はじめに
NoCodeでデータのビジュアライゼーションがさくっとできるサービスFlourishを使ってみました。
筆者は、データラーニングギルドというオンラインサロンに所属しています。この取り組みは、サロン内のビジュアライゼーションコンペに出す作品を作るための勉強の一環です。
せっかくなので、簡単ではありますが、ノウハウを共有したいと思います。
もっとスマートなやり方がありましたら、是非コメントにてご指摘ください。
コンペ作品
目次
- 最終成果物イメージ
- 元データの取得
- データの整形 json > csv
- 整形済みデータのアップロード
- 各種設定@Flourish
- 最終成果物(再掲)
1. 最終成果物イメージ

source : https://www.tiobe.com/tiobe-index/
made by : https://flourish.studio/
2. 元データの取得
TIOBE IndexページのTIOBE Programming Community Index という📈のデータを使います。

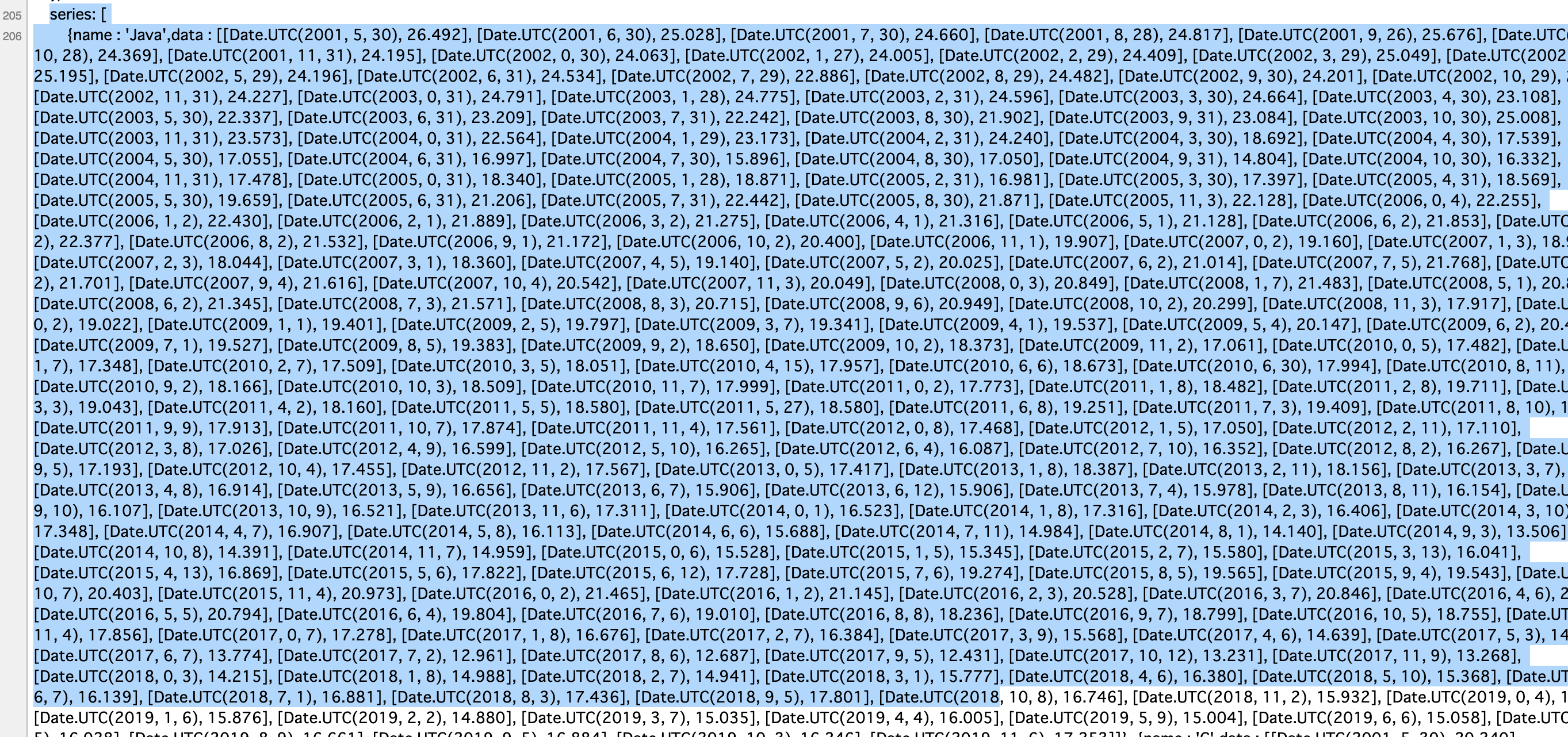
ソースを表示してJSON形式のデータを表示、コピーして手元のファイルに保存します

3. データの整形 json > csv
3.1. 整形後のイメージを確認
今回はFlourishのBar chart raceというテンプレートを使います。
入力データはラベル群と各ラベルに対応するシーケンシャルなデータです。
具体的には、以下のようなスプレッドシートを入力データとして作ります。
| Label | Values0 | Values1 | Values2 | ... |
|---|---|---|---|---|
| Java | 26.2 | 25.3 | 24.3 | ... |
| C | 19.4 | 19.5 | 20.1 | ... |
