ARCore Geospatial Creator for Unityを使ってみたツイートしたら思ったより反響があったので、サンプルプロジェクトを公開してみました。API Keyを設定することで、
街を見たり、
オリジナルのオブジェクトを街に配置したりできるようになります。
前提
- Windows11
- Android(iOSの設定を入れてありません)
- Unity 2021.3.11f1
利用手順
1. GCPの設定
-
Google Photorealistic 3D TilesをCesium for Unityで使う方法の APIキー取得編 を参考にして、以下a~cを実施します。
- プロジェクトの作成
- API Keyの取得
- Maps Tile APIの有効化
- 1.cのMaps Tile APIの有効化と同じ要領で、ARCore APIを有効にします
2. Unityの設定
2.1 Unityプロジェクト
- machidyo/geospatial-creator-in-unity-sampleからUnityプロジェクトを取得します
- Projectを表示してAssets/Samples/ARCore Extentions/1.37.0/Geospatial Sample/ScenesのGeospatialシーンを開きます
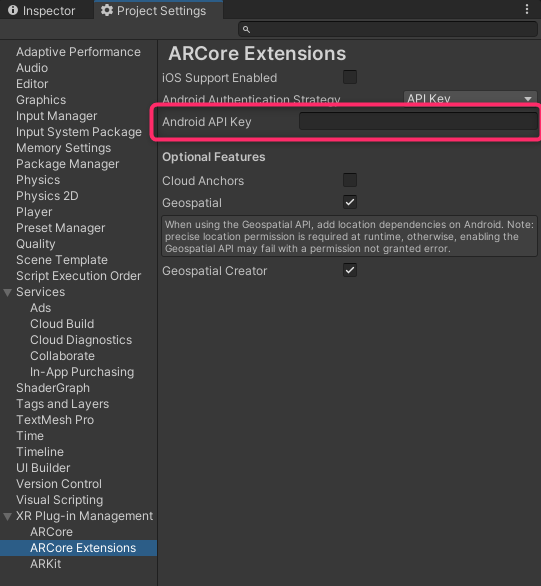
2.2 Android API Keyの設定
- Project Settingを開きます
- XR Plug-in Managemnt → ARCore Extentions を選択します
- 2.1で準備したKeyをAndroid API Keyに設定します

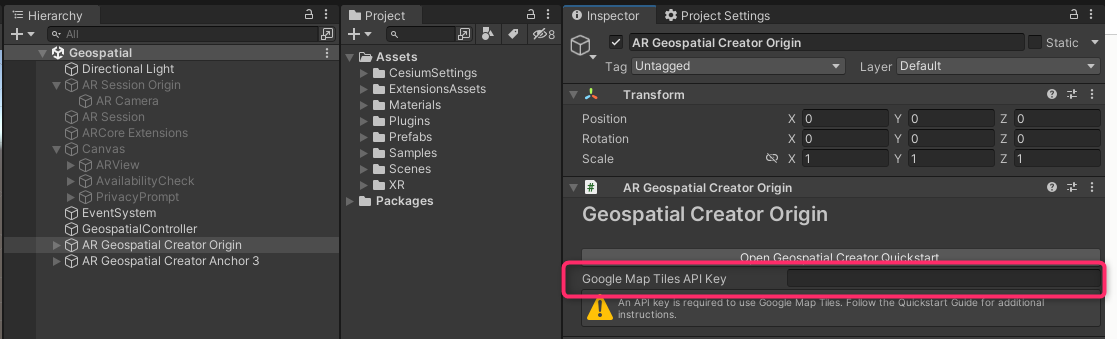
2.3 Google Map Tiles API Keyの設定
- HierarchyでAR GeoSpatial Creator Originを選択します
- Insepctorを表示します
- 2.1で準備したKeyをGoogle Map Tiles API Keyの設定を設定します

