イラストレーター(イラレ、Illustrator)で、カラーパレットを作ったのでそれをSketchでも使いたい!例えば、
- 最近、社内でデザインガイドライン作った!
- イラストレーター色の管理をするようにした!
でも、Sketchに移行しようと考えている...とかとか。
そんな時のために、Sketchでイラストレーターのスウォッチデータを使う方法があります
イラストレーターで作ったカラーパレットを出力する
イラストレーターで作ったカラーパレットを「スウォッチライブラリ交換用として保存」で保存します。この時の拡張子は 「*.ase」になります
スウォッチライブラリ交換用として保存

スウォッチをライブラリとして保存

- ase は、Adobe Swatch Exchange の略らしいです
ase ファイルをclrファイルに変換する
ase ファイルをclrファイルに変換します。clrファイルをSketchでは使います。
ColorTools を利用して変換する
ColorTools というのがあります。
releases から ColorTools-0.2.zip をダウンロード

ColorToolsの使い方
デスクトップに ColorTools-0.2.zip を解凍
こんな感じに配置します。作った color_ai.ase を

ターミナルで作業する
いわゆる黒い画面です。
起動したら、下記のようなコマンドを実行すると、color_ai.clr というファイルが生成されます
$ cd Desktop/ColorTools-0.2
$ ./Ase2Clr color_ai.ase
注意
clrという拡張子のファイルは、NSColorList というMac OS X のデータのファイルになります。
NSColorListについては、Appleのドキュメントに詳しく書いてあるので参考に。
Sketchに登録する
作った color_ai.clr をSketchに登録します
登録方法
| パレットを登録 | 登録方法 |
|---|---|
 |
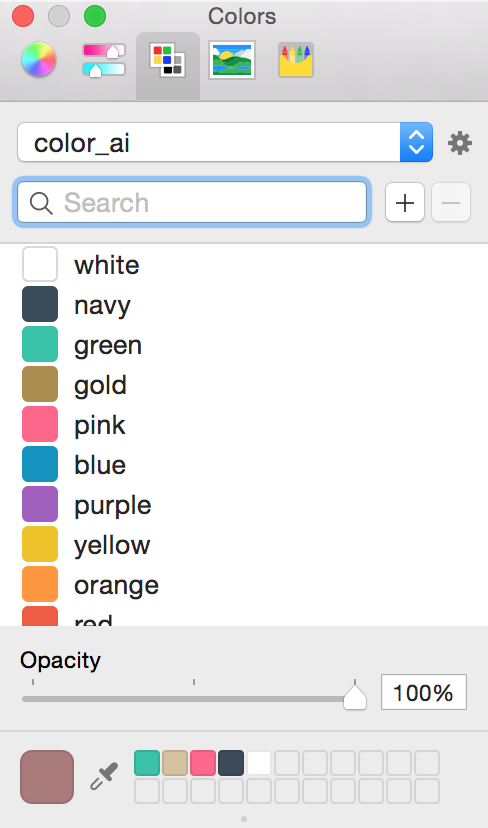
メニューの View -> Show Colors でカラーパレットを表示して登録可能になります |
登録したら利用してみる
| 利用してみる | 利用方法 |
|---|---|
 |
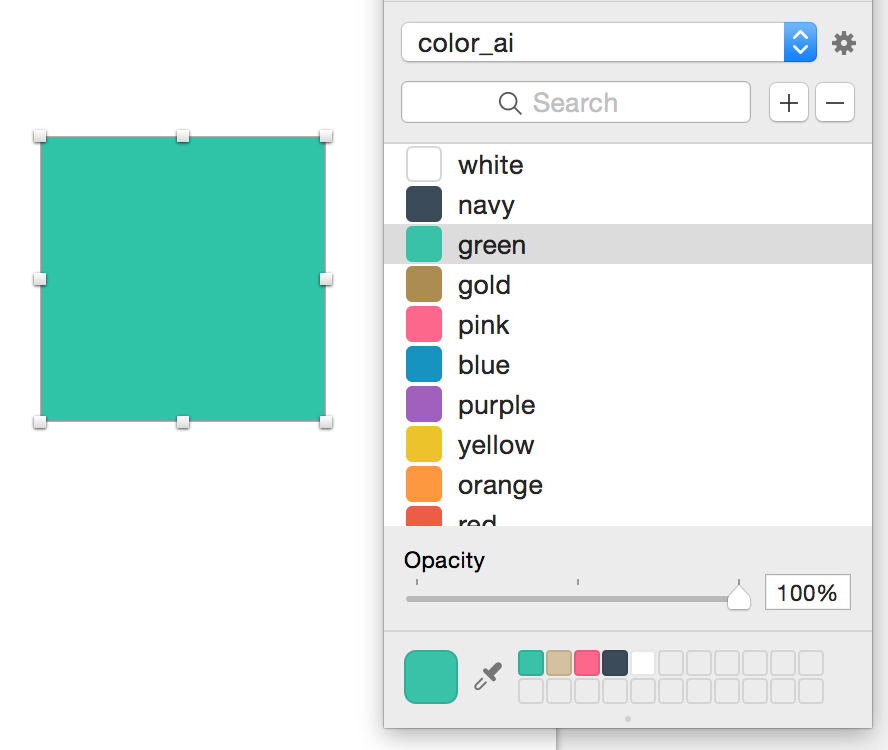
登録されたら普通に利用できます |
実は...
このclrは、NSColorList ということで、Apple純正のアプリケーションであれば大体使えます。
Keynote
読み込んで普通に実際に使える

まとめ
色をチームで管理する時には、どうしてもバラバラになりやすいですが、スウォッチデータや、clrファイルを用意すれば多少は管理しやすくなるハズ...