この記事はプログラムの構造をProcessingを通じて理解していくための記事です。
今回は関数について書いていきます。
目次
0.関数の使いかた
1.あらかじめ用意されている関数
2.自分で定義してつくる関数
3.関数のモジュール化→再利用化の例
0.関数とは
0-0. 関数とは
関数は、出力装置のようなものです。
何かを受け取って、それを変換して出力します。
0-1. なぜ関数を使うのか
主な理由は、
①プログラムが読みやすくなるから。
②再利用できるようになるから。
(再利用については後ほど詳しく)
0-2. 関数の種類
関数には、"あらかじめ用意されている関数"と、"自分で定義してつくる関数"があります。
あらかじめ用意されている関数は、具体的には、size(),background(),line(),void setup(),void draw()...などです。
1.あらかじめ用意されている関数
Processingでは、たくさんの関数があらかじめ用意されています。
size(),background(),rect(),ellipse()...など。
例えばsize()関数で、size(600,400);とすると横幅600px,縦幅400pxのウィンドウが表示されます。
ここで重要なのは、あらかじめ用意されている関数は、決められたルール通りに使う必要があるということです。
例えば、size(600,400,300,200);のようにするとエラーになります。
決められたルールは、ProcessingのReferenceを見ればわかります。
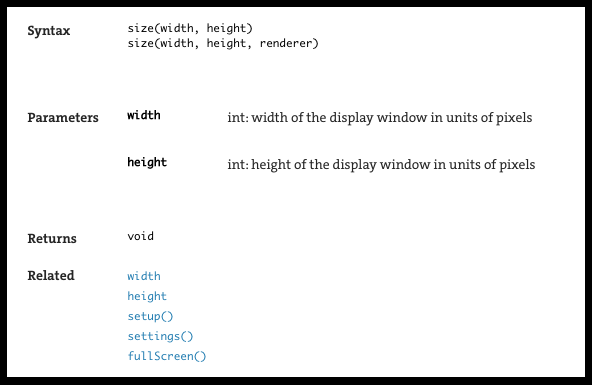
(例)size()の決められたルール
2.自分で定義してつくる関数
プログラミングでは自分のオリジナルの関数を作ってプログラムをシンプルにすることができます。
最初は、以下の円を表示するプログラムを簡略化していきます。
void setup(){
size(200,200);
background(255);
}
void draw(){
strokeWeight(3);
stroke(77,196,224);
noFill();
ellipse(100,100,30,30);
}
プログラムを簡略化するために、
①モジュール化する
②再利用可能にする
ということをしていきます。
①モジュール化する
void setup(){
size(200,200);
background(255);
}
//何を繰り返すのか一目でわかる!
void draw(){
//自分がつくったオリジナルの関数を実行する。
maru();
}
//ここにまとめた!!
void maru(){
strokeWeight(3);
stroke(77,196,224);
noFill();
ellipse(100,100,30,30);
}
Point :
まとめて1つの関数とすることで、draw()関数がすっきりしてプログラムがわかりやすいものになります。
②再利用可能にする
再利用が可能とは、複数の出力が可能ということです。
void setup(){
size(200,200);
background(255);
}
void draw(){
//自分で定義した関数を使う
//複数の円を簡単に表示できる!
