こんばんは、おおさき(@massa_potato)です。
こちらは 沖中塾(初心者向け記事)のカレンダー | Advent Calendar 2022 の10日目の記事です。
「初心者向けのやさしい記事」というテーマのアドベントカレンダー。本記事では、モノづくり・プロトタイピングにも便利なプログラミング言語GASの魅力を伝えたいと思い、書いてみました。
初学者向けにGASのメリットとはじめ方を紹介し、最終的に「Googleスプレッドシートを使ったカンタンな打刻プログラム」を作って、GASの便利さを体験してもらえるような内容にしています。お時間のある方はぜひ一緒に手を動かしてみてください。
本記事では、GASのコードが出てきますがあまり解説することができていません。GASの書き方などについて詳しく知りたい方は、また別の記事を探してみてくださいね。
なぜプログラミング学習で挫折するのか
プログラミング初学者が挫折してしまう原因のひとつに目的に対してハードルが多すぎるということがあると思います。
たとえば皆さんが「プログラミングで何かを作ろう!」と思ったときは、まずは言語(PythonやRubyなど)に応じた開発環境を用意して、学習しつつコードを書いて機能を作っていくことになります。
そしてそれを実際に活用するためには、どこかのサーバーにデプロイしたりデータベースを用意して、本番環境へ移す必要があります。
これは、初学者には結構長い道のりですよね。「動くモノ」を作ってプログラミングの便利さを体感する前に、やってることの意味を見失って挫折してしまうことも多いのかなと思います。
実際に僕も最初はRubyの学習を初めてWebアプリ制作を学んだのですが、何もわからない中で「作りたいものを考えて」「エラーと戦いながら開発環境を用意して」「言語の基礎を学んで」「エラーと戦いながら本番環境に…(ところでいまこれ何してんの?)」というように、目的に対して手順が膨大でとてもストレスがかかった記憶があります。
そこで、そのハードルを少なくできてとてもオススメなのが、GAS(Google Apps Script)というJavaScriptをベースにしたプログラミング言語です。
もちろん、GASを使うのが適切かどうかは作りたいモノにもよりますし、本格的にプロを目指すとかであればハードルに向き合って挑戦することは大切だと思います。ですがせっかく便利なものがあるなら、これを利用しない手はありません!
GASについて
GAS(Google Apps Script)とは、Google社が提供しているプログラミング言語です。公式ページを見ると「ローコード プラットフォーム」と表記されていますね。
プラットフォームなので、正確にいうと「プログラミング環境」と呼んだ方がしっくりくるかもしれません。言語だけでなく、コードを書いて実行するための環境など必要なものが一通り用意されているためです。
ではなぜGASがプログラミング初学者にとってハードルが少ないのか、僕が実感しているのは次の3点です。
- すぐに開発が始められる
- すぐに実運用ができる
- Googleサービスとの連携で成果を実感しやすい
1. すぐに開発が始められる
GoogleアカウントがあればすぐにGAS開発を始められます。そしてGASはブラウザ上で扱うことができるので、手持ちのPC(WindowsだろうがMacだろうが)に依存するような環境構築が必要なく、手順に沿ってやればエラーも起きづらいため、初学者でもさほど難しくありません。
2. すぐに実運用ができる
GASで作成したプログラムは、Googleが用意してくれているクラウド上でそのまま動かして実運用することができます。外部サーバーやクラウドにアップする…という作業を省くことができるため、開発環境構築と同様に手順に従ってやればOKです。またこれにより、時間でのトリガー設定などの非常に便利な機能を手軽に実装することもできます。
3. Googleサービスとの連携で成果を実感しやすい
そして、GASはGoogleスプレッドシートやGoogleドキュメント、GmailなどのGoogleサービスとの連携・自動化が得意なのが特徴です。これにより、数行程度のちょっとしたコードを書いただけでも目に見える実行結果が得られ、プログラミングの便利さを実感しやすくなっています。
以上が、GASがプログラミング初学者にとってハードルが少ない理由です。
