はじめに
GASでQRコードを使ったプログラムを作成しました。
「スマホでQRコードを読み取ったら情報をSpreadsheetに記入する」
というような処理を作ったので、その内容について文章化しておこうと思います。
本記事では、このロジックをGASで実装する仕組みについて整理することが目的です。
なので実際のプログラムの作り方・コードの書き方といった詳細にまでは今回踏み込めませんでした。もし需要がありそうでしたら今後書いてみたいなと思っています。
背景
先日、自身のnoteに自作の「農産物の収穫管理アプリ」の紹介記事を書きました。
収穫物を入れるコンテナにQRを貼り付けて、それを読み取ることでコンテナの空き状況や収穫量の把握ができる、というシステムです。
フロントエンド的な部分はノーコードアプリ制作サービスのGlideを使用、プログラムで処理したいバックエンド的な部分はGASを使用しています。
ジャガイモのコンテナ収穫&選果の数量管理のやつ。
— おおさき🥔農家のIT&プログラミングDIY (@massasquash) July 5, 2021
GASとGlideで最小限のプロトタイプが大体できたっぽい
地味だけどいい感じ pic.twitter.com/wyYmzzyXlN
今回まとめているのは、この中でメインで使われているGASでのロジックの一部になります。
ロジックの全体イメージ
今回実装したいロジックの全体イメージを整理します。
先述のnoteで紹介した内容では「じゃがいものコンテナ管理」としていますが、もうちょっと多くの方にイメージしてもらいやすいように**「野菜ボックスの管理」**として考えてみることにします。
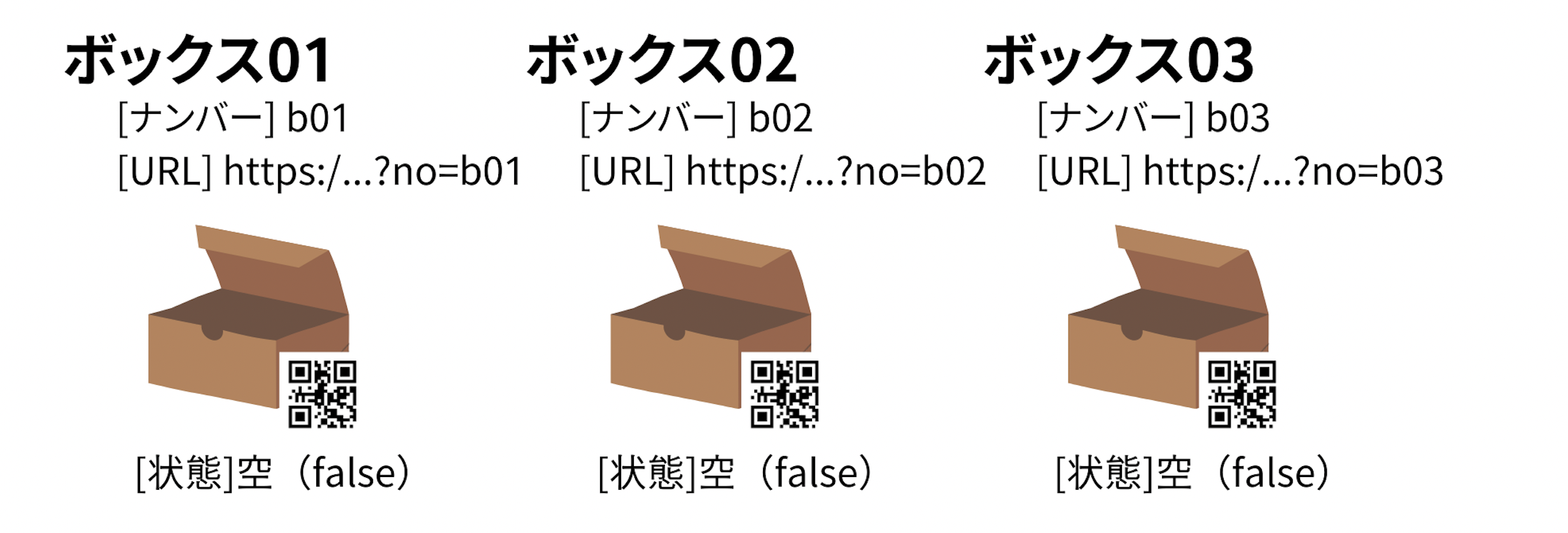
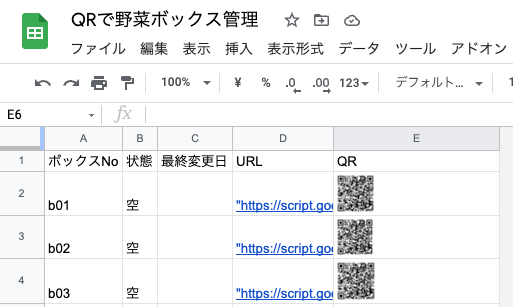
まず、野菜を入れるためのボックスがいくつかあり、それぞれに識別のためのナンバー(b01, b02, b03, ...)と対応するURL、QRコードがついています。
ボックスはいくつ用意しても良いですが、ここでは具体的にイメージしやすいように3つにしておきましょう。
それぞれのボックスには野菜を入れることができて、「空(false)」か「満タン(true)」の二つの状態があるとします。
最初、ボックスの初期状態は「空」です。
その空のボックスに野菜を入れます。その際にQRコードを読み取ると、ボックスの状態は「満タン」に変わります。
その野菜を取り出し、再度QRコードを読み取ると、今度はボックスの状態は「空」に戻ります。
…こんなイメージです。
