1. Google Apps Scriptでのメール送信
-
GASの関数として,
MailApp.sendEmail()等が用意されている。これはnewでオブジェクト(インスタンス)を作成する必要がない,スタティック(いつでも実行可能)なクラス.メソッドである。 -
詳しくは,GASマニュアルを参照。
-
引数を渡してメールを送る次のメソッドでも良いが,一般には
sendEmail(message)を使用するのが楽。sendEmail(recipient, subject, body)
sendEmail(recipient, subject, body, options)
sendEmail(to, replyTo, subject, body) -
sendEmail(message)は,一番フレキシブルで使いやすく,たくさんのオプションが利用できる。messageは{}でくくることで,Advanced parametersが利用できる。 -
Advanced parametersの使用例は,次のサンプルプログラムを参照。to, cc, bcc, name subject, body等の便利なパラメータが利用できる。
-
次のサンプルプログラムでは,添付ファイルを送信する準備のため,
new Array()で添付ファイルを格納する配列を用意しているが,使っていない。テストしたい場合は各自でマニュアルやネット上のサンプルを見て学習せよ。
logID= "**********";//手動でDocumentを新規作成しIDを調べておく
//ssID = "++++++++++";//手動でSpreadsheetを新規作成しIDを調べておく
function main(){
var toAdr = "";//送り先アドレス
var ccAdr = "";//Ccアドレス
var bccAdr = "";//bccアドレス
var subject = "";//メールの題目
var name = "";//送り主の名前
var files = new Array();//添付ファイル,どんな型でも,いくつでも格納できる配列,
//場所は確保してないのでpushメソッドで格納する
var body =
"メール送信テスト\n" +
"送信日時:" + getDateAndTimeOfNow() + "\n" +
"メール本文" + "\n";
MailApp.sendEmail({to:toAdr, cc:ccAdr, bcc:bccAdr, subject:subject, name:name, body:body, attachments:files});
}
function getDateAndTimeOfNow(){// 現在日時を文字列でゲット
var now = new Date();