GASを使うことで、言語の学習やプログラムで目的を達成することに集中することができるんですね。またGASで一通りプログラム制作の流れを体感することで、他の言語やサービスを利用するときにも習得しやすくなるので、学習の費用対効果もとても高いと思っています。
GASは 「JavaScript」 というプログラミング言語をベースにしています。これはWebなどで広く使われている言語のため習得すると汎用性も高く、情報も多く困ったときに調べやすいというのもオススメポイントです。
GASの環境構築のやり方
では、実際にGASでプログラミングを行う開発環境を用意してみましょう。
ここからの操作は「Google Chrome」のブラウザを利用しています。PCはMacを使っていますが、Windowsの場合でもブラウザの操作は大きく変わらないはずです。
また無料のGoogleアカウントが必要になりますので、もしアカウントを持っていない方は先にアカウントを取得しておいてくださいね。
Googleドライブにスプレッドシートを用意する
まずはブラウザでGoogleアカウントにログインした状態で、Googleドライブを開きます。はじめてドライブを使う場合は、以下のような画面が出てきます。
次にページの左上にある 「+新規」 をクリックして、出てくるメニューの「Googleスプレッドシート」から「空白のスプレッドシート」を選択します。
するとブラウザに新しいタブが開かれて、このような表計算ソフトの画面が出てきます。これで、スプレッドシートの新規作成が完了です。
本来ならば、このスプレッドシート名(ファイル名に相当します)をちゃんとわかりやすい変更しておいたり、必要であればプロジェクトごとにフォルダ管理したりした方が良いのですが、今回はこのまま説明していきますね。
GASスクリプトエディタを立ち上げる
次に、このスプレッドシートからGASを書くためのエディタを開いてみましょう。
スプレッドシートのメニューバーにある「拡張機能」から「Apps Script」を選択します。
ブラウザに新規タブで以下のような画面が起動したら、準備完了です。とてもカンタンですね!
この画面は「スクリプトエディタ」といいます。GASで書いたコードは「スクリプト」と呼ばれ、このエディタ上で実際の開発を行っていくことになります。
GASのエディタを開く方法は他にもあり、スプレッドシートを経由しないでドライブから直接開くこともできます。これはスクリプトが独立しているので「スタンドアロンスクリプト」と呼び、一方で先ほど説明したのはスプレッドシートに紐づいているので「コンテナバインドスクリプト」と呼びます。
コンテナバインドスクリプトは、他にもGoogleドキュメントやGoogleスライドにも存在します。今回のように操作したい対象(スプレッドシート)が明確な時に便利なので、違いをちらっと紹介してみました。
カンタンなプログラムを作って動かしてみよう
それではここからは「スプレッドシートにデータを記録する処理を作る」ことを目標に、段階を追ってスクリプトを書きながらエディタの基本操作を見ていきましょう。
ログを表示するスクリプト
まずは「Hello, World!」というログを画面上に表示するだけのスクリプトを書いてみます。
スクリプトエディタの右側のグレーの領域に、以下のように書いてみましょう。最初に記述されているfunction myFunction() { }の波括弧の間を補完する形で記述してください。
function myFunction() {
const text = 'Hello World!';
console.log(text);
}
詳細な解説はできませんが、このスクリプトのイメージを簡単に説明します。
-
textという箱(変数)に、表示したいデータを入れて - 最後の行で、そのデータを画面上に表示する!
…非常に雑ですみませんが、このくらいのイメージで進めてみてください。
スクリプトの保存と実行
次に、スクリプトの保存を行います。ツールバーの「プロジェクトを保存」アイコンをクリック(もしくはCtrl+S / Cmd+S)して、変更したスクリプトを保存します。
保存ができたら、実行ボタンを押してみましょう。上部ツールバーに「myFunction」が表示されているのを確認した上で、「▷実行」をクリックしてみてください。
このように「実行ログ」に「Hello World!」が表示されていれば成功です!
