<前へ> <次へ>
フォームに入力した内容の確認メールを入力した人に送信するGASプログラムを作ります。
1. Google Formに入力された内容をメールで入力者に送信
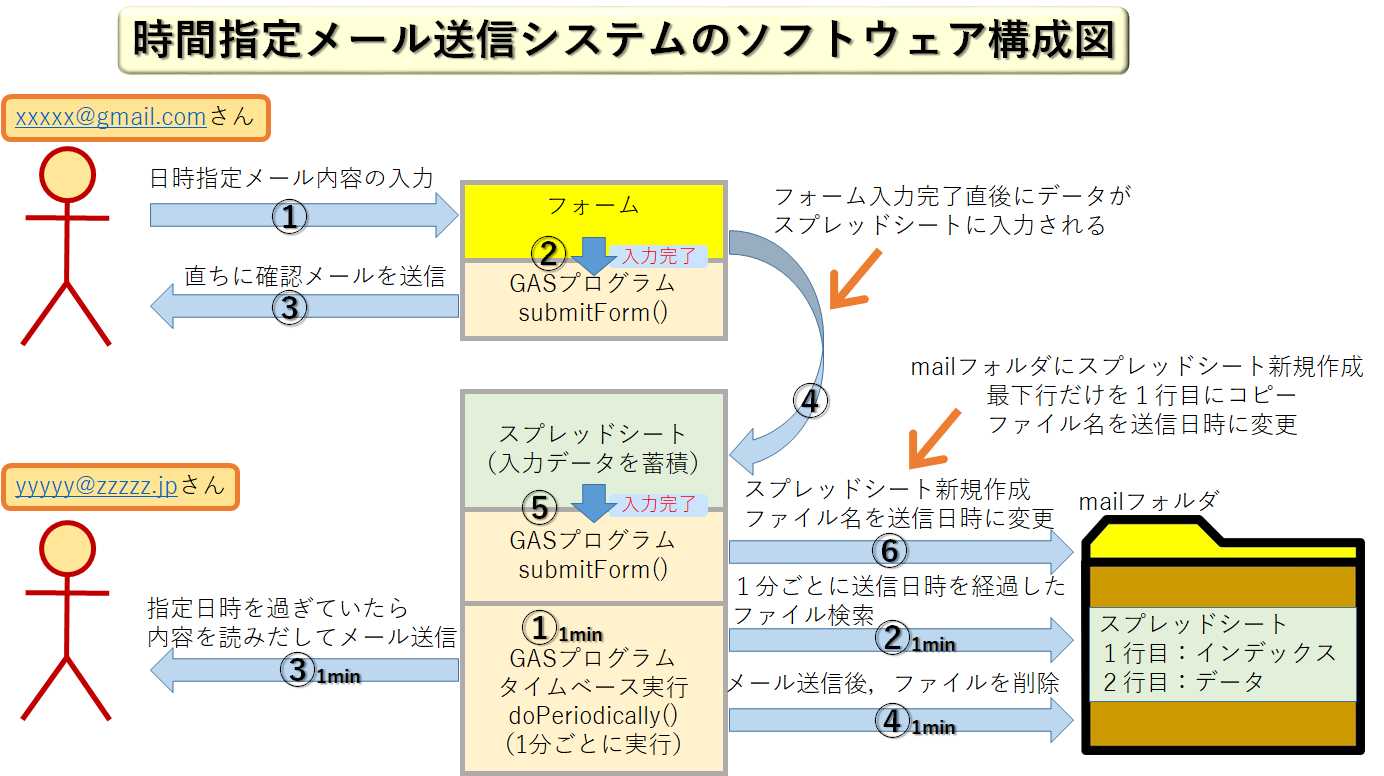
- 時間指定メール送信フォームが完成したので,そのフォームに入力直後に,入力内容を送信者にメールで返して確認できるようにする。返す際,時間指定メールの内容を修正できるURLもメール中に書いておく。ソフトウェア構成図の②,③をできるようにする。
- 参考手順を以下に示す。
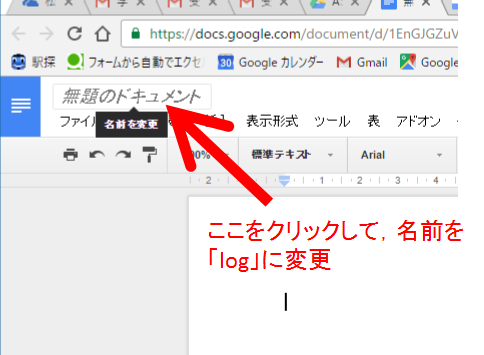
- デバッグやエラーを出力するファイルを作成。新規,から,Googleドキュメント,を選択し,「log」というドキュメントを作成する。
- 名前を「log」に変更する。勝手に保存される。
- logに実行ログを書き込んだり,エラーを書き込んだりするので,開発中はlogを開いたままにしておく。
- GASプログラムはフロッピーマークをクリックして自分で保存する。保存し忘れても次回起動時に保存されてないものを復活させるかどうか聞かれるので慌てる必要はない。
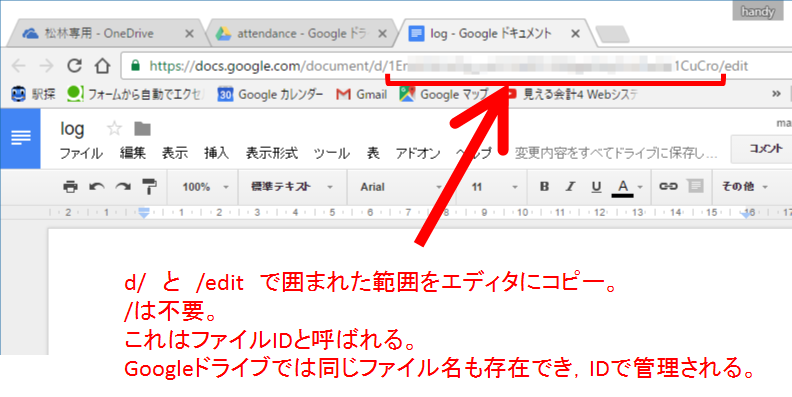
- logのファイルIDをコピーし,あとで使用するため,エディターに貼り付けておく
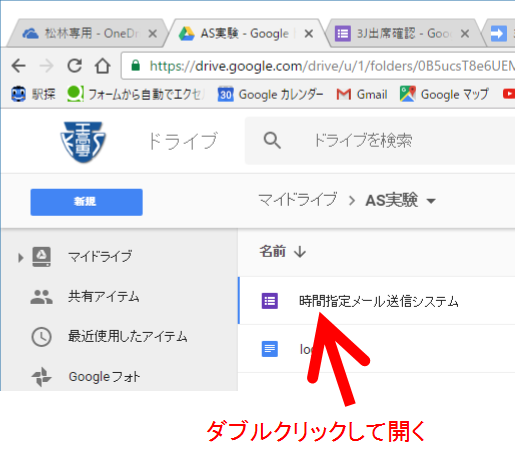
- Google Formにスクリプトを書くため,作成した「時間指定メール送信システム」フォームを開く。
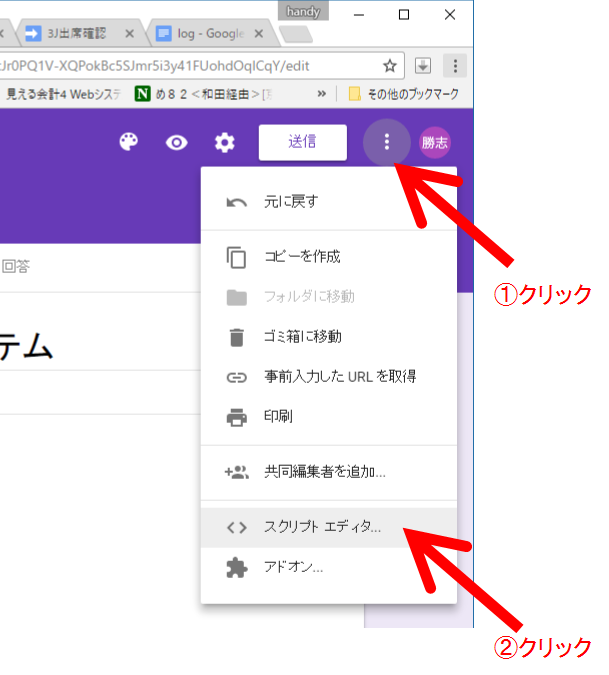
- スクリプトエディタを開く。
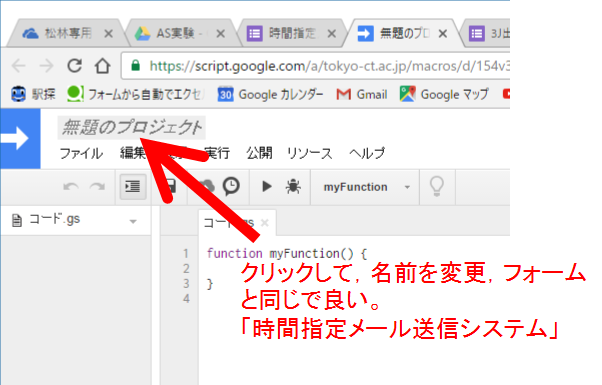
- 「無題のプロジェクト」という名前になっているので,フォームと同じ「時間指定メール送信システム」に変更する。(任意の名前でもかまわないが同じ方がわかりやすい)
- 最初から書かれているGASプログラム,「コード.gs」の4行は全削除する。