var year = now.getFullYear();//getYear()+1900
var month = now.getMonth() + 1;
var day = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
return (""+year).slice(2,4) + ("0"+month).slice(-2) + ("0"+day).slice(-2) +'_'+
("0"+hour).slice(-2) + ("0"+min).slice(-2) + ("0"+sec).slice(-2);
}
//////////Docクラスの定義開始(コンストラクタとメンバ関数で構成)
//Docクラスのコンストラクタの記述
Doc = function(id){
this.ID = id;
this.doc = DocumentApp.openById(this.ID);
this.body = this.doc.getBody();
this.docText = this.body.editAsText();
}
//Docクラスのメンバ関数の定義開始
//メソッドprintの定義,テキスト追加
Doc.prototype.print = function(str){
this.docText.appendText(str);
}
//メソッドreplaceの定義,文字列置き換え
Doc.prototype.replace = function(src,dst){
this.body.replaceText(src,dst);
}
//メソッドclearの定義,全消去
Doc.prototype.clear = function(){
this.body.clear();
}
//メソッドgetIDの定義,ファイルIDを返す
Doc.prototype.getID = function(){
return this.ID;
}
//指定秒数のウェイト,表示動作を遅らせたい時などに使用
Doc.prototype.waitSec = function(sec){
var start = new Date().getSeconds();
while((new Date().getSeconds()-start) < sec);
}
//指定ミリ秒のウェイト,表示動作を遅らせたい時などに使用
Doc.prototype.waitMiliSec = function(msec){
var start = new Date(); //new Date()は,「1970年1月1日午前0時」からの通算ミリ秒を返す
while((new Date()-start) < msec);
}
//今現在の日時を表示
Doc.prototype.printTodayNow = function(){
