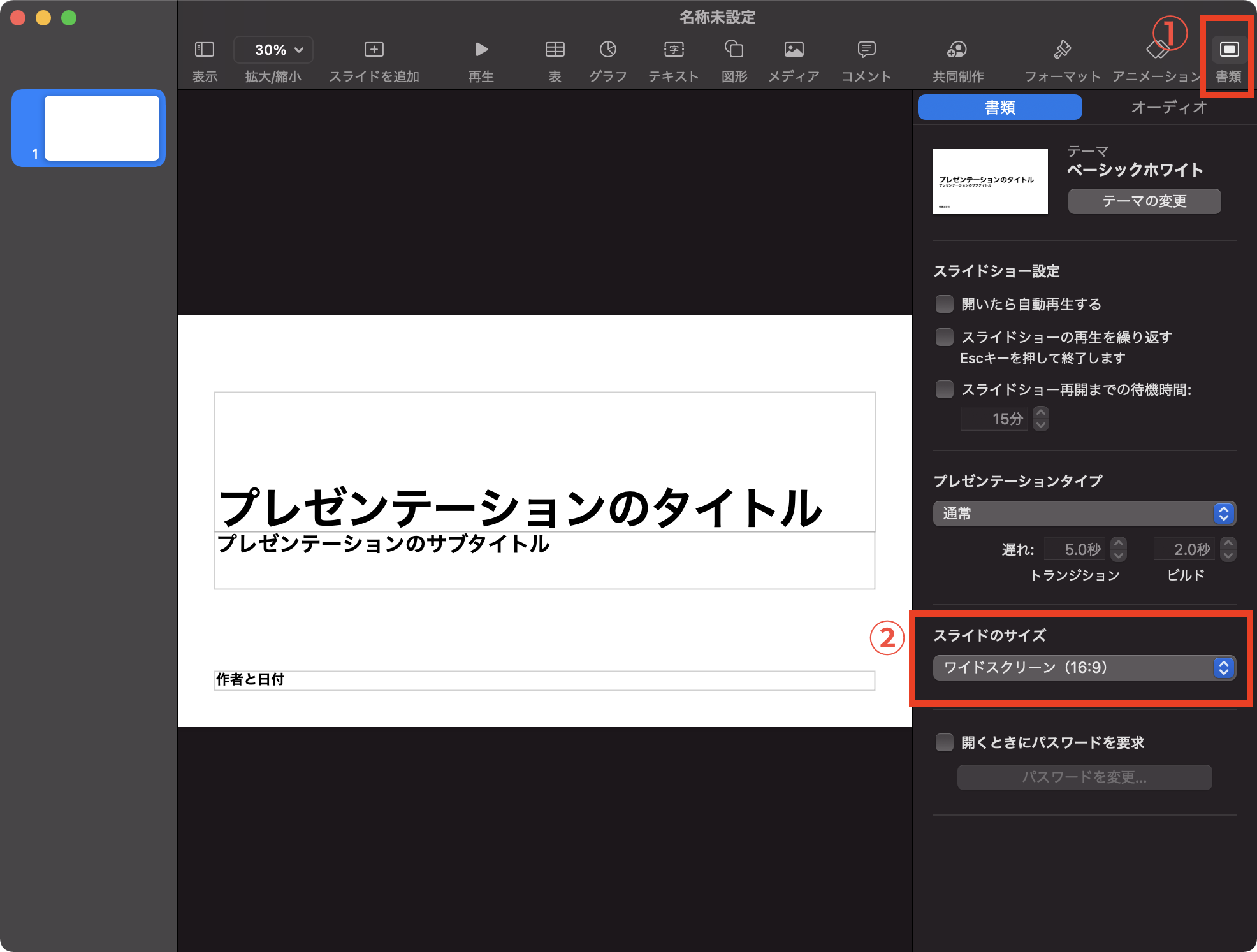
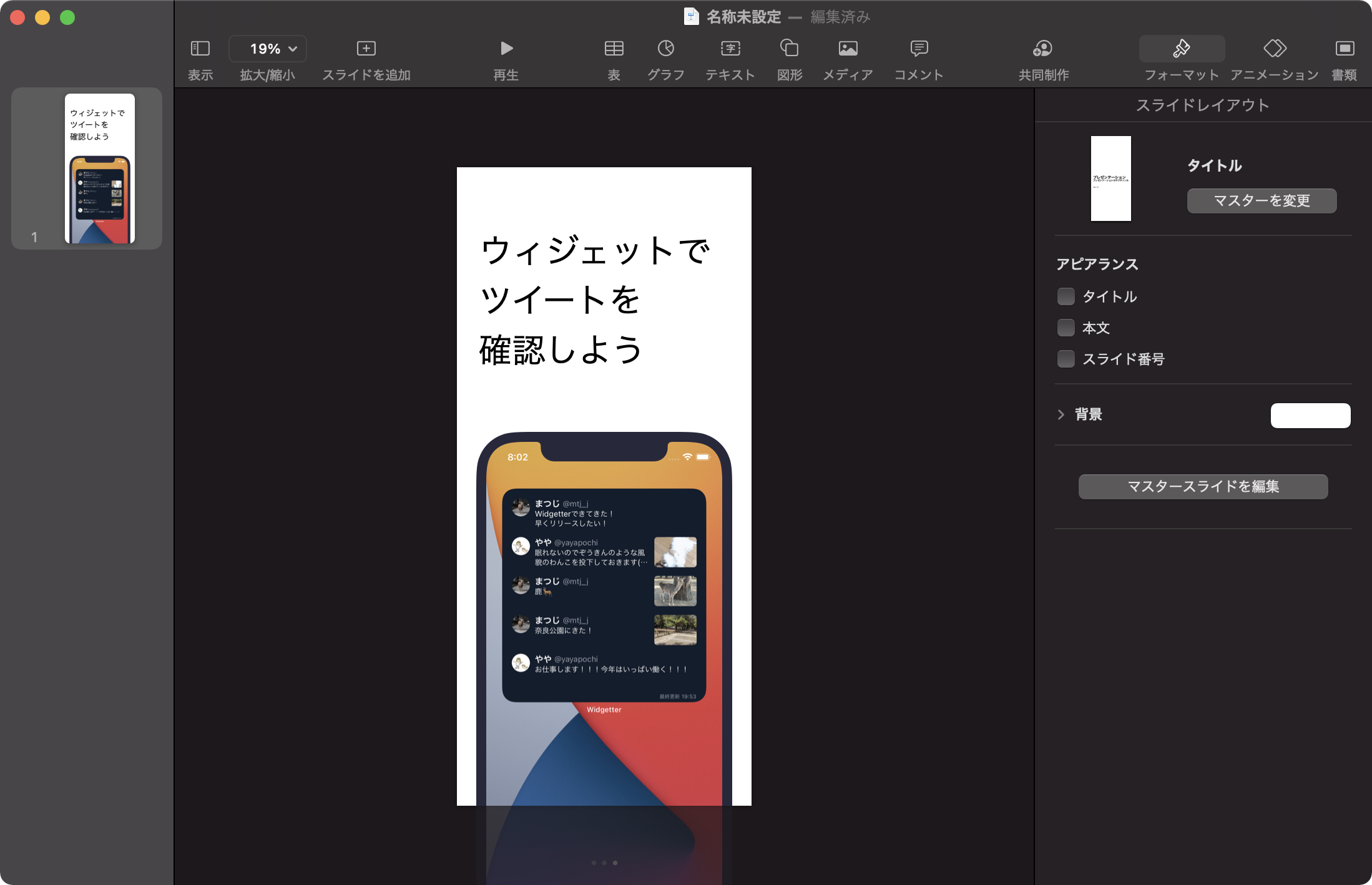
まずは、AppStoreのスクショのサイズのスライドを用意します。
