※追記情報
2020/09/28
トップページに、
We are no longer accepting new signups.
の文字が。
買収により、新規登録ができなくなった様子(?)です。
詳細は、darkskyのブログへ。
→ https://blog.darksky.net/
2019/9/3
PHP編追加。こちら。
2019/7/21
今回、JavaScript/jQueryにて記載をしていますが、
CORSの関係上、 サーバーサイドにて記載をすると問題なく利用できます。
例えば、PHP等で対応すると、本文中に記載しているCORS等は気にせず対応できると思います。
その記事は別途書きます。
2019/6/20:記載していたURLにAPI Keyをそのまま記載してしまっていたので、修正しました。
おそらく、この記事にあったURLをそのまま利用されている方がいるようです。
URL部分のAPI Keyをご自身のものに変更して更新してください。
その他、細かい部分の修正をしました。
DarkSkyで天気情報をAPIにて取得して、自分のWEBページに組み込んでみよう!
今回、APIを利用してDarkSkyから天気取得→WEBページに記載したのですがなかなか情報が集められず、大変でした。APIのことだけを説明するページとか、取得方法だけのページとかもあるんですがもっと具体的に教えて欲しい!
よってここにまとめます!
最初に
私自身、下記の方法によって、DarkSkyから天気を自動取得→WEBページに記載を行いました。
もし間違いや、フィードバック等あればぜひコメントをお願いします。
対象者
初心者やAPIを利用したいと思っているかた。
自分のWEBページにAPIを利用して何かサービスを追加したいなーというかた。
なお、初心者のレベル感としては、
- コード エディターにコードを書いて、ブラウザに表示したことがある方。
- 数回程度、google chrome等でデベロッパーツールを見たことがある方。
と言う感じです。
なお、今回はgoogle chromeを利用して操作を行うものとします。
必要な知識(触ったことがあればいい程度です)
・HTML/CSS
・JavaScript(jQuery)
DarkSkyとは?
リンクはこちら
ABOUT情報によると2011年くらいから、天気情報を公開しているようです。
いくつか他のサイトもみてみましたが、一番情報を取得できそうでしたので、DarkSkyを選択しました。
こちらのサイトから、APIを利用して、天気情報を取得します。
無料で利用できます。
APIとは?
Application Programming Interfaceの略です。
おそらくググるとたくさん情報が出てくると思いますが、すごくざっくり言うと
「主に企業が公開している情報/データで、」
「一般向けに広く公開されていて、」
「簡単に利用ができるものを」
「みんなで使うことができるよー」
というイメージです。
多くの企業から、多くの情報が無料で公開されています(もちろん有料もあります。)
今回は、天気データを扱うDarkSlyから、天気データをもらいます。
大事なデータをなぜ無料で?と思う方もいるかもしれませんが、
無料で公開することにより、より多くの人に自社サービスを利用してもらえるという
メリットがあるためです。(他にもたくさん理由があると思います。)
なお、自由にデータを利用できる代わりに、悪用されたりしないように
APIキーというものが必要になります。
各サイトにて利用登録をすると通常即座にAPIキーが発行されます。
※APIキーはあなただけのものです。悪用されないよう他の人には教えないでください。
また、企業からどのように公開されているかと言うと、通常は[JSON]形式でという形式で、
配布されています。
JSONとは?