var now = new Date();
var year = now.getYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
this.docText.appendText(year +'_'+ ("0"+month).slice(-2) +'_'+ ("0"+day).slice(-2) +' '+
("0"+hour).slice(-2) +'-'+ ("0"+min).slice(-2) +'-'+ ("0"+sec).slice(-2));
}
//////////Docクラスの定義終了
<課題5>
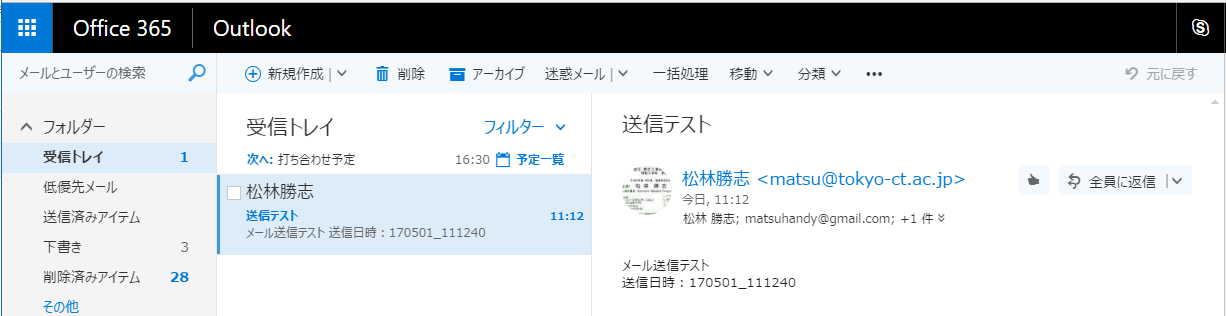
学校の自分の公式メールアドレス宛にメール送信し,メールの送信ができることを確認せよ。最低限,toAdr, subject, name, bodyは設定してから実行する。ファイルの添付をしない場合は,添付ファイル用の配列に何も代入する必要はない。送信すると次のように届くはずである。なおカンマで区切れば複数のアドレスに対してtoやCcも可能である。届いたメールをコピーペーストして,kadai5.txtとして指定フォルダに提出せよ。(なおループを組めばスパムメールも可能であるがやってはいけない。スパム防止のため,GASによるメール送信は,1日70通程度しか送信できないように上限が設定されている。)
2. Google Formでメール送信インターフェースを作成
- メール送信できたので,次はGoogle Formを利用して,時間指定メール送信用ユーザーインターフェース(UI)を作成する。
- UIに入力されたデータは,入力者にメールですぐに返し,内容を確認すると共に,修正可能にする。
- 修正は,返されたメール中にあるURLをクリックすることで,実現する。
- 今回は添付ファイルについては実装しない。htmlメールや画像の挿入等も行わない単純なテキストメールとする。
- 時間指定メール送信に必須な項目と必須でない項目がある。入力しなくても済む項目は入力必須とせず,絶対に必要となるものは,入力必須とする。
- ゴールは,送信日時指定メール送信システムなので,送信日時も入力できるようにする。
<課題6>
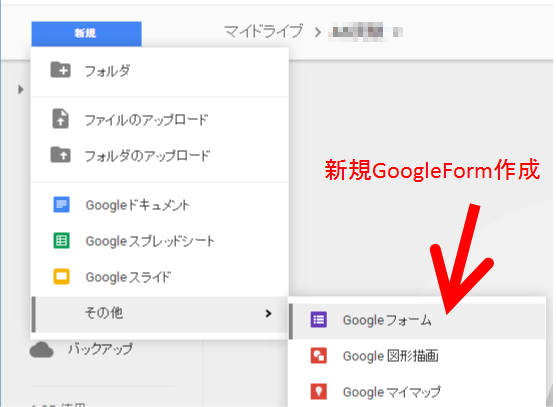
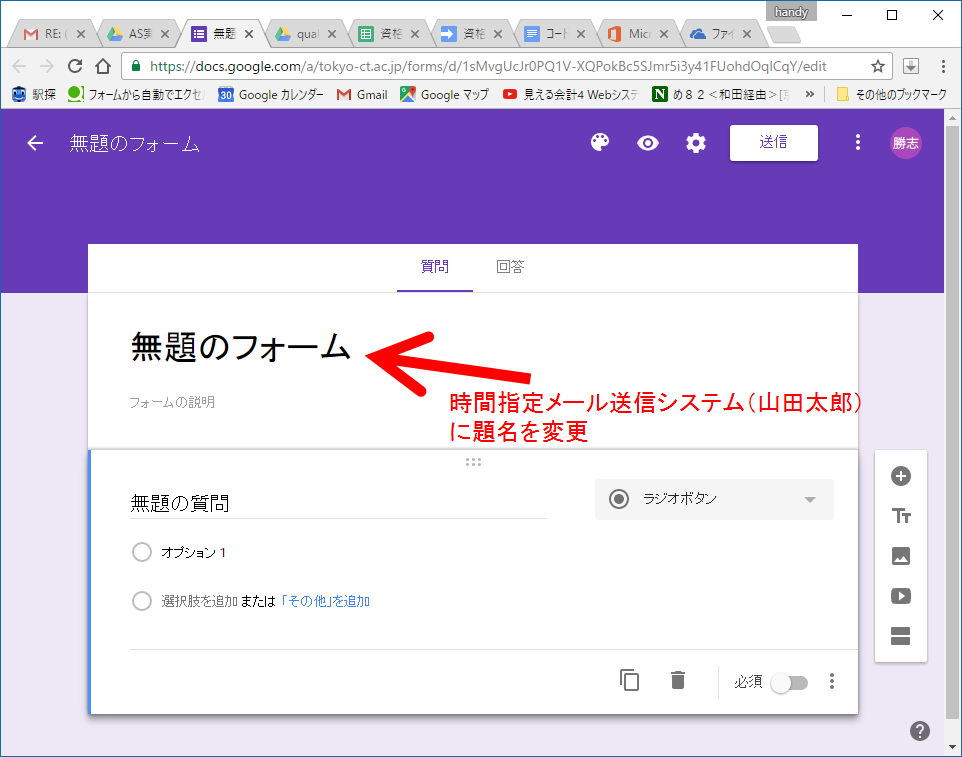
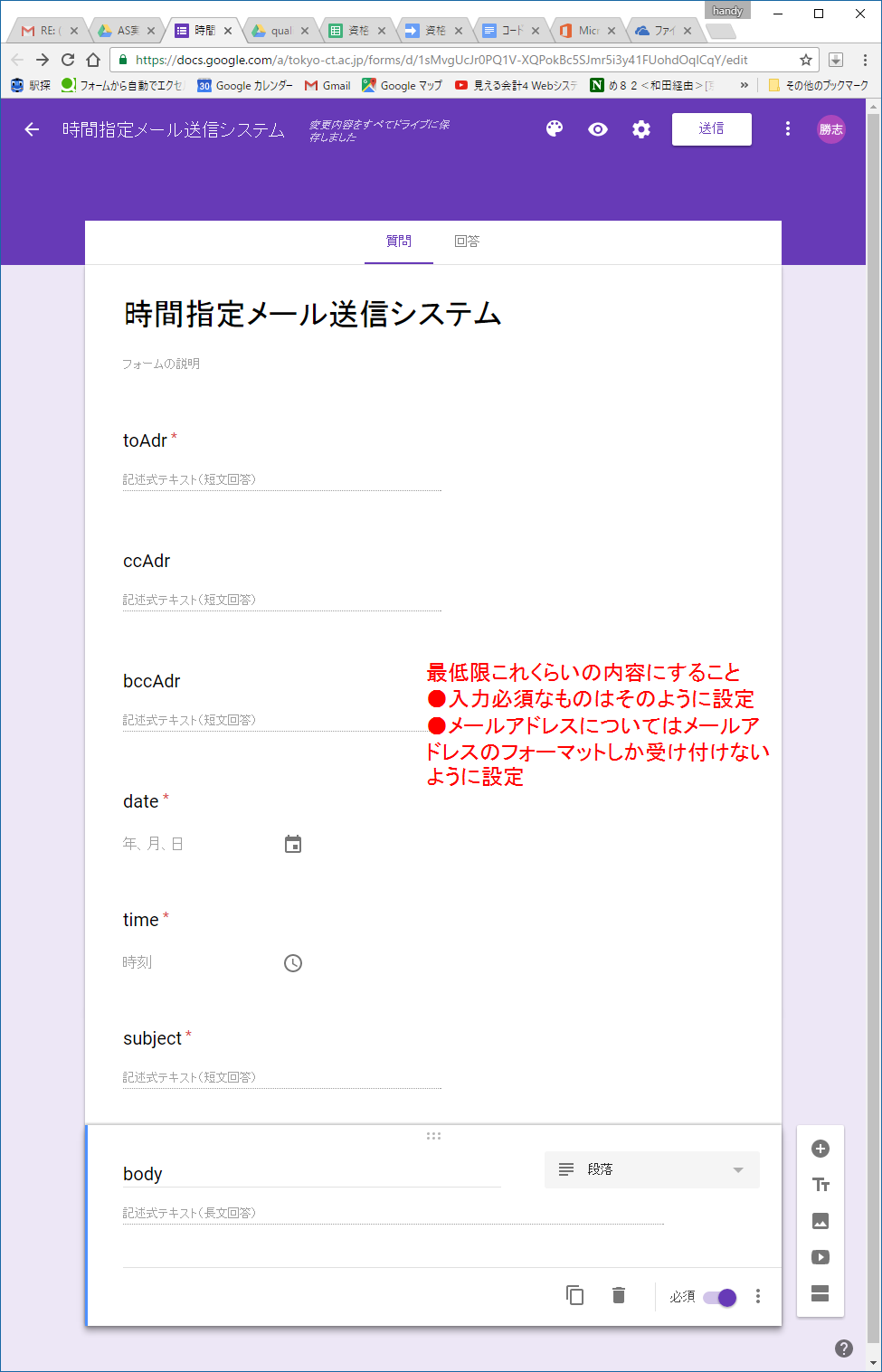
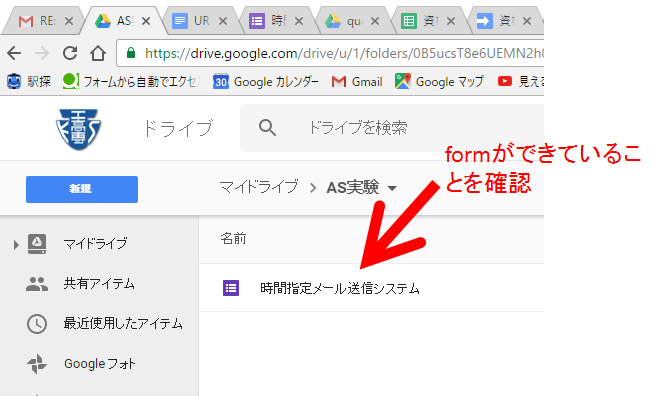