- 次の内容をコピーペーストする。「**********」の部分は,エディタに貼り付けたIDに置き換える。
テンプレート
logID= "**********";//手動でDocumentを新規作成しIDを調べておく
//ssID = "++++++++++";//手動でSpreadsheetを新規作成しIDを調べておく
function submitForm(e){//フォームが送信されたら呼び出される,重複処理を避ける
log = new Doc(logID);
log.print('\n'+getDateAndTimeOfNow()+" スクリプト開始\n");
var lock = LockService.getScriptLock();//ロックサービスのオブジェクトを生成
try{
lock.waitLock(30000);//複数のフォーム送信がほぼ同時にあった時,遅い方に最大30秒待ってもらう
log.print("他のスクリプト実行要求をロック完了,最大30秒\n");
main(e,log);
}catch(err){
log.print("発生したエラー:"+err+'\n');
}finally{
lock.releaseLock();//次の送信のためにロック解除
log.print(getDateAndTimeOfNow()+" リリースロック,次のスクリプト要求を受け付け開始\n");
}
}
function main(e, log){
log.print("main関数開始\n");
var itemResponses = e.response.getItemResponses();
var message = "";
var dateTime = "";
log.print("入力内容取得開始\n");
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
if(question == "date") dateTime = answer;
if(question == "time") dateTime += (' '+answer);
