(2024/10/06 Unity6、Meta XR All in-one SDKを利用する手順に変更)
(2025/04/25 OpenXR Pluginを利用する手順に変更)
Meta Quest 3で、自分でUnityプロジェクトを新規作成し、
下の例の空が眺められるところまでいきます。

前提
- Windows11(基本Macでも同じです)
- Unity 6 Preview (6000.0.21fa)
- Meta XR All-in-One SDK 74.0.2
- OpenXR Plugin 1.14.3
その他
- 以下がまだの人は 開発環境とヘッドセットのセットアップ から実施ください
- Meta Quest 3 が開発者モードになっていること
- Unityのインストール
- adbコマンドが使える状態になっていること
過去のQuestでの開発との大きな違い
- 以前は Oculus Integration SDK をAssetStore経由でインポートしていたかと思いますが、現在は非推奨となっています。Asset自体はストアにあるのでダウンロードは可能です
- 以前はProject Settingsをポチポチ変更していましたが、今はその変更をサポートしてくれる仕組みが導入されています。
手順
Unity
- プロジェクトの作成
- ビルド設定
- File → Build Profiles
- Androidを選択して Switch Platform
- Meta XR All-in-One SDKのインポート
- Unity Asset Store の Meta XR All-in-One SDK に移動します(一時的にブラウザでの作業になります)
- Add to My Assetsボタンを選択します
- ライセンス確認用のポップアップが表示されたらAcceptを押します
- Open in Unity を選択します
- Unity EditorでPackage Manager(①)のMy Assets(②)のMeta XR All in-one SDKが選択された状態で開くので、Installボタン(④)を押します

- Restart Unityのダイアログが表示されるので、Restart Edtiorボタンを押してUnityEdtiorを再起動します
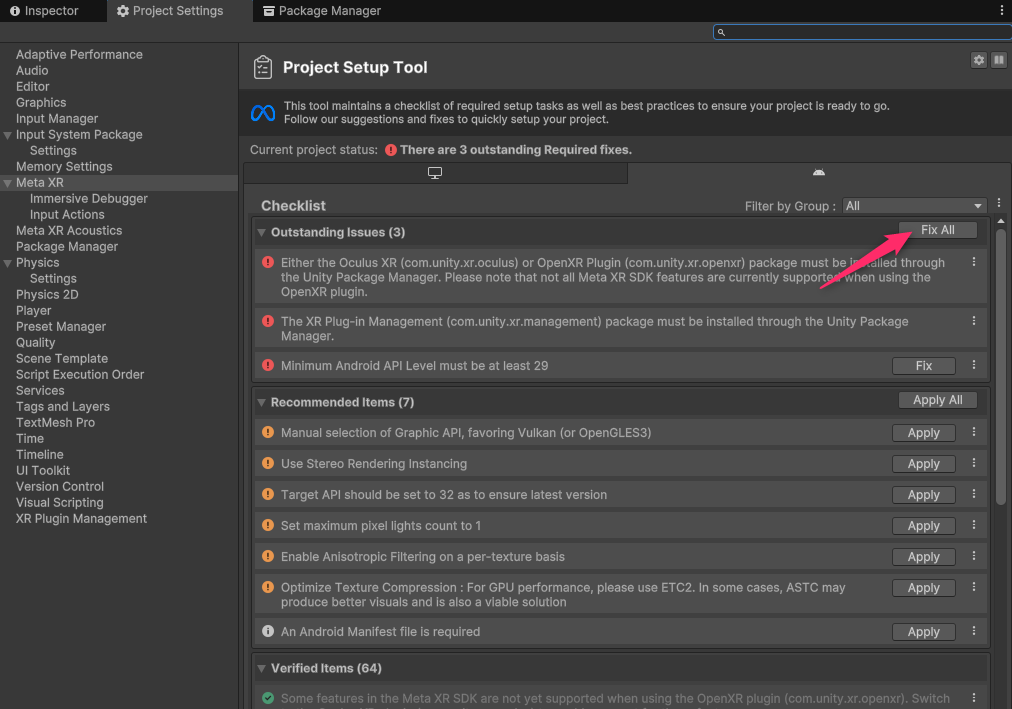
- プロジェクトのMeta XRの設定変更
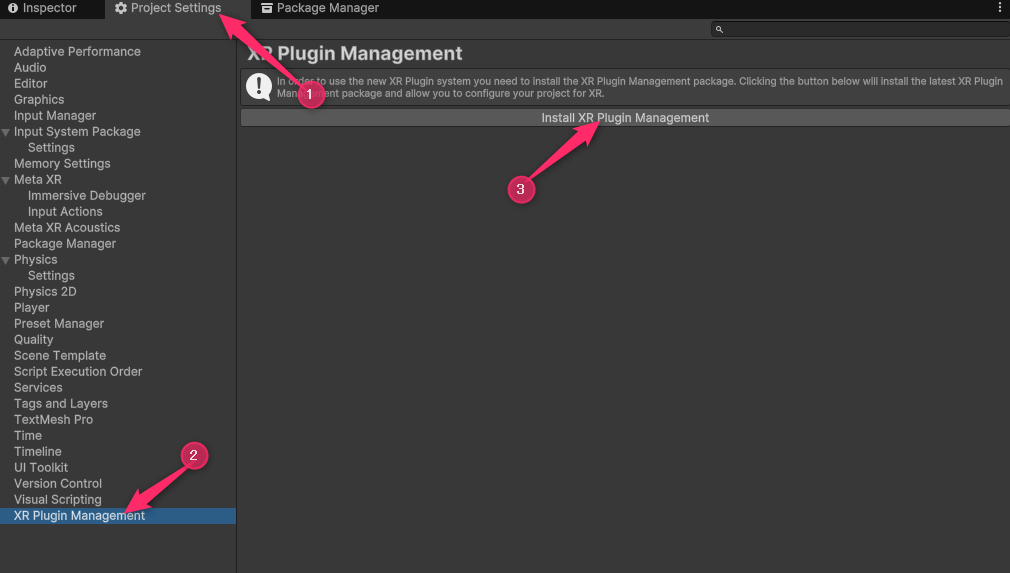
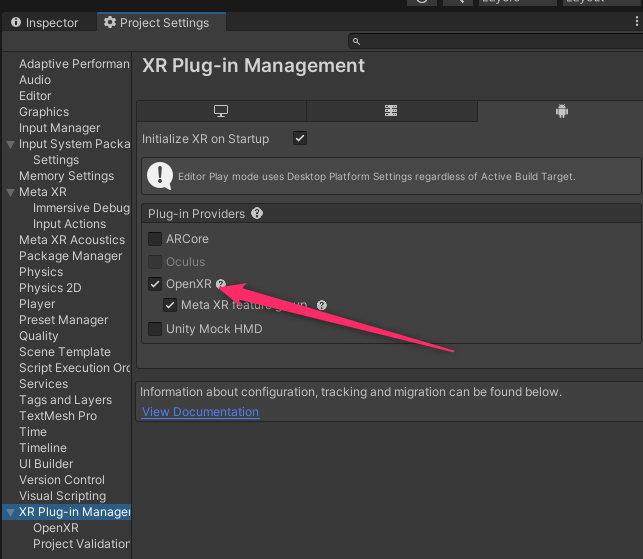
- XR Plugin Managementのインストール
- シーンの編集
- Main Cameraを削除
- Packages/Meta XR Core SDK/PrefabsからOVRCameraRigをドラッグアンドドロップ
