始めに
最近のHTML/JavaScriptの新機能を使うには、ファイルをブラウザで直接開くのではなく(file://~)、Webサーバーを立てて http://~ にブラウザでアクセスしなければならないケースが増えてきました。
そんな時にApacheやnginxを自分でセットアップできる人は問題ないのですが、そうでない人向けに「お手軽なWebサーバーの立て方」を整理してみました。
- Visual Studio Code 拡張機能編 (2018.07.03追加)
- Chrome アプリ編
- Windows アプリ編
- Mac コマンドライン編
- 全部入り編(お手軽ではないですが)
Visual Studio Code 拡張機能編(2018.07.03追加)
こちらの記事で便利な拡張機能について知りました。
インストール方法
- Visual Studio Code の拡張機能タブで、"Live Server" を検索してインストール
- あるいは Visual Studio Marketplace の Live Server のページをブラウザで開いてインストール
起動方法
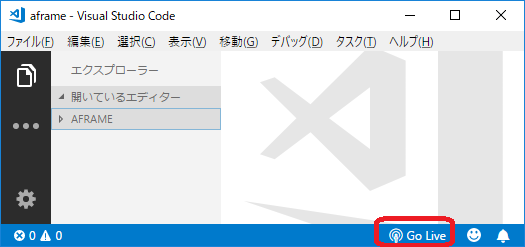
Visual Studio Code のステータスバーの右下の[Go Live]をスタートすると、サーバーが開始します。
(Windowsの場合、Windowsファイヤーウォールで通信を許すかどうか聞かれるので、許可してください)
デフォルトでは5500番ポートのようです。
Chrome アプリ編
もっともお手軽な方法です。Windows / Mac / Linuxデスクトップ / Chromebook で使えます。
※2018年6月時点で、ChromeアプリはChromebookのみの公開に限定されています。WindowsやMacで検索しても見つかりません。が、URLを直接開くとまだダウンロードすることができます。
Web Server for Chrome
- https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb?hl=ja
- 短縮URL https://goo.gl/q0QFjz
ストアのページ
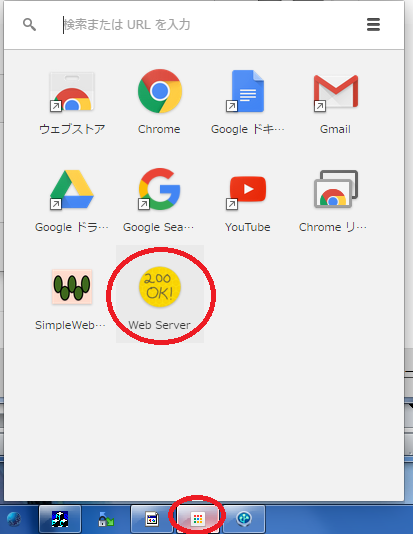
ランチャーから起動
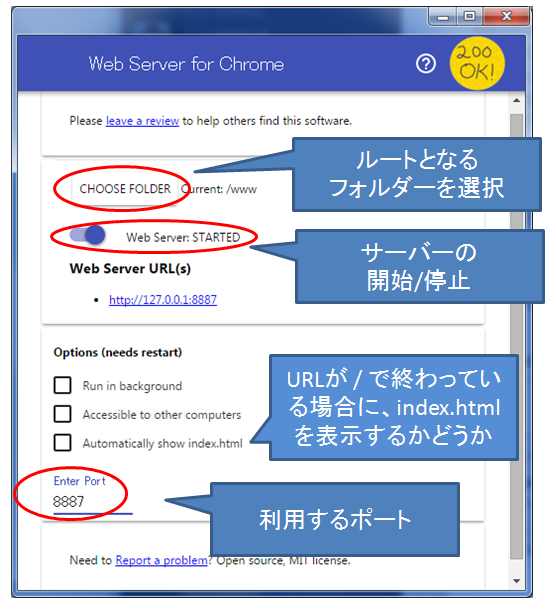
設定
Windows アプリ編
Windowsの場合、手軽に動かせるWebサーバーアプリがあります。
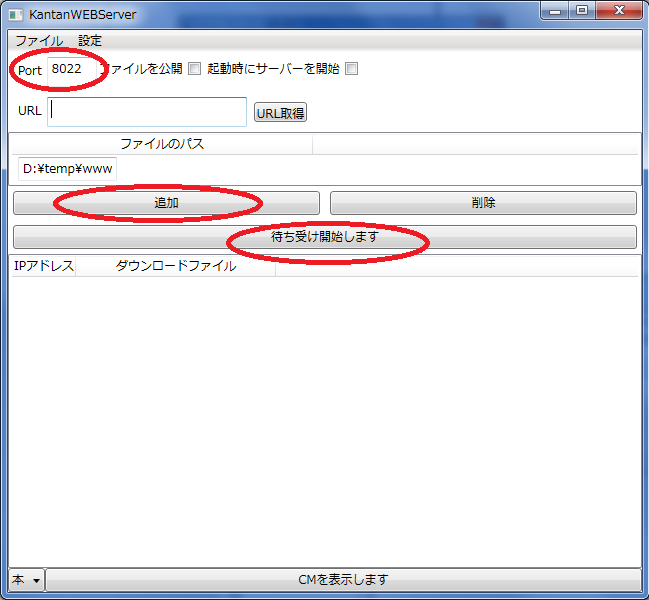
簡単WEBサーバー
- http://www.vector.co.jp/soft/dl/winnt/net/se381431.html
- 短縮URL http://goo.gl/vGsBv1
- インストーラー無し。解凍して KantanWEBServer.exe を直接起動します
※起動時にWindowsファイアーウォールの確認ダイアログが表示されたら、[アクセスを許可]してください
設定
Portを指定→[追加]ボタンでフォルダーを選択→[待ち受け開始します]ボタンでスタート