//maru(x座標,y座標,円の大きさ);
maru(100,80,100);
maru(100,100,50);
}
//関数の定義
//まず引数に何をとるかを決める
void maru(float x,float y,float s){
strokeWeight(3);
stroke(77,196,224);
noFill();
//引数の値を何に使うかがかいてある
ellipse(x,y,s,s);
}
Point :
再利用可能にするには、引数(パラメータ)の値を決められるようにします。
そうすれば、関数の出力値に変化をつけることができます。
そのためには
①どの値に変化をつけたいか決めて、変数で表す。
ellipse(x,y,s,s);
②データ型 変数という形で引数を定義する。
void maru(float x,float y,float s){
}
③自分で定義した関数のルールに従って、関数を使う。
maru(100,80,100);
□voidとは何か
関数の実行結果として受け取るデータを返り値といいます。
関数は基本的には、intや、floatなどの値を返します。
float型の数値を返す関数の例↓
void setup(){
//自分で定義したaverage()関数を使って、変数fに平均値を代入する。
float f = average(12.0,6.0);
//fの値を表示する。
println(f);
}
//2つの値の平均値を求めることができる関数average()を定義する。
float average(float num1,float num2){
//変数avに、2つの値の平均値を代入できるように式をつくる
float av = (num1 + num2) / 2.0;
//返り値にfloat型の数値を返す
return av;
}
9.0
しかし、ellipse()など、図形を描く関数は、値を返しません。
このように関数が返り値を返さない場合にvoidを使います。
Point :
返り値を返さない関数は通常はそれ自身のみでつかわれます。(つまりvoidは書かれない)
background(),fill(),rect()....など。
{}を使って処理の内容を決める関数には、voidをつけます。
void setup(){},void draw(){}...など。
3.関数のモジュール化→再利用化の例
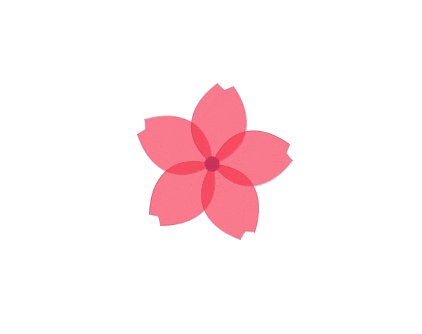
◯桜の花びらを描くプログラム
int x = 300;
int y = 300;
//回転するはやさを決める変数rを定義する。
float r = 30.0;
//桜の透明度を決める変数aを定義する。
int a = 150;
void setup(){
size(600,600);
}
void draw(){
background(255);
//popMatrixまでの描写を1つにまとめて出力する。
pushMatrix();
//座標の基準点(原点)を(x,y)に移動する
translate(x,y);
//どのくらい回転するかを変数rを使って決める。
rotate(frameCount/r);
//桜の描写
for(int i = 0;i < 5;i++){
rotate(TWO_PI * 1/5);
noStroke();
fill(255,50,80,a);
stroke(225,50,80,100);
bezier(0,0,35,-20,35,-52,8,-80);
bezier(0,0,-35,-20,-35,-52,-8,-80);
stroke(225,50,80,30);
triangle(0,0,8,-80,0,-75);
triangle(0,0,-8,-80,0,-75);
}
fill(200,50,100,200);
ellipse(0,0,15,15);
//桜の描写をまとめて出力する。
popMatrix();
}
◯桜の花びらを描くプログラム(モジュール化する)
int x = 300;
int y = 300;
float r = 30.0;
int a = 150;
void setup(){
size(600,600);
}
//draw()関数の中がすっきりしてみやすくなった。
void draw(){
background(255);
//自分で定義した関数を使う!
