TechCommit Advent Calendar 2019 - Qiitaに参戦。
16日目の記事になります。
はじめに
「活用術」だなんて偉そうにもタイトルに入れちゃってますが、単純に僕がマークダウンエディタと出会ってから試行錯誤して使っていくうちに、こんな使い方をしてみたら便利になってきたよーというお話をします。
プログラミングを学び初めてWEBアプリの開発に取り組み、並行してブログも書くようになってから、テキストで管理したい情報の種類が増えてきました。
開発作業ではやったことのログを残してデバッグの経緯や参考にしたサイト情報をテキストで記録しておいたり、ブログ執筆作業では複数の書きかけのテキストを並行して進めたいと考えていました。
これらをどう管理したらいいのかを試行錯誤して、タブ式テキストエディタを使ったり、デスクトップ付箋やメモツール、Slack個人チャンネルなどを色々使ってみるものの、情報がとっちらかってしまい目的のものを探せなかったり、目の前の作業に集中できない状態が続きました。
「あれ、今何をやっていたんだろう?」とやっていた作業見失ってしまうことが多々ありました(そしてtwitterを開く...)
物事をシンプルに考えることができず、やりたいことが何も進んでいない、と自信を失ってしまっていた時期もありました(そしてコンビニへビールを買いに行く…)
テキストファイルを一元管理できればいいのに。
情報を探す手間を無くしたい。メモをする場所を1箇所に決めておきたい。
そんな時に、この問題を解決する救世主的なツールと出会いました。
