はじめに

「Processing Advent Calendar 2021」5日目の記事です。初めての参加なのでドキドキしつつ、何を書こうかなぁと考えていたのですが、p5jsでつくったものを「半透明なアプリにできるといいなぁ」と思ったので、この内容に決めました☺️
今回はElectronとp5jsを使います。ElectronはWEBの技術(HTMLやJavaScriptなど)を使ってクロスプラットフォームなPCアプリをつくることができるものです。p5jsもJavaScriptなので、アプリがつくれるというわけです。そして今回はElectronの導入を簡単にするために、画像や動画などのファイルは扱わないことにします。この場合、Electron Fiddleという開発環境をダウンロード&インストールして使えるので気軽にトライできると思います。もっといろいろやってみたい場合は、VS-CodeなどでElectron開発環境を整えれば(その準備がいろいろ面倒ですが)、画像や動画も扱うことができたり、アプリのアイコンも自由に変更できたりします。
また、アプリ画面全体を半透明にするのはとてもシンプルで、Electron Fiddleでの透明設定だけでよいのですが、均一な半透明ではない(不透明と半透明を混在させたい)場合は、さらにElectron Fiddleでウィンドウのカスタマイズ(フレームなし等)や、p5jsでの透明設定、フレームなしでは画面をマウスで移動できなくなるので、cssでドラッグできる設定を組み合わせたりと、少し複雑になってきます。どこに何をする設定を書いたか混乱しないように意識しておくとよいかなと思います。
なお、この記事の画面キャプチャはmacOSのみですが、Windowsでもほぼ同じように動作すると思います。以下はmacOSの仮想PC(Windows10 Home)で実行したものです。
ソースはこちらです。4タイプの半透明バリエーションのデータが、4つのフォルダに分かれています。
前半:Electron Fiddle