新規書類を作成した後にスライドのサイズを変えます。
6.5インチの場合は、1242×2688です。

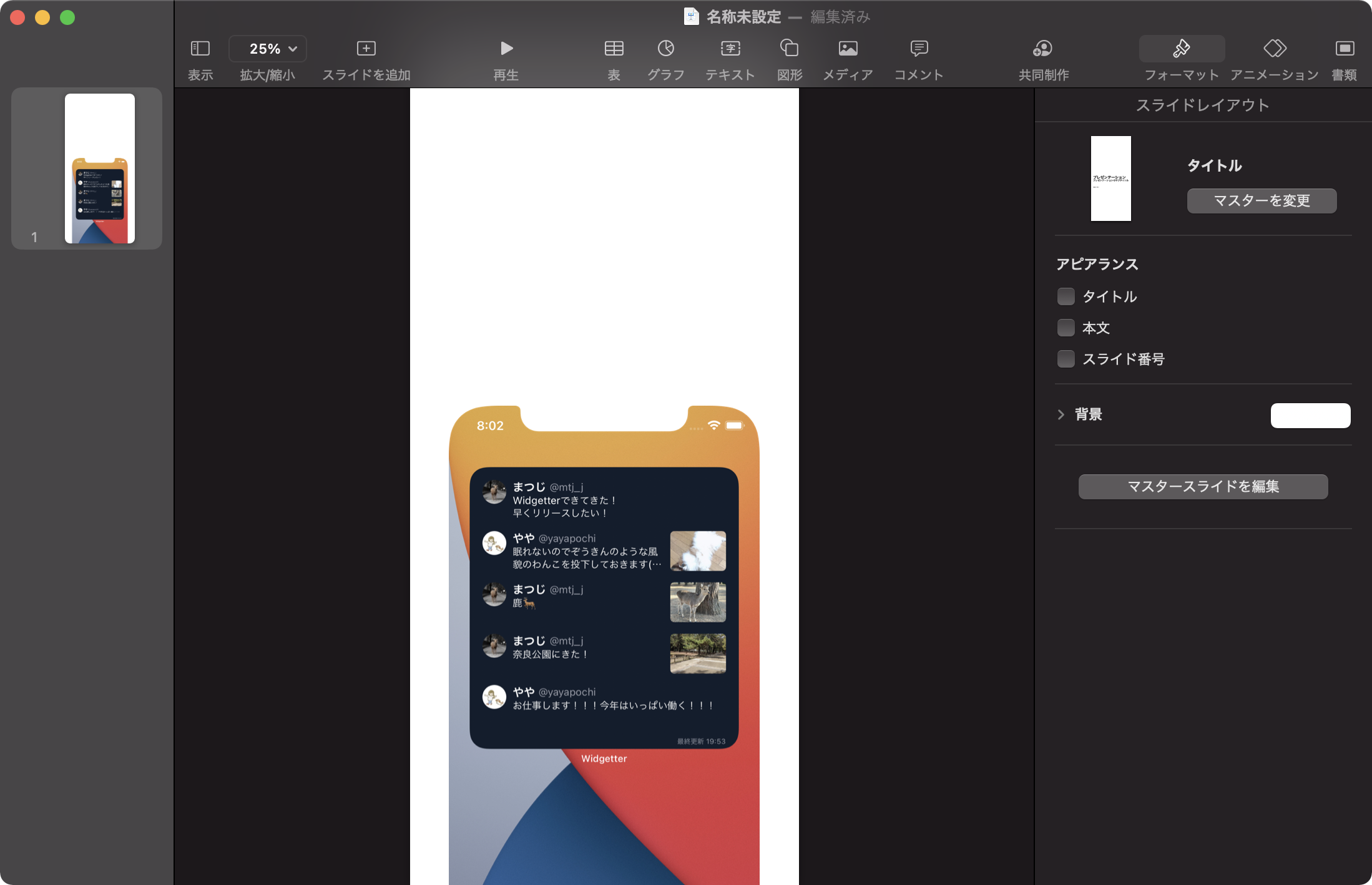
