はじめに
PowerApps初心者のまとっちです。
練習で超簡単なアニメーションを作ってみたので備忘録として残しておきます。
~タイマーコントロール編~
この記事の対象者
- PowerAppsで絵を動かすのを超簡単に知りたい人
- タイマーコントロールによる簡単なアニメーションを知りたい人
作ったアプリ
アニメーションの作り方
アニメーションの作り方が下記2種類あり、今回はタイマーコントロールで作ります。
※どっちが良いかは分からなかったです。何か分かったら記事を更新します。
- タイマーコントロールを使う ★本記事
- スライダーコントロールを使う ※別記事参照👇
タイマーコントロールとは
一般的な使い方の例
- 画面上に時間経過を表示させる(いわゆるタイマー表示)
- 経過時間ごとに、絵を切り替える、情報を最新に更新する
- ある操作から時間が経過したら、絵を表示させる、別ページに遷移する
タイマーコントロールでアニメーション
タイマーコントロールの中にはミリ秒の値があるので、このミリ秒を使って動かしたい絵のXY座標と幅/高さを変化させます。
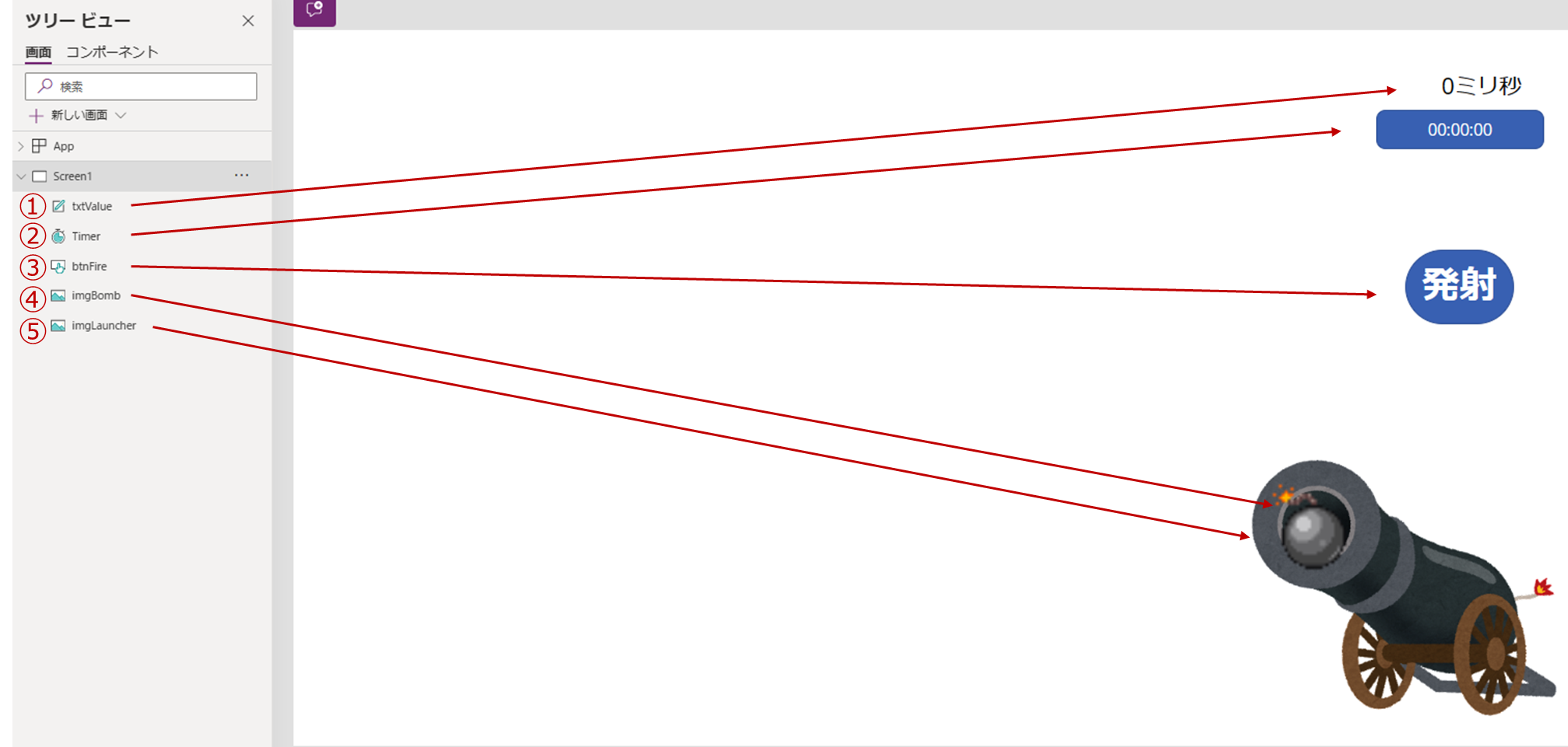
アプリ構成と設定値
今回は分かりやすくグローバル変数(Set関数)で設定しましたが、コンテキスト変数(UpdateContext関数)で設定しても構いません。
①txtValue
タイマーコントロールの中のミリ秒の値を表示させる。
Text = Timer.Value & "ミリ秒"
②Timer
タイマーは1秒(1,000ミリ秒)で終わるようにして、終わった時にタイマーをリセットして、対象の絵を消す。StartとResetには変数を入れておく。
Duration = 1000
OnTimerEnd = Set(Timer_start, false); Set(Timer_reset, true); Set(showImage, false)
Start = Timer_start
Reset = Timer_reset
③btnFire
ボタンを押した時、タイマーを開始して、対象の絵を表示させる(2行目)。まだタイマーが1秒経たないうちに再度ボタンを押した時にはタイマーをリセットさせる(1行目)。
OnSelect = Set(Timer_start,false); Set(Timer_reset,true);
Set(Timer_start,true); Set(Timer_reset,false); Set(showImage, true)
④imgBomb
タイマーコントロールの中のミリ秒を使って動かしたい絵のXY座標と幅/高さを変化させる。Visibleには変数を入れておく。
Height = 100 + Timer.Value * 3
Width = 100 + Timer.Value * 3
X = 1044 - Timer.Value * 2.5
Y = 484 - Timer.Value * 2
Visible = showImage
おわりに
本記事では超簡単なアニメーションで誰でも分かるように書いてみました。
PowerApps初学者の助けになれば幸いです。