Electronは、WEBの技術(HTMLやJavaScriptなど)でクロスプラットフォームのアプリをつくることができるものです。ただ、その開発環境を整えるまでに、コマンドでインストールする作業があったりして、慣れてないと難しく感じるかもしれません。でも大丈夫です。「Electron Fiddle」というツールを作ってくれていて、一般的なソフトのインストーラのように、ダウンロードしてインストールすれば、Elecronの開発環境が整います。ちなみに「Fiddle」は「いじる・いじくる」という意味だそうで、Electronの中身をすぐに「いじる・いじくる」ことを意識して作られたツールなのかなと思います。
Electron Fiddleをインストール
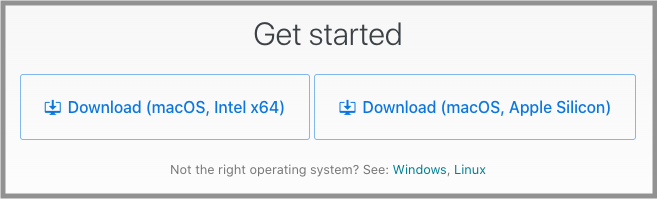
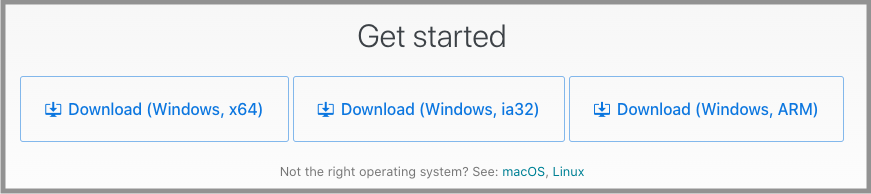
ここからダウンロードしてインストールします。
https://www.electronjs.org/fiddle
macOSとWindowsだけでも複数あるので、自分の環境にあったものを選びましょう。ダウンロードできたらインストールしてください。
Electron Fiddleを起動する

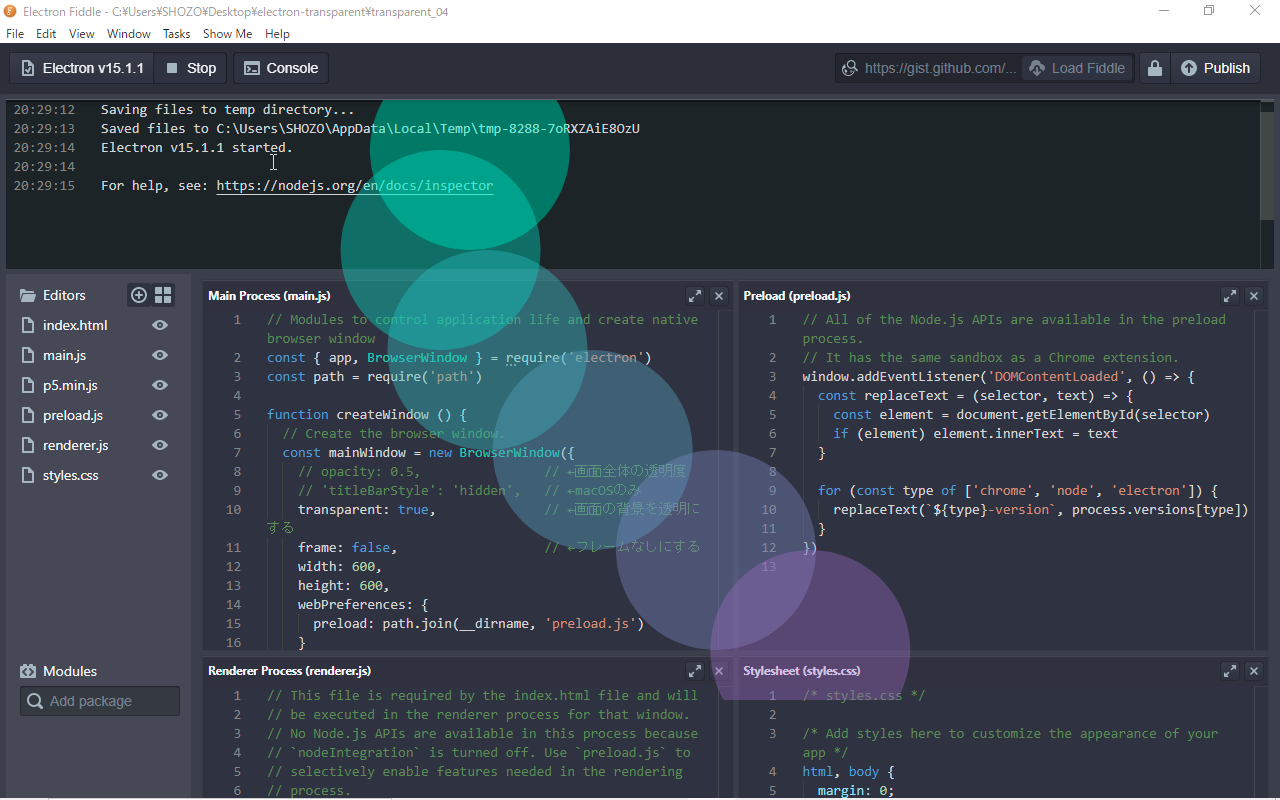
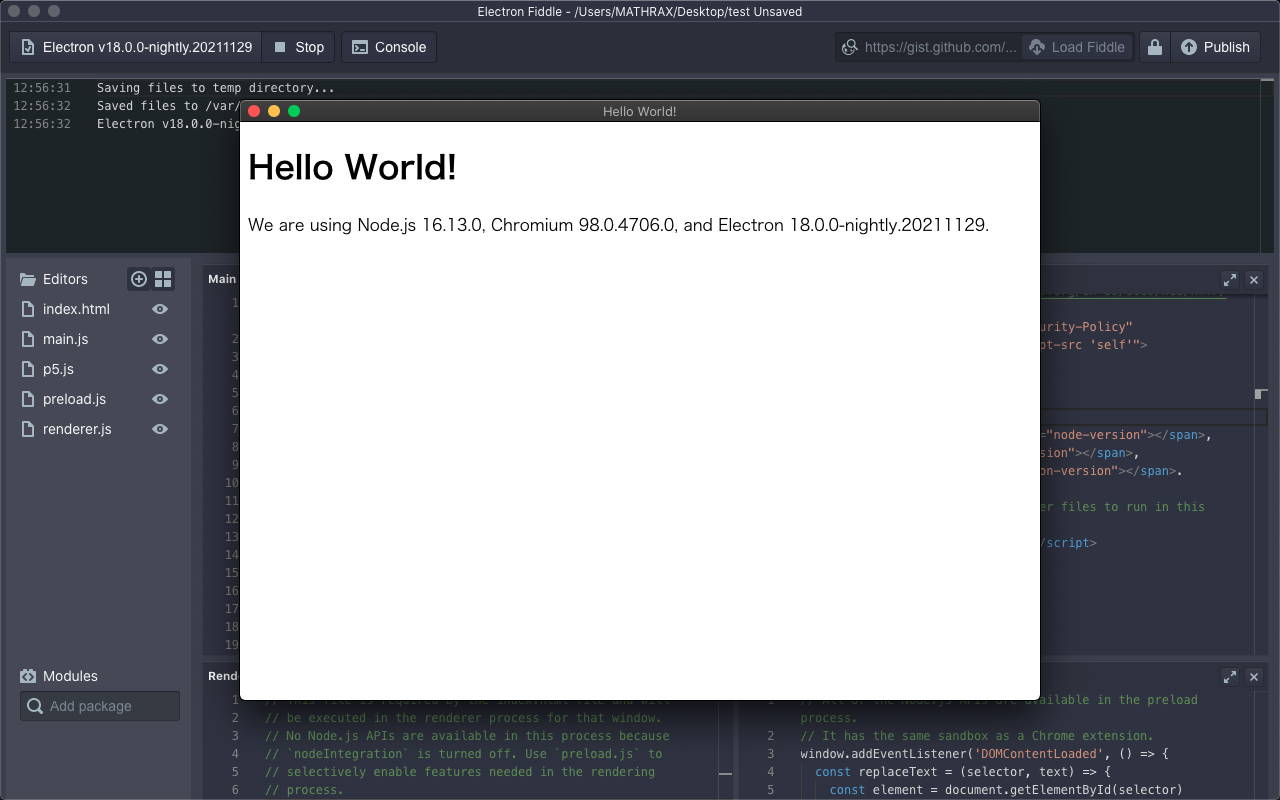
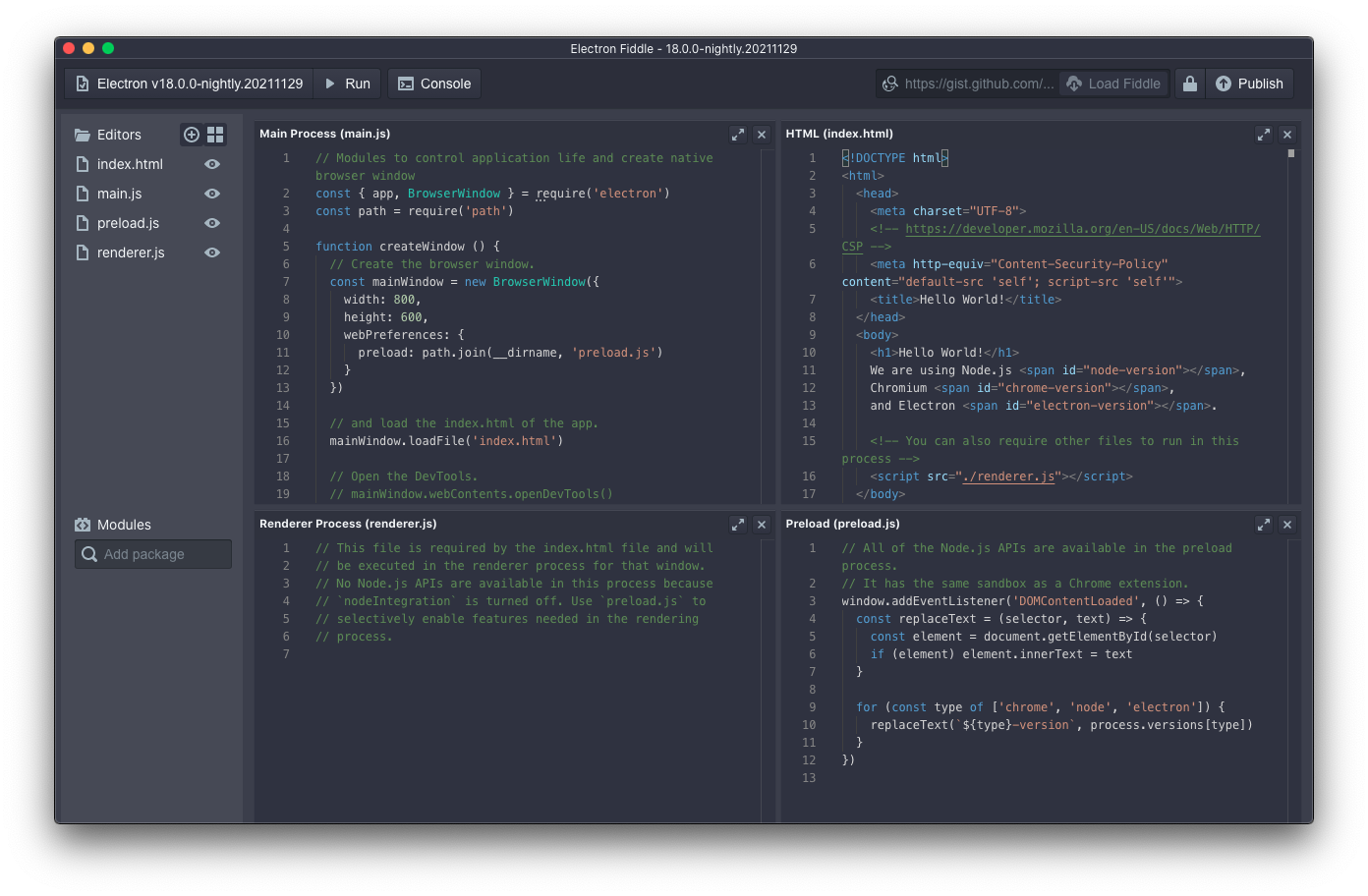
Electron Fiddleを起動すると、画面が4分割されたエディタが開き、4種類のファイルが自動的に作られます。
- main.js
- preload.js
- renderer.js
- index.html
最低限必要なファイルは上の4つです。他には、アプリに書き出す「パッケージ化」を実行すると「package.json」が自動で追加されます。さらにp5jsやcssを使う場合は、「p5.js(またはp5.min.js)」「styles.css」などを手動で追加できます。Electron Fiddleから手動で追加することもできますが、空のファイルを作るだけなので、そこに手打ちしたりコピペしたりすることになります。なので、p5jsやcssを使える状態で保存したデータを、Electron Fiddleから「File > Open」したほうが、関連ファイルを読み込んでくれるので楽です。