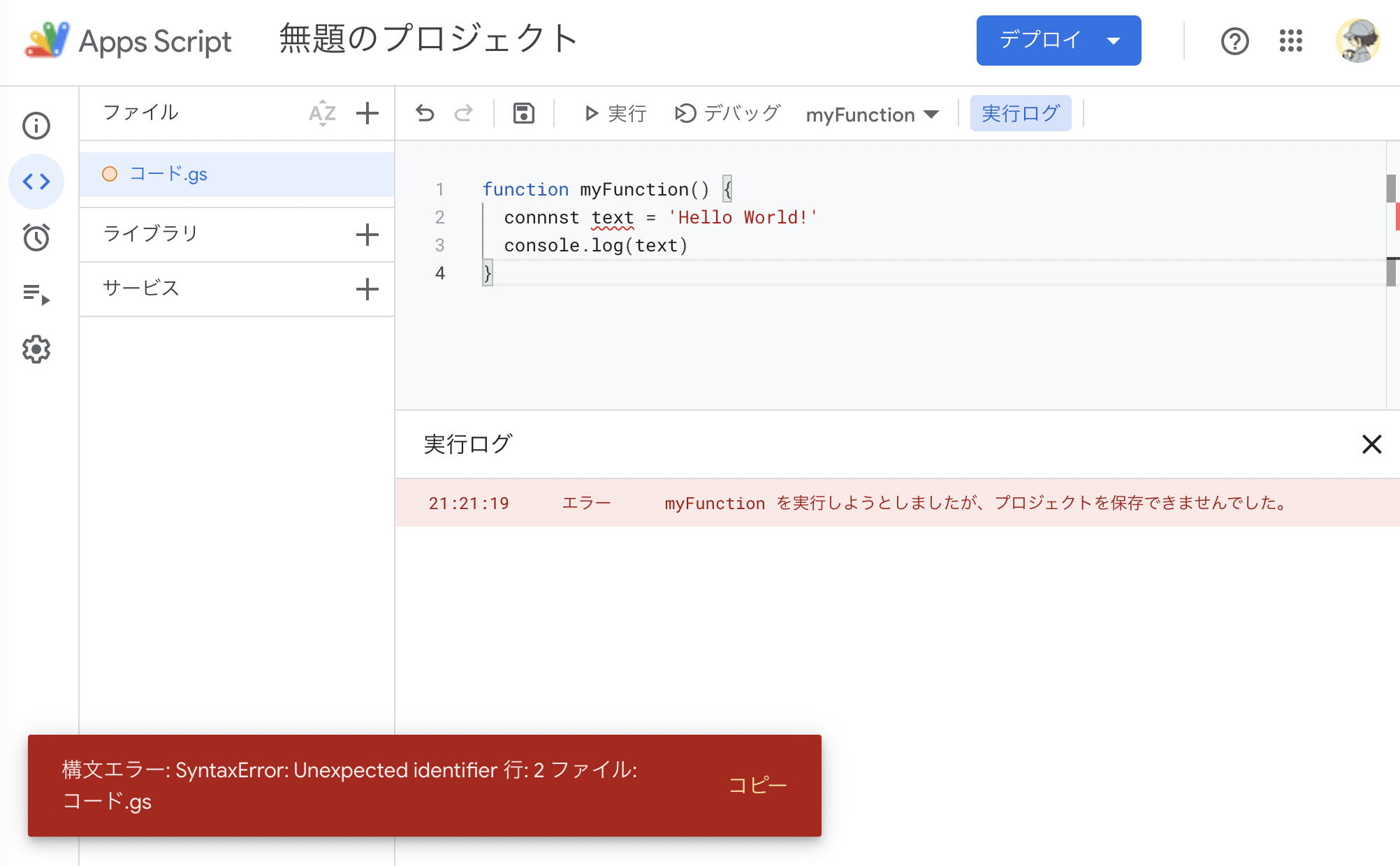
もしスクリプトが間違えていたりすると、保存時や実行時に赤文字でエラーや警告文が現れます。タイプミスなどがないか確認してみてくださいね。
スプレッドシートにデータを追加してみよう
では次に、スプレッドシートとの連携を試してみましょう。
先ほどは画面上に自分だけが見えるログを表示するだけでしたが、ここからは実際に現実のデータ(=スプレッドシート上のデータ)に変更を加えたり追加したりすることになります。
スプレッドシートのA1セルに記入するスクリプト
先程の「ログを表示するスクリプト」で書いたように、エディタに以下のように記述してみましょう。
function myFunction() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
const text = 'Hello World!';
sheet.getRange(1, 1).setValue(text);
}
ある程度わかる方には良いのですが、初見ではだいぶ難しそうに見えますよね。このスクリプトのイメージを簡単に説明します。
-
sheetという箱(変数)に、データを読み書きしたいシートをとってきて -
textという箱(変数)に、書き込みたいデータを入れて - 最後の行で、シートのセルを指定して書き込む!