次の手順に従い,時間指定メール送信UIをGoogle Formを使って作成せよ。まずGoogle Driveに本日の日付のフィルダを作成し,その中に,Google Form「時間指定メール送信システム(山田太郎)」を新規作成してから始める。山田太郎,は自分の氏名に置き換えること。URLを添付ファイルとして,Teamsの課題提出を行え。
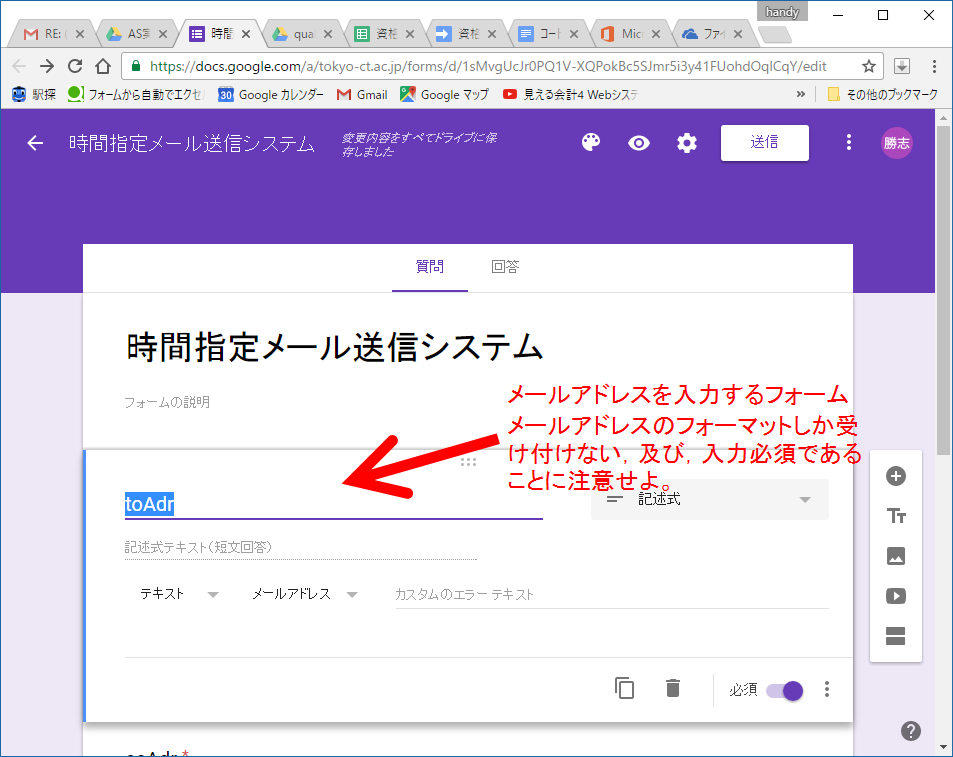
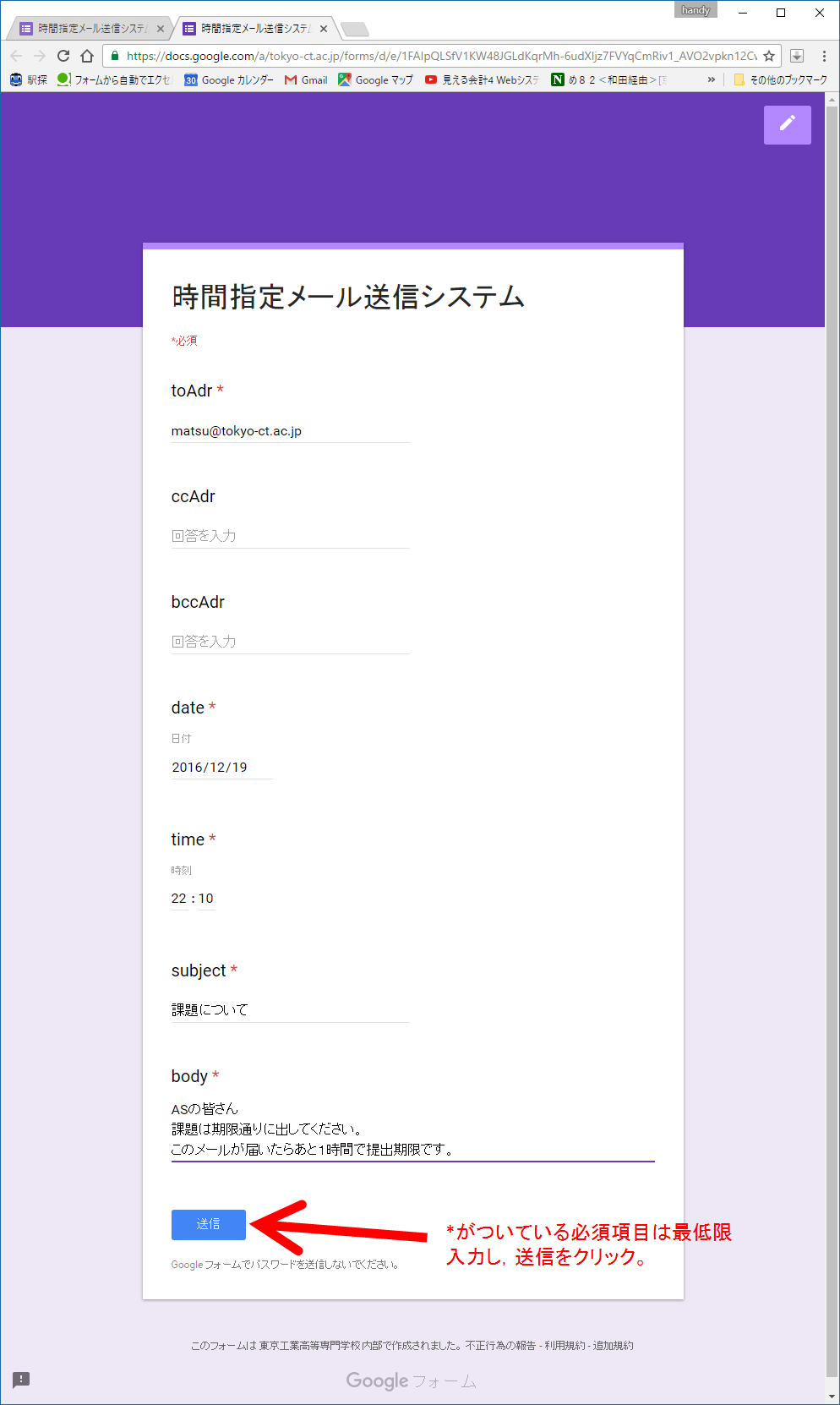
- to, date, timeは必須,cc, bcc, subject, bodyは必須でない。下記、サンプル画像は間違っているので正しく修正すること。
- メールアドレスはメールアドレスのフォーマットしか受け付けないように設定せよ。
-
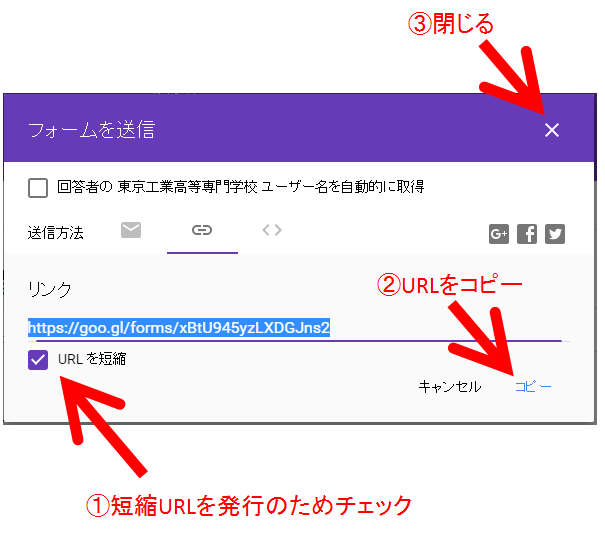
replyTo,nameについては,GAS中で決めうちする。 - 参考手順を以下に示す。
- プレビューをすると,完成形を見ることができる。
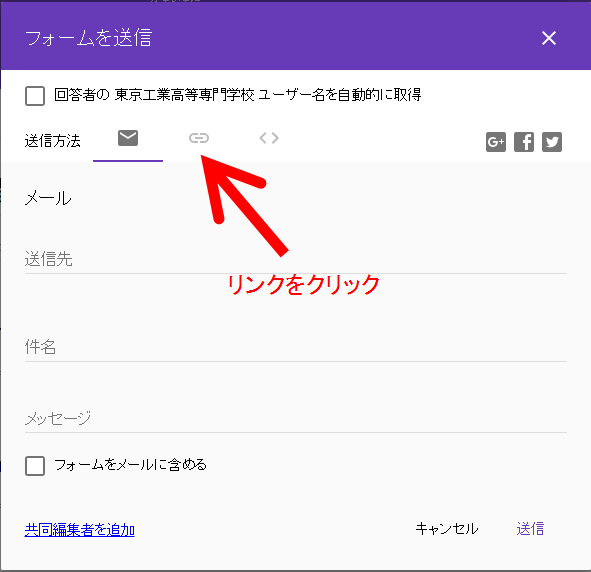
- URLを取得する。
- コピーしたURLは,テキストエディタにペーストし,「URL.txt」というファイル名で指定フォルダにアップロードする。
3. Google Formに紐付けされたGASプログラムを作成
- 作成したGoogle Formで送信ボタンが押された時,実行されるGASプログラムを作成する。
- 送信ボタン押下時に実行するプログラムでは,Google Formに入力された内容を自分に送信し内容を確認できるようにするとともに,内容について修正もできるようにする。
- 指定日時になったら送信するプログラムは,次回以降作成する。
- フォルダ内にGoogle Document「log」を作成し,ファイルID確認のため,開いておく。
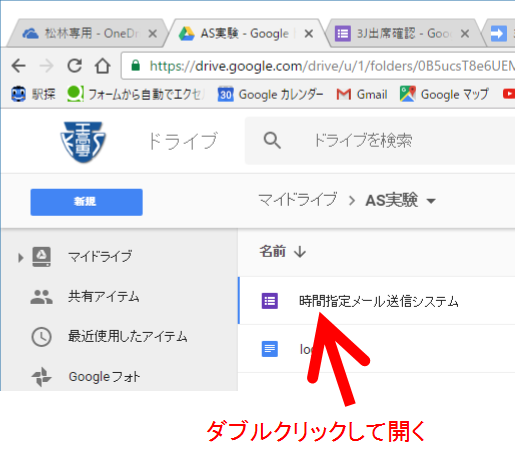
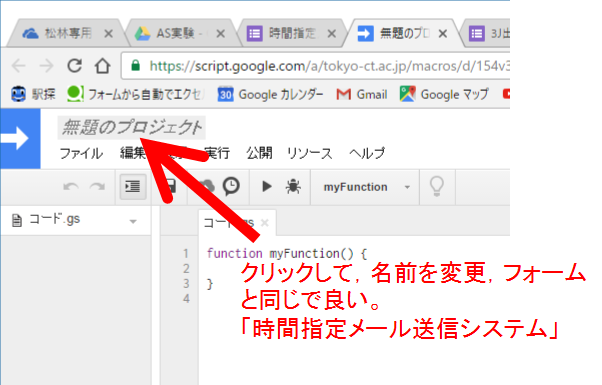
- Google Formにスクリプトを書くため,作成した「時間指定メール送信システム」フォームを開く。
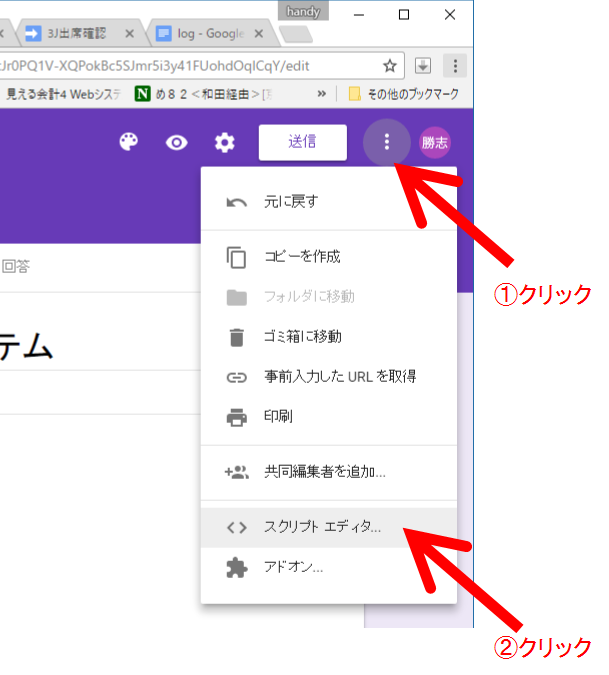
- スクリプトエディタを開く。
- 「無題のプロジェクト」という名前になっているので,フォームと同じ「時間指定メール送信システム(山田太郎)」に変更する。(任意の名前でもかまわないが同じ方がわかりやすい)
- 最初から書かれているGASプログラム,「コード.gs」の4行は全削除する。
- 次の内容をコピーペーストする。「**********」の部分は,logのIDに置き換える。
logID= "**********";//手動でDocumentを新規作成しIDを調べておく