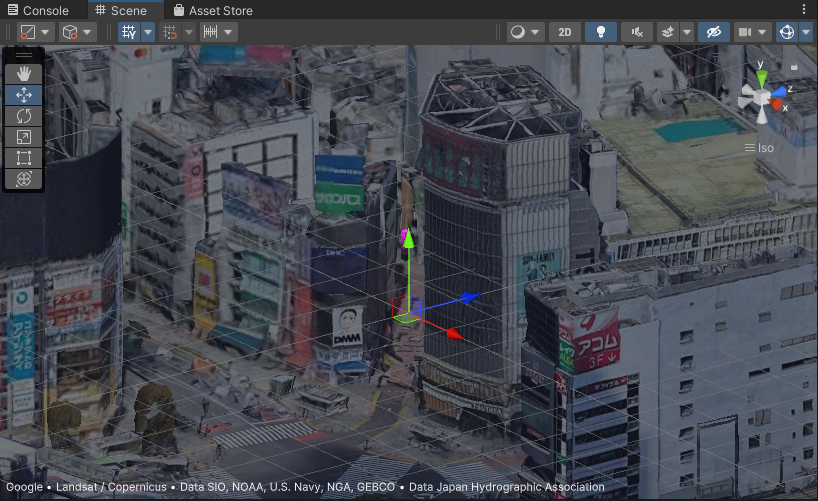
- うまくいくと以下のような形で、Sceneに渋谷の街並みが表示されるはずです

使い方
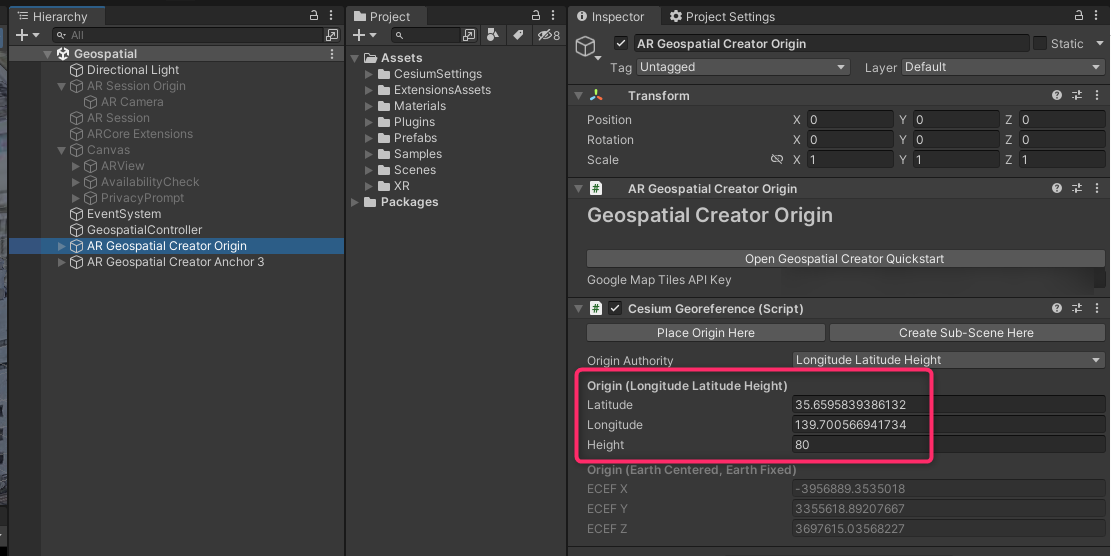
表示場所の変更方法
- HierarchyでAR GeoSpatial Creator Originを選択します
- Insepctorを表示します
- Latitude, Longitudeを変更することで場所が変わります

- Heightを変更すると、その高さから見たときにちょうどいい感じに拡大縮小してくれます。例えば2000みたいな大きい値を入力すると、上空から見たときにちょうどいいサイズになるので、近すぎるとテクスチャが非常にぼやけたになり何かわからなくなります。一度ひいてみてみてください。
オブジェクトの配置方法
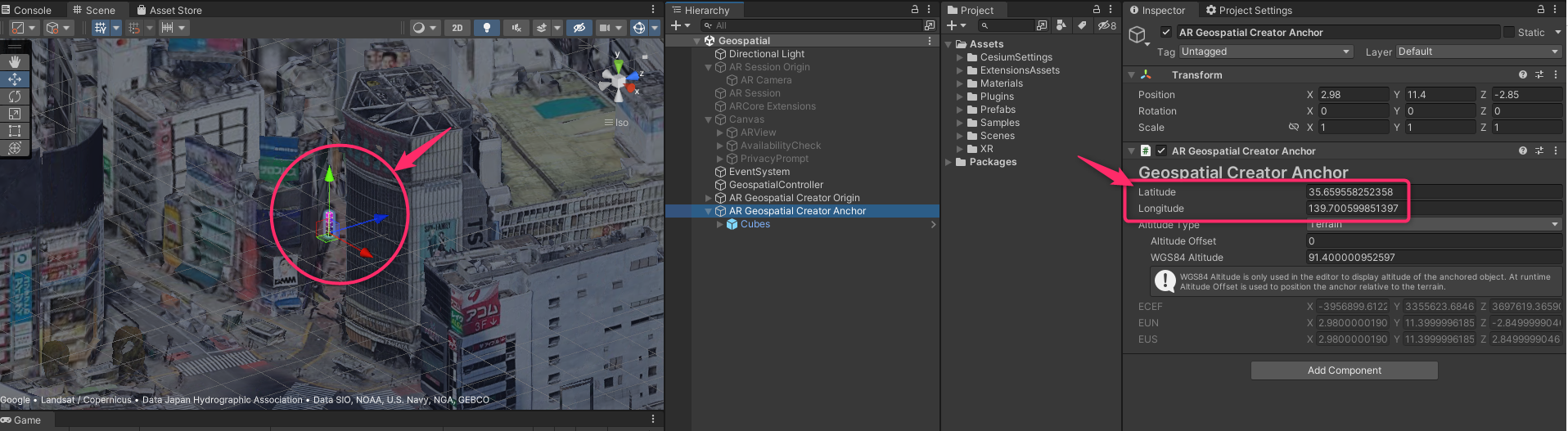
- HierarchyでAR GeoSpatial Creator Anchorを選択します
- シーン上で矢印を操作して動かすか、InspectorのLatitude, Longitudeを変更することで、オブジェクトの位置が変わります

オブジェクトの変更方法
- デフォルトではAR GeoSpatial Creator Anchorの下にCubesというオブジェクトがありますが、これを削除して、好きなものに変更してください
Andoridでの実行方法
- AndroidをWindowsと接続します
- 【注意】Androidが開発者モードでないといけないなど、諸設定があります。こちらのビルド手順を参照ください
- File → BuildSettings を開きます
- Build And Run を押して完了を待ちます
- 実際の場所に行ってアプリを実行します。うまくいけばオブジェクトを配置した方向を向けると、オブジェクトが表示されていると思います。
- 【注意】ARCoreサンプルプロジェクトをそのまま流用している関係から、表示以外の機能(Anchorの作成機能)なども実行されているため、画面をタップするとAnchorが配置されたりします。