目次
0.Pythonとは
1.Blender Pythonのはじめかた
2.プログラムを実行する
3.保存の方法
最後に
0.Pythonとは
Pythonはプログラミング言語の1つです。
他言語と比べてシンプルで読みやすいという特徴を持っています。
計算に強く、利用可能なライブラリが豊富にあります。
Point:ライブラリ
誰かがまとめてくれた便利なコードの集まりのこと
Point:コード
コンピュータに対する命令のこと
1.Blender Pythonのはじめかた
1-0.Blenderのバージョン
◯Version2.91.0を使用して解説していきます。
※他のバージョンでも使用可能ですが多少異なる部分があります。
2.91.0以下の参考資料 : Blender Python Tutorial: An Introduction to Scripting
1-1.コードを書く準備をする
1-1-0 . Blenderを開きます。
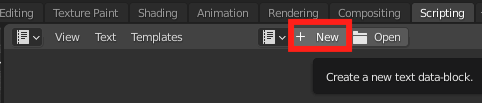
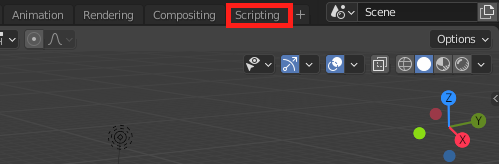
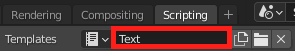
1-1-1 . Scriptingをクリックします。

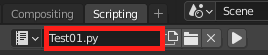
1-1-3 . "Text"をクリックして、~.pyに変えます。

これで、テキストエディタでコードを書く準備が整いました!
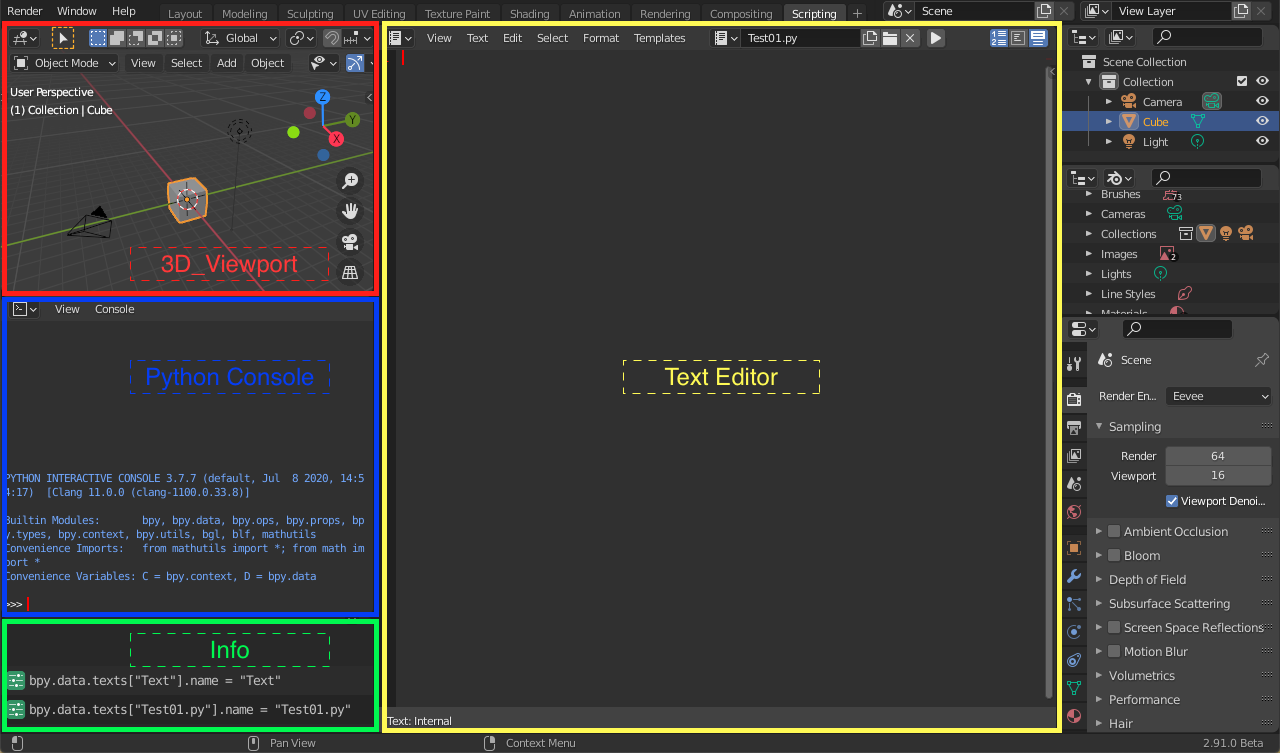
1-2.レイアウトについて
●3D Viewport : 3Dの編集をする場所
●Python Console : 短いコードをテストする場所
●Info : 実行したことを表示する場所
●Text Editor : コードを編集していく場所
2.プログラムを実行する
2-0.Text Editorを使う
◯Text Editorを使ってmonkeyを3D Viewportの(0,0,5)地点に追加します。
※注意 : マウスカーソルをそれぞれの編集エリアに持っていかないと、編集が出来ません。