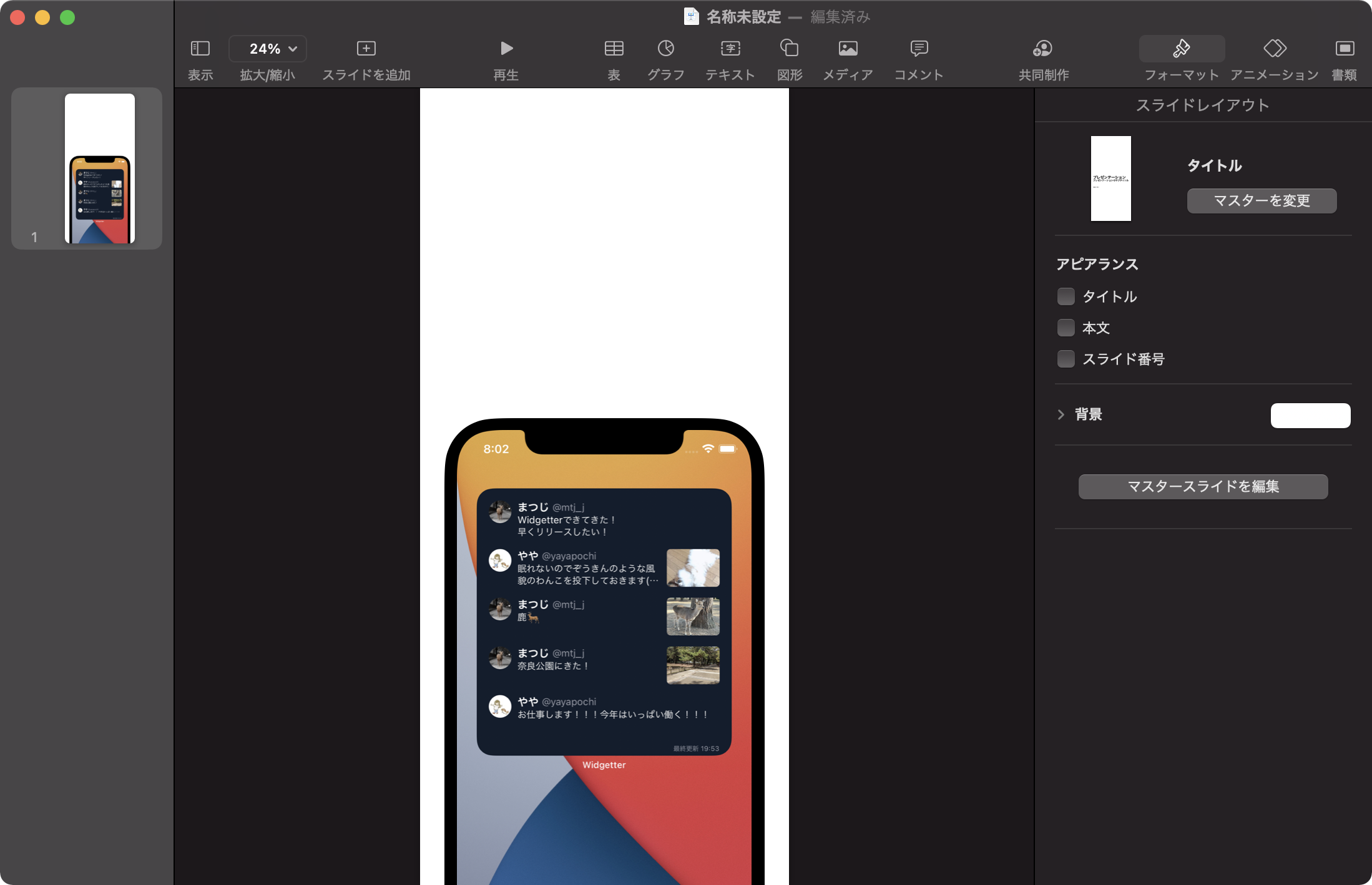
余計なテキストボックスは削除して、先ほど用意したスクショを貼り、位置を調整します。
変な位置にしたりせず、真ん中になるように配置してください。

こんな感じですね。
