Android Studio .javaについての続きからです
第3章Javaの基本的な文法について
この章ではif文やswitch文などの基本的なことを学びます。
if文について
if文は2つの値が大きいか小さいか、等しい等しくないなどの条件により処理をかえる時に使います。基本的に下記のように書きます。
if(条件文){
//条件文がtureの場合の処理
}else{
//条件文がfalseの場合
}
ifの後に条件文書き、条件文の通りだった場合に次の{}で囲った部分の処理が行われ。条件文通りではなかった場合にelseの後に{}で囲った部分の処理が行われるというものです。
swich文
swich文はif文とは違い値が範囲ではなく定数の場合使われます。書き方は下記の通りです。
switch(判定する式){
case 定数1:
//式の結果が定数1の時の処理
break;
case 定数2:
//式の結果が定数2の時の処理
break;
}
判定する式の結果がcase 定数の時それから下の処理が行われbreak;まで行います。
for文について
for文は繰り返して処理してほしいときに使います。書き方は下記の通りです。
for(int i=0;i<10;i++){
//繰り返しさせたい処理
}
これは繰り返したい処理を一回したらiに1を足してiが10以下になるまで繰り返すというものです。
第4章 AndroidJava画面遷移の方法について
この章では画面遷移の方法を学び、そして遷移先にデータを渡す方法を学んでいきます。画面を遷移させるためにAndroidではIntentを使います。
遷移先の画面作成
まず始めに画面の遷移先の.xmlと.javaを追加します。そのためにAndroidStudioの左にあるフォルダの構成が表示されている所のappフォルダ内のjavaフォルダないのcom.example.name.projectsフォルダを選択して右クリックしてnew内のJava Clssを選択して「SubActivity」というクラスを作成します。
次にresファイルの中のlayoutフォルダを選択して右クリックをしてnew内のLayout resoures fileを選択して「activity_sub」を作成します。
次に今作った.xmlと.javaを紐付けするために.javaに下記を書きます。
public class SubActivity extends AppCompatActivity{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sub);
}
}
次に画面遷移をしたあとに「画面遷移完了!」というテキストを表示させたいので下記を書きます。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="画面遷移完了!"/>
ここまでで遷移する画面ができたので次は実際に遷移させるためにコードを書いていきます。
画面遷移の設定
activity_main.xmlに下記を書きボタンを配置します。
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="押して"/>
次にMainActivity.javaにボタンの処理を書くためにOnCLickLisnerを追加します。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(click);
}
public View.OnClickListener click = new View.OnClickListener() {
@Override
public void onClick(View view) {
}
};
}
そして次にボタンの処理を書く所に画面遷移の処理を書くために下記を書きます。
Intent intent = new Intent(MainActivity.this, SubActivity.class); //画面遷移する場所を指定
startActivity(intent);//画面遷移実行
一行目はIntent(今いるクラス.this,遷移したいクラス.class)というように遷移したいクラスを指定し、それを変数名intentとすると言うことを表しています。そして2行目でintentを実行するということを表しています。
画面遷移には画面を用意して画面遷移のコードを書くだけでなくappファイル内にあるAndroidManifest.xmlにも記述しなければなりません。なのでAndroidManifest.xmlに下記のようにコードを追加します。
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SubActivity">//この行を追加してください
</activity>
</application>
マニフェストファイルとは作成したアプリの基本的な情報が書かれたファイルで、4章の最初で画面をもう一つ作りアクティビティを追加したしたのでそのことをアプリに知らせるために書きます。
そして実行してみると下の図のようになります。

そしてボタンを押すと

これで画面遷移ができました。
画面遷移先にデータを送る
画面遷移ができたので今度は画面の遷移先にデータを送る方法を学びます。今回はボタンを3つ配置してそれぞれを押した違う文字を表示させるアプリを作ります。
まずMainActivity.javaにボタンを3つ配置します。
<Button
android:id="@+id/buttun1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"/>
<Button
android:id="@+id/buttun2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"/>
<Button
android:id="@+id/buttun3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"/>
そしてSubActivityに送ったデータを表示するためのTextViewを配置します。
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
そしてMainActivity.javaにactivity_main.xmlで作ったボタンをfindViewByIdをしてそれぞれにボタンをクリックした時の処理を書く所に画面遷移を追加する処理を書いて行きます。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1=(Button)findViewById( R.id.buttun1);
button1.setOnClickListener(click1);
Button button2=(Button)findViewById( R.id.buttun2);
button2.setOnClickListener(click2);
Button button3=(Button)findViewById( R.id.buttun3);
button3.setOnClickListener(click3);
}
public View.OnClickListener click1=new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,SubActivity.class);
startActivity(intent);//画面遷移実行
}
};
public View.OnClickListener click2=new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,SubActivity.class);
startActivity(intent);//画面遷移実行
}
};
public View.OnClickListener click3=new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,SubActivity.class);
startActivity(intent);//画面遷移実行
}
};
}
ここで画面遷移先にデータを送るためにボタンの処理を書く所に下記を書きます。一つ目のボタンにはそのまま書き、それ以外のボタンの処理を書く所にはtextの数字を1つづつ増やして書きましょう
String text="1つ目のボタンを押しました";
intent.putExtra("textname",text);//ここで文字を送るようにしている
intent.putExtra("textname",text);の文で画面遷移先にデータを送っています。これはtextをtextnameという言葉を使って画面遷移先に送るというものでintent.putExtra("名前",送りたいデータ);という形で使います。textnameという名前は画面遷移先でデータを取得する時に使います。
データを取得するためSubActivity.javaのonCreateの中に下記を書きます。
Intent intent=getIntent();//ここでIntentしてきた情報をintentの中にいれます。
String text=intent.getStringExtra("textname");//ここでMainActivity.javaで設定した送ったデータの名前を使ってデータを受け取ります。
TextView textView = (TextView)findViewById(R.id.text);
textView.setText(text);
そして実行すると