//ssID = "++++++++++";//手動でSpreadsheetを新規作成しIDを調べておく
function submitForm(e){//フォームが送信されたら呼び出される,重複処理を避ける
log = new Doc(logID);
log.print('\n'+getDateAndTimeOfNow()+" スクリプト開始\n");
var lock = LockService.getScriptLock();//ロックサービスのオブジェクトを生成
try{
lock.waitLock(30000);//複数のフォーム送信がほぼ同時にあった時,遅い方に最大30秒待ってもらう
log.print("他のスクリプト実行要求をロック完了,最大30秒\n");
main(e,log);
}catch(err){
log.print("発生したエラー:"+err+'\n');
}finally{
lock.releaseLock();//次の送信のためにロック解除
log.print(getDateAndTimeOfNow()+" リリースロック,次のスクリプト要求を受け付け開始\n");
}
}
function main(e, log){
log.print("main関数開始\n");
var itemResponses = e.response.getItemResponses();
var message = '';
log.print("入力内容取得開始\n");
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
if(answer=="") answer="未入力";
message += question + "\n " + answer + '\n';
}
log.print("GoogleForm入力内容取得終了\n");
var editURL = e.response.getEditResponseUrl(); //回答編集用URLを取得
log.print("編集用URLを取得\n");
log.print("入力内容確認メール送信開始\n");
var toAdr = "";//送り先アドレス
var ccAdr = "";//Ccアドレス
var bccAdr = "";//bccアドレス
var subject = "時間指定メール配信システム";//メールの題目
var name = "";//送り主の名前
var files = new Array();//添付ファイル,どんな型でも,いくつでも格納できる配列,
//場所は確保してないのでpushメソッドで格納する
var body =
"メール送信テスト\n" +
"送信日時:" + getDateAndTimeOfNow() + "\n" +