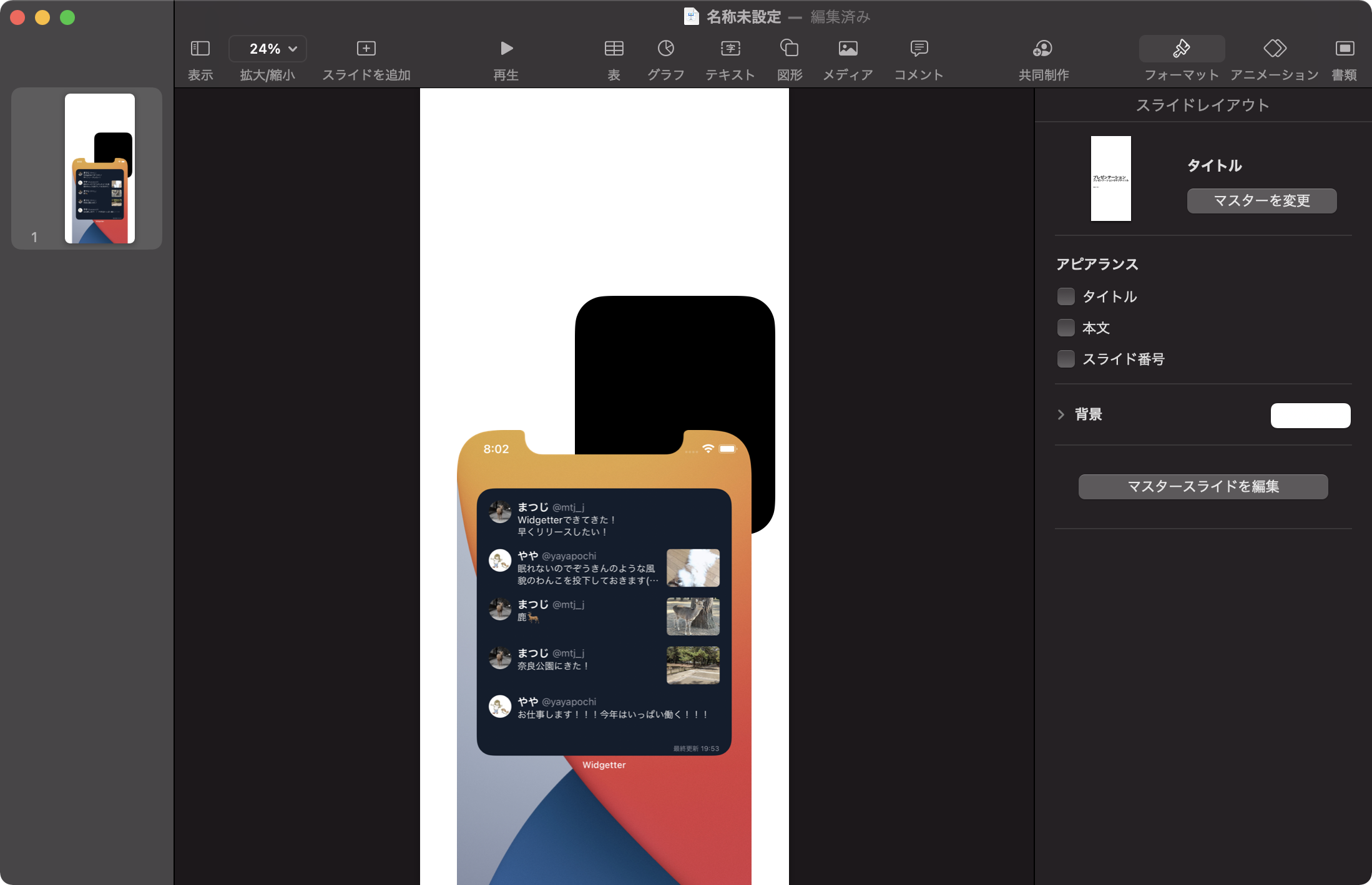
あとは、これの下に角丸の四角形を配置します。
上の図形から、「角丸四角形」を選択して追加し、最背面に設定します。

もうお分かりですかね?