そしてボタンを押すと

このようにデータが送られTextViewに送ったテキストが表示されます。
演習2
ボタンを3つ配置してそれぞれのボタンを押した時それぞれ別の画像とテキストを表示させるアプリを開発する。
ヒント:画面遷移でデータを送り、それをswich文を使って判定し画像とテキストを表示させる。画像やテキストは好きなものでいい。
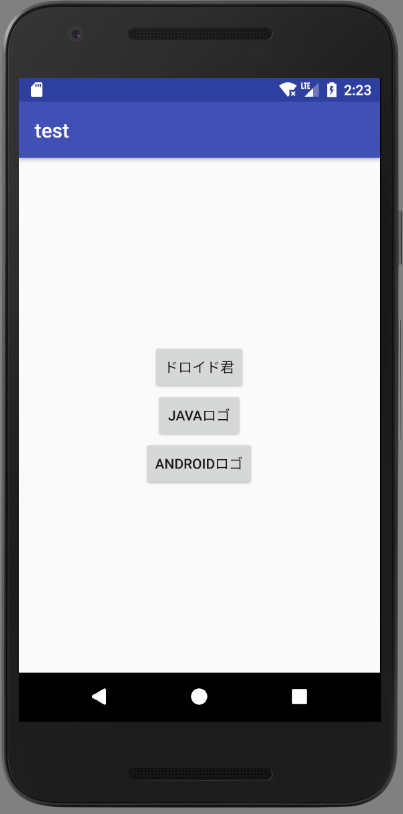
例

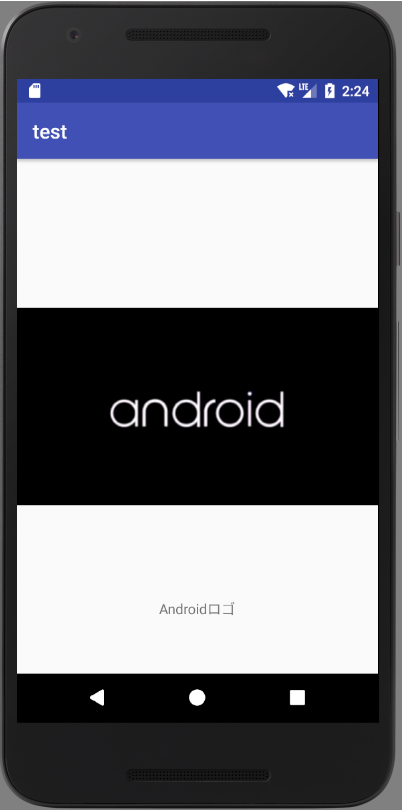
ボタンを押すと

演習2の答え
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SubActivity">//この行を追加してください
</activity>
</application>
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1=(Button)findViewById( R.id.buttun1);
button1.setOnClickListener(click1);
Button button2=(Button)findViewById( R.id.buttun2);
button2.setOnClickListener(click2);
Button button3=(Button)findViewById( R.id.buttun3);
button3.setOnClickListener(click3);
}
public View.OnClickListener click1=new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,SubActivity.class);
String a="ドロイド君";
intent.putExtra("hanntei",a);
startActivity(intent);//画面遷移実行
}
};
public View.OnClickListener click2=new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,SubActivity.class);
String a="JAVAロゴ";
intent.putExtra("hanntei",a);
startActivity(intent);//画面遷移実行
}
};
public View.OnClickListener click3=new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,SubActivity.class);
String a="Androidロゴ";
intent.putExtra("hanntei",a);
startActivity(intent);//画面遷移実行
}
};
}
public class SubActivity extends AppCompatActivity{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sub);
TextView textView=(TextView)findViewById(R.id.text);
ImageView imageView=(ImageView)findViewById(R.id.image);
Intent intent=getIntent();
String a=intent.getStringExtra("hanntei");
switch (a){
case "ドロイド君":
imageView.setImageResource(R.drawable.doroido);
textView.setText(a);
break;
case "JAVAロゴ":
imageView.setImageResource(R.drawable.java);
textView.setText(a);
break;
case "Androidロゴ":
imageView.setImageResource(R.drawable.androidlogo);
textView.setText(a);
break;
}
}
}