var answer = itemResponse.getResponse();
if(answer=="") answer="未入力";
message += question + "\n " + answer + '\n';
}
log.print("GoogleForm入力内容取得終了\n");
var editURL = e.response.getEditResponseUrl(); //回答編集用URLを取得
log.print("編集用URLを取得\n");
log.print("入力内容確認メール送信開始\n");
var toAdr = "";//送り先アドレス
var ccAdr = "";//Ccアドレス
var bccAdr = "";//bccアドレス
var subject = "送信予定"+dateTime;//メールの題目
var name = "";//送り主の名前
var files = new Array();//添付ファイル,どんな型でも,いくつでも格納できる配列,
//場所は確保してないのでpushメソッドで格納する
var body =
"時間指定メール送信内容\n" +
"送信日時:" + getDateAndTimeOfNow() + "\n" +
"修正URL:" + editURL + "\n\n" +
"メール本文:" + "\n" +
message;
MailApp.sendEmail({to:toAdr, cc:ccAdr, bcc:bccAdr, subject:subject, name:name, body:body, attachments:files});
log.print("メール送信終了\n");
log.print("main関数終了\n");
}
function getDateAndTimeOfNow(){// 現在日時を文字列でゲット
var now = new Date();
var year = now.getYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
return (""+year).slice(2,4) + ("0"+month).slice(-2) + ("0"+day).slice(-2) +'_'+
("0"+hour).slice(-2) + ("0"+min).slice(-2) + ("0"+sec).slice(-2);
}
//////////Docクラスの定義開始(コンストラクタとメンバ関数で構成)
//Docクラスのコンストラクタの記述
Doc = function(id){
this.ID = id;
this.doc = DocumentApp.openById(this.ID);
this.body = this.doc.getBody();
this.docText = this.body.editAsText();
}
//Docクラスのメンバ関数の定義開始
//メソッドprintの定義,テキスト追加
Doc.prototype.print = function(str){
this.docText.appendText(str);
}
//メソッドreplaceの定義,文字列置き換え
Doc.prototype.replace = function(src,dst){
this.body.replaceText(src,dst);
}
//メソッドclearの定義,全消去
Doc.prototype.clear = function(){
this.body.clear();
}
//メソッドgetIDの定義,ファイルIDを返す
Doc.prototype.getID = function(){
return this.ID;
}
//今現在の日時を表示
Doc.prototype.printTodayNow = function(){
var now = new Date();
var year = now.getYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
this.docText.appendText(year +'_'+ ("0"+month).slice(-2) +'_'+ ("0"+day).slice(-2) +' '+