sakura();
}
//桜の花びらに関する関数を定義する。
void sakura(){
pushMatrix();
translate(x,y);
rotate(frameCount/r);
for(int i = 0;i < 5;i++){
rotate(TWO_PI * 1/5);
noStroke();
fill(255,50,80,a);
stroke(225,50,80,100);
bezier(0,0,35,-20,35,-52,8,-80);
bezier(0,0,-35,-20,-35,-52,-8,-80);
stroke(225,50,80,30);
triangle(0,0,8,-80,0,-75);
triangle(0,0,-8,-80,0,-75);
}
fill(200,50,100,200);
ellipse(0,0,15,15);
popMatrix();
}
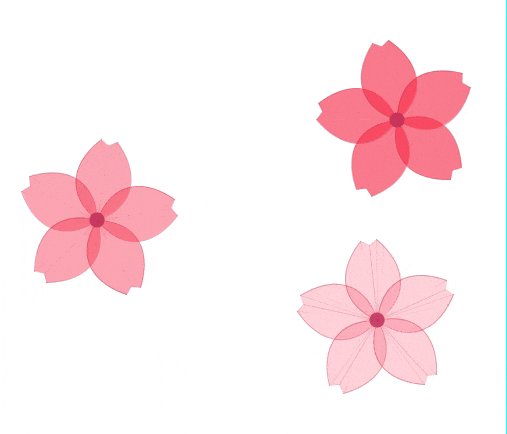
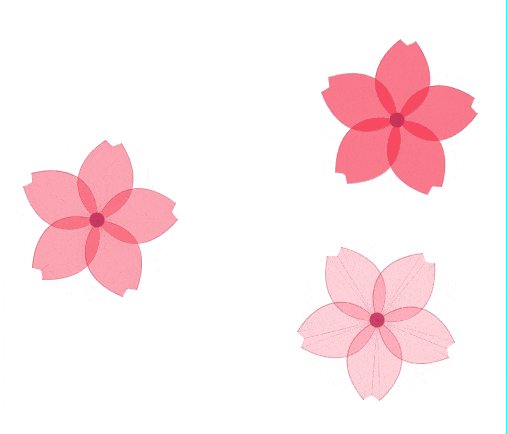
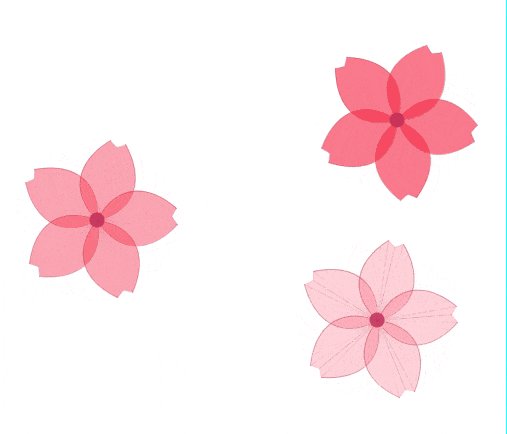
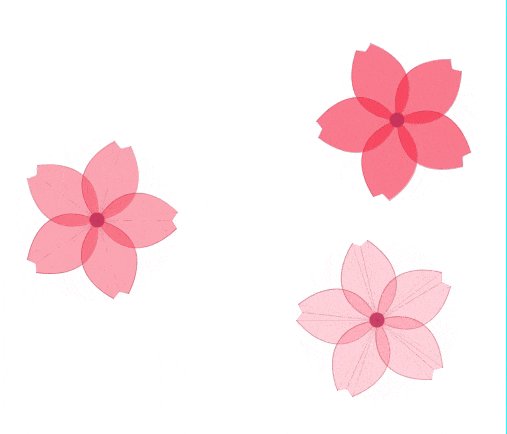
◯桜の花びらを描くプログラム(再利用可能にする)
void setup(){
size(600,600);
}
void draw(){
background(255);
//パラメータを変えた関数を3つ出力する
sakura(400,200,30,150);
sakura(100,300,-40,100);
sakura(380,400,60,50);
}
//オリジナルの関数を定義する
//引数を、データ型と変数の形で定義する。
void sakura(float x,float y,float r,float a){
pushMatrix();
translate(x,y);
rotate(frameCount/r);
for(int i = 0;i < 5;i++){
rotate(TWO_PI * 1/5);
noStroke();
fill(255,50,80,a);
stroke(225,50,80,100);
bezier(0,0,35,-20,35,-52,8,-80);
bezier(0,0,-35,-20,-35,-52,-8,-80);
stroke(225,50,80,30);
triangle(0,0,8,-80,0,-75);
triangle(0,0,-8,-80,0,-75);
}
fill(200,50,100,200);
ellipse(0,0,15,15);
popMatrix();
}
最後に
読んでいただきありがとうございました。
より良い記事にしていくために御意見、ご指摘のほどよろしくお願いいたします。
※この記事は、ダニエルシェフマン氏のyoutube"Coding Train"を参考にしています。