"修正URL:" + editURL + "\n\n" +
"メール本文:" + "\n" +
message;
MailApp.sendEmail({to:toAdr, cc:ccAdr, bcc:bccAdr, subject:subject, name:name, body:body, attachments:files});
log.print("メール送信終了\n");
log.print("main関数終了\n");
}
function getDateAndTimeOfNow(){// 現在日時を文字列でゲット
var now = new Date();
var year = now.getYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
return (""+year).slice(2,4) + ("0"+month).slice(-2) + ("0"+day).slice(-2) +'_'+
("0"+hour).slice(-2) + ("0"+min).slice(-2) + ("0"+sec).slice(-2);
}
//////////Docクラスの定義開始(コンストラクタとメンバ関数で構成)
//Docクラスのコンストラクタの記述
Doc = function(id){
this.ID = id;
this.doc = DocumentApp.openById(this.ID);
this.body = this.doc.getBody();
this.docText = this.body.editAsText();
}
//Docクラスのメンバ関数の定義開始
//メソッドprintの定義,テキスト追加
Doc.prototype.print = function(str){
this.docText.appendText(str);
}
//メソッドreplaceの定義,文字列置き換え
Doc.prototype.replace = function(src,dst){
this.body.replaceText(src,dst);
}
//メソッドclearの定義,全消去
Doc.prototype.clear = function(){
this.body.clear();
}
//メソッドgetIDの定義,ファイルIDを返す
Doc.prototype.getID = function(){
return this.ID;
}
//指定秒数のウェイト,表示動作を遅らせたい時などに使用
Doc.prototype.waitSec = function(sec){
var start = new Date().getSeconds();
while((new Date().getSeconds()-start) < sec);