("0"+hour).slice(-2) +'-'+ ("0"+min).slice(-2) +'-'+ ("0"+sec).slice(-2));
}
//////////Docクラスの定義終了
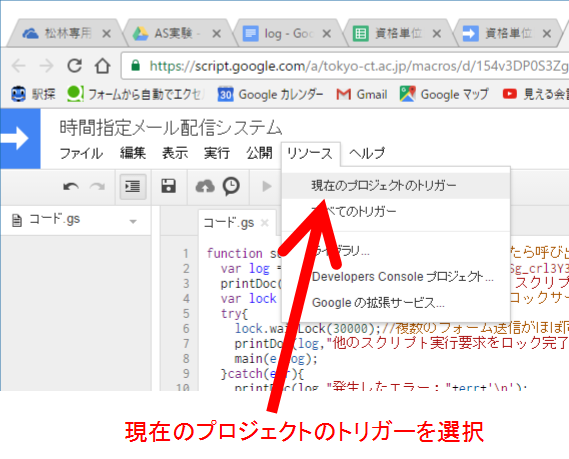
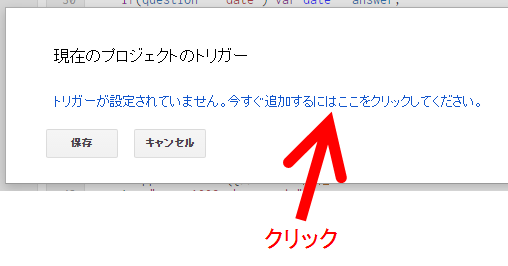
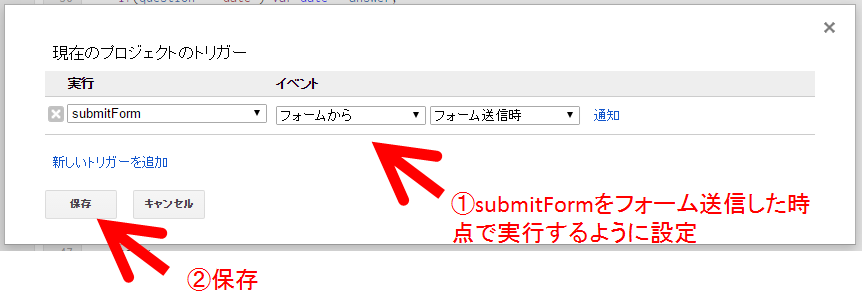
- 現在のプロジェクトのトリガーを設定する。
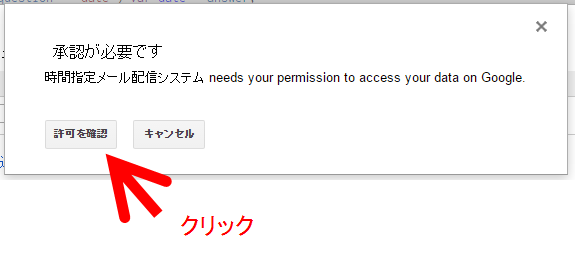
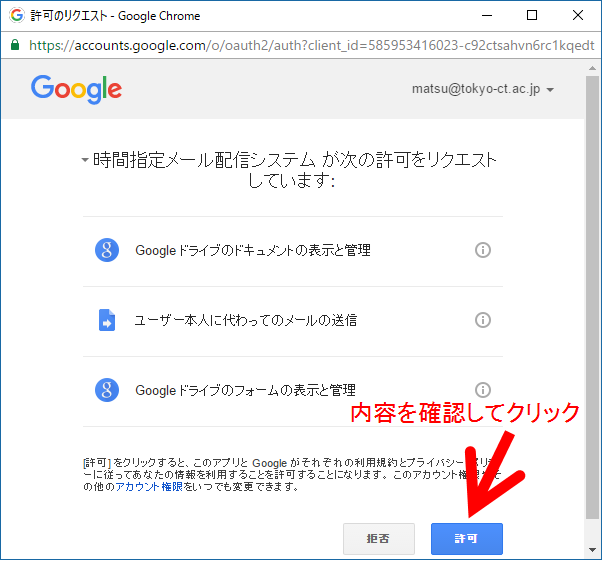
- 承認の許可を求められるので,内容を確認して許可する。
- logを見えるようにした状態で,フォームに入力して送信する。間違っても人に迷惑をかけないため,送信先アドレスは自分のアドレスにする。
- 今後,GASの実行前に「Ctrl+A Delete」でlogの内容を全部削除しておくと見やすい。
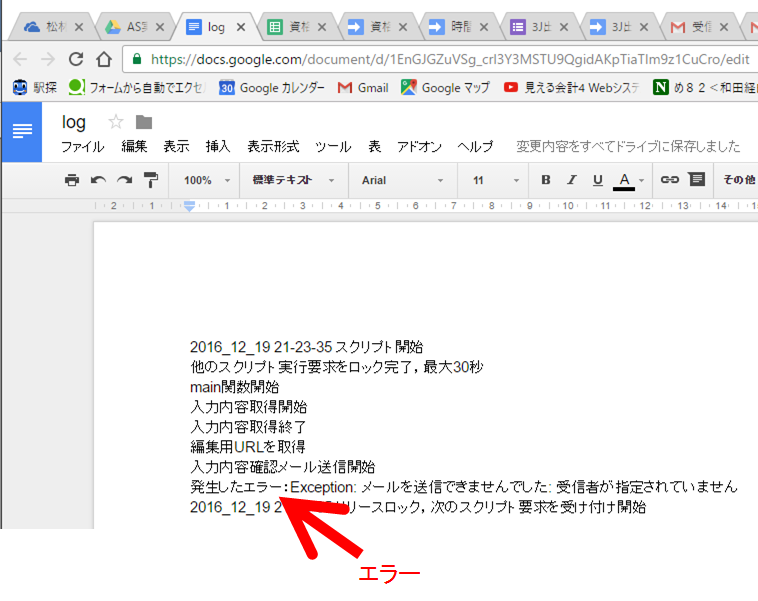
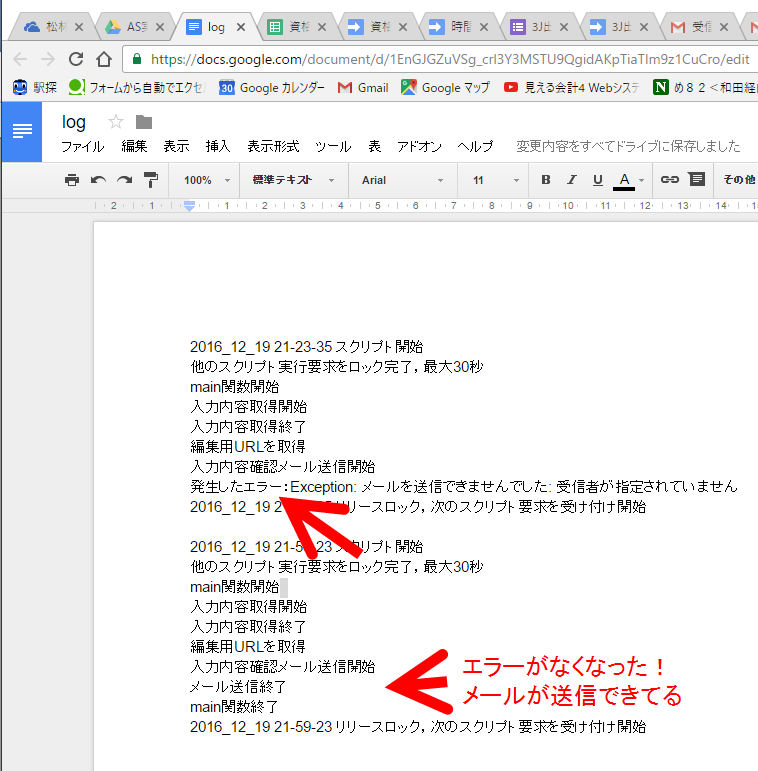
- logに記録される内容を確認する。実行ログとエラーが表示されているはず。
-
エラーはメールアドレスが指定されてないためである。「var toAdr = "";//送り先アドレス」に自分のメールアドレスを指定して,自分宛に決め打ちでメールを送るように修正する。修正後,必ずフロッピーマークをクリックして,保存する。
-
フォームについて戻るボタンで戻って,再度送信する。logの内容を消去しておくと見やすいが,今回は消去しないで比較する。
- 迷惑メールに振り分けられなれば,メールが届くので内容を確認する。修正用URLをクリックして,修正できることも確認する。
次は,フォーム入力されたデータをGoogleSpreadSheetで見て見ます。ソフトウェア構成図の④の確認です。
<前へ> <次へ>