それがマークダウンエディタだったのです…!
この記事が役に立ちそうな人
- メモや文章管理などが上手くできず悩んでいる人
- テキストファイルやメモを一元的に管理したいと思っている人
- プログラミング学習をしていて、参考にしたサイトや学んだことをよく忘れてしまい悩んでいる人
- マークダウンエディタに興味がある人、使いたいけどどう使えばいいのかイマイチわからない人
マークダウンエディタ Boostnote"について
僕が活用しているのはBoostnoteというエディタです。
まずはちらっとBoostnoteの良さについて。
このエディタ、色々なものを試した中で僕が必要としている必要最小限の機能で構成されていて丁度良いなと思うのが利用し続けている大きな理由です。その必要最小限の機能というのが、
- シンプルにテキストを書くのが基本の用途
- 複数のテキストファイルを行き来して、参照したり途中から書いたりメモをしたりできる
- 画像は特に入れる必要はなさそう(当初)
というところでした。実際に活用するようになって地味に大きいなと思ったのが、
- URLをコピペしたら自動でタイトルとリンクが貼られるのでとても便利!
- 画像ファイルをドラッグアンドドロップで挿入できるのが意外と活用している
- UIが美しい!
他のマークダウンエディタを色々試した時は、URLをコピペしたらリンクを手動で貼らなきゃいけなかったり、リンクは生成されるけどタイトルを自分でコピペして来なきゃいけなかったり…と、なかなか痒い所に手が届かないというのが正直な所でした。