状態を「空(false)」か「満タン(true)」の二択で考えているのは、用途に合わせてシンプル化して考えるためです。
ユースケースによっては二択ではなく数量で管理したい場合もあるかと思いますが、簡単にするためにまずはこのような実装で考えていきます。
(今後、数量も管理できるような実装を考えてみても面白そうですね!)
では早速、仕組みの解説に入りっていきたい…ところではありますが。
まずはちょっと寄り道して「そもそもQRコードとはなんなのか?」について触れておきましょう。
前提知識:QRコードの特徴と正体
僕らが普段よく使っているQRコードではありますが、その特徴や仕組みについてはあまりわかっていない部分が多いのではないでしょうか?
これを機に調べてみたので、整理しておきます。
QRコードの特徴
「QRコード」とは「二次元コード」の一種です。
二次元コードはいわゆるお店の商品タグなどについている「バーコード」の強力バージョンみたいなもの。
普通のバーコードと比べて「より多くの情報を記録できる」「より速く読み取ることができる」という特徴があります。
バーコードが一次元、つまり一列分の情報しか入れられないのに対して、二次元コードは行×列の情報を入れられるため、より多くの情報を記録することができます。
そんな二次元コードの中でも、QRコードはさらに「多くの情報量」「高速読み取り」「多少の汚れや傷があっても読み取れる復元機能」など、便利な特徴を備えています。
もともと工場で使うために開発されたという経緯があるようで、スピードを重視すること、一定でない向きでも読み取れること、汚れやすい環境でも使えること、などの必要性に対応しています。
日本の(株)デンソーウェーブという会社が開発し、ライセンスフリーで活用できるようにしてくれているため、現在広く普及しているようです。
QRコードの正体
このQRコードの正体ですが、簡単に言うと**「文字列情報」**というとてもシンプルなものです。
(実際には白と黒の二進数のデータに変換されてあの形状になっているのですが、ここではざっくりと文字列、というイメージで問題ないです)
この文字列情報として、例えばWebページのURL(「https://」から始まる英数記号文字列)をQRコードに持たせてやることができます。
そうすることで**「QRコードをスマホで読み込んだらURLリンクを開く」という操作が実現**できます。
QRコードについての詳しい解説は、記事の最後の参考リンクにわかりやすい解説動画を載せてみたので、是非そちらの動画をご覧ください!歴史や特徴、仕組みについて深く理解できて面白かったです。
(QRコードを見るたびに感動できるようになりますよ!)