| Python | 1.25 | 1.13 | 1.19 | ... |
| ... | ... | ... | ... | ... |
-
Col0 : Label
- 一つ一つのBarchartの名前、今回で言えばプログラミング言語
-
Col1toN : ValuesN
- 各Barchartのシーケンシャルなデータ、今回で言えばランキング発表時のコミュニティのスコア値
- カラム名がグラフエリアの右下に表示される仕様なので、私は ランキング発表時の日付(YYYY/MM/DD)をカラム名にしました
3.2. 整形作業(もっとスマートにしたい)
整形後のイメージができたので、先ほど取得したデータ列を整形していきます。泥臭いですが、エディタの置換機能を使って、以下のようなJSONファイルにしました。
[
{
"name": "Java",
"data": {
"2001/5/30": 26.2,
"2001/6/30": 25.3,
"...": ...
}
},
{
"name": "C",
"data": {
"2001/5/30": 19.4,
"2001/6/30": 19.5,
"...": ...
}
}
]
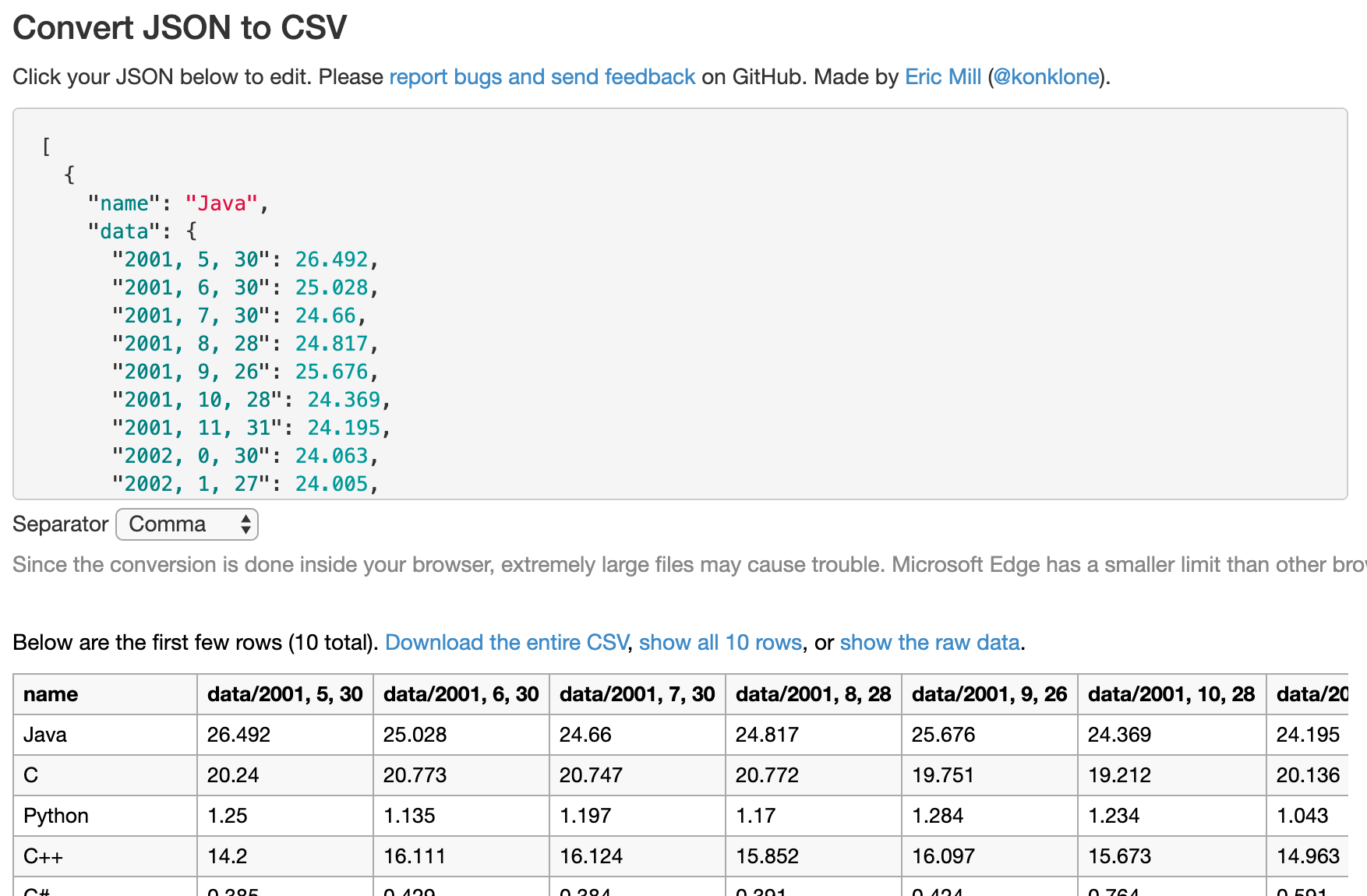
こちらの変換ツールに作成したJSONをコピーして、CSV形式のデータ作成が完了します。

4. 整形済みデータのアップロード
Flourishのダッシュボードを表示して、New Visualization をクリックします。
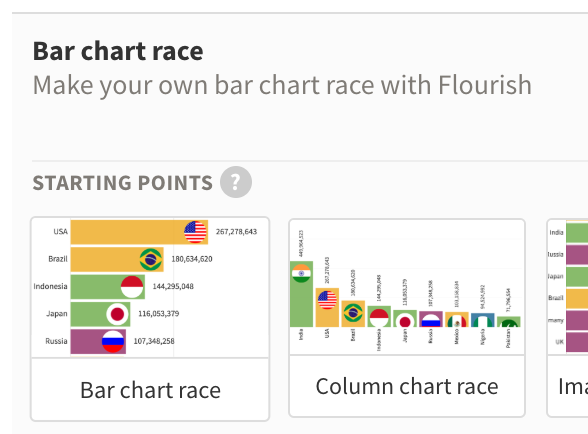
たくさんのテンプレートが表示されると思うので、その中から
Bar chart race を選択します。
まず、デモ用のグラフが表示されると思います。
グラフエリア上部に "Preview/Data" という箇所のDataを選択してください。