またUIに関しては、インターフェースのテーマを数種類から選べるのですが、その中の「Dracula」にほぼ一目惚れでした。やられた(個人的趣味)
使っていて多少気になる点もありますが、Boostnoteの良し悪しや他のエディタとの比較などは別の機会に回すとします。
今回の本題は取っ散らかってしまうテキスト情報を整理するための、僕の具体的なマークダウンエディタ活用の仕方を大きく3つ紹介したいと思っています。
どのマークダウンエディタでも参考にしていただける部分はあるかと思うのですが、以下はBoostnoteをベースにお話することになりますのでご了承ください。
活用術1:ブログ記事の執筆のため
これはなかなかしっくりきています。満足度100%の活用術です。
これまではタブでテキストを管理できるSublime Textを活用していましたが、開発用のエディタとしても使っているため用途が混在していました。また複数のブログ記事を並列で開いておけるのは便利なのですが、書きかけのタブを一度閉じてしまうとフォルダから開きに行かないといけないため、忘れ去られて永遠に取り出すことのないテキストファイルができてしまう…という現象も起きていました。
それがマークダウンエディタの活用によりテキストエディタ取り扱いの手軽さがガラッと変わり、ブログ記事を書くのが楽しくなりました。
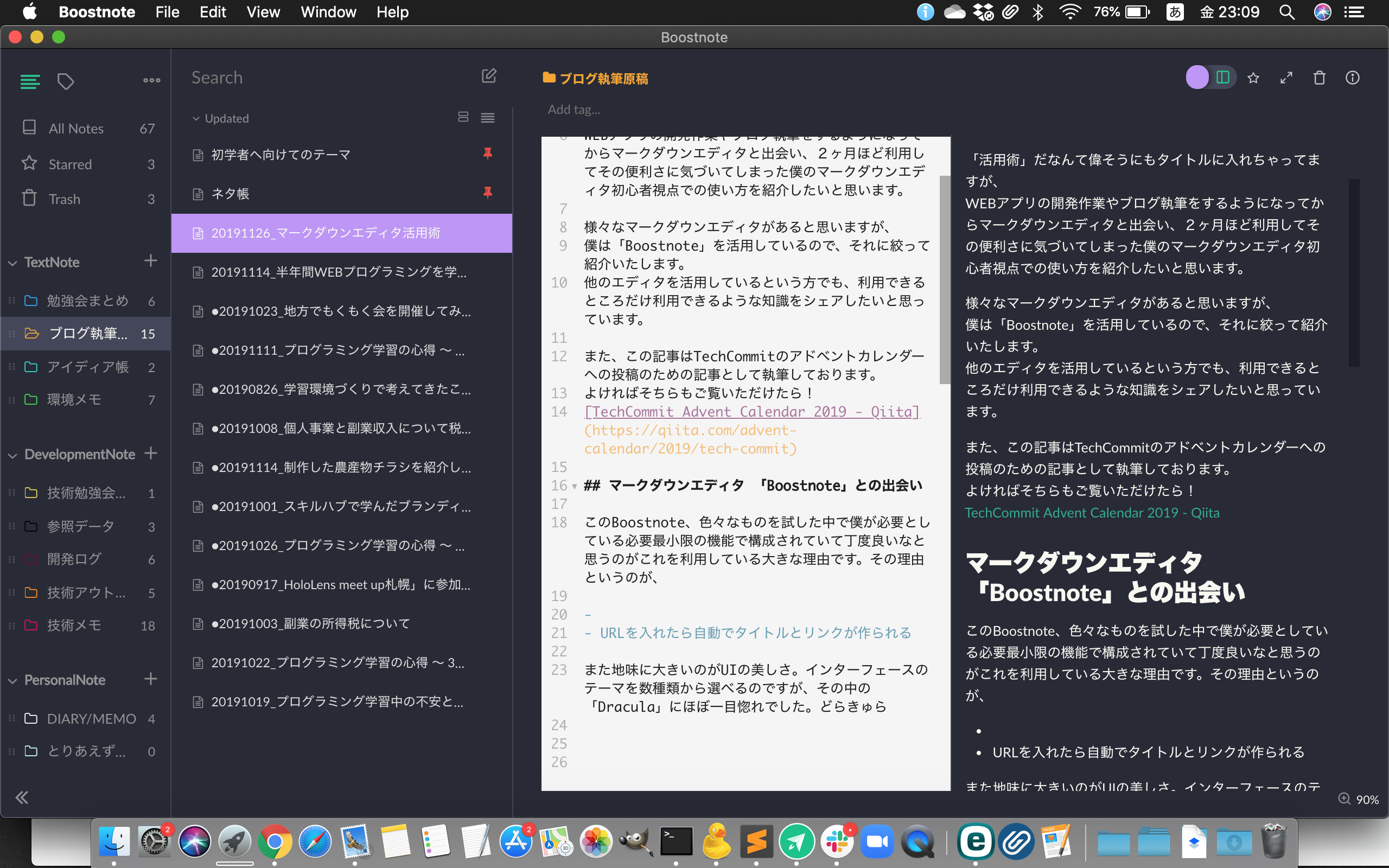
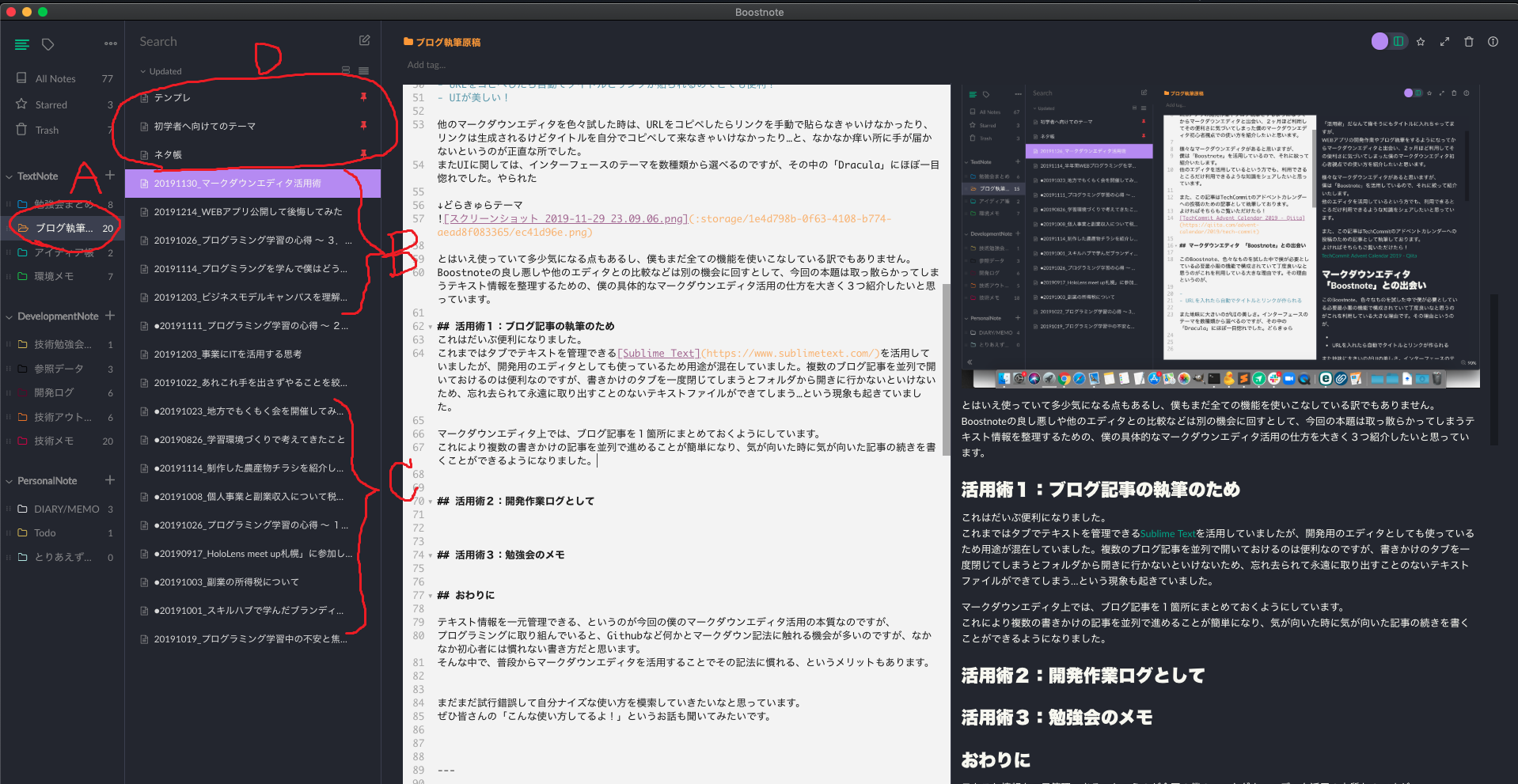