JavaScript Object Notationの略です。
文字通り、JavaScriptのObject形式になったデータです。
公開されている情報はオブジェクト形式のため、それをゲットして少し加工したのち、
自分が使いたいように利用します。
上記をまとめると、今回は
・DarkSkyのページから、APIを利用してJSONを取得する
・取得したデータを自分が利用するために加工して、WEBページに記載利用する
となります。
DarkSkyのページでAPIを利用しよう。
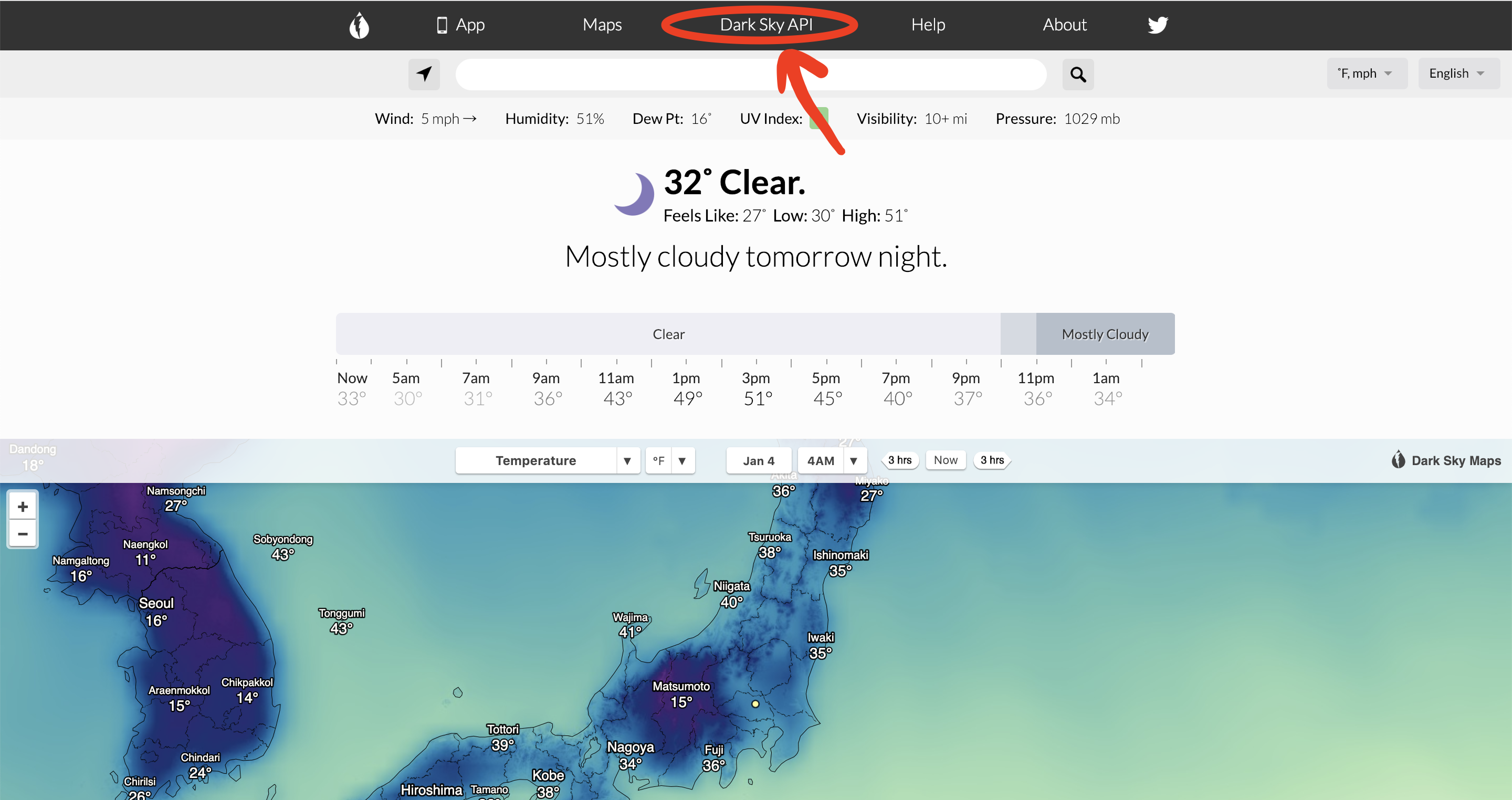
1,まず、DarkSkyのページにてAPIページをクリック
ちなみに、右上から日本語選択も可能です。
また、気温は華氏表記なのでマップの少し上のタブから摂氏表記に直してみても良いかと思います。

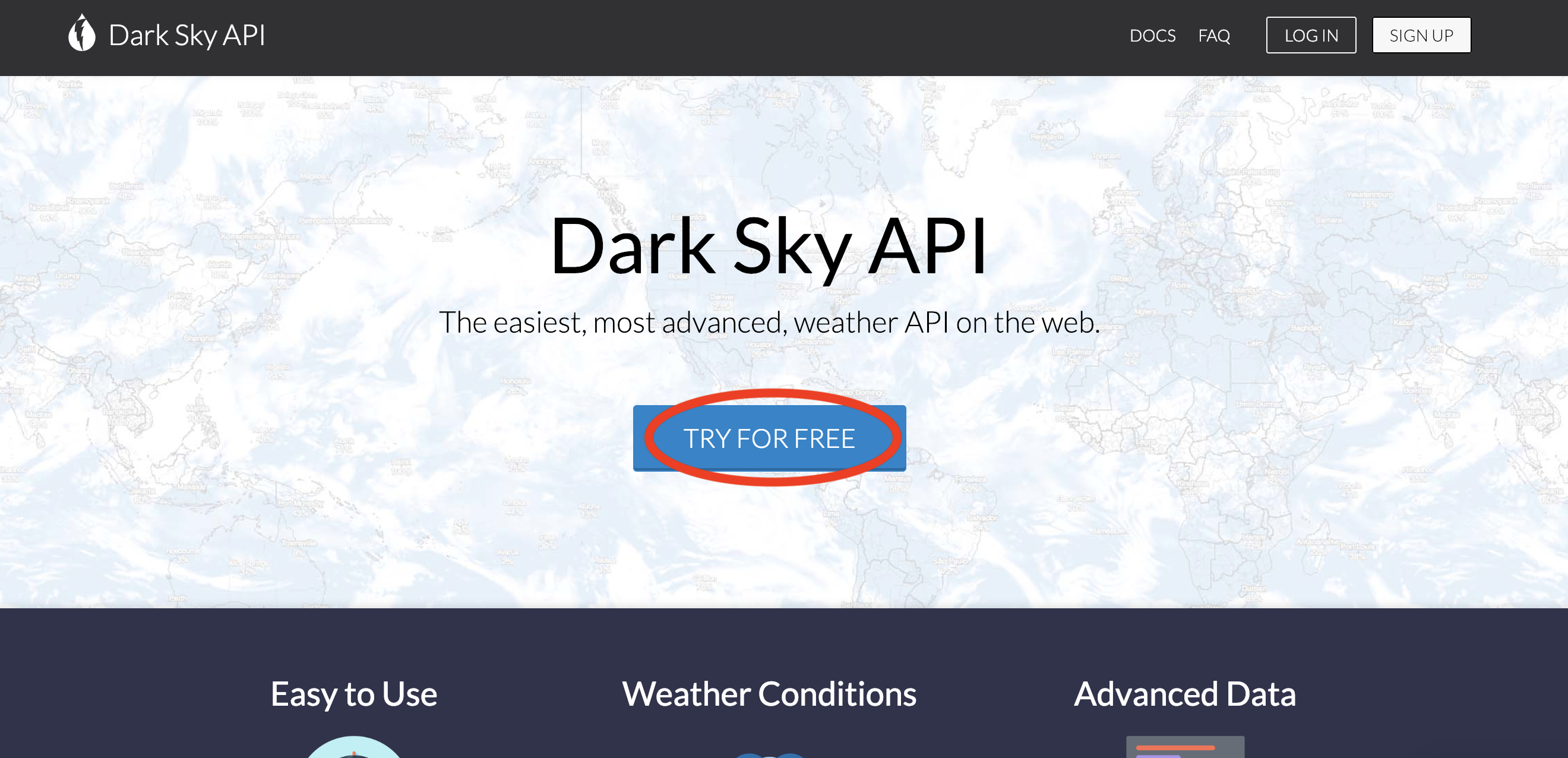
2,TRY FOR FREEをクリック!

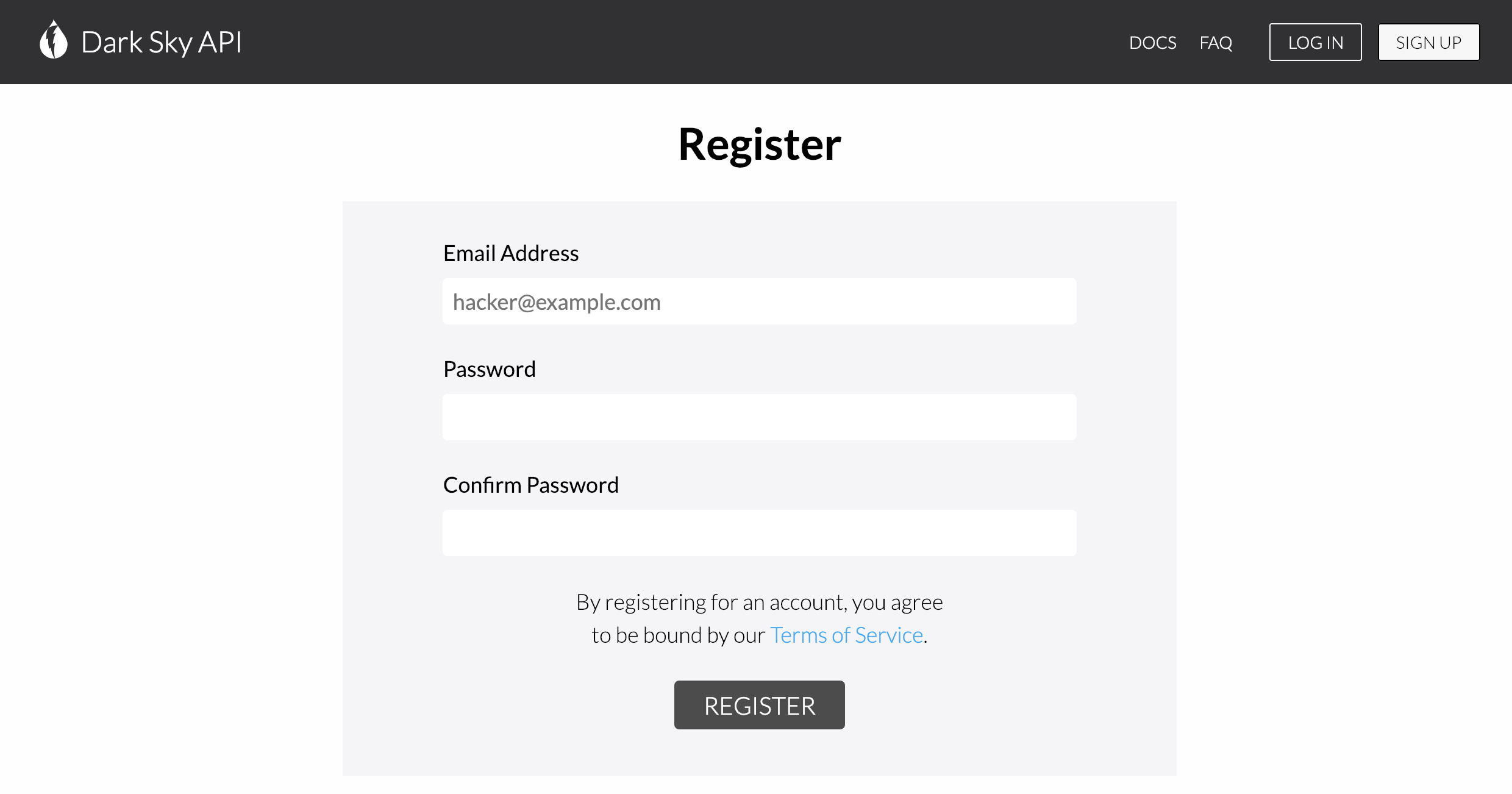
3,登録を行なってください。

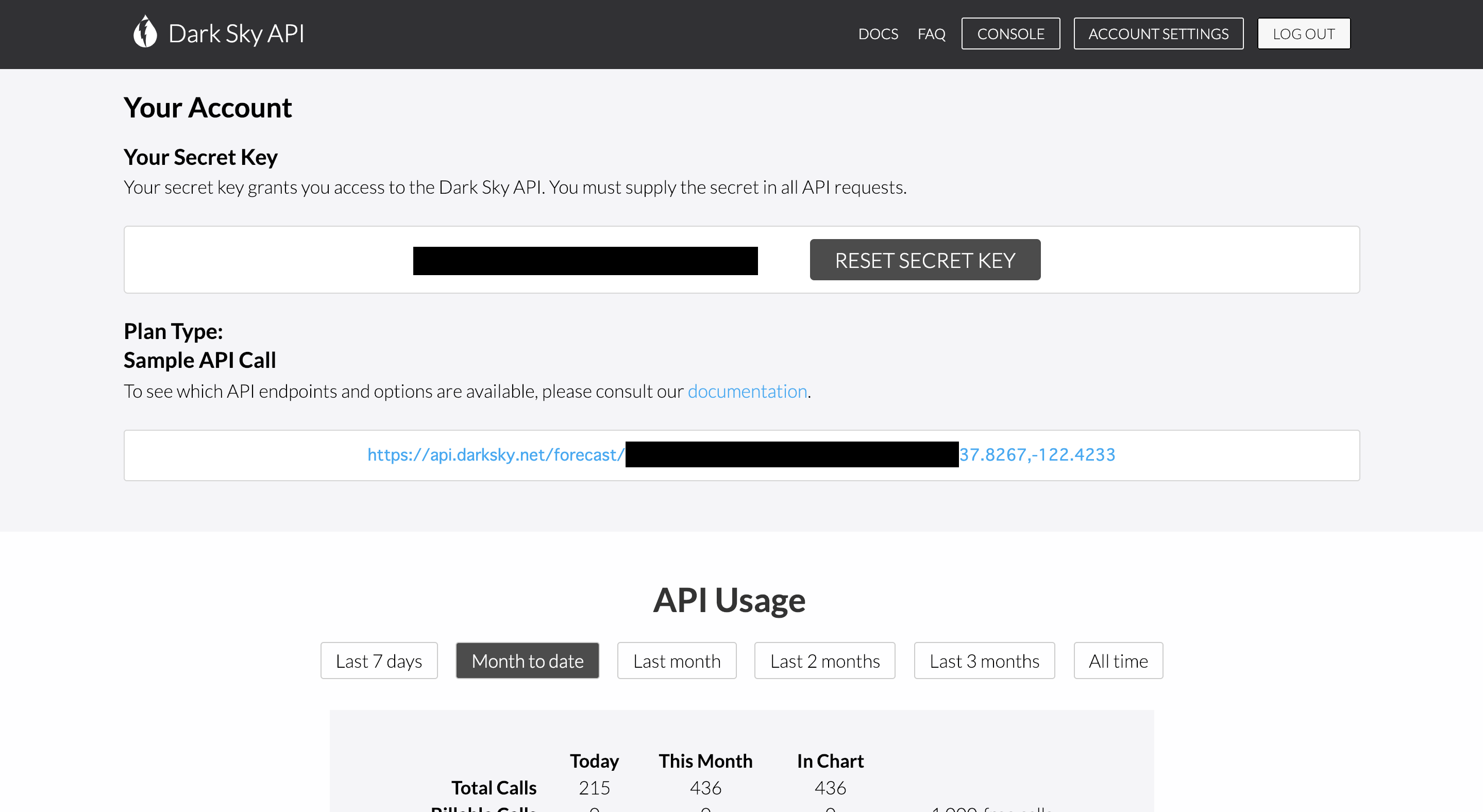