また、Electron Fiddleは保存されたデータを直接参照するのではなく、いったんハードディスクにコピーして使います。「File > Open」で保存したフォルダを開くと、そこにある上記4種類以外のファイルを、追加でコピーできます。ただし、コピーできるのはhtml,js,css形式のみで、画像や動画はコピーできません。つまりElectron Fiddleではローカルの画像や動画ファイルを使うことができないということになります(今のところ)。
この記事後半のp5jsを使う場面では、p5jsやcssを使えるようにしたデータをElectron Fiddleから「File > Open」することにします。
「Hello World!」アプリを実行する
Electron Fiddleを起動しただけの状態で、まだなにもプログラムしなくても「Hello World!」アプリを実行することができます。実行する手順だけ確認しておきましょう。
開発中ですぐに試したいときは、「RUN」ボタンを押せば、Electronアプリが実行されます。
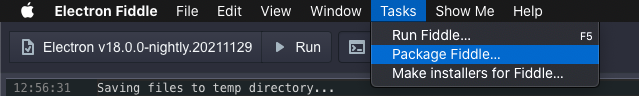
プログラムが完成したら、パッケージ化して、ダブルクリックで開くアプリに書き出すこともできます。少し時間がかかりますが、パッケージ化が終わると書き出されたフォルダが開きます。
画面全体を半透明にする
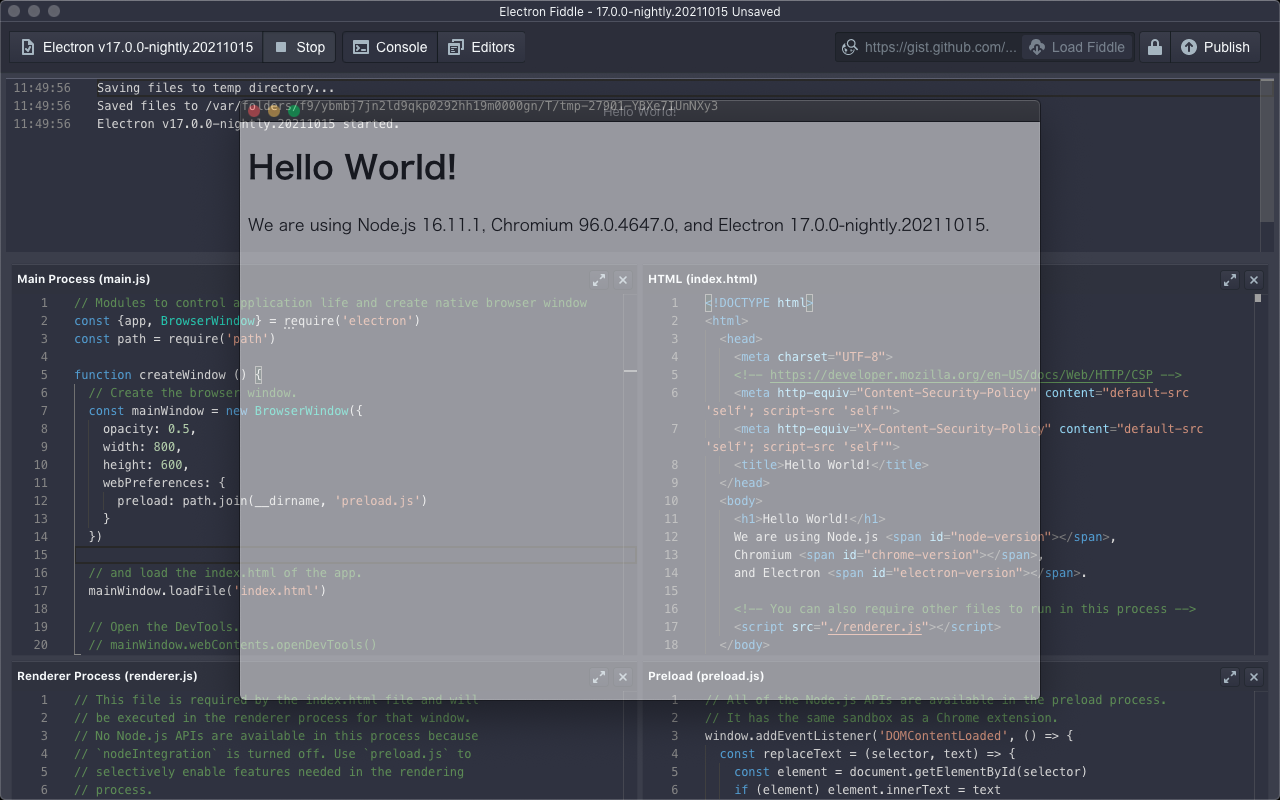
Electron Fiddleだけで全画面を半透明にできます。main.jsの5行目あたり、「createWindow」関数に、opacityというパラメータを追加します。とてもシンプルです。opacityの「0.5」の部分は、「0.0〜1.0」まで変えられます。
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
opacity: 0.5, // ← これを追加 0.5は、50%の透過度になる