(A)「ブログ執筆原稿」というフォルダに、ブログ記事を1箇所にまとめておくようにしています。この左端にはフォルダ分けしてファイルを管理できます(データは専用の形式で保存されています)。
(B)(C)テキストファイルが縦に一覧で表示されるため、複数の書きかけの記事を入れておいても、気が向いた時に気が向いた記事の続きをすぐに書くことが簡単にできるようになりました。アップデート順に自動でファイルが上にくるようにソートの設定もできます。
またファイル名の付け方にはルールを決めており、
- 作成年月日を8ケタの数字で
- 記事のアップが完了したら頭に●マークをつける
というルールでファイル名を管理しています。特に後者のルールにより書き終わった記事がわかるようにしています。アップしたらファイル自体を消すようにしてもいいのですが、残しておくことで過去記事を参照できるのが何かと便利だったりします。
(D)ここには参照したいテキストがあればピン止めをして頭に置いておくことができます。
テンプレやネタ帳(メモ書き)などを作ってピン止めしていつでも参照できるようにしています。
活用術2:デバッグ作業などの開発ログやメモとして
これは実はまだ模索中です。もっとうまいやり方がありそうだと思いながら、とりあえず現状は手書きのノートと並行しながら運用しています。満足度60%の活用術です。
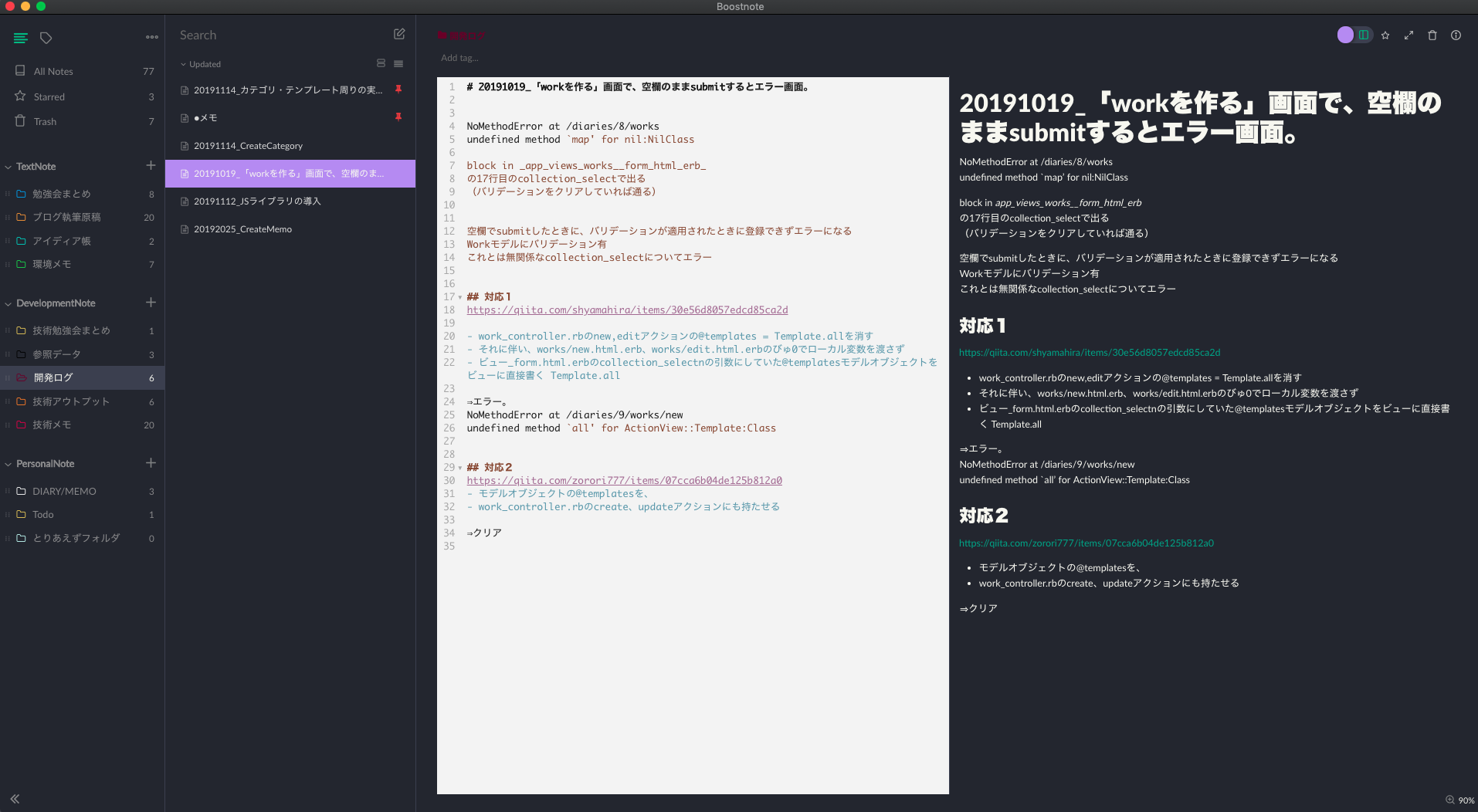
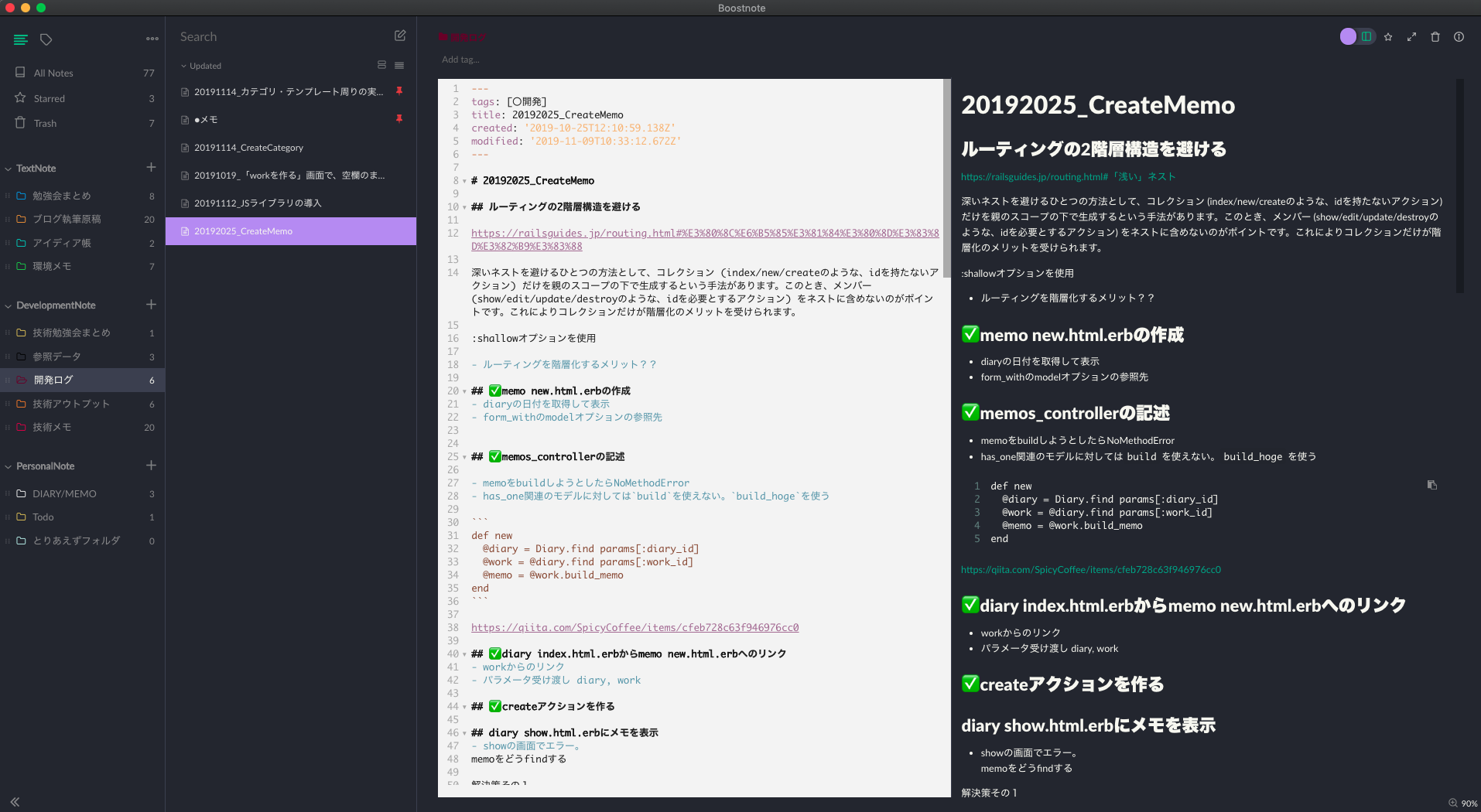
まずは開発ログとして。例えば開発作業をしていてエラーが発生してしまったためそのデバッグを行うぞ!という時に、