GASでQRコード連携を実装する4ステップ
さて、ここからが本題です。
ちょっと複雑になってきますので、段階を追って整理していきますね。
今回実現したいことは「QRコードを読み込んだらGASプログラムを動かす」ということです。
そのためにはQRコードに**「GASで作成したWebアプリケーションのURL文字列」**を持たせることで実現することができます。
QRコードを読み込むとWebアプリケーションのURLリンクが開き、それがトリガーとなってGASプログラムが動く、という仕組みです。
次の4つのステップに分けて考えると実装しやすいと思うので、ここではその流れとポイントを整理しておきます。
- GASプログラムを動かすためのURLを発行する
- URLアクセス時の処理をGASで用意する
- ボックスのナンバー識別にはURLパラメータを利用する
- 発行したURLをQRコードに変換する
1. GASプログラムを動かすためのURLを発行する
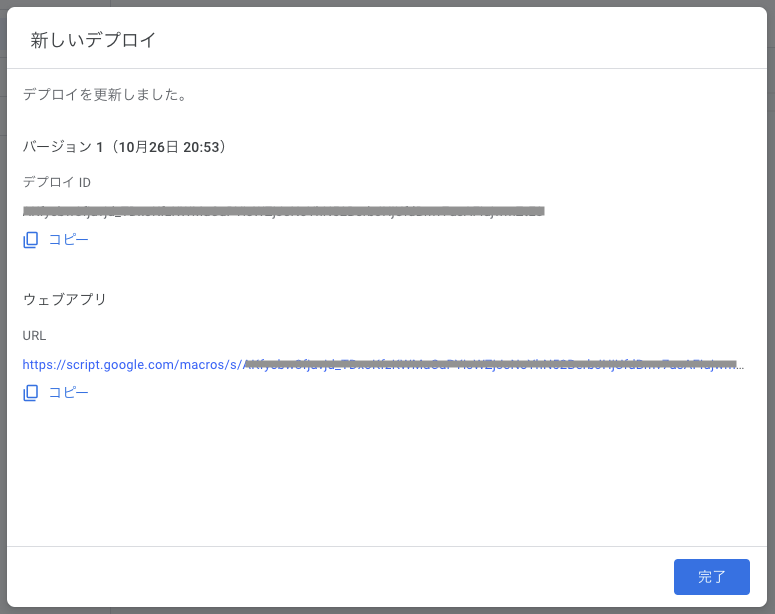
- QRコードを読み込んだ際のURLとして、GASのWebアプリを利用します。
- GASスクリプトエディタから「Webアプリとしてデプロイ」することでURLを発行することができます。
- 参考:Google Apps Scriptで最も簡単なWebページを作成して公開する
2. URLアクセス時の処理をGASで用意する
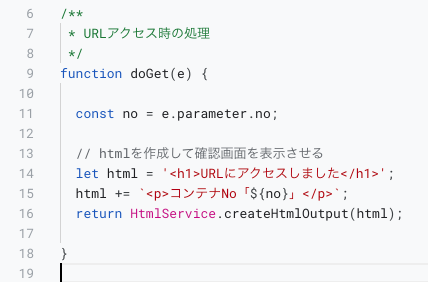
- GASスクリプトエディタでdoGet関数を用意します。
- HtmlServiceクラスを利用して簡単なWebページを作成します。
- 参考:GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
3. ボックスのナンバー識別にはURLパラメータを利用する
- URLの末尾に「?id=01」などとパラメータを付与することができます。
- ボックス番号をURLに埋め込むことで、QRが読み取られたのがどのボックスかを識別することができるようになります。
- GASスクリプトのdoGet関数内で、受け取ったパラメータを扱うことができるようになります。
- 参考:GASでURLを踏んでスクリプトを動作させたときにパラメータを渡す方法
4. URLをQRコードに変換する
- パラメータが埋め込まれた各ボックスのURLからそれぞれのQRコードを生成します。
- QRコード生成には、SpreadsheetのImage関数とGoogle ChartsのAPIを使うのが簡単です(APIは廃止される可能性もありそうなので注意)。
- 参考:GoogleスプレッドシートのIMAGE関数でQRコードを作成する方法
おわりに
QRコードを使ったロジック全体の流れと、GASでの実装のステップについて見てきました。
プログラム部分にさほど難しいコードは使っていないハズなので、普段GASを書いている方なら、ステップごとに小さく実装していけば作りやすいのかなーと思います。
ちなみに実装に必要な知識は全て「いつも隣にITのお仕事」の過去記事で見つけることができました。ここまで網羅されているなんて…。
機を見てそれぞれのステップでの具体的な実装の仕方を整理してみたいなーとも思います。
もし特に気になる部分がありましたら、コメントなどいただけると嬉しいです。