4,登録したのち、最初の画面からLogInすると、早速自分のAPIキーが用意されています。

これで、あなたがDarkSlyの天気情報を利用するための準備ができました。
なお、真ん中に用意されたURLの末尾を見ると、
経度37.8267
緯度-122.4233
となっています。
これは、アメリカのアルカトラズ刑務所のある場所ですw
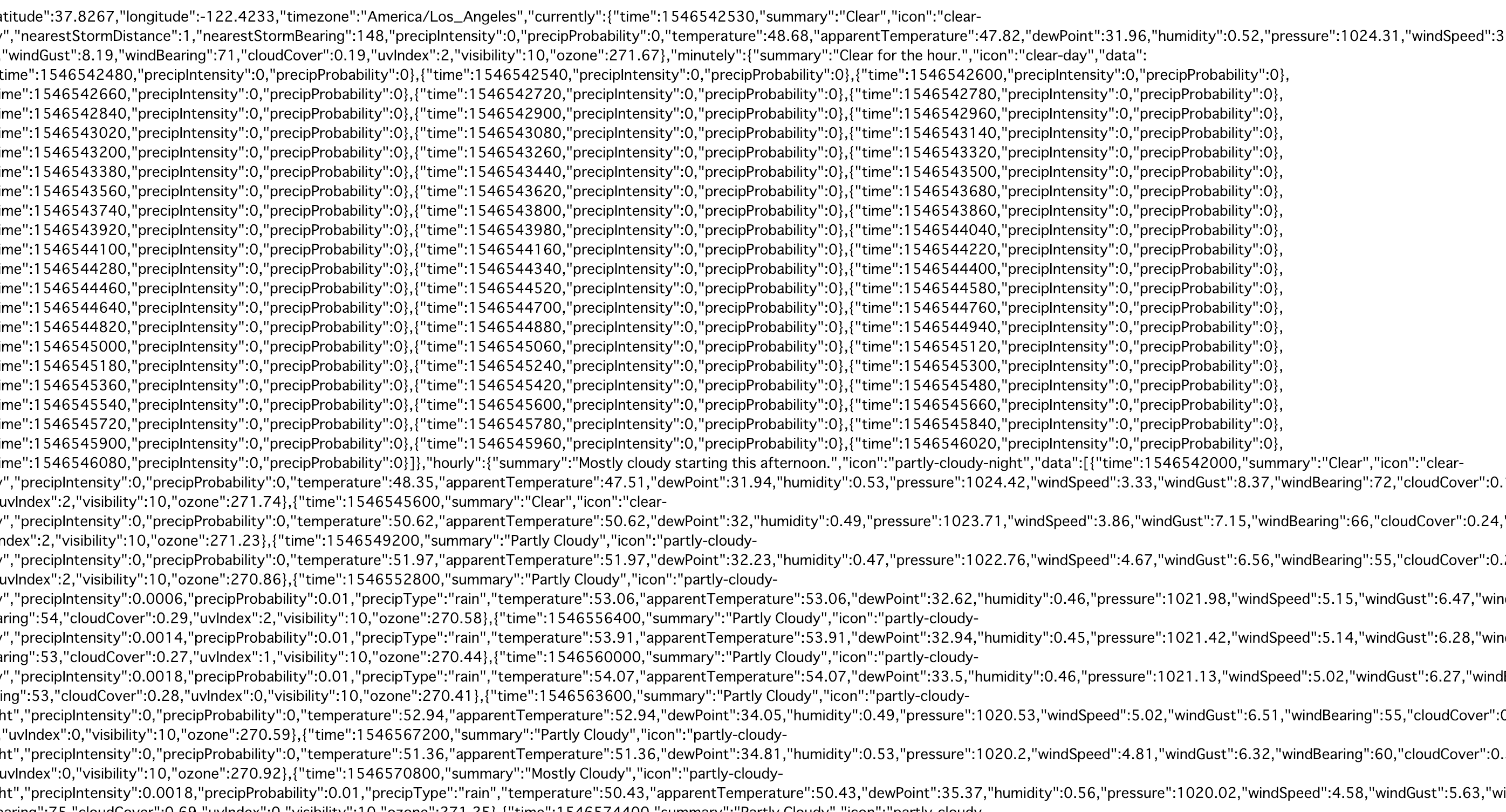
またURLをクリックすると下記のような情報がずらりと並んでいると思います。
これがJSONです。
このままですとすぐに利用できないので、JavaScriptによって取得加工を行なっていきます。

DarkSkyのページでAPIを利用しよう。
まずは適当なWEBページを用意しましょう。
※↓コピーで利用していただいて結構です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<style>
</style>
</head>
<body>
<div id="weather"></div>
<!-- jQuery-->
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<!-- /jQuery-->