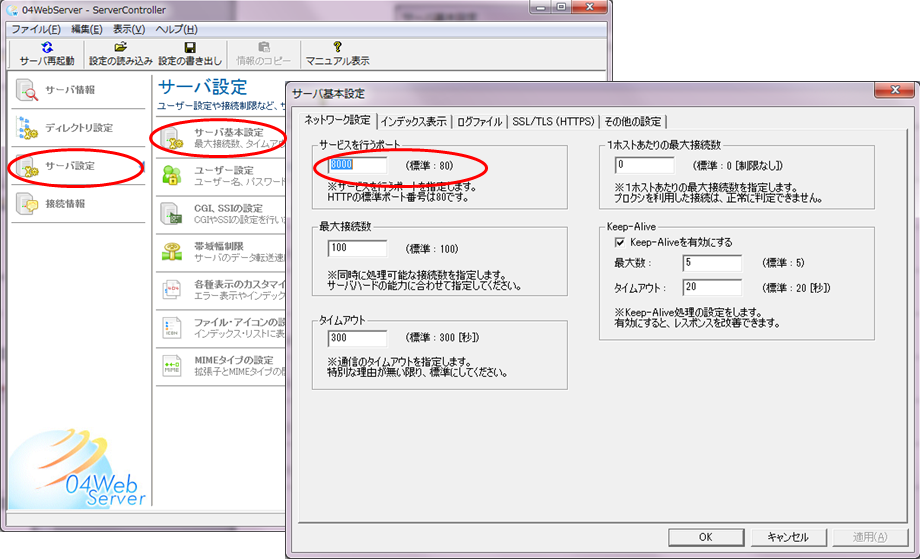
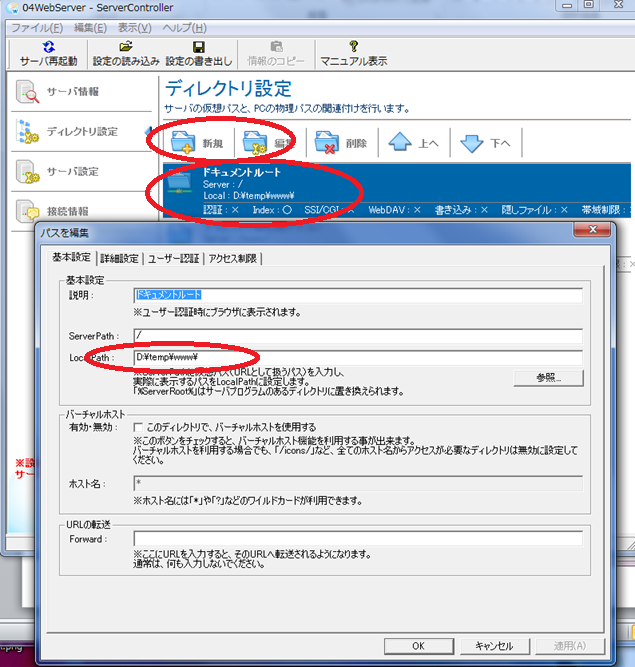
04WebServer
- http://www.vector.co.jp/soft/dl/winnt/net/se305171.html
- 短縮URL http://goo.gl/SYPf4j
- シンプルだけど、もう少し高機能なWebサーバー
- TLSでの通信や、CGIの実行にも対応(しているらしいです)
- サービスとしての起動も可能(お手軽に試す分には、サービス化は不要です)
- 起動はスタートメニューから
※起動時にWindowsファイアーウォールの確認ダイアログが表示されたら、[アクセスを許可]してください
ポートの指定
フォルダの指定
Mac コマンドライン編
Mac OS X の場合、Apacheがあらかじめインストールされています。その使い方が分かる人はそのまま使ってください。
Apacheの使い方が分からなくても、ターミナルでコマンドラインが操作できる人は、次の方法があります。
Pythonを利用
- Mac OS X に最初からインストールされている Python を利用
- 参考 http://qiita.com/mamoida/items/45a31859bdac6d0ab86c
- ターミナルで操作
- cd ドキュメントルートとなるフォルダ
- python -m SimpleHTTPServer 8080
- ※8080は利用したいポート
PHPを利用
- Mac OS X に最初からインストールされている PHP を利用
- 参考 http://blog.mach3.jp/2012/09/21/check-html-with-simple-server.html
- ターミナルで操作
- cd ドキュメントルートとなるフォルダ
- php -S localhost:8080
- ※8080は利用したいポート
全部入り編
もはやお手軽ではなく、Apache + MySQL + PHPなどの言語を一式インストールする場合です。GUI操作のできるインストーラーや、管理ツールがついているので、コマンドラインが苦手な人でもセットアップは可能です。
XAMPP
- X(色々なOSを意味する)のための Apache + MySQL + PHP + Perl のセット
- https://www.apachefriends.org/jp/index.html
- http://pc-karuma.net/xampp/
- ※詳細はサイトをご覧ください
MAMP
- Mac + Apache + MySQL + PHP (といいつつ、Windows用もあり)
- https://www.mamp.info/en/
- http://pc-karuma.net/mamp/
- ※詳細はサイトをご覧ください
終わりに
WebRTC Conference Japan 2016で、2/17に「WebRTC Boot Camp」と題して初心者向けのハンズオンを担当します。
http://webrtcconference.jp/session/
ハンズオンに参加される方は、こちらの記事を参考にWebサーバーをご準備のうえ、ご参加ください。
お待ちしています!