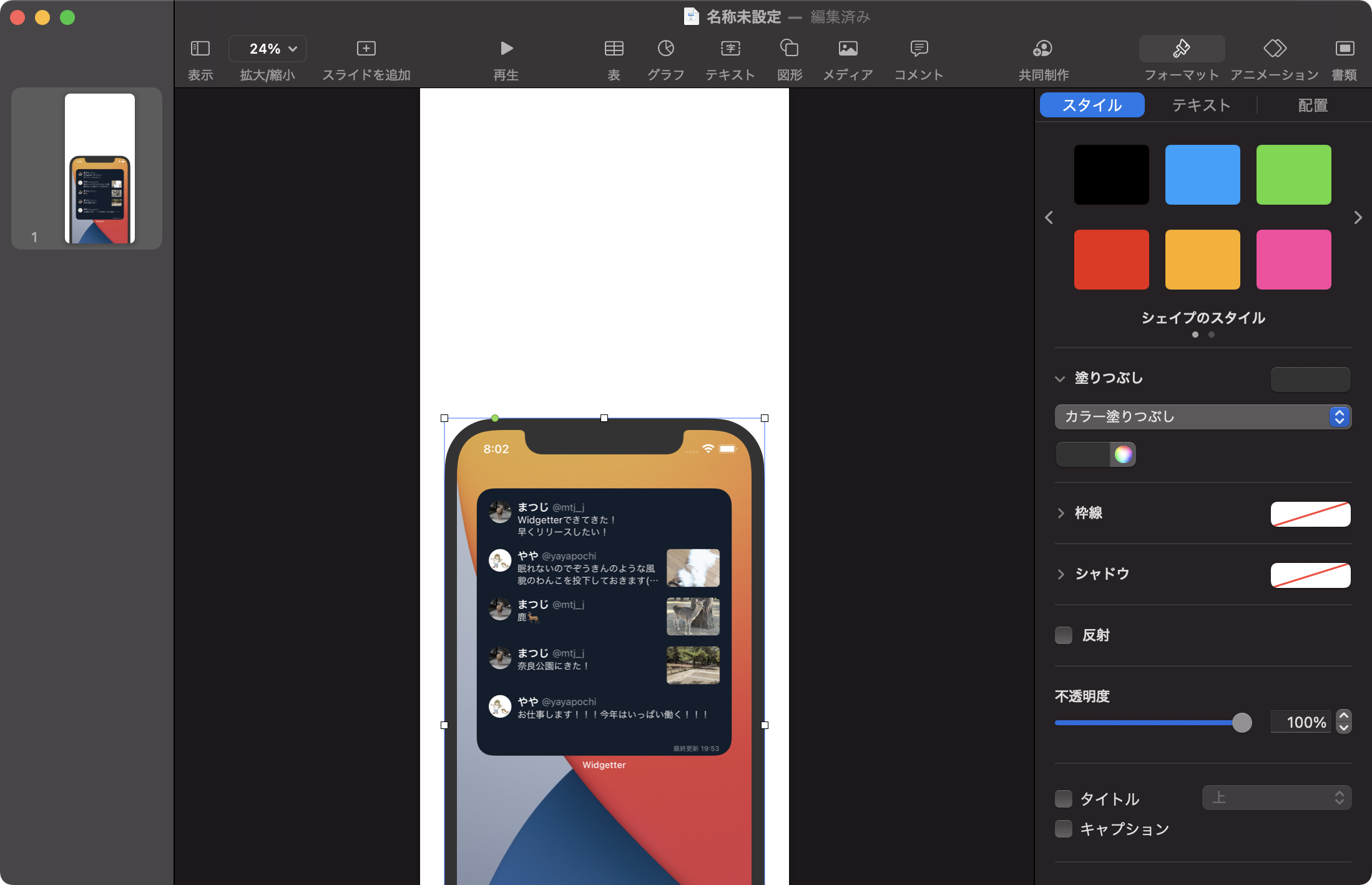
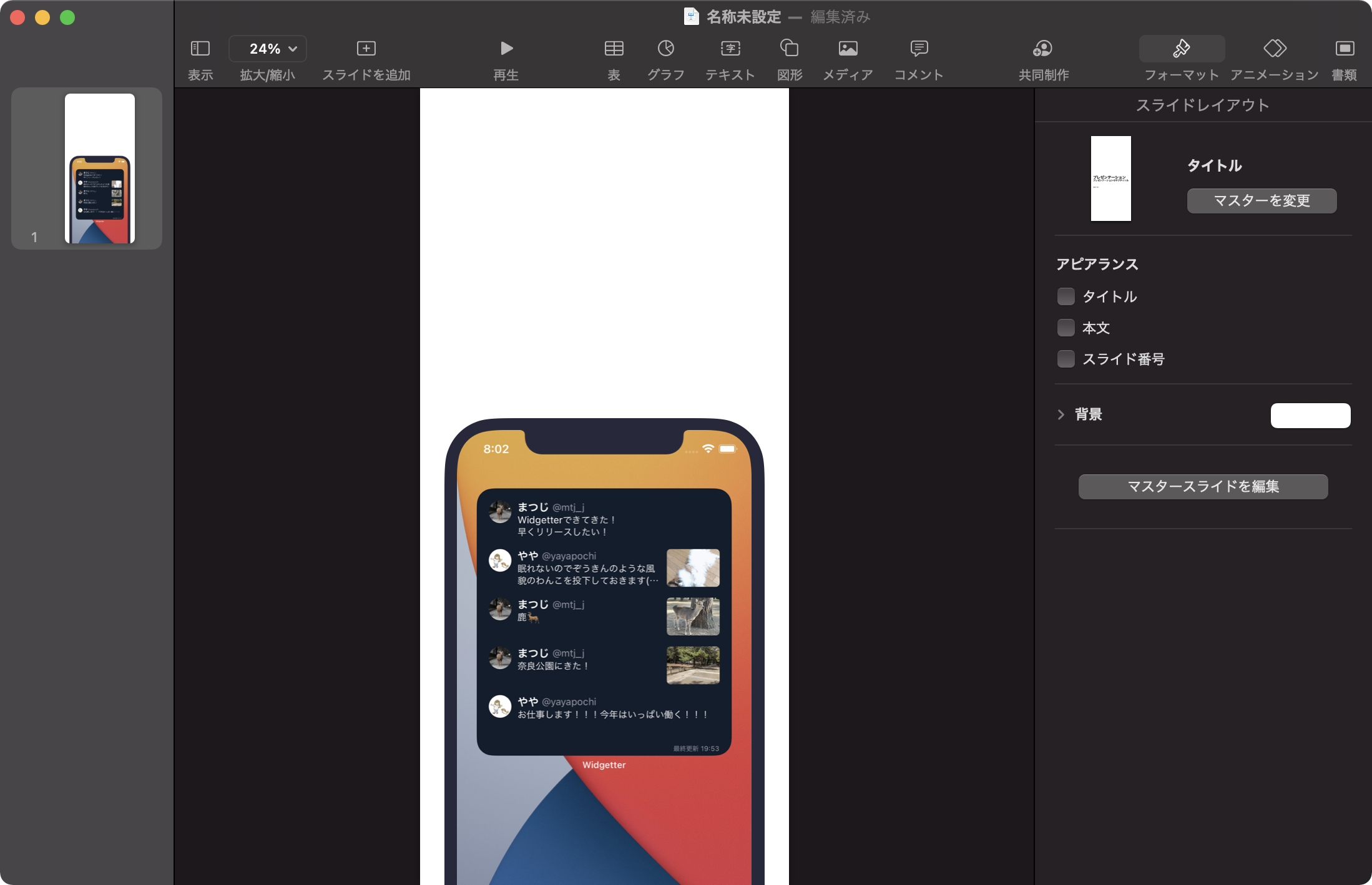
これを下のスクショのの周りに配置し、角丸とサイズを調整しましょう。
この時、ベゼルが細い方がかっこいい感じになります。

良い感じになってきました。
さらにちょっとしたtipsですが、周りの色は純粋な黒(16進数だと000000)より、少し灰色ぎみだったり、他の色を混ぜた方がおしゃれに見えます。
例えば、周りの色を少し灰色(333333)にするとこんな感じです。

僕は自分のアプリのテーマカラー(141D2C)を使いました。