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
...省略
}
実行してみる
macOS(Catalina 10.15.7)
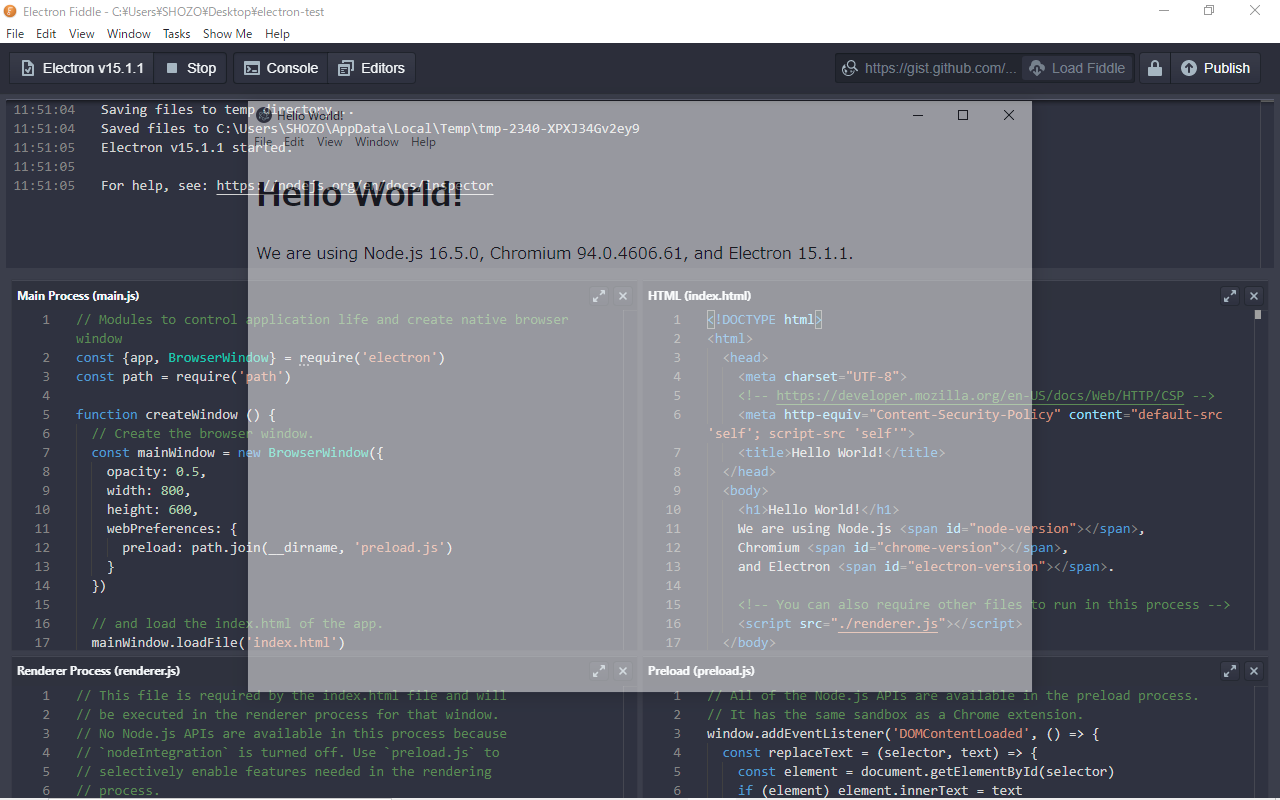
Windows(macOSの仮想PC・Windows10 Home)
後半:p5js
では次にp5jsにうつります。p5js側からも透明度を変えることで、前述のmain.jsだけではできない半透明を実現することができます。
Electron Fiddleでは、p5jsはインスタンスモードで書きます。インスタンスモードとは、JavaScriptのなかでグローバルに展開しているp5jsの関数たちを、ローカルなインスタンスを作ってその中で完結させるための書き方です。そうすることで、いろんなライブラリや自作関数と一緒に使ったとき、もしもそれらの名前がp5jsで予約された関数名や変数名と重複してしまっても、エラーが起きないようにすることができます。
もとのp5jsコード
テストとして、自分のつくったOpenProcessingのコードを使ってみます。マルがゆらゆらするコードです。OpenProcessingでもインスタンスモードで書けました。
Electron Fiddleでp5jsを実行
Electron Fiddleでp5jsを使うための準備はこちらにも書かせていただきました。簡潔に説明すると、いくつか方法がありますが「index.htmlでp5.js(またはp5.min.js)を読み込んでおく」という方法に落ち着きました。Electron v11まではこちらの記事のようにとてもわかりやすかったのですが、Electron v12以降にセキュリティ面に大きな変更があったのでそれに対応したものです。
この準備が省略できるよう、Electron Fiddleでp5jsが使える状態にした今回のサンプルを、Githubにアップしていますので、記事とあわせて見てみてください。半透明のバリエーションが少しずつ異なる4つのフォルダがあります。Electron Fiddleから「File > Open」で各フォルダを開いて使ってください。