<!-- javascript -->
<script>
$.getJSON
("https://api.darksky.net/forecast/'あなたのAPIキー'/36.0658,139.5221?units=si&lang=ja&exclude=alerts,flags",
function(data){
console.dir(data);
});
</script>
</body>
</html>
ポイント
1,jQueryを利用した場合、JSONデータは以下の様に取得できます。
$.getJSON("取得したいURL“,function(data){});
今回は、取得したいURLの所に、DarkSkyのURLを記入しています。
なお、URL中のAPIキーの部分にはあなたのAPIキーを入れてください、
またURLの末尾には、天気を見たい場所の緯度・経度を記入してください。
経度緯度はこちらから調べることもできます。geocoding
2,URL末尾に下記を記入することで色々と情報の精査をすることが可能です。
まず、URLの末尾に[ ? ]を記入します。
URLにはてなをつけると、
・はてなから右はURLじゃないですよ
・URL取得時に、はてなから右側の操作を行なってください。
という命令になります。(ざっくりとした説明と捉えてください。)
また、はてなの右側に下記内容をつけると、情報の追加となります。
| 記入する内容 | できること |
|---|---|
| units=si | 取得する気温を摂氏で取得 |
| lang=ja | 日本語で取得 |
| exclude=alerts,flags | いらない情報を省く(左の場合は、alerts,flagsと言う情報を省いて取得 |
また、それぞれ内容は&で加えることも可能です。
例は下記の通りです。(経度緯度を11111,22222としています。)
https://api.darksky.net/forecast/'あなたのAPIキー'/11111,22222?units=si&lang=ja&exclude=alerts,flags
今、コードに記載した
**Console.dir(data);**で中身がみられるので、GOOGLE CHROMEなどのconsoleでみてみましょう。
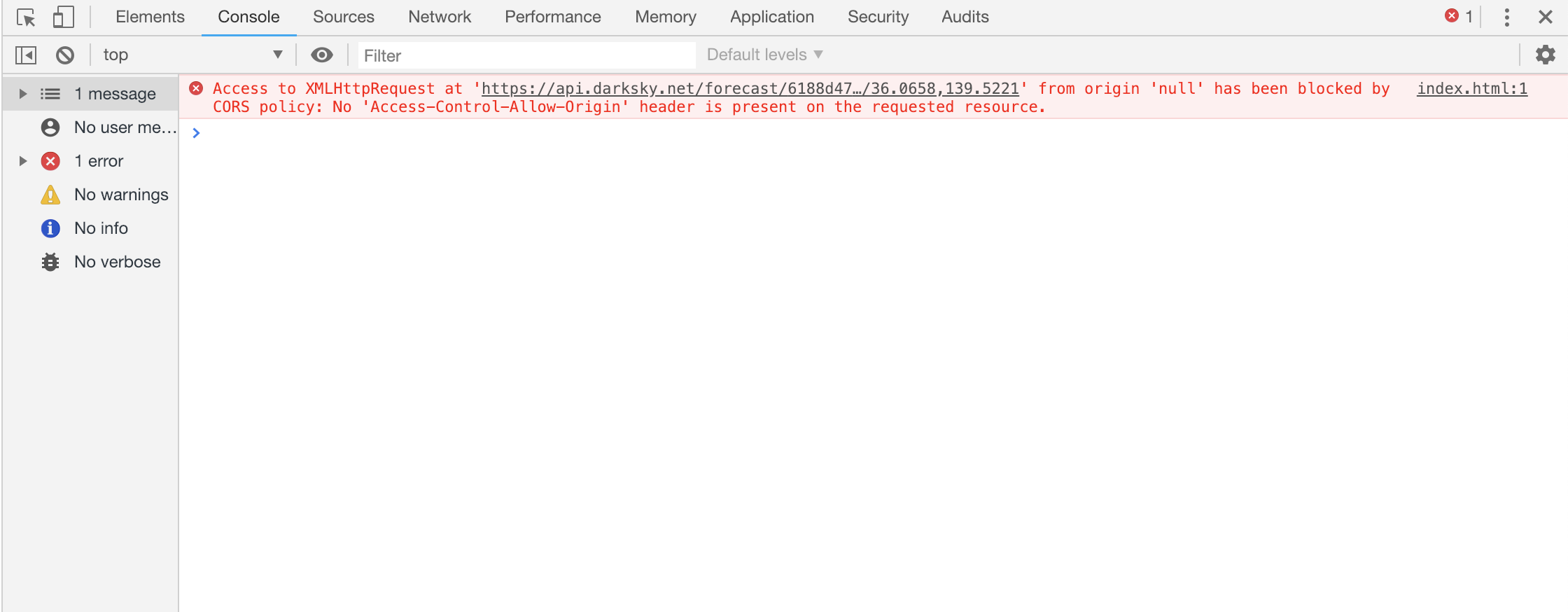
・・・と思ったら、以下のエラーが出てませんか?

こちらのエラーについては、このブログに詳しいです。
ぱーくん plus idea