- エラーの内容(スクショも貼り付けておくと良い)
- その原因や対策として具体的にどう考えたか
- 具体的にどういうデバッグを行ったか
- どのWebサイトを参考にしたか
これらのことをデバッグしながら残しておくようにします。
誰に見せるわけでもなく、自分の思考を未来の自分のために残しておく感覚です。
↓こんな感じで発生したエラーと、考えたことや実行したデバッグ対応を書いておく

あまり整理しながら書こうとするよりも、デバッグしながら見た目を気にせずその都度メモしていく、というぐらいが良いんじゃないかなーと思います。
上手くいった対策だけではなく上手くいかなかった対応も全て残しておくのがポイントです。
どうしても自分ではデバッグできなかった場合、人に質問する際に自分がやってきたことを伝えることで、回答者もわかりやすく、こちらの考え方に間違いがあった際にそれを指摘してもらうこともできます
他にもデバッグへの対処に限らず、実装の手順とその過程を書いていって開発作業のメモを残していく、という使い方も役立ちます。Todoリスト的な使い方もできそうです。
↓実装の手順を書き出したりその過程で気になったことをメモしていく

見出しで実装に関するTodoをあらかじめ作っておいて、順番にメモしながら実装していき、完了したらチェックマークを付ける、という感じでしょうか。
特に初心者の方は自分の考えや学んだことを残しておくことで、少し手間はかかるけれど後々の学習効率が上がってくる面がありそうです。