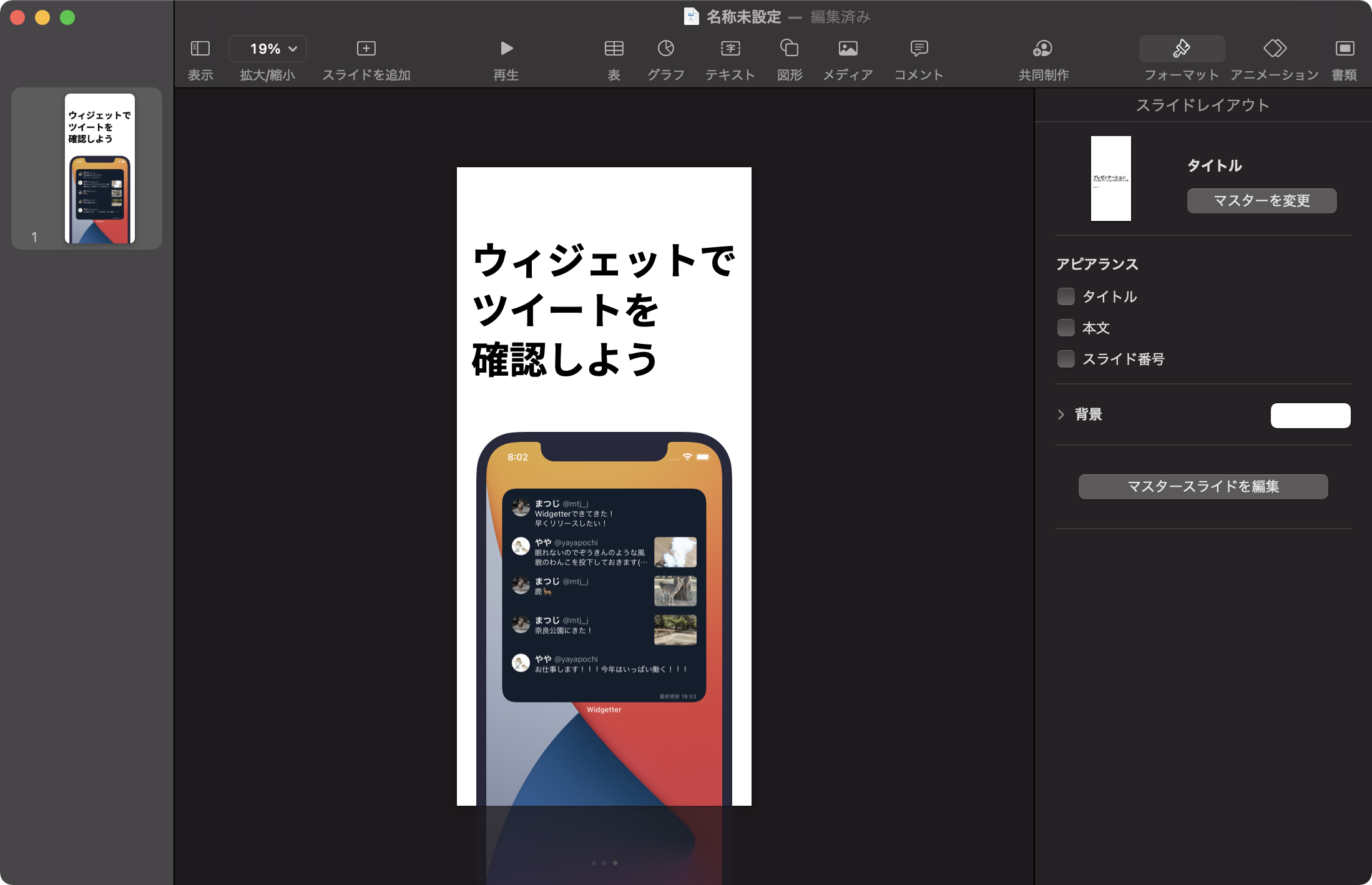
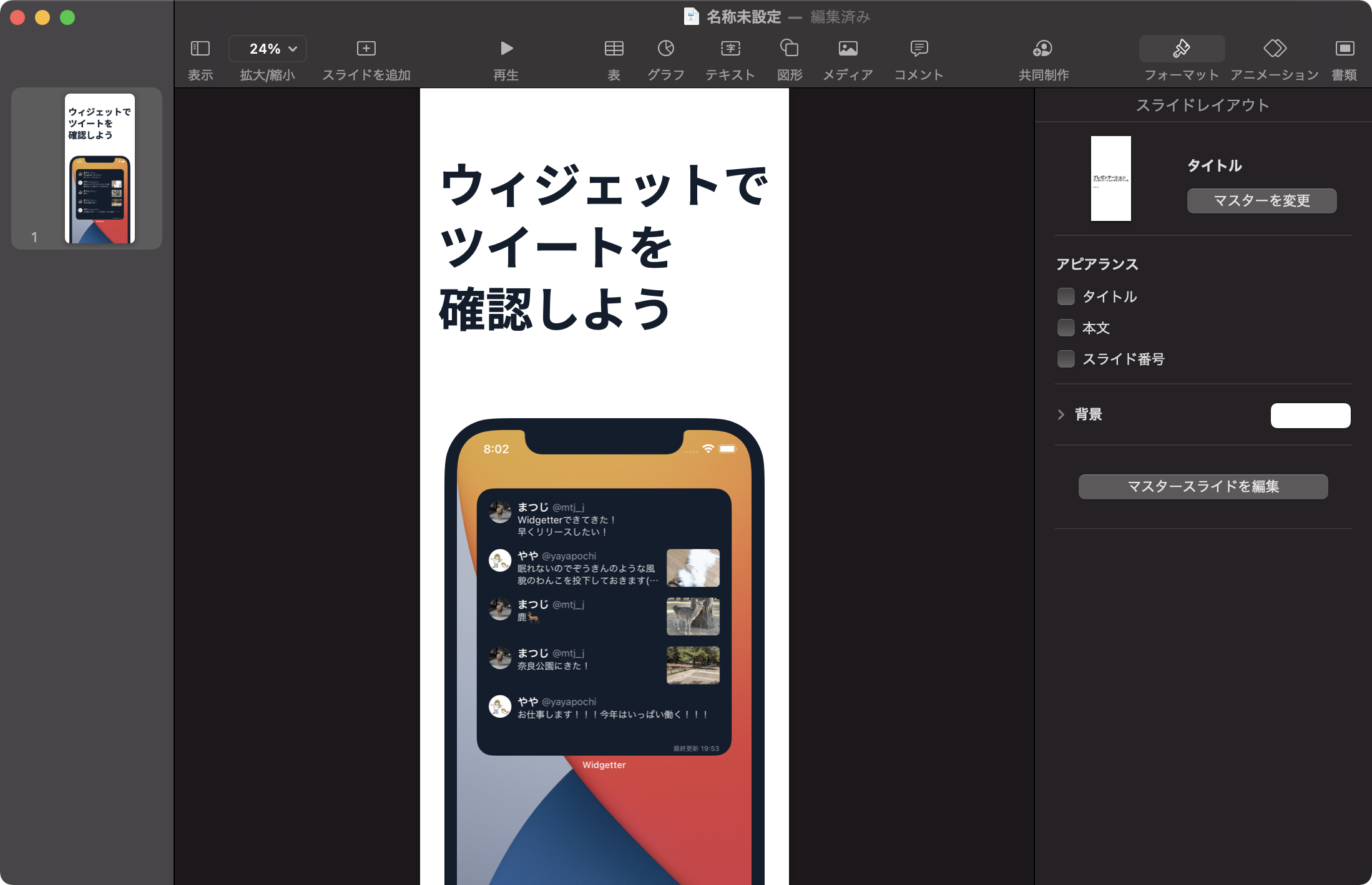
最後に文字です。
文字を入れるときのポイントは「できるだけ文字数を減らす!」と「改行する時は単語や文節で改行する!」です。
これを踏まえて、文字を追加するとこんな感じです。

文字を左揃えにするか中央揃えにするかは難しい問題です。
個人的には、全てのスクショの文字が2行で収まるなら中央揃え、3行になるなら左揃えです。
4行以上の場合は文言を考え直しましょう。
まだなんか文字が細くて弱々しいですね、文字を太くしましょう。
ここでまたtipsですが、個人的にこだわりがないのであればGoogleとAdobeが共同開発した源ノ角ゴシックがおすすめです。