この「blocked by CORS policy」エラーが出た場合、とにかく下記機能拡張プラグインを入れてください。細かい説明は省きます。必要に応じて「CORS」と検索すれば色々と情報が出てきますので、余力がある人だけ見てみてください。
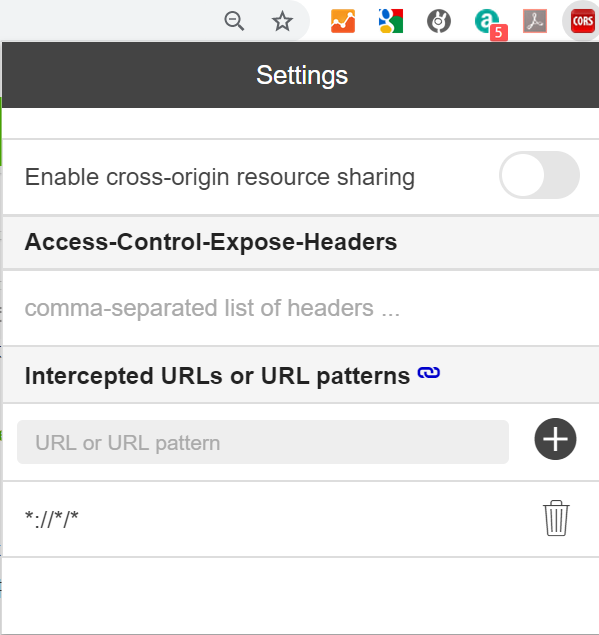
プラグイン:Allow-Control-Allow-Origin: *
※このプラグインは、API利用が終わった後、利用を停止してください。
「Enable cross-origin resource sharing」が青いと、利用されている状態です。
利用を続けてしまうと、他のサイト利用時に不具合が生じます。

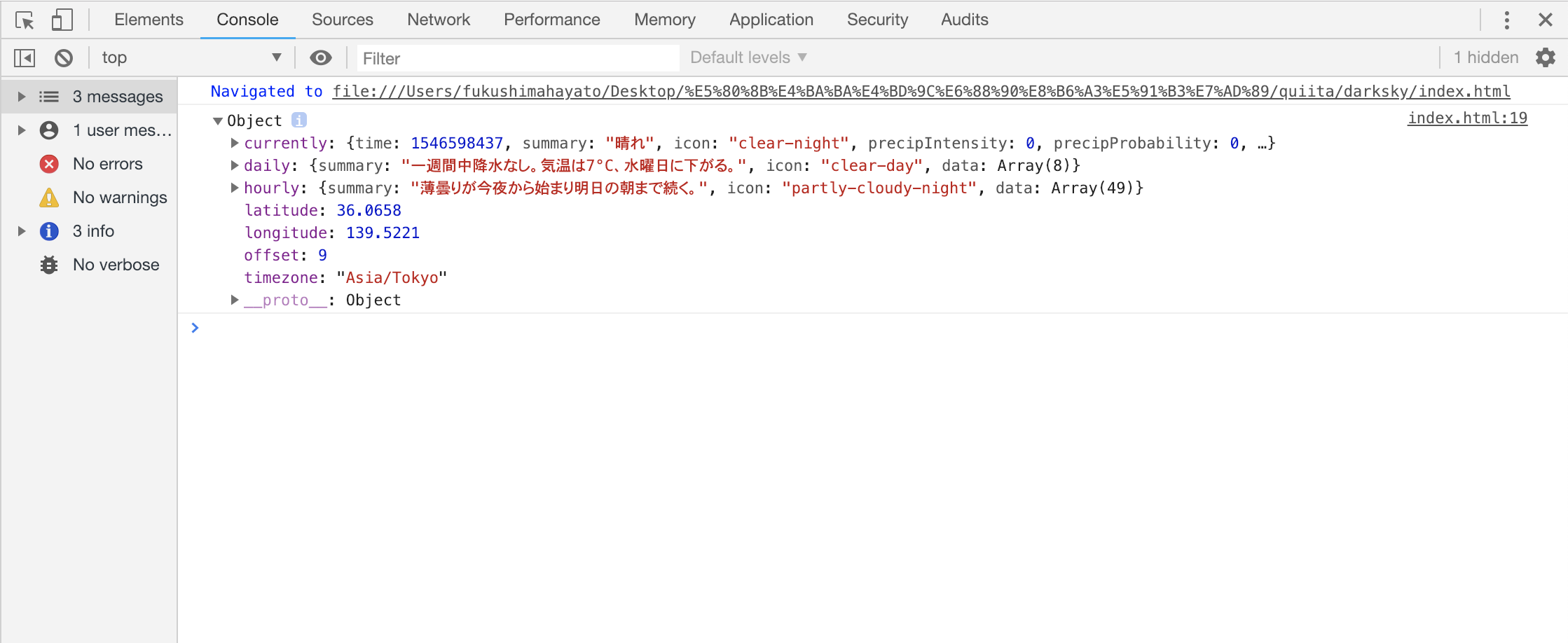
プラグインを入れたら、セッティングを行い、再度デベロッパーツールを表示してください。

やった!
DarkSkyから取得した情報が表示されました。
それぞれの英語の意味は、moshimoreさんに詳しいです。
apparentTemperature=体感気温という情報は、便利ですね。
さて、改めてこれらはオブジェクトなので、下記の通り取得します。
例えば、1時間後の体感気温を取得しましょう。