}
//指定ミリ秒のウェイト,表示動作を遅らせたい時などに使用
Doc.prototype.waitMiliSec = function(msec){
var start = new Date(); //new Date()は,「1970年1月1日午前0時」からの通算ミリ秒を返す
while((new Date()-start) < msec);
}
//今現在の日時を表示
Doc.prototype.printTodayNow = function(){
var now = new Date();
var year = now.getYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
this.docText.appendText(year +'_'+ ("0"+month).slice(-2) +'_'+ ("0"+day).slice(-2) +' '+
("0"+hour).slice(-2) +'-'+ ("0"+min).slice(-2) +'-'+ ("0"+sec).slice(-2));
}
//////////Docクラスの定義終了
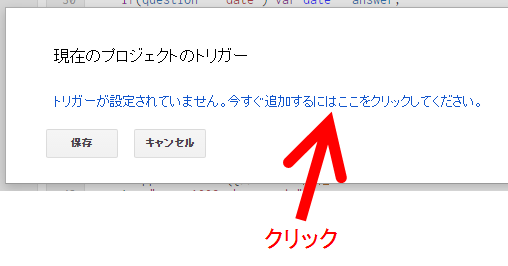
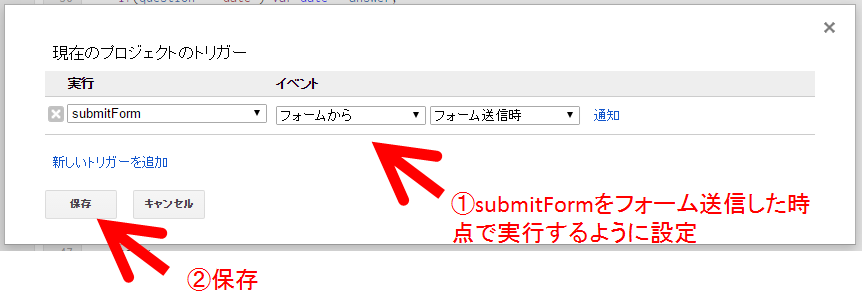
- 現在のプロジェクトのトリガーを設定する。編集メニューにトリガー設定がある。
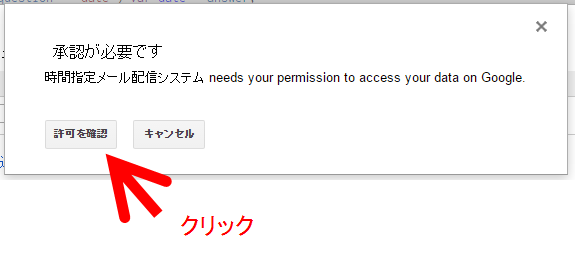
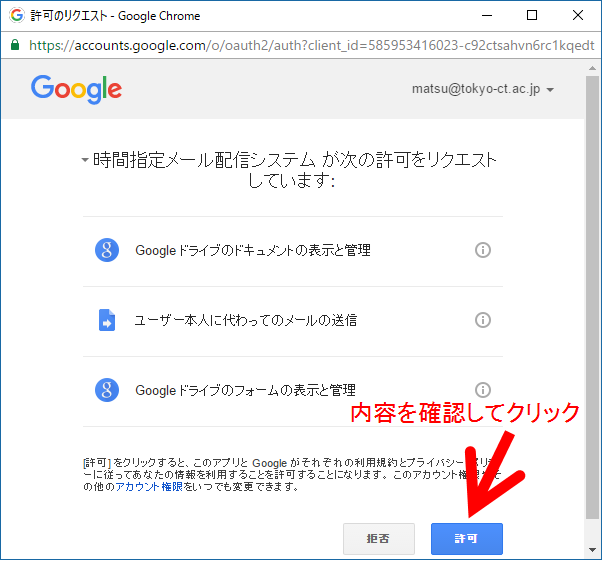
- 承認の許可を求められるので,内容を確認して許可する。
- logを見えるようにした状態で,フォームに入力して送信する。まだメールは送信できないが,間違っても人に迷惑をかけないため,送信先アドレスは自分のアドレスにすること。なお,今後,GASの実行前に「Ctrl+A Delete」でlogの内容を全部削除しておくと見やすい。
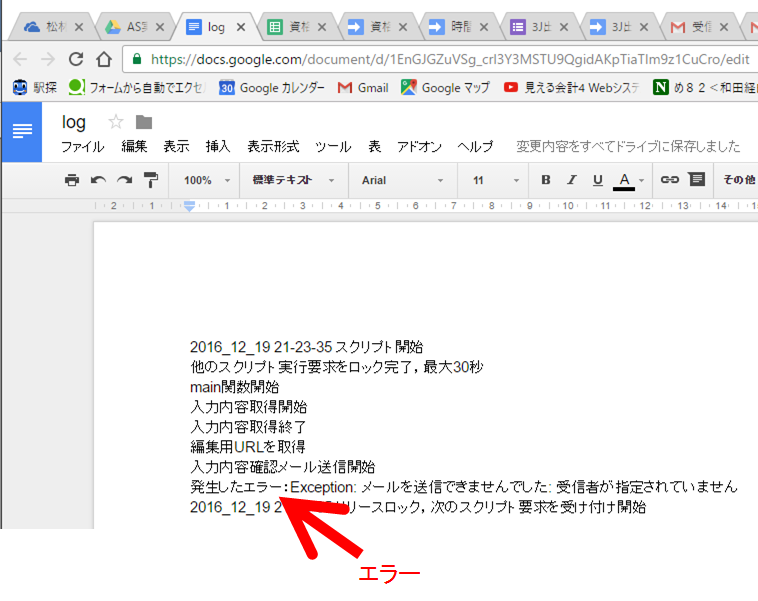
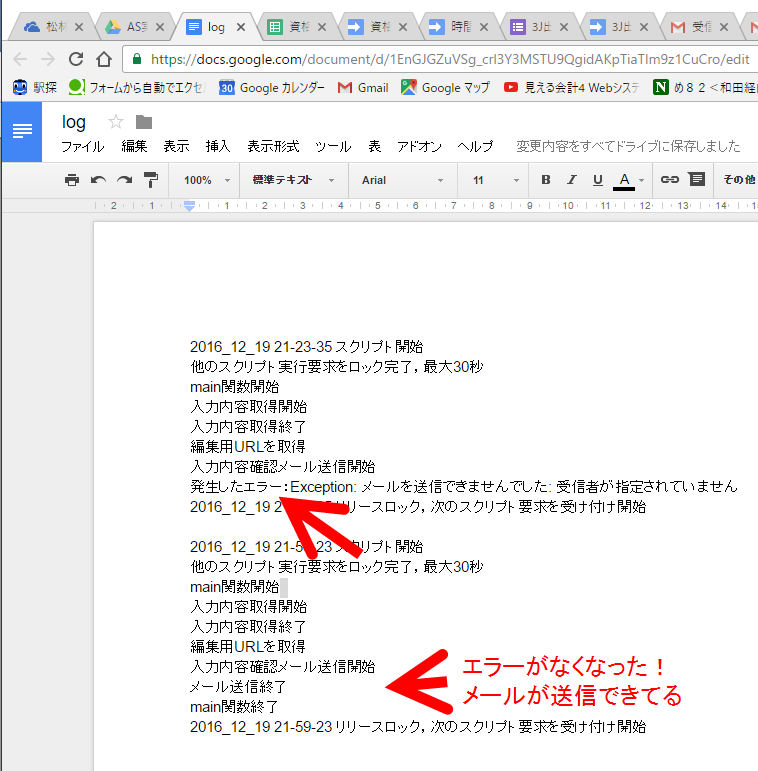
- logに記録される内容を確認する。実行ログとエラーが表示されているはずである。
-
エラーはメールアドレスが指定されてないためである。toAdrに,Googleにログインしている自分のメールアドレスを代入して,自分宛にメールを送るようにせよ。修正後,必ずフロッピーマークをクリックして,保存する。これを忘れると,フォームに入力しても反映されない。
-
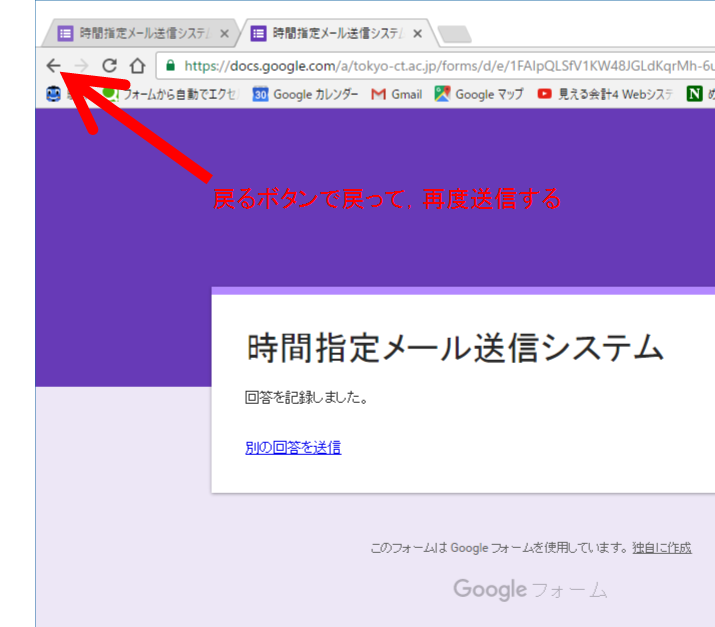
フォームについて戻るボタンで戻って,再度送信する。logの内容は今回は消去しないで比較する。