商用利用可能な上、日本語とアルファベットを両方同じフォントでも違和感がなく、さらにウェイト(文字の太さ)も豊富です。
今回は源ノ角ゴシックのBoldを使いました。(行間も少しいじりました)

だいぶいい感じですね。
最後に、この文字の色がまだ純粋な黒(000000)です。
純粋な黒をそのまま使うと素人感が出ますし、せっかく下の端末の色も自分で決められるわけですから、同じ色(141D2C)に統一しましょう。

微妙な差ではありますが、印象が少しだけ変わったように思います。
これでスクショの一枚が完成です。
画像を使いながら逐一説明したので、長いように感じたかもしれませんが慣れるとサクッとできます。
また、全てのスクショで同じことをする必要はありません。
今回作ったスライドをコピペして新しいスライドを作り、文字と画像だけ置換してあげれば大量生産できます。
(というかそうした方がスクショの位置がずれたりせず、統一したスクショが作れます。)
まとめ
どうでしたか?案外簡単にできたのではないでしょうか?
僕はこんな感じでWidgetterのスクショを作っていきました。
(実際に使ったソフトはSketchですがw)
今日はここまでにしたいと思います。
Widgeterで学んだ技術的なことも別の記事にしていこうと思います。
あと、本当に良いものができたと思うので、ぜひWidgetter をインストールしてみてください!