- ビルド
インストールと実行
- インストール
- adb install ビルドした.apk
- Quest3
- アプリライブラリを選択
- 検索ボックスの右側にあるドロップダウンから、提供元不明を選択
- インストールしたプロジェクトを選択して実行
- 実行したけど何も起こらない場合、裏でDeploymentOperationFailedExceptionが発生している可能性があります。Unityの手順4.bを実施しているか確認してください。
- 例の空が見えているはずです。
エラー
DeploymentOperationFailedException が出る
原因
Android の Manifest ファイルが複数存在すると起こりうるらしい。参考。
対応方法
両方やる必要はありません。
- Project Settings → Player → Publish Settings → BuildのCustom Main Manifestのチェックを外す
- Tool → Oculus → Remove AnsroidManifest.xml と選択し
TextMeshPro のエラーが出る
エラー内容
Library\PackageCache\com.unity.textmeshpro@3.0.6\Scripts\Editor\TMP_PreBuildProcessor.cs(26,31): error CS1061: 'TMP_FontAsset' does not contain a definition for 'ClearFontAssetDataInternal' and no accessible extension method 'ClearFontAssetDataInternal' accepting a first argument of type 'TMP_FontAsset' could be found (are you missing a using directive or an assembly reference?)
原因
com.meta.xr.sdk.all をPackage Managerからインストール(install package by name)すると、[com.meta.xr.sdk.interaction](https://developer.oculus.com/downloads/package/meta-xr-interaction-sdk/) の依存関係にTextMeshPro 3.0.6が依存関係として入っているため、上記エラーが発生します。
対応方法
両方やる必要はありません。
- com.meta.xr.sdk.allをアンインストールして、必要なSDKのみをインストールする
- 上記手順はこちらです
- Unityのバージョンを変更し、TextMeshProのバージョンを下げる(未検証)