こういった具合に、開発作業のログを残しておくという使い方をしています。
こういった技術的なログを一元管理しておくことで、今後の開発のスピードやデバッグの精度が上がったり、後から上手いこと文章を成形してわちゃわちゃやれば技術ブログの記事も簡単に書けそうだなーとか考えています。
ところが最初にも触れましたが、実際には想定ほど上手く運用しきれておらず、なんだかんだメモを取るのを忘れてしまったり手書きメモの方に書いてそれを忘れてしまったりと、参照性が悪く課題が多い部分です。
活用術3:参加した勉強会のまとめとして
これも現状満足しています。満足度90%の活用術です。
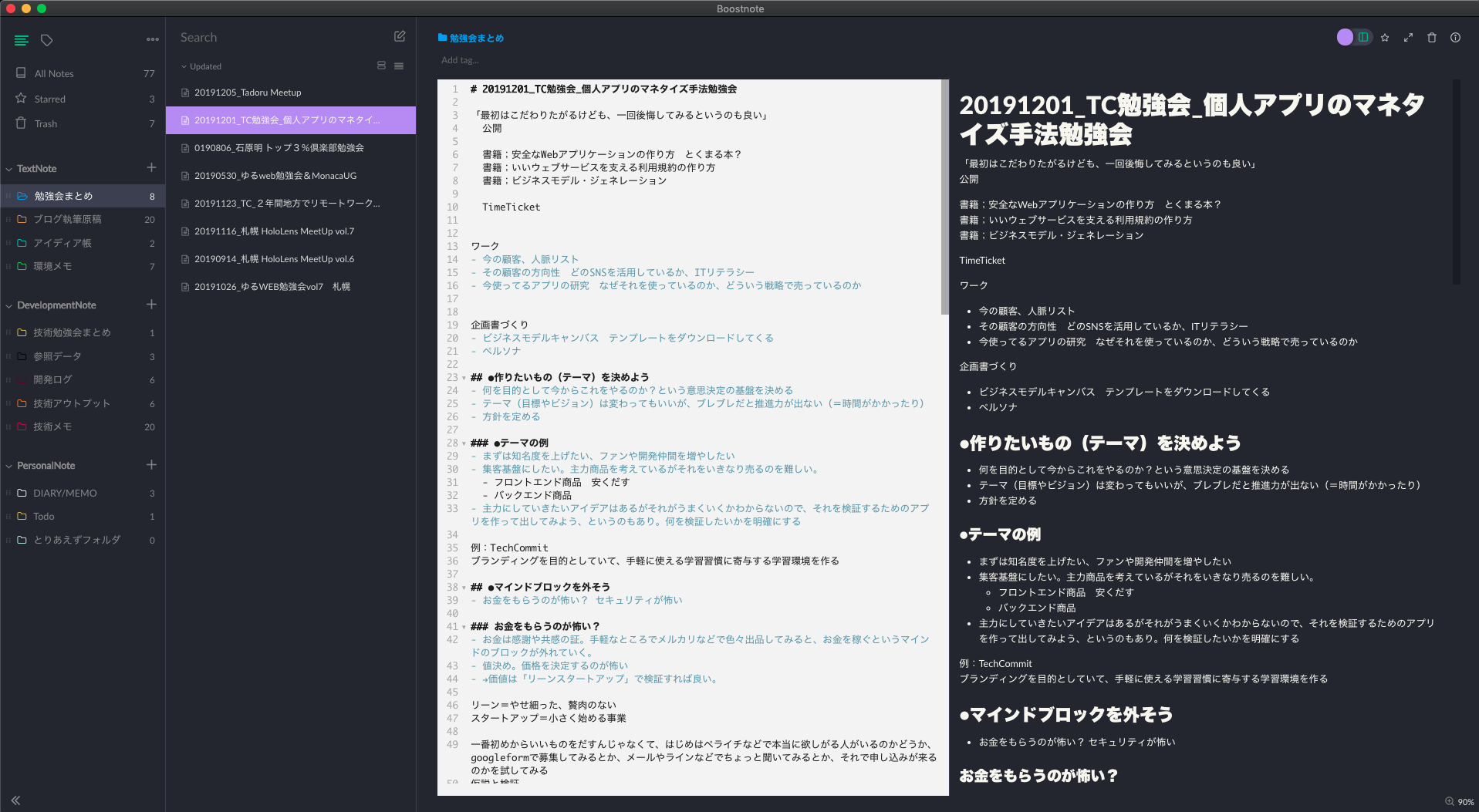
オフライン・オンライン問わず勉強会に参加した際に、その年月日と勉強会名をタイトルとしたテキストを作り、そこに内容をメモしています。
↓これは先日のTechCommitのオンライン週末勉強会に参加した時のものです

オンライン勉強会の場合は、周囲に人がいないしスライドも後から見返しやすいし、PCでのメモが取りやすくいいですね。
オフライン勉強会の場合も、参加者や登壇者の名前や仲良くなった人の特徴などをメモしておいたり、勉強会の中で気になった単語や後から調べたいことをメモしておきます。
勉強会が終わった直後に見返してみて、
「後からこれをやろう!」「この本を読んでみよう!」「このサイトをみてみよう!」と行動につながるものはテキストの最初の方に貼っておくと後から見返しやすいです。