各フォルダ内のファイルは、以下のように中身を整えています。
- 「p5.min.js」「styles.css」ファイルを追加
- 「index.html」で、「p5.min.js」「syles.css」を読み込み
- 「renderer.js」に、p5jsインスタンスモードのコードを書く
※ p5jsコードを変えたい場合は、「renderer.js」だけを変更するとよいです。
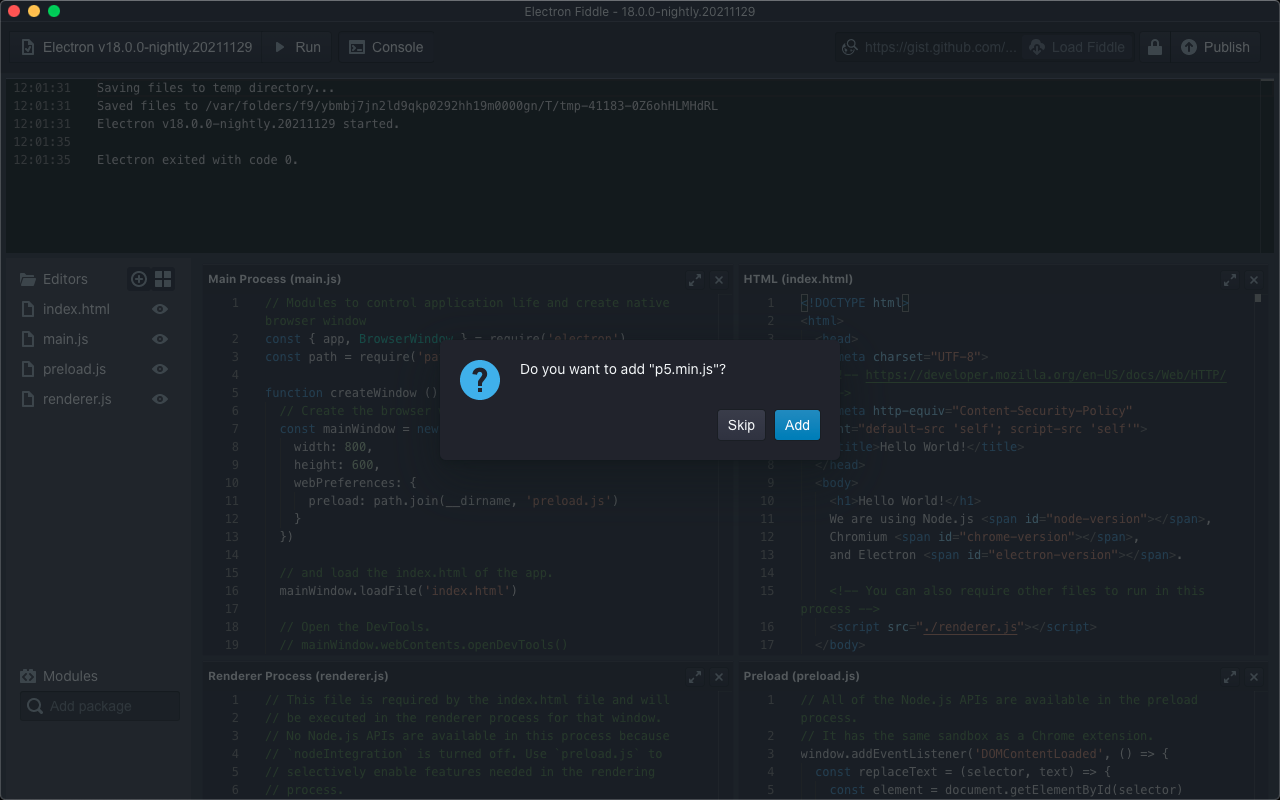
そしてフォルダを開く際、以下のように、「p5.min.js」ファイルを追加するか聞いてきますので「add」を押してください。

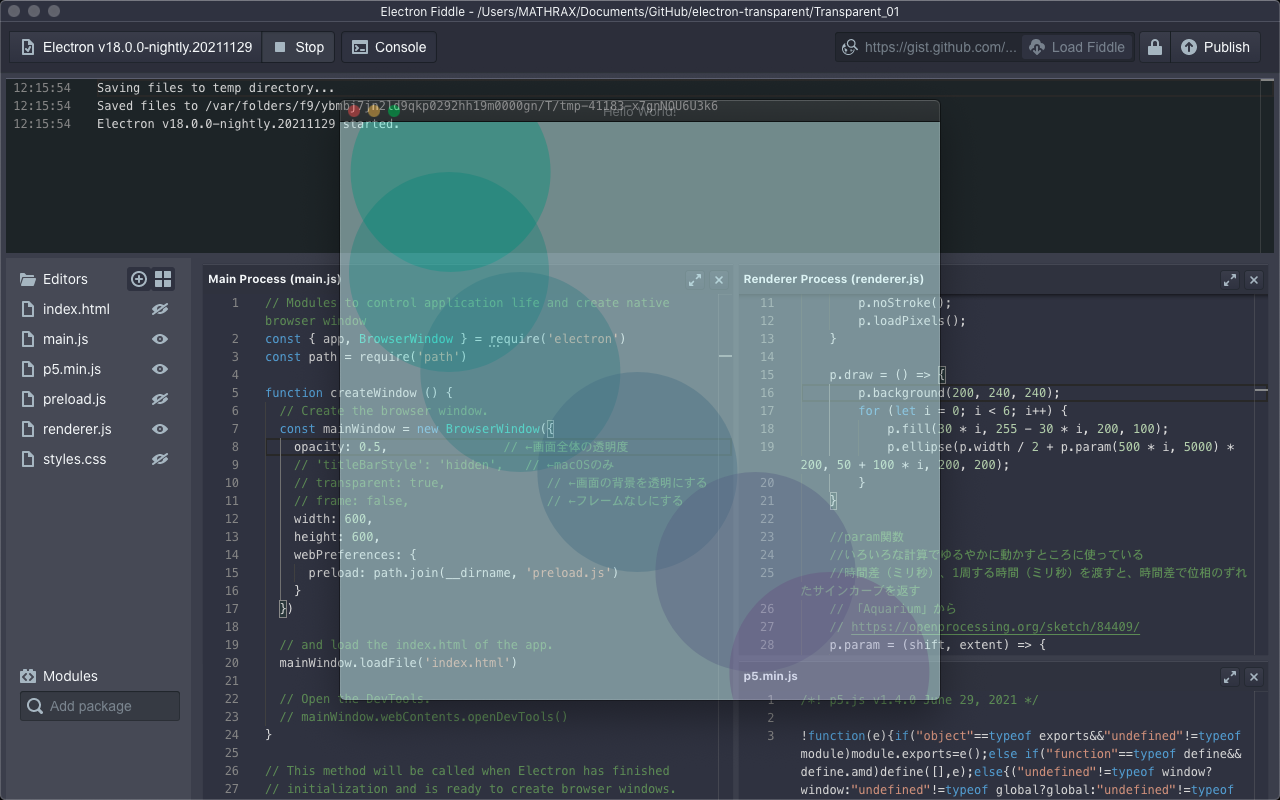
全画面を半透明に(transparent_01)

Githubのデータの「transparent_01」というフォルダを、Electron Fiddleで開いて、「RUN」ボタンで実行してみてください。
まずは最もシンプルな半透明を試してみましょう。main.jsの「opacity」で全画面を半透明にしたものです。opacityの「0.5」の部分を「0.0〜1.0」の間で変えて、ふたたびRUNして実際の透明感を確認してみてください。
応用:組み合わせ
ここからは、Electron Fiddle、p5js、cssを組み合わせて、半透明のバリエーションを見ていきます。
ウィンドウのカスタマイズ(Electron Fiddle)
画面全体を透明にするのは、main.jsに「opacity」を1行書くだけでしたが、ほかにも「フレームなしにする」とか、「画面の背景を透明にする」とか、「フルスクリーンにする」とかできます。これらを組み合わせると、おもしろい効果が生まれそうです。また、画面のすべてのマウスイベントを無視させる「クリックスルーウィンドウ」もつくることができるので、p5jsのコンテンツを表示させながら、透けて見える後ろの画面の操作を行うこともできます。ソフトウェアで実験的な作品を作ったりする場合はおもしろそうです。
