【悲報】kimonoサービス終了のお知らせ
WebスクレイパーサービスKimono LabsがPalantirに買収され、サービスは2月末に閉鎖へ
- 2016/02/29を持って、Kimonoのクラウドサービスは閉鎖
- OS XとWindows用の無料のデスクトップバージョンは引き続き利用可能
kimonoって何?
kimono : Turn websites into structured APIs from your browser in seconds
kimonoはウェブページをスクレイピングしてAPI化してくれるサービスです。しかもめっちゃ簡単に。
Kimono Labs が開発したサービス Kimono を使えば、同サービスにログインした状態で、対象のウェブサイトの欲しいデータをマウスカーソルでなぞるだけで、CSV や JSON 形式でデータを取り込める API を作成できる。コーディングの知識は一切不要だ。ウェブサイトのデータを取り込みに行く頻度も設定できるので、外部サービスを開発するユーザは、Kimono で作成した API を参照して最新のデータが容易に取得できるというわけだ。
(引用:マウスでなぞるだけで、あらゆるデータ取得をAPI化——Y Com出身のスタートアップKimono Labsにインタビュー - THE BRIDGE(ザ・ブリッジ) )
実際にやってみる
kimonoにはChrome ExtensionとBookmarkletが用意されているので、それを用いてブラウザで色々いじっていきます。
使い方はこちらの公式の動画説明を見ればわかると思います。
kimono : Learn
今回はPerfumeのホームぺージの新着更新情報を引っ張ってくるAPIを作ってみました。
https://www.kimonolabs.com/apis/3l7g6jsu
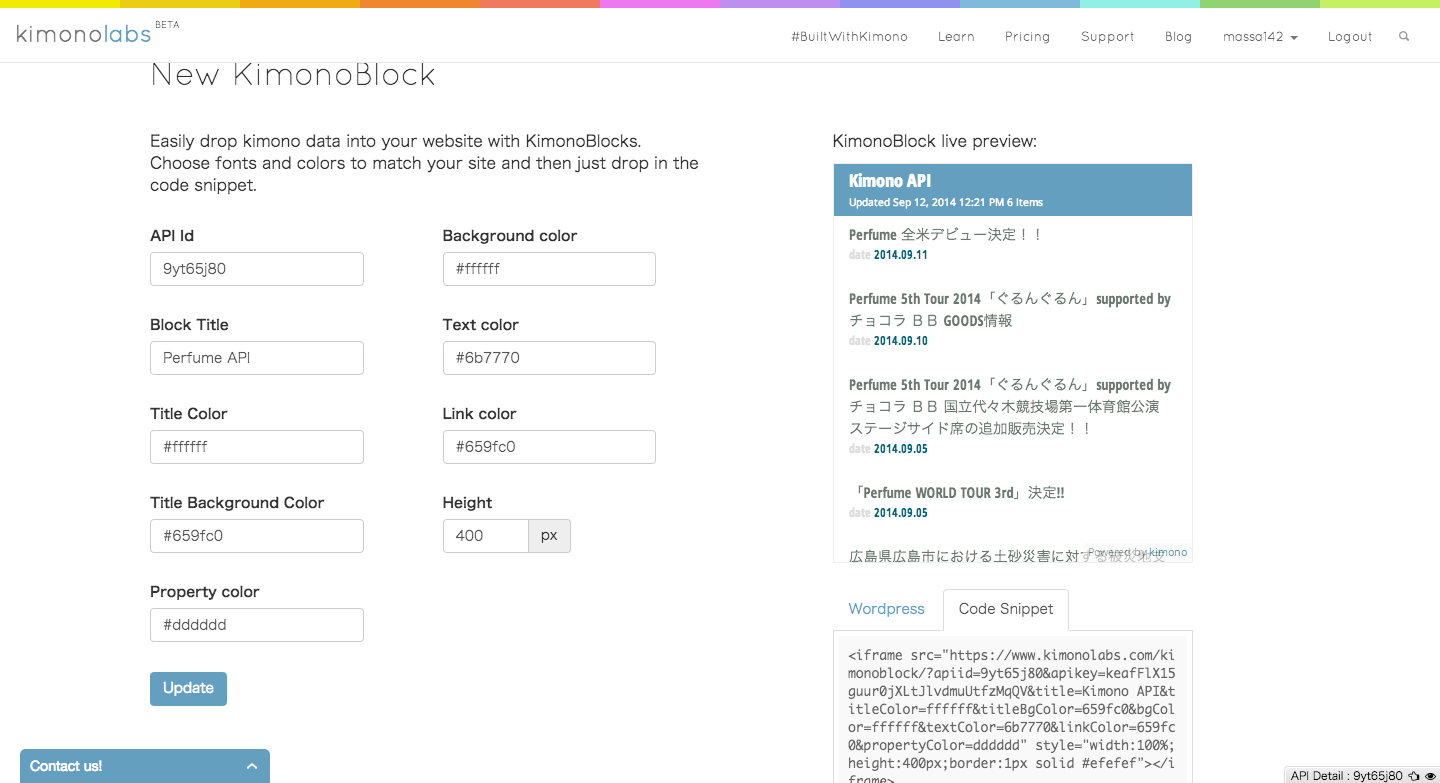
管理画面では、スクレイピングの頻度やらの設定ができたり、言語ごとの呼び出し例や、サイトに埋め込む用のデザイン編集とかもできたりする親切設計です。
ちなみに、ターミナルで叩いてみるとこんな感じ。
$curl --include --request GET "https://www.kimonolabs.com/api/3l7g6jsu? apikey=keafFlX15guur0jXLtJlvdmuUtfzMqQV"
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Date: Fri, 12 Sep 2014 06:33:13 GMT
Etag: "297771755"
Vary: Accept-Encoding
X-Powered-By: Express
Content-Length: 2645
Connection: keep-alive
{
"name": "Perfume News",
"count": 6,
"frequency": "Every 15 mins",
"version": 4,
"newdata": false,
"lastrunstatus": "success",
"thisversionrun": "Fri Sep 12 2014 05:17:05 GMT+0000 (UTC)",
"lastsuccess": "Fri Sep 12 2014 06:17:29 GMT+0000 (UTC)",
"nextrun": "Fri Sep 12 2014 06:47:29 GMT+0000 (UTC)",
"results": {
"collection1": [
{
"title": {
"text": "Perfume 5th Tour 2014「ぐるんぐるん」supported by チョコラ BB\n宮城セキスイハイムスーパーアリーナ公演 ステージサイド席の追加販売決定!!",
"href": "http://www.perfume-web.jp/news/individual.php?id=253"
},
"date": {
"text": "2015.08.19",
"href": "http://www.perfume-web.jp/news/individual.php?id=253"
}
},
{
"title": {
"text": "Perfume 全米デビュー決定!!",
"href": "http://www.perfume-web.jp/news/individual.php?id=249"
},
"date": {
"text": "2014.09.11",
"href": "http://www.perfume-web.jp/news/individual.php?id=249"
}
},
・・・・
Auth APIだって作れるよ
ログインが必要なページの情報も、kimonoは対応できるんです。
- Auth modeをクリックすると、シークレットウィンドウが立ち上がる
- Navigation modeをクリックした後、ログイン画面までページ遷移
- ログインIDを入力するフォームを選択
- ログインPassを入力するフォームを選択
- Submitボタンを選択
- ID/Passの情報を教えてあげる
すると、Seleniumっぽい感じで、kimonoがID/Passをぬるぬるっと入力してくれてログイン成功です。
その後は、さっきやったのと同じ様に進めていけばOKです。