これらは普通のテキストエディタを使用してテキストファイル管理でも可能ですが、見返し安さを考えるとマークダウンエディタを活用して一元管理すると良いですね。
ブログ記事にしよう!という時にも参照しやすいですし。
ただこれ、僕が個人的に陥りがちなのですが
勉強会に参加して聞いたことを漏らすことなくメモしよう!ということに集中してしまい、より肝心な内容の理解が浅くなってしまうことがあります。
議事録を取っている訳ではないので、本当に気になった事のみメモするようにするのがよさそうです!
おわりに
こんな感じで「テキスト情報を一元管理できる」というのが今回の僕が伝えたいマークダウンエディタの魅力で、その活用方法として僕が現状便利だなと思っている使い方を書いてみました。
実は直接的に作業が便利になっただけでなく、エディタを導入することでマークダウン記法に慣れることができた、というのも良かった点です。
プログラミング学習に取り組んでいるとGithubなど何かとマークダウン記法に触れる機会が多いのですが、なかなか初心者には慣れない書き方だと思います。
今後はアプリの企画(画面遷移・モデリングや要件定義)を画像かURLリンクで一つのフォルダにまとめておいたり、自身の日記やTodo管理なんかもできないかなーなどと考えています。
まだまだ試行錯誤して自分ナイズな使い方を模索していきたいなと思っています。
今回はBoostnoteというエディタをベースにお話しましたが、他のエディタでも可能な活用の仕方だと思うので、参考にしてみていただけたら幸いです。
また皆さんの「こんな使い方してるよ!」というお話もあれば、ぜひ教えていただけたらと思います!