ただし注意点としては、「フレームなし」にするとウィンドウをマウスでつかむ場所がなくなり、ドラッグできなくなるのでウィンドウを移動させることができません。回避策としてCSSでドラッグできる設定を加えるなど、組み合わせによっては、細かいポイントがあるようです。他にどんなパラメータが設定できるのか知りたい場合は、Electron公式ドキュメントをみるとよいでしょう。
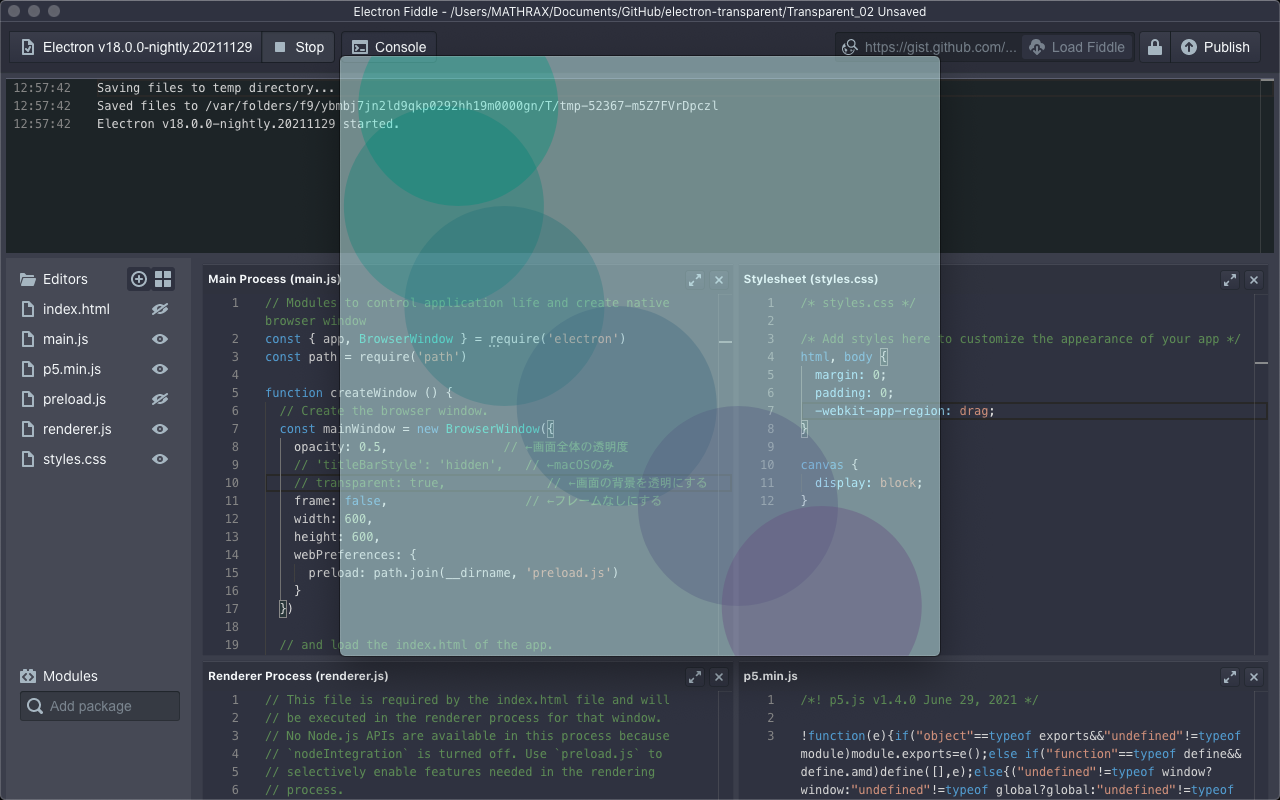
フレームなしとCSS(transparent_02)

Githubのデータの「transparent_02」というフォルダを、Electron Fiddleで開いて、「RUN」ボタンで実行してみてください。
以下のように「frame: false」と書くと「フレームなし」にできます。「フレームなし」では、ウィンドウのタイトルバーや枠などが消えます。ですが、マウスでつかむ場所がなくなってしまい、画面を動かすことができなくなります。画面を動かしたい場合は、cssを組みわせて対応できます。
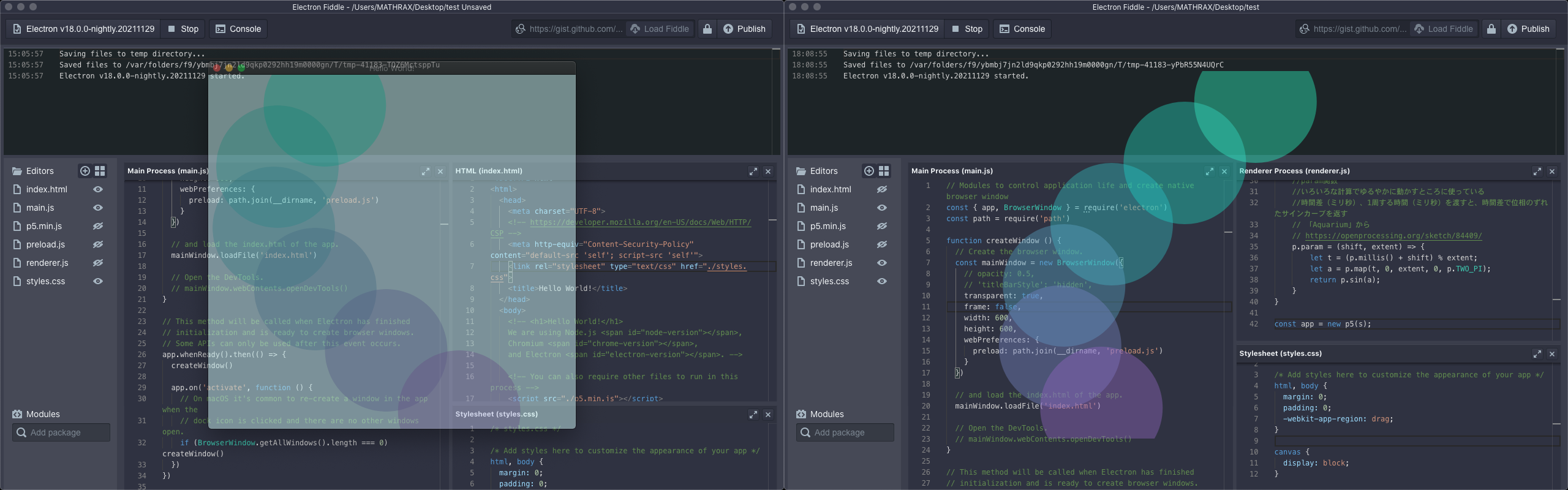
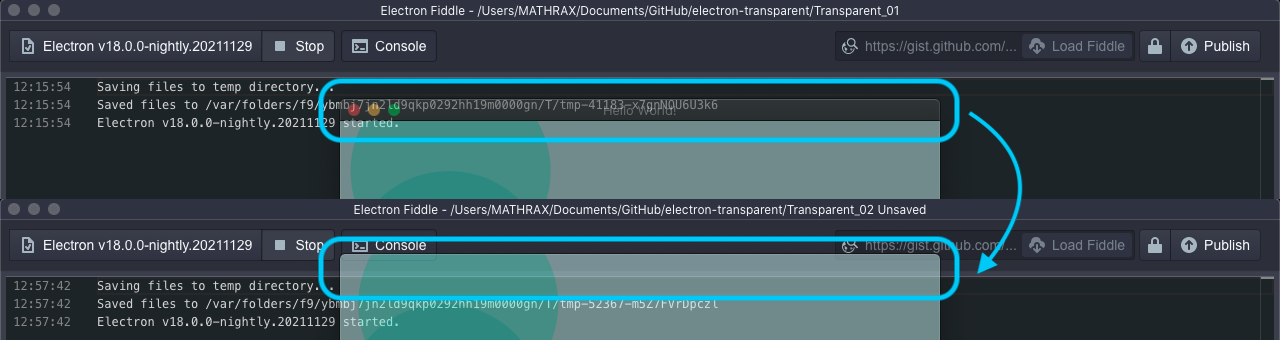
「さっきの全画面を半透明にする(transparent_01)とどこがちがうの?」と思った人もいるかもしれないので、違う部分を拡大しておきました。ウィンドウのバーが消えています。これが「フレームなし」状態です。微妙ですが大きな違いです。

function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
opacity: 0.5, // ←画面全体の透明度
// 'titleBarStyle': 'hidden', // ←macOSのみ
// transparent: true, // ←画面の背景を透明にする
frame: false, // ←フレームなしにする
width: 600,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
...省略
}
html, body {
margin: 0;
