はじめに
AngularのテストフレームワークをデフォルトのJasmine + KarmaからJestへ変更した際の備忘録です。
カバレッジについては調査中。良い記事があればコメントなどで教えてもらえると嬉しいです。
※Dockerで環境構築しています。
確認時のバージョン
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 13.3.9
Node: 14.15.0
Package Manager: npm 6.14.8
OS: linux arm64
Angular: 13.3.11
... animations, common, compiler, compiler-cli, core, forms
... language-service, localize, platform-browser
... platform-browser-dynamic, router
Package Version
------------------------------------------------------------
@angular-devkit/architect 0.1303.9
@angular-devkit/build-angular 13.3.9
@angular-devkit/core 13.3.9
@angular-devkit/schematics 13.3.9
@angular/cdk 13.3.9
@angular/cli 13.3.9
@angular/material 13.3.9
@angular/material-moment-adapter 13.3.9
@schematics/angular 13.3.9
rxjs 6.5.5
typescript 4.6.4
Jest導入手順
- @types/jest、jest-preset-angularをインストールする。
npm i -D jest @types/jest jest-preset-angular
2. Jest設定ファイルを追加する。
touch jest.config.js src/setup-jest.ts
3. jest-preset-angularプリセットを jest.config.js から読み込む。
require('jest-preset-angular');
module.exports = {
preset: 'jest-preset-angular',
setupFilesAfterEnv: ['<rootDir>/src/setup-jest.ts'], // 後述する@angular-builders/jest導入時は設定が被るので不要になる
moduleNameMapper: {
'^src/(.*)$': '<rootDir>/src/$1',
},
}
4. jest-preset-angular/setup-jest を src/setup-jest.ts からインポートする。
import 'jest-preset-angular/setup-jest';
5. tsconfig.spec.json を修正する。
{
"extends": "./tsconfig.json",
"compilerOptions": {
"outDir": "./out-tsc/spec",
"types": [
"jest" // jestに変更
]
},
"files": [
"src/setup-jest.ts" // 追加したsetup-jest.tsに変更
],
"include": [
"src/**/*.spec.ts",
"src/**/*.d.ts"
]
}
6. 不要になったパッケージをアンインストール、古い設定ファイルkarma.conf.js、src/test.jsを削除する。
rm karma.conf.js src/test.ts
npm uninstall jasmine-core karma karma-chrome-launcher karma-coverage-istanbul-reporter karma-jasmine karma-mocha-reporter @types/jasmine @types/jasminewd2 karma-jasmine-html-reporter
※jasmine-spec-reporterはprotractor.conf.jsで使用していたので一旦保留。
7. 下記コマンド実行で、既存のテストコードをJestに移行します。
npx jest-codemods
8. npx jestでテストが実行されるか確認する。
ng testコマンドの設定
1. @angular-builders/jestをインストールする。
@angular-builders/jestはjest-preset-angularを使ったテストをng testコマンド経由で実行できるようにするパッケージです。
npm i -D @angular-builders/jest
2. angular.json内のtestコマンドを下記に書き換える。
"test": {
"builder": "@angular-builders/jest:run",
"options": {
"configPath": "./jest.config.js"
}
}
-
configPath:相対的な jest 構成ファイルへのパスを指定
3. ng testコマンドでJestのテストが実行可能になる。
ng test時にimportでエラーが発生する
Cannot set base providers because it has already been called
import 'jest-preset-angular/setup-jest';
-
src/setup-jest.tsとnode_modules/@angular-builders/jest/dist/jest-config/setup.jsのimportが被っていたため発生しました。 - 今回は
src/setup-jest.tsが1行のみだったので、jest.config.jsのsetupFilesAfterEnvを指定しない形で修正しました。
require('jest-preset-angular');
module.exports = {
preset: 'jest-preset-angular',
//setupFilesAfterEnv: ['<rootDir>/src/setup-jest.ts'],
moduleNameMapper: {
'^src/(.*)$': '<rootDir>/src/$1',
},
}
ファイル単位またはディレクトリ単位でのテスト
- テスト実行したいファイルまたはディレクトリのパスを
npx jestの末尾に指定する。
npx jest src/app/pages/xxx/xxx.component.spec.ts
-
@angular-builders/jest使用時は下記で実行可能。
ng test --test-path-pattern=${file_path}
zone.jsのバージョンを0.11.1以降にアップデート
- v0.11.1より以前はファイル構成が異なりエラーになるため、v0.11.1以降にアップデートを行う。
- v0.11.1以降、Zone.jsはAngularPackageFormatに準拠している。
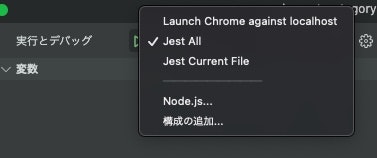
launch.jsonにJestテスト用のデバッグ構成を追加する
- launch.jsonにデバッグ構成を追加するため、devcontainer.json > launch > configurationsに下記を追加します。
{
...
"launch": {
"configurations": [
...
{ // Jest:全ファイルデバッグ
"type": "node",
"request": "launch",
"name": "Jest All",
"program": "${workspaceFolder}/node_modules/@angular/cli/bin/ng",
"cwd": "${workspaceFolder}",
"args": [
"test",
"--testMatch=\"**/+(*.)+(spec|test).+(ts|js)?(x)\"",
"--runInBand"
],
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
},
{ // Jest:単一ファイルデバッグ
"type": "node",
"request": "launch",
"name": "Jest Current File",
"program": "${workspaceFolder}/node_modules/@angular/cli/bin/ng",
"cwd": "${workspaceFolder}",
"args": [
"test",
"--testMatch=\"**/+(*.)+(spec|test).+(ts|js)?(x)\"",
"--test-path-pattern=${fileBasenameNoExtension}",
"--runInBand"
],
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
}
]
},
}
VSCode拡張機能 ※調査中
-
JestRunnerの使用を試していたが、実行時のargsがキャメルケースで出力されてしまう。
Error: Unknown arguments: runInBandとエラーになってしまうため、Angularでは使用できないと断念した。- angular-buildersでキャメルケースのコマンドライン引数はサポートされていない。
- そのため、テスト単体で実行できる拡張機能がないか別の拡張機能を調査中。