Exponent について
React Native のnpm上で公開されているコンポーネントのサンプルが Exponent というツールを使って公開されていることがあります。
端末上に、Exponentのアプリを入れておけば、このように公開されているサンプルはURLを踏むだけで、実際の動きを触ってみることが出来ます。gif動画でサンプルを見せるより、動くものを見せるほうがより魅力的に見せることが出来るのでとても良い方法だと思います。
コンポーネントのサンプル以外にも、プロトタイプレベルであれば、面倒な配布の準備をする必要なく、多数の人に配ることもできますので、使い所はたくさんあるのではと思います。ただし、ネイティブレベルの拡張は Exponent にもともとはいっているものだけになるので、限定される部分もあります。ただ、素の React Native よりは拡張されています。
Cordova/Phonegap にもこういったjsのアセットをダウンロードして一つのアプリで、多数の人に公開する仕組みはありましたが、Exponentは、その React Native 版ですね。
Exponent で作ったアプリをそのまま、パッケージングしてストアに公開することもできるようです。
サンプルを作ってみる
こちらのドキュメントどおりに進めれば、React Nativeが開発できる環境があれば、非常に簡単に、端末にインストールしたExponentアプリ上で自分のアプリを開発できました。
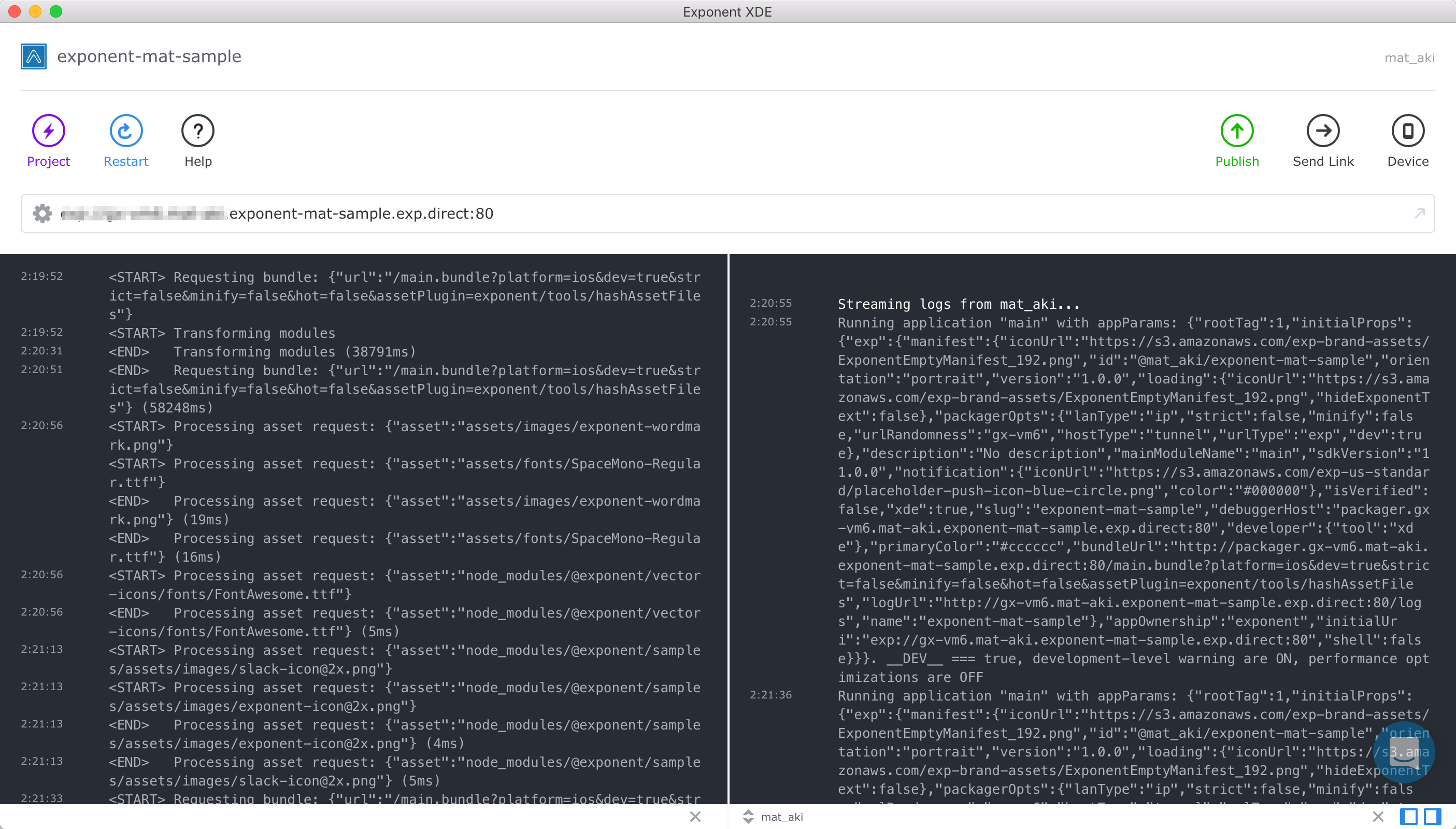
- PC(Mac)にクライアントツールをDL
- プロジェクト作成(ブランクの状態・タブのサンプルの2種類から選んでスタートできます)
- Exponentのアプリをストアからインストール
- SMSで端末にURLを送信
- ExponentアプリでURLを開く
あとは、React Native の通常の開発と同じように Hot Reload などが使えてサクサク開発は進められます。JS Debugging もできます。
面白いところとしては、ReactNative と違って同一ネットワーク上で端末を動かす必要はないので、リモートの人と一緒に Hot Reload を使って出来るのではないでしょうか。
タブのサンプルはこんな感じでした。



2つの目のタブを、僕の自己紹介ページに変更したサンプルを公開してみました。公開も、クライアントの Publish ボタンを押すだけの簡単操作でした。
本当に大したことないですが、開いてみてのお楽しみということで。
まとめ
Exponent を使えば、非常に簡単に React Native のサンプルを実機で試してもらえる環境が作れます。公開したコンポーネントのサンプルに、プロトタイプの共有に、ブログの記事のサンプルにと、使えるところはたくさんありそうです。