padding: 0;
-webkit-app-region: drag; // ←画面をドラッグできるようにする
}
canvas {
display: block;
}
画面の背景を透明にして残像を消す(p5js)
完全な透明でない背景色の場合は、draw関数のなかで「background(0)」のようにして、背景を塗りつぶしてから、マルを描くことを繰り返すことで、直前に描いたマルを背景色で塗り消し、新しいマルを1つだけ画面に表示することができます。ですが、完全な透明にしたい場合は「background(0,0)」のように塗りつぶしても、透明なので塗り消すことができませんでした。「clear()」を使うことで塗り消すことができました。
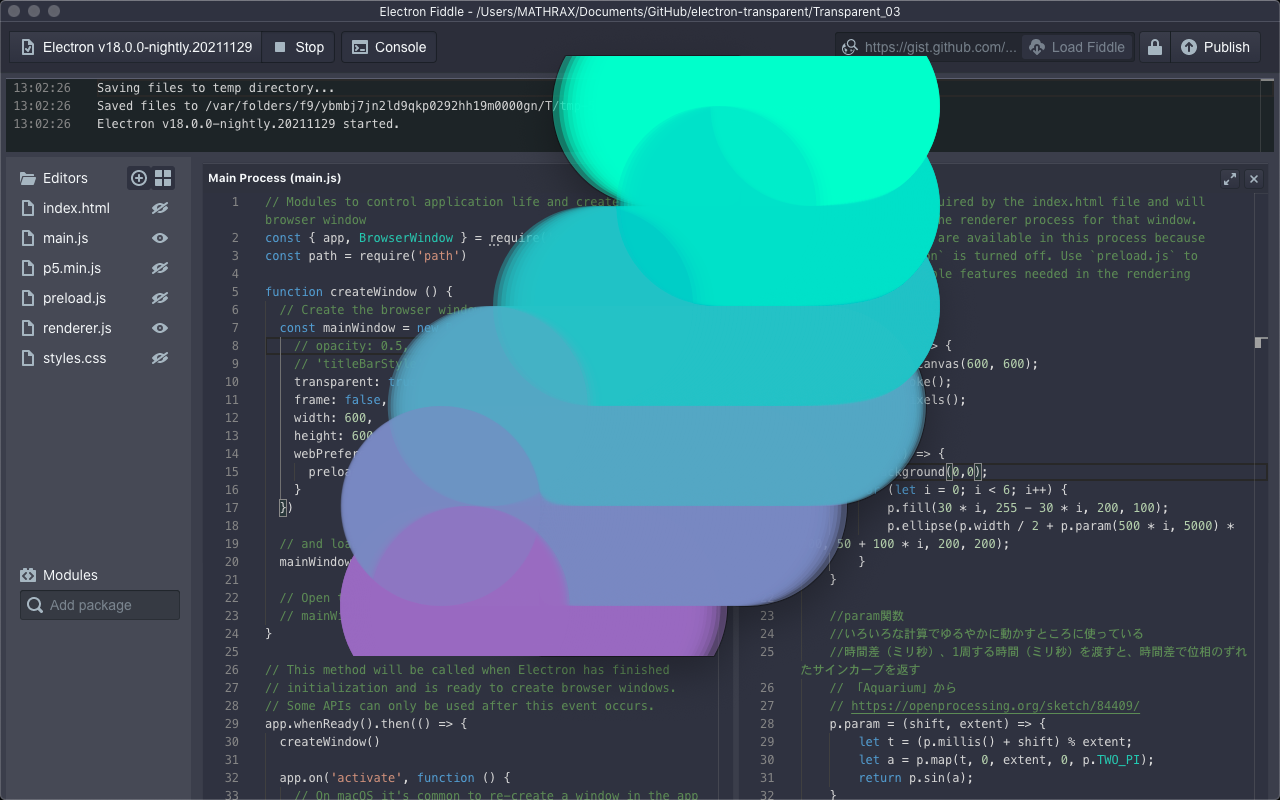
background(0,0)の場合(transparent_03)

Githubのデータの「transparent_03」というフォルダを、Electron Fiddleで開いて、「RUN」ボタンで実行してみてください。
「background(0,0)」で背景を完全な透明で塗りつぶすと、当たり前ですが、、透明なのでマルを消すことができず、ずっと残像が残ってしまいます。でも、これはこれでおもしろいです。
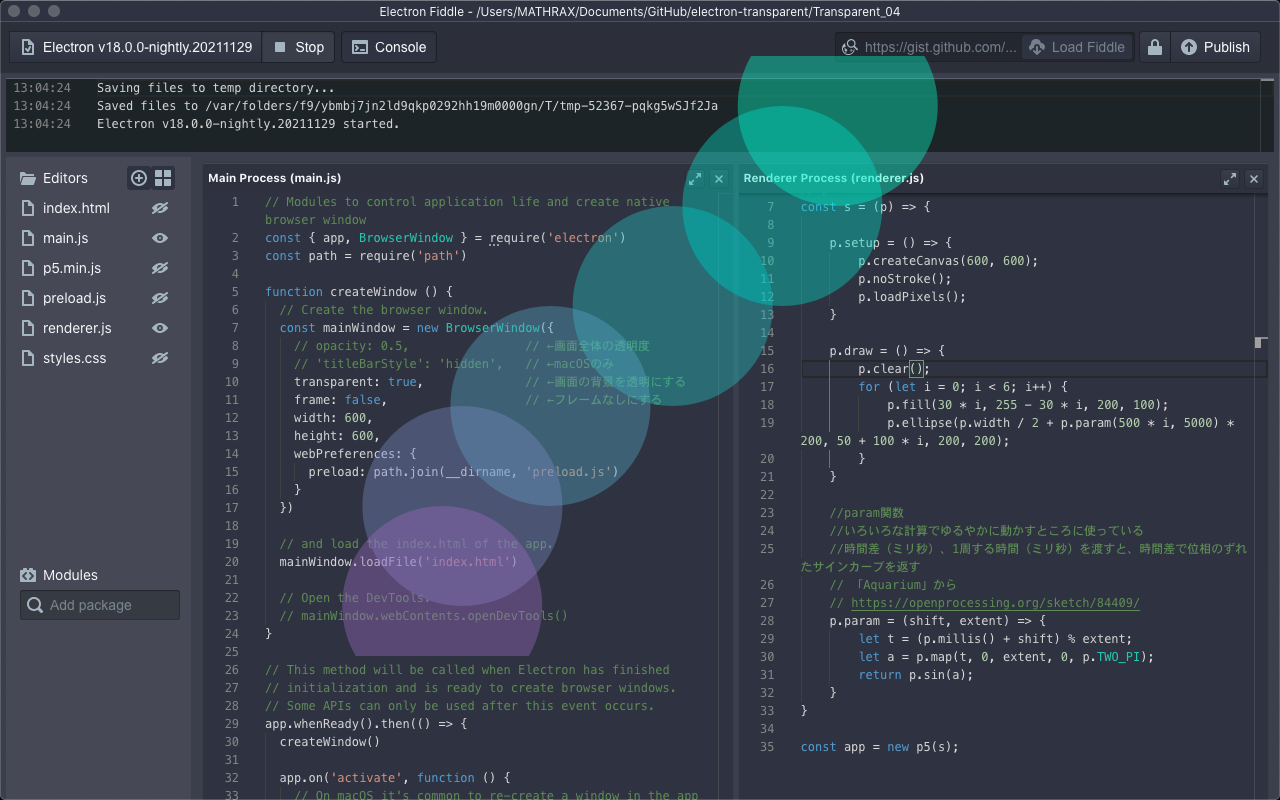
clear()の場合(transparent_04)

Githubのデータの「transparent_04」というフォルダを、Electron Fiddleで開いて、「RUN」ボタンで実行してみてください。今回の記事の最終形態です。
透明で塗りつぶしたいなぁとtwitterでつぶやいたところに、takawoさんからアドバイスいただき「clear()」でできました!!
「clear()」の代わりに、画面の色情報の「pixels」配列で、全ピクセルのアルファチャンネルを0で埋めることでも透明化できたのですが、処理が重くなりすぎて実用的ではないかなぁという感じでした。ですが「clear()」なら処理も軽く、フルスクリーンでもいけそうです。ありがとうございました!