- 迷惑メールに振り分けられなれば,メールが届くので確認せよ。題名も内容もないため,プロバイダによっては迷惑メールとして削除されてしまう場合がある。
<課題7>
フォームに入力した内容について,自分自身のGmailアカウントに入力内容確認のメールを送るようにプログラムを書け。届いたメールをpdf形式で保存・アップロードせよ。ファイル名は,「入力内容確認.pdf」とする。main関数の内容について,関数毎に何をしているか概要を書いたうえで,すべてのステートメント(「;」毎)についてシンプルに解説せよ。下のレポート例に従った形式で作成せよ。なお解説に必要なことはネット検索して学習する。「山田太郎 解説.txt」の様にファイル名を付けたうえで,アップロードせよ。1は完成しているので,2を追記すれば良い。
参考:公式ページ
https://developers.google.com/apps-script/
(関数名等を検索すると説明やサンプルプログラムがある)
1.function submitForm(e){}
・フォームが送信されたら実行される関数。
(1) var log = DocumentApp.openById("1E.....Cro");
・ファイルIDでドキュメントをオープンして,logとして扱う。
(2) printDoc(log,'\n'+getDateAndTimeOfNow()+" スクリプト開始\n");
・logに,スクリプト開始時間と開始したことを記録。
(3) var lock = LockService.getScriptLock();
・ロックサービスのオブジェクトを生成。
(4) try{
lock.waitLock(30000);
printDoc(log,"他のスクリプト実行要求をロック完了,最大30秒\n");
main(e,log);
}catch(err){
printDoc(log,"発生したエラー:"+err+'\n');
}finally{
lock.releaseLock();
printDoc(log,getDateAndTimeOfNow()+" リリースロック,次のスクリプト要求を受け付け開始\n");
}
}
・重複処理を防ぐため,スクリプト実行中にさらにフォーム送信があった場合に備えて,最大30秒ロックする。
・ロック完了した旨,ログに記録して,main関数を実行。
・エラーが発生していたら,そのエラーを表示。
・main関数が正常終了したら,ロックをリリースした旨,ログに記録。
2.function main(e, log){}
・入力内容を取得し,修正用URLとともにメール送信する。
(1) log.print("main関数開始\n");
・main関数の開始をlogに記録。
・・・・・あとは各自で書くこと。