はじめに
PowerApps初心者のまとっちです。
練習で超簡単なアニメーションを作ってみたので備忘録として残しておきます。
~スライダーコントロール編~
この記事の対象者
- PowerAppsで絵を動かすのを超簡単に知りたい人
- スライダーコントロールによる簡単なアニメーションを知りたい人
作ったアプリ
アニメーションの作り方
アニメーションの作り方が下記2種類あり、今回はスライダーコントロールで作ります。
※どっちが良いかは分からなかったです。何か分かったら記事を更新します。
- スライダーコントロールを使う ★本記事
- タイマーコントロールを使う ※別記事参照👇
スライダーコントロールとは
一般的な使い方の例
- ユーザーが値を入力する代わりにスライダーを動かす(進捗度合%の入力など)
- ユーザーがスライダーを動かして、グラフの絞り込み条件やマップサイズを変化させる
- ユーザーがスライダーを動かして、画面表示を変化させる(たとえば、スクロールバー)
スライダーコントロールでアニメーション
この記事を参考にしてスライダーコントロールを高速&自動で動かして、その値を使って動かしたい絵のXY座標と幅/高さを変化させます。
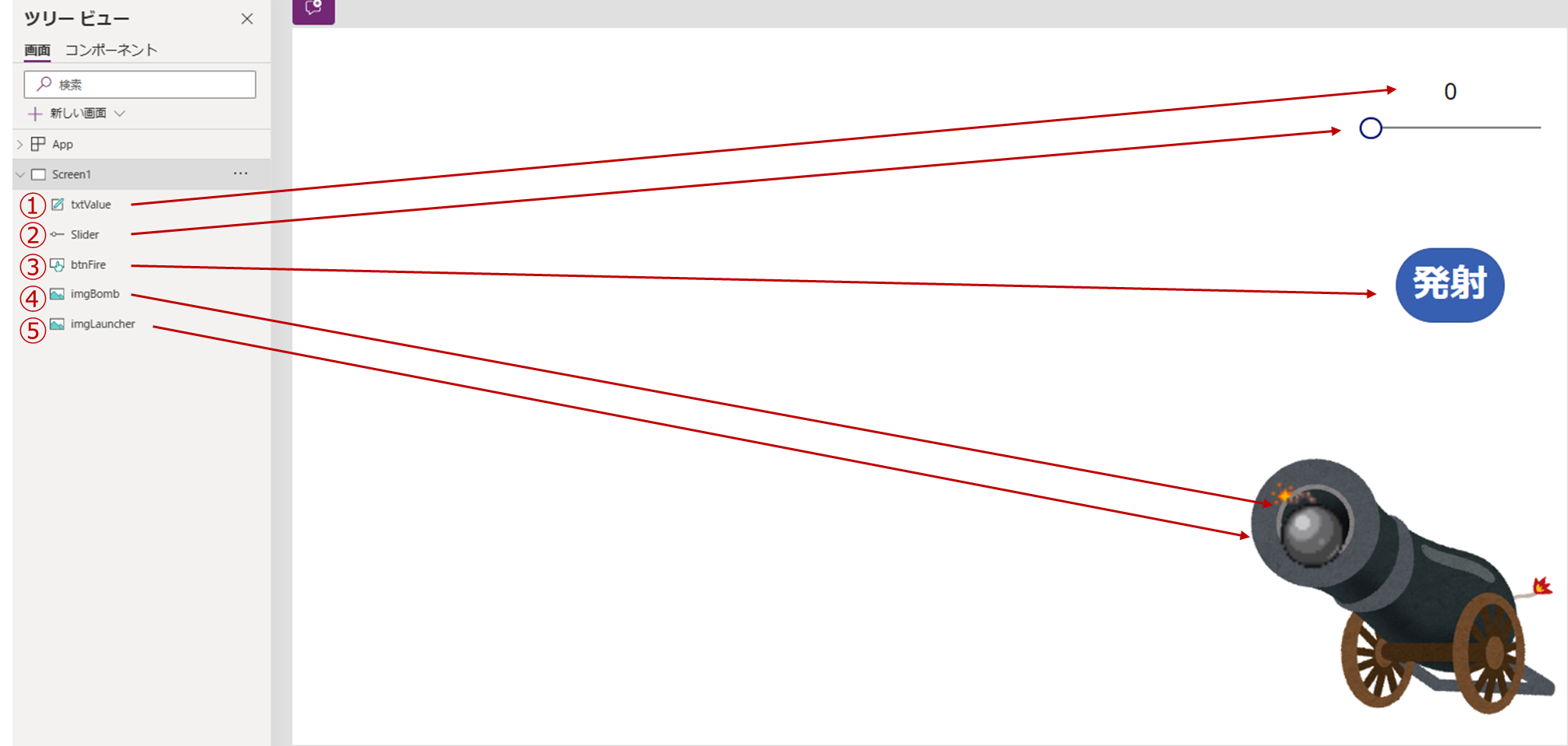
アプリ構成と設定値
今回は分かりやすくグローバル変数(Set関数)で設定しましたが、コンテキスト変数(UpdateContext関数)で設定しても構いません。
①txtValue
スライダーコントロールに設定している変数の値を表示させる。
Text = silderValue
②Slider
スライダーコントロールのデフォルト値を変数にしておき、スライダーコントロールの値が0ではない&最大値でない場合は、値に1を足す(値が変化した時にこの処理が動くため、連続で値が足されていく)。値が最大値になった場合は、値を0にして、対象の絵を消す。
Default = silderValue
OnChange = If(silderValue < Slider.Max && silderValue > 0, Set(silderValue, silderValue + 1), Set(silderValue, 0) && Set(showImage, false))
③btnFire
ボタンを押した時、スライダーコントロールの値を1にして、対象の絵を表示させる。
OnSelect = Set(silderValue,1); Set(showImage, true)
④imgBomb
スライダーコントロールの値を使って動かしたい絵のXY座標と幅/高さを変化させる。Visibleには変数を入れておく。
Height = 100 + silderValue * 30
Width = 100 + silderValue * 30
X = 1044 - silderValue * 25
Y = 484 - silderValue * 20
Visible = showImage
おわりに
本記事では超簡単なアニメーションで誰でも分かるように書いてみました。
PowerApps初学者の助けになれば幸いです。