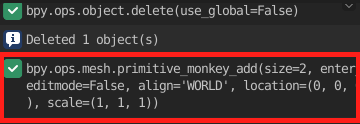
2-0-0 : @ 3D Viewport : デフォルトの立方体をXキーで削除します。
2-0-1 : @ 3D Viewport : shift + Aキー → Mesh → monkeyを選択します。
2-0-2 : @ Info : monkeyを追加するためのコードが表示されるので、右クリックでコピーします。

2-0-3 : @ Text Editor : 右クリックもしくはcommand + Vでペーストします。
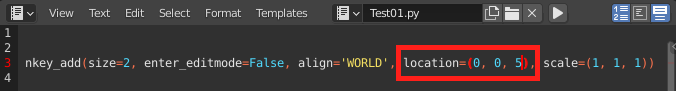
2-0-4 : @ Text Editor : monkeyの出現座標を変更します。
※location = (x,y,z)の数値を調整することで変更できます。
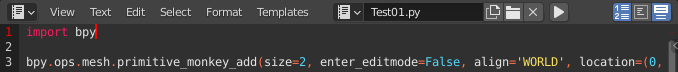
2-0-5 : @ Text Editor : 1行目に import bpy と書きます。
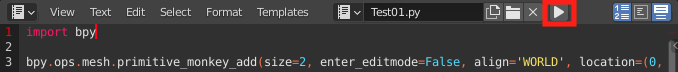
2-0-6 : @ Text Editor : 再生ボタンを押してコードを実行します。
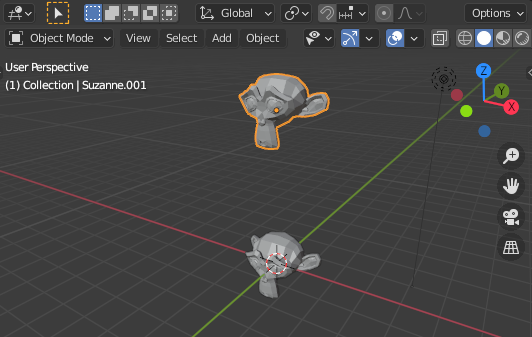
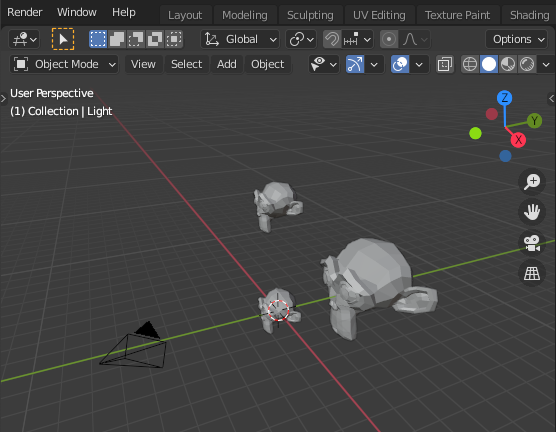
2-0-7 : @ 3D Viewport : monkeyが指定した位置に出現したか確認します。
2-1.Python Consoleを使う
◯Python Consoleを使って大きめのmonkeyを3D Viewportの(0,5,0)地点に追加します。
※コンソールではimport bpyは不要です。
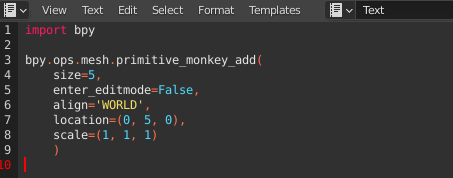
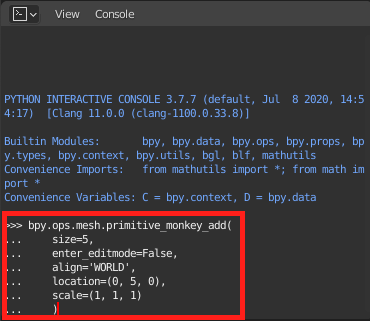
2-1-0 : @ Text Editor :sizeを5に,locationを(0,5,0)に変更し、コードをコピーします。
※縦表記にしたのはコードを見やすくするためで、そうしなければいけない訳ではないです!!
