目標
開発環境
・Ruby: 2.5.7
・Rails: 5.2.4
・Vagrant: 2.2.7
・VirtualBox: 6.1
・OS: macOS Catalina
前提
下記実装済み。
実装
1.Githubから必要ファイルをダウンロード
① 下記リンクへアクセスする。
② Codeをクリックする。
③ URLをコピーする。
④ リポジトリをクローンする。
ターミナル
$ git clone git@github.com:usablica/intro.js.git
⑤ クローンしたディレクトリ内のintro.jsとintrojs.cssをアプリケーション内へ移動する。
2.Gemを導入
Gemfile
# 追記
gem 'jquery-rails'
ターミナル
$ bundle
3.application.jsを編集
application.js
//= require rails-ujs
//= require activestorage
//= require turbolinks
//= require jquery // 追記
//= require_tree .
3.JavaScriptファイルを作成・編集
ターミナル
touch app/assets/javascripts/tutorial.js
tutorial.js
$(function() {
$('#tutorial').click(function() {
introJs()
.setOptions({
nextLabel: '次 →',
prevLabel: '← 前',
skipLabel: 'スキップ',
doneLabel: '終了',
exitOnOverlayClick: false,
showStepNumbers: false,
steps: [
{
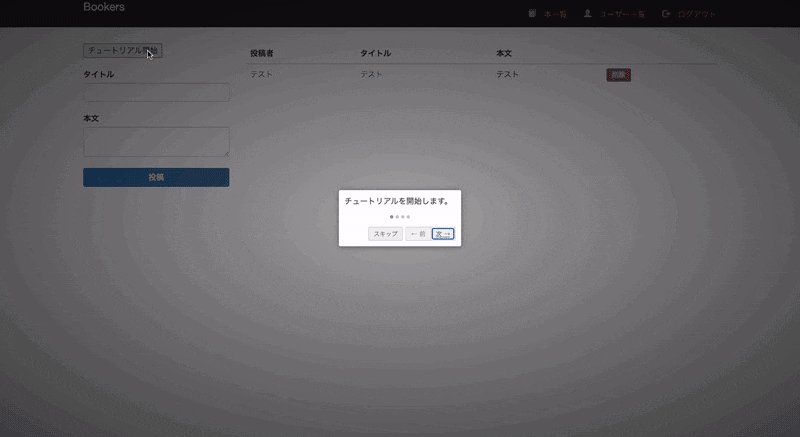
intro:
'<b>Bookersへようこそ!</b><br>簡単にBookersの使い方をご紹介します!',
},
{
element: '#introjs-step1',
intro: 'タイトルを入力してください',
},
{
element: '#introjs-step2',
intro: '本文を入力してください',
},
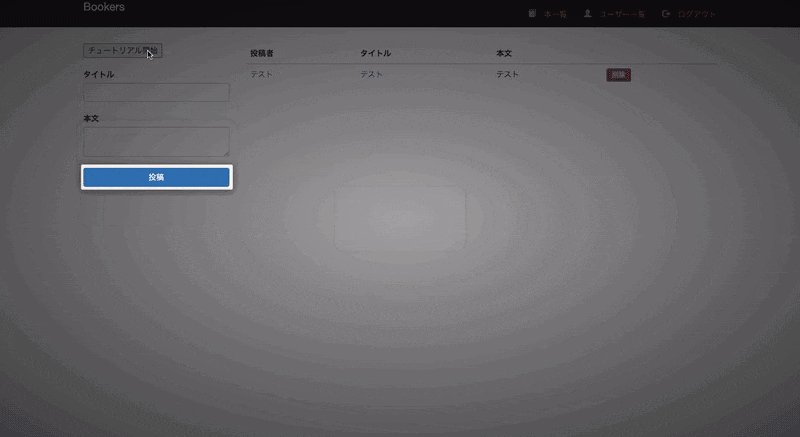
{
element: '#introjs-step3',
intro: '「投稿」ボタンを押すと本を投稿することが出来ます',
},
],
})
.start();
});
});
【解説】
① tutorialというIDを持ったボタンを押す事でチュートリアルが開始する。
$('#tutorial').click(function() {}
② チュートリアルの設定を行う為の関数を定義する。
.setOptions({})
③ メニューの設定を行う。
nextLabel: '次 →',
prevLabel: '← 前',
skipLabel: 'スキップ',
doneLabel: '終了',
exitOnOverlayClick: false,
showStepNumbers: false,
④ チュートリアルの設定を行う。
steps: []
⑤ 各モーダルの設定を行う。
◎ elementを設定しない場合
{
intro: 'チュートリアルです。',
}
◎ elementを設定した場合
{
element: '#introjs-step1',
intro: 'タイトルを入力してください。',
}
4.ビューを編集
① ボタンを設置する。
~html.slim
button id='tutorial'
| チュートリアル開始
② IDを付与する。
~html.slim
= f.text_field :title, class:'form-control', id: 'introjs-step1'