hourly→data→1→apparentTemperature
が該当気温です。
これをHTMLにて表示させましょう。
今回は、簡単なjQueryを利用します。
let hourlyData = (data.hourly.data);
let oneHour = hourlyData[1].apparentTemperature;//1時間後の気温※apparentTemperature = 体感気温
$("#weather").text(`1時間後の体感気温は${oneHour}℃です`);
これを先ほどのコード内に記載すれば、chromeには1時間後の気温が記載されていると思います。
コードをまとめると下記の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<style>
</style>
</head>
<body>
<div id="weather"></div>
<!-- jQuery-->
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<!-- /jQuery-->
<!-- javascript -->
<script>
$.getJSON
("https://api.darksky.net/forecast/'あなたのAPIキー'/36.0658,139.5221?units=si&lang=ja&exclude=alerts,flags",
function(data){
console.dir(data);
let hourlyData = (data.hourly.data);
let oneHour = hourlyData[1].apparentTemperature;//1時間後の気温※apparentTemperature = 体感気温
$("#weather").text(`1時間後の体感気温は${oneHour}℃です`);
});
</script>
</body>
</html>
以上です。
気温以外にも、取得したいものがあればバシバシ取得してください。
※なお、利用を使用しら「Allow-Control-Allow-Origin: *」は切っておいてください。
もし上記おかしな点があればフィードバックをお願いします。
もしあなたのためになることがあれば、いいねをお願いいたします。
初めてのqiitaで疲れました。
みなさん、こんな面倒なことをたくさんされているんですね、驚きました。
今後も投稿したいと思います。