2-1-1 : @ Python Console : コードをペーストしてEnterキーを押します。
2-1-2 : @ 3D Viewport : 大きめのmonkeyが出現したか確認します。

3.保存の方法
3-0.全体を保存する
File → Save As → ~.blendで保存
3-1.コードのみを保存する
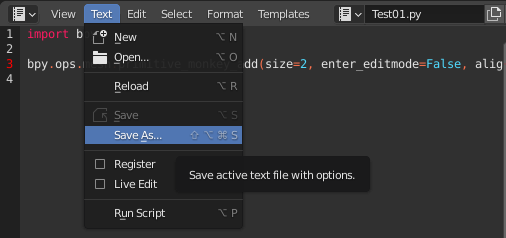
3-1-0 : Text → Save Asをクリックします。
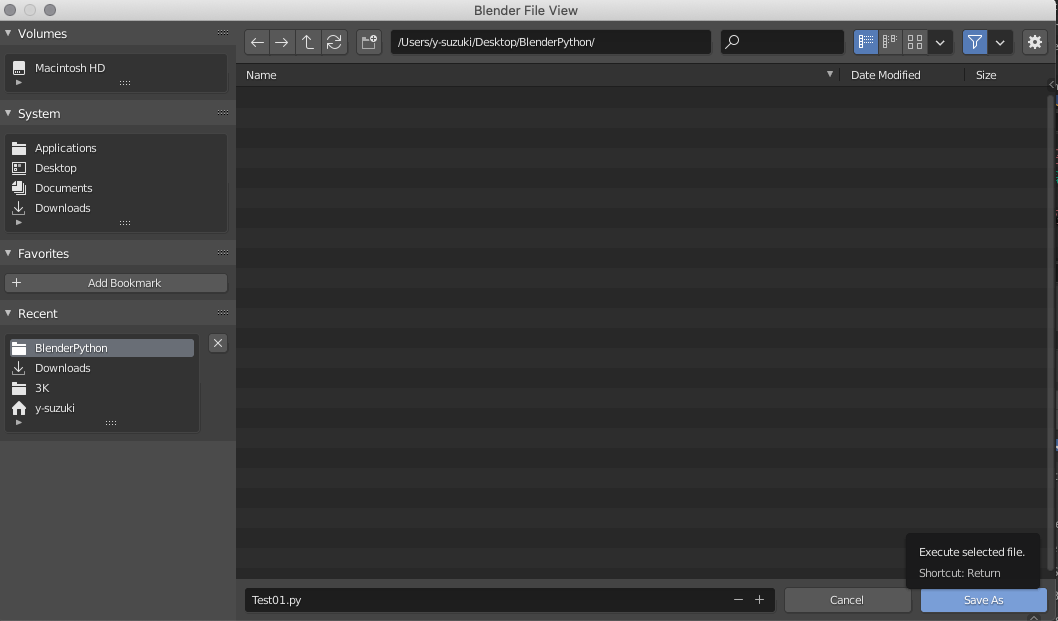
3-1-1 : 保存したい場所(フォルダ)を選び、Sava Asを押して保存します。
最後に
コードの詳細は次回の記事で解説していきます。
全ての操作がInfoにコードとして表示されるので、いろいろ試してみてください!!
いい記事にしていきたいので、twitter等でたくさん意見くださると嬉しいです。
よろしくお願いいたします!!