すると、スプレッドシートが表示されるはずです。
基本的には、
- スプレッドシートの修正(ブラウザ上で入力 or ローカルデータをアップロード)
- 可視化するカラムの選択(画面右側
Select columns to visualize)
二つの作業を行うだけです。
今回は、手元に作成したCSVファイルをアップロードすることにします。
スプレッドシートの右上の Upload data file より先ほど作成したCSVをアップロードします。
5. 各種設定@Flourish
5.1. 可視化するカラムの選択
前章2で説明した作業を行います。
結論、下記のように設定すれば良いです。
- Label
- グラフのラベル
- 今回は各プログラミング言語名を記載したA列を選択
- Values
- グラフ化するデータそのもの
- 今回は各プログラミングコミュニティのスコア値(2001/05/30-2019/11/06)を記載したB〜HL列を選択
- Categories(optional)
- グラフのカテゴリ(Labelより一段階上の分類 1カテゴリに複数のLabelが所属可能)
- Bar chart raceではカテゴリごとにグラフの色が変わります
- 今回はラベルと同一のA列を選択しましたが、「frontend/backend/embeded」「static typing/dynamic typing」など言語のカテゴリ分けを行ってみるのも面白いかもしれません
- Image(optional)
- グラフごとに設定できるアイコン
- 今回は設定してません。各プログラミング言語のロゴを表示すると、ぱっと見でわかりやすいグラフになるでしょう
6. 最終成果物(再掲)
ここまでやれば、完了です。
スプレッドシート上部の Preview を選択してBar chart raceを表示してみましょう。
以上です。
最後まで読んでいただき、ありがとうございます。