この記事は「みんなのウェディング Advent Calendar 2017」の7日目の記事です。
業務でHTML メールを出すことがあります。例えば、キャンペーン告知や、口コミ掲載連絡などです。そして、作るたびにハマって...「ああ...もう」という気持ちになるので書きためたメモです。
3行でまとめると...
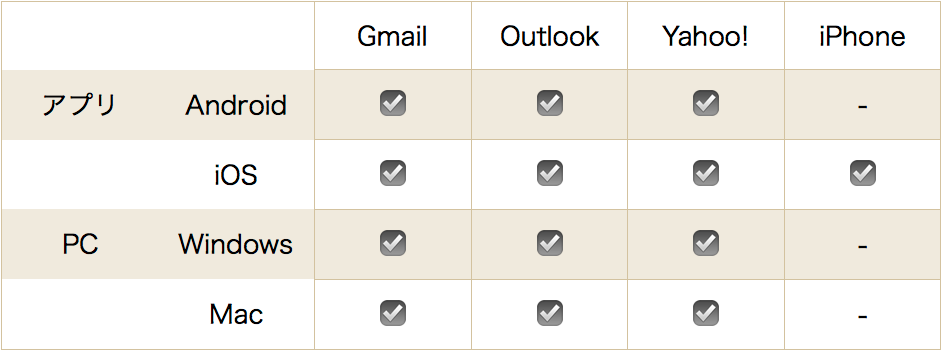
- Gmail も、Yahoo! メール も Outlook もアプリがあり利用者も多い。さらに iOS / Android では挙動が異なる
- 効果検証はやってる?Google Analytics を使うと便利
- デザインガイドラインを作ると捗る(が作っていない)
以上です。ハマりどころは、iOS の「メール」です。
HTMLメールについて
テキストだけでなく、装飾(文字の太さ、色など)、画像などをレイアウトして送る事ができます。
利用状況
- アメリカなどでは人気があるらしい
- 自分調べ。Google などで調べるとそんな気がする
- 業務での使用例
- キャンペーンの申込、口コミ掲載報告などなど
- 最近のウェブサービスだとHTMLメールが標準なのでは?
- テキストメールだと冷たい感じがする
他社事例
| Cookpad | note | |
|---|---|---|
 |
 |
 |
HTMLメールの作り方
順番
自分なりの作り方
- デザインを考える
- 決まっている時もある
- 決まっていない時は他のメールと合わせて作る(2の段階ぐらいでデザインチェックを受ける)
- ローカル環境でマークアップする
- HTMLファイルを作り、Macであれば Safari などで確認する
- 作ったファイルを erb にして、localhost で送ってみる
- letter_opener を利用
- style要素をstyle属性に変換する
- https://inlinestyler.torchbox.com/ などを利用する
- gem などもあるのでそれでもいいかもしれない
- erb を haml に変換する
- erb2haml
Tips
Rails での「検証環境」
- Railsでは「letter_opener_web」 という gem を利用
スマートフォンを忘れない
- viewport を設定します
- 文字コードは、UTF8です(大切)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>HTML mail</title>
</head>
URLのこと
- 画像はどこからでも、誰でもアクセスできる配信をする
- localhostや、社内の開発環境からでは見られない(トラブルの元)
- Rails では、
*_pathではなく、*_urlを使う - http/https から始めないとダメ(忘れがち)
- Rails では、
レイアウトのこと
- レスポンシブは避ける
- ノウハウ、テンプレートは出回っているが大変そう
- http://foundation.zurb.com/emails.html
- tableが基本だが、CSSでもある程度はいける
- IE9 だと flex が使えないので、floatを使うとか。でも、IE11以上の対応でいいよね、という気持ち
- table要素とCSSの組み合わせでハマることもある
CSSのこと
- Style(スタイル)要素は、Gmail、Yahoo!メール、Outlookは使える
- ただし、各要素にstyle属性を書く(インラインスタイル)が基本
- メーラーによっては使えないのもある可能性があるため
- Gmail もスタイル要素が使えるようになった
- 2016年9月ぐらいから?
- Email Design Podcast #35: Windows 10 Mail Rendering, Gmail Rollout Updates, and Image Blocking in Email – Litmus Software, Inc
各メール
iPhone のメール
- 崩れることが多いので、Mac の Safari で「このページをメールで送信」を使いプレビュー
- Mac の Mail.app = iPhone のメールアプリと近い
Outlook.com
- ウェブサービス。hotmail は outlook.comに統合
- (社内で、hotmail って何ですか?と聞かれた)
- できないことが多め
- (PCで)グラデーションが使えない
- インライン要素(例えば、a要素)に
display:block;としても、ブロック要素にならない - 背景画像が使えない
検証対象
- 受信の70%が、ウェブメール、モバイル(iOS/Android) らしい
- http://www.experian.co.jp/assets/form/cd369.pdf
- もう少しデータが欲しい...
- 検証対象多いので、時間がかかる
- テスト配信
- 閲覧してキャプチャーとる
効果検証
Google Analytics
-
メールからのリンクはパラメーター生成ツールを使う
-
メールからアクセスがあることが記録可能
-
開封数もわかるらしい(試せていない)
まとめ
- 制作/検証には時間がかかる
- 少しづつHTMLメールも変わっている
- 全部の端末/メーラーでは、再現できないデザインもあるので、デザイナーと相談すること
- HTMLメール用のデザインガイドラインがあると、HTMLメール作成も快適かも