実行してアクセスの許可を行う
先ほどと同じように保存して実行してみます。すると今度は何やら「承認が必要です」というウィンドウが表示されるので、素直に従って「権限を確認」をクリックします。
少し戸惑うかもしれませんが、これはGASを使ってスプレッドシートなどのサービスにアクセスするために必要な操作になります。
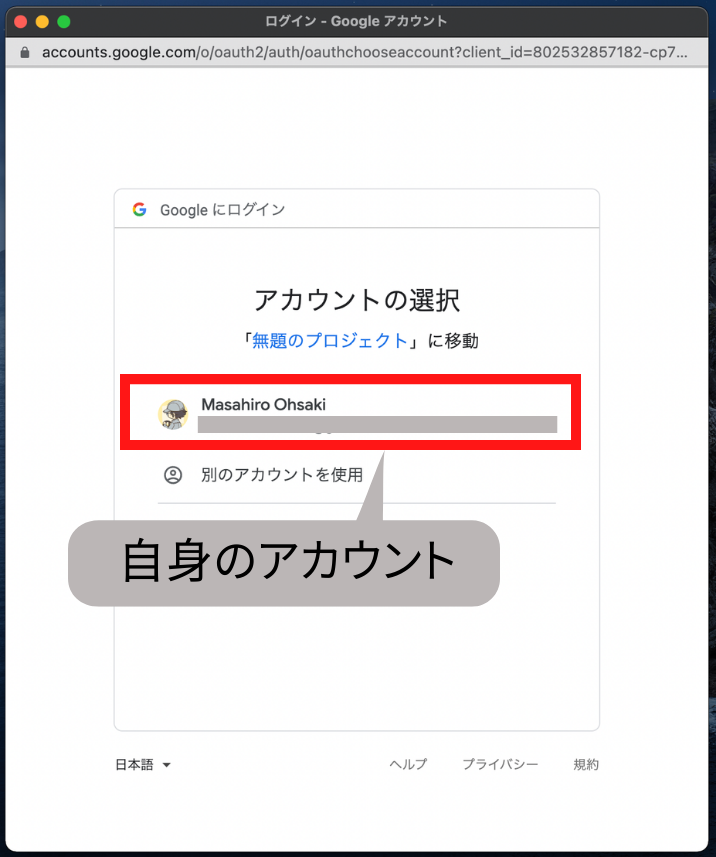
次にGoogleアカウントへのログインのためのウィンドウが表示されるので、自身のアカウントを選択してログインします。
すると、無料のGoogleアカウントを使っている場合は「このアプリはGoogleで確認されていません」の画面が表示されます。左下に小さく表示されている「詳細」をクリックしてください。
続いて一番下の「無題のプロジェクト(安全ではないページ)に移動」をクリックします。
最後に以下のような画面が表示されるので、右下の「許可」をクリックします。
するとスプレッドシートへのアクセス許可が完了し、スクリプトエディタの実行ログに「実行完了」と表示されているはずです。
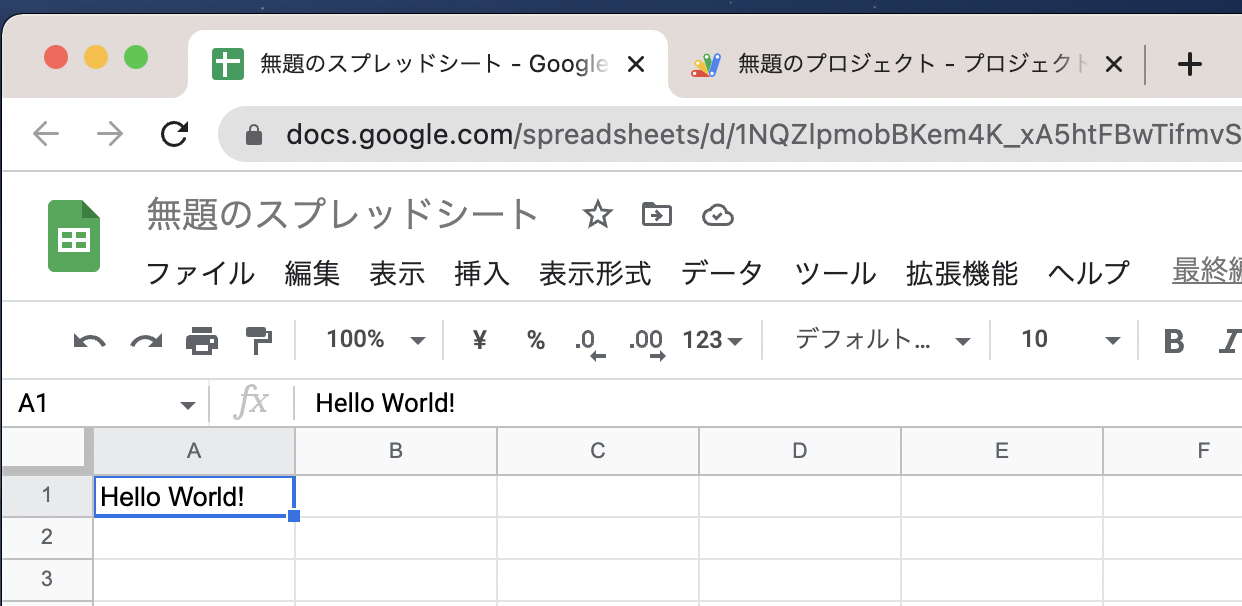
実際にスプレッドシートを見に行くと、このように「A1」セルに「Hello World!」という文字が入っているはずです。
無事に、スプレッドシートに書き込むスクリプトを作ることができました!
スプレッドシートに現在時刻を打刻するスクリプト
さて、これが最後。少し手を加えて、カンタンな打刻プログラムを作ってみましょう。
まずはスプレッドシート側を少しいじります。先程のA1セルに入った「Hello World!」の文字を削除して、1行目に「名前」「日時」という文字を用意しましょう。
この行が見出し行となり、その下にデータが追加されていくような仕組みです。
それではスクリプトエディタに戻り、今度は以下のようにmyFunctionの中身を記述してみます。
function myFunction() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