この状態にするには、以下の3つを組み合わせています。
- main.jsで、背景を透明にする設定と、フレームなしの設定をする
- styles.cssで、ウィンドウをドラッグできる設定を追加する
- p5jsのdraw関数で「clear()」しながら描く
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
// opacity: 0.5, // ←画面全体の透明度
// 'titleBarStyle': 'hidden', // ←macOSのみ
transparent: true, // ←画面の背景を透明にする
frame: false, // ←フレームなしにする
width: 600,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
...省略
}
html, body {
margin: 0;
padding: 0;
-webkit-app-region: drag; // ←画面をドラッグできるようにする
}
canvas {
display: block;
}
const s = (p) => {
...省略
p.draw = () => {
p.clear(); // ←「background(0,0)」の代わり
for (let i = 0; i < 6; i++) {
p.fill(30 * i, 255 - 30 * i, 200, 100);
p.ellipse(p.width / 2 + p.param(500 * i, 5000) * 200, 50 + 100 * i, 200, 200);
}
}
...省略
}
補足:パッケージ化してアプリに
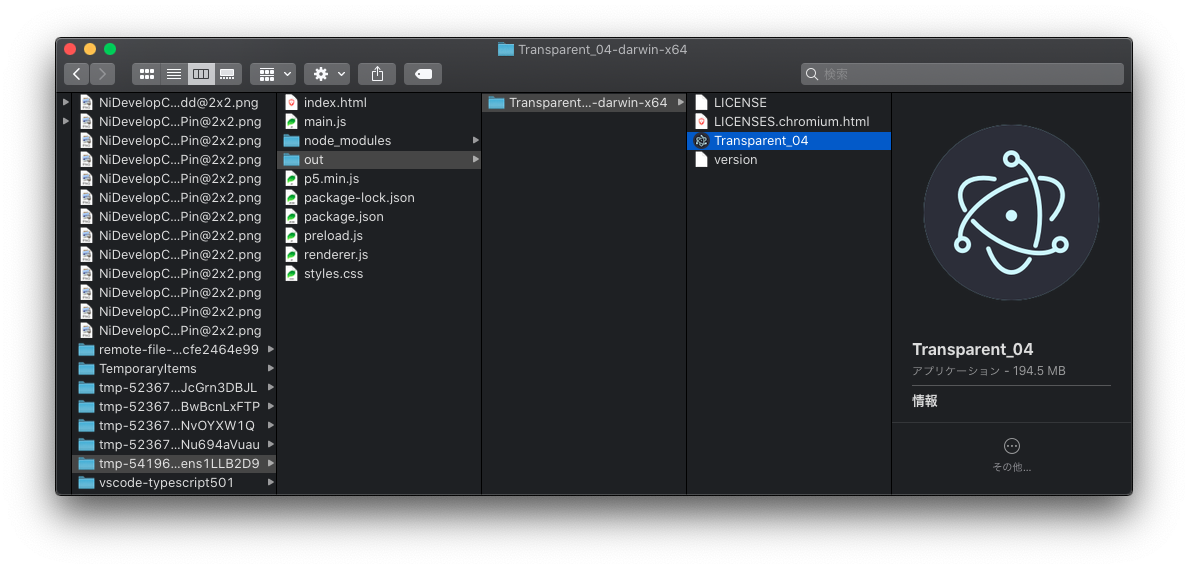
念のためパッケージ化してアプリとして書き出し、動作確認しておきます。少し時間がかかると思いますが、パッケージ化が終わるとフォルダが開きます。

「out」フォルダにさらにフォルダがあり、その中のElectronアイコンのアプリが、パッケージ化されたものです。ダブルクリックで開くことができると思います。
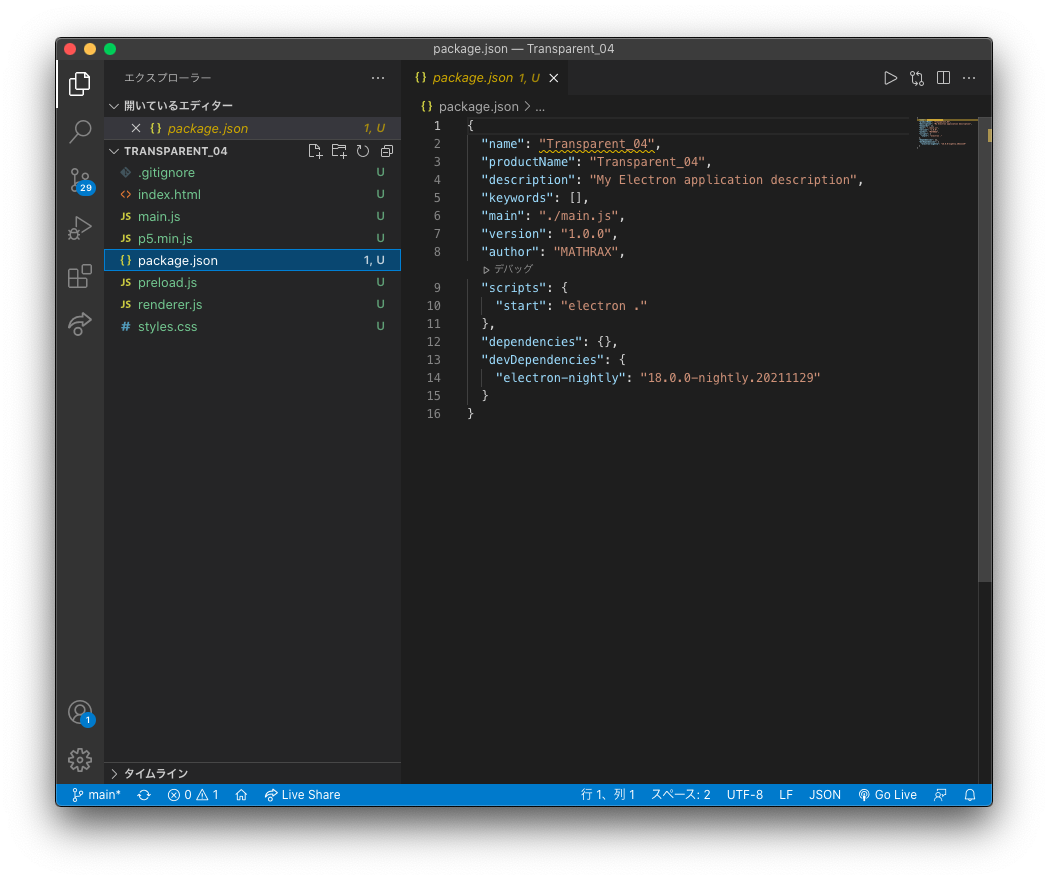
アプリ名が違う場合
自分で確認するとアプリ名が違うことがありました。アプリ名の設定は、Electron Fiddleがパッケージ化で自動的につくる「package.json」を確認します。たとえば、以前にパッケージ化したことがある場合は、保存してあるフォルダのなかに「package.json」が作られています。そこでアプリ名などを設定しますが、自分の場合は以前の情報がそのまま残っていました。しかし「package.json」はElectron Fiddleでは編集できず、表示もされません。なので、別途テキストエディタやVS-Codeなどで編集・上書き保存し、もう一度Electron Fiddleで「File > Open」してください。もう一度開くときに更新されるのがポイントです。


おわりに
Electron Fiddleとp5jsで書いたコードで、半透明なアプリを作ることができました。単純に画面全体を半透明にするだけでなく、フレームをなくして透明な背景に不透明なマルを描くことができて、それだけでもなぜかうれしい気分になりました。
Electronをはじめようと思うと、その開発環境を整えるのに一苦労するかもしれません。でも、Electron Fiddleを使えばその手間が省けて、すぐにElectronアプリを作ることができます。ただし、html、js、css形式以外の画像や動画などのローカルファイルを使いたい場合は、VS-CodeなどでElectron開発環境を整える必要があります。いずれも、p5jsはインスタンスモードで書くので、日頃からインスタンスモードで書いているとよいかもしれません。
そして、半透明アプリを作る場合は、Electronのウィンドウカスタマイズと、p5js、cssなど、複数の方向から組み合わせました。少し強引な裏技的な印象もあって、今後も同じように対応できるかどうかわからないので、注意しておきたいところです。
半透明なアプリってゼリーみたいでいいですね🤗
参考にしたサイト