const name = 'おおさき'; // ※自分の名前を入力!
const time = new Date();
sheet.appendRow([name, time]);
}
「※自分の名前を入力!」と書いている行の「おおさき」の部分は、皆さん自身の名前に変更してみてください。スクリプト中に文字列を入力する場合はシングルクォート'(もしくはダブルクォート")で囲む必要があるので、そこだけ注意が必要です。
このスクリプトのイメージを簡単に説明します。
-
sheetという箱(変数)に、データを読み書きしたいシートをとってきて -
nameという箱(変数)に、書き込みたい名前のデータを入れて -
timeという箱(変数)に、書き込みたい現在日時のデータを入れて - 最後の行で、2つのデータをシートの最終行に一気に書き込む!
実行するとシートに行が追加される
スクリプトを保存して実行してみます。エラーが出ずに実行完了したことを確認したら、スプレッドシートを見にいってみましょう。
このように、2行目に新しくデータが入っていれば成功です!
何度も実行してみると、下にどんどんデータが追加されていきます。面白いですね。
この状態で、たとえばスクリプト上で打刻する名前を変更して実行してみると、それに応じたデータが追加されるはずです。
これだけだとまだ実用が難しそうですが、ひとまず超シンプルな打刻プログラムを作ることができました!
おわりに
初学者向けに、GASの魅力やはじめ方、またスプレッドシートを使ったカンタンなプログラムを作ってみました。GASの便利さを体感していただくことはできたでしょうか?
実際にもっと実用的なプログラムを作るには、もっと文法やエディタの活用のやり方などの学習が必要になります。ですが「GASを使うとあまりストレスなく動くモノが作れるんだ」ということを実感していただけていたら良いなと思います。
本記事が、皆さんの良きモノづくり・プロトタイピングの第一歩につながれば嬉しいです!