はじめに
この記事はT-DASHを使ってみた!【PR】T-DASHの11日目の記事です.
個人開発だとテストをしっかりと書いていくのはモチベーションが上がらなかったり,ブラウザを意識したコードを書くのがめんどくさかったりと難しいと思います.少なくとも僕はE2Eテストは全くできていませんでした.
この記事ではWebアプリにおいてブラウザを使用するユーザーの動作に対して思ったとおりの機能を提供できているかを確認するE2EテストをT-DASHを使用して作成・実行します.
作るもの
T-DASHとは
アドベントカレンダーの説明から引用すると
T-DASHはテストのバルテスがこの秋リリース(OPENβ版)したテスト自動化ツール です。
だれでも簡単に日本語のテストケースでテスト自動化できるを合言葉に開発されたツールになっています。
2021年12月現在はOpenβ版が無料で公開されており,全機能が無料で使用できています.また,現在はWindows版アプリしか提供されていませんが,本リリース後はMacOSにも対応していくようです.
コードを書かずにテストケースを作成し,実行・ダッシュボードへ結果をまとめる機能などが搭載されています.
本題
T-DASHを使用してE2Eテストを作成していきます.
準備
まずはT-DASHのアカウントとライセンスキーを入手し,T-DASHアプリを起動させる必要があります.
「T-DASHを使ってみた!【PR】T-DASH」 1日目の記事で@84zumeさんがopenβの申込みから起動までのやりかたを詳しく解説されているので,こちらを御覧ください.
今回は自作ブログのE2Eテストを作成していきます.
https://mesimasi.com/
frontendとserver-sideでリポジトリが別れており,以下の2つになります.
多くの場合,本番環境に対してそのままテストを実行するのは良くないと思います.(金銭的な問題・テスト結果が本番環境に反映されてしまうから...など)
今回はlocalhostに自作ブログを構築して,それに対してテストを行います.
テストケースを作成する
以下の内容をテストします.
-
閲覧者の行動に対するテスト
-
トップページにアクセスしたら記事一覧が表示されること
-
トップページから記事をクリックしたら記事詳細ページに移動し,表示されること
-
存在しないurlにアクセスしたら404ページが表示されること
-
-
管理者(自分)の行動に対するテスト
-
管理者用ページに正しいメアドとパスワードでログインできること
-
管理者用ページの不正なメアドとパスワーろでログインを試みても失敗すること
-
管理者用ページから新規記事を作成できること
-
プロジェクトを作成する
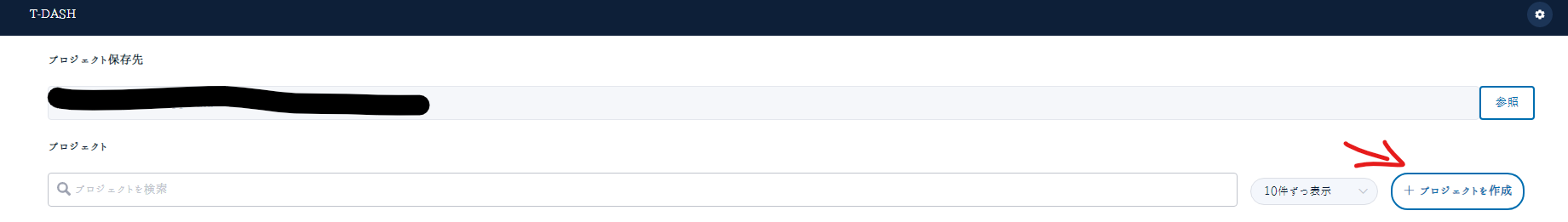
T-DASHトップページの「プロジェクトを作成」ボタンから新規プロジェクトを作成します.
今回はキーに「blog」プロジェクト名称に「ブログ」と入力し,作成します.

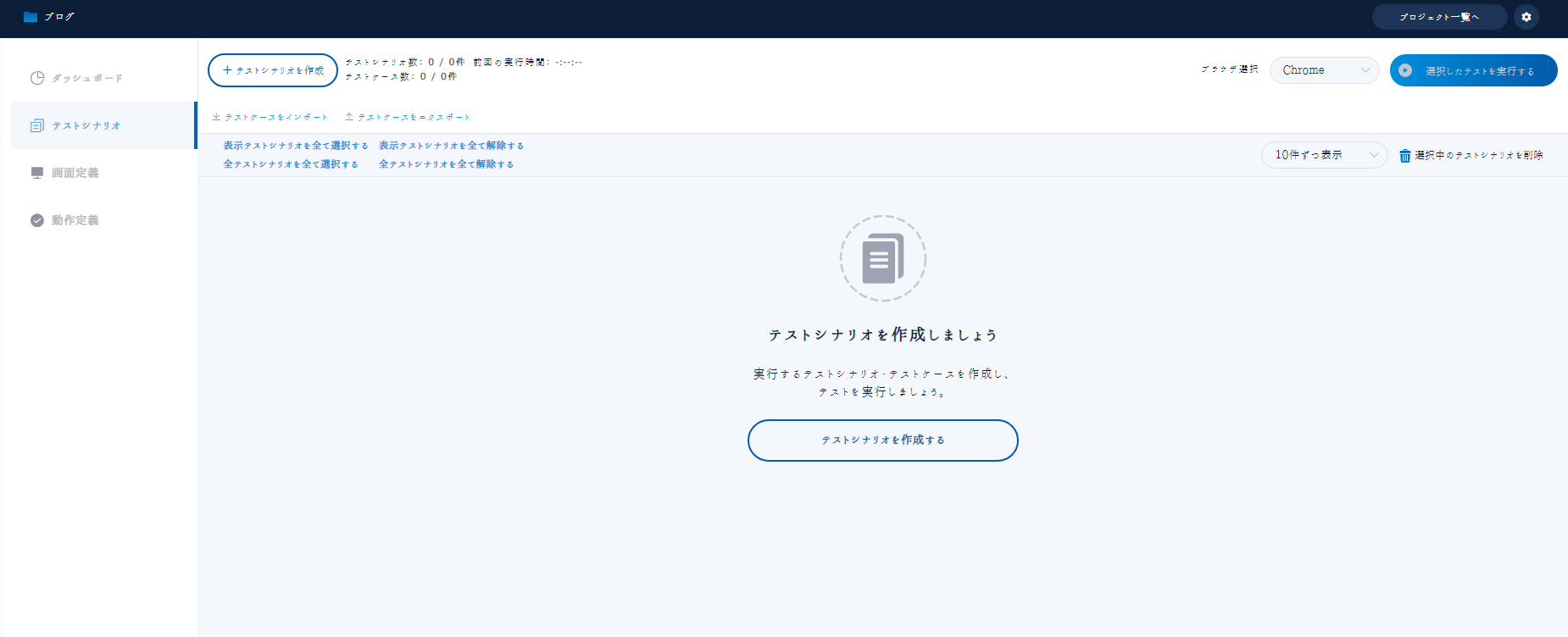
テストシナリオを作成する
作成したブログプロジェクトを開き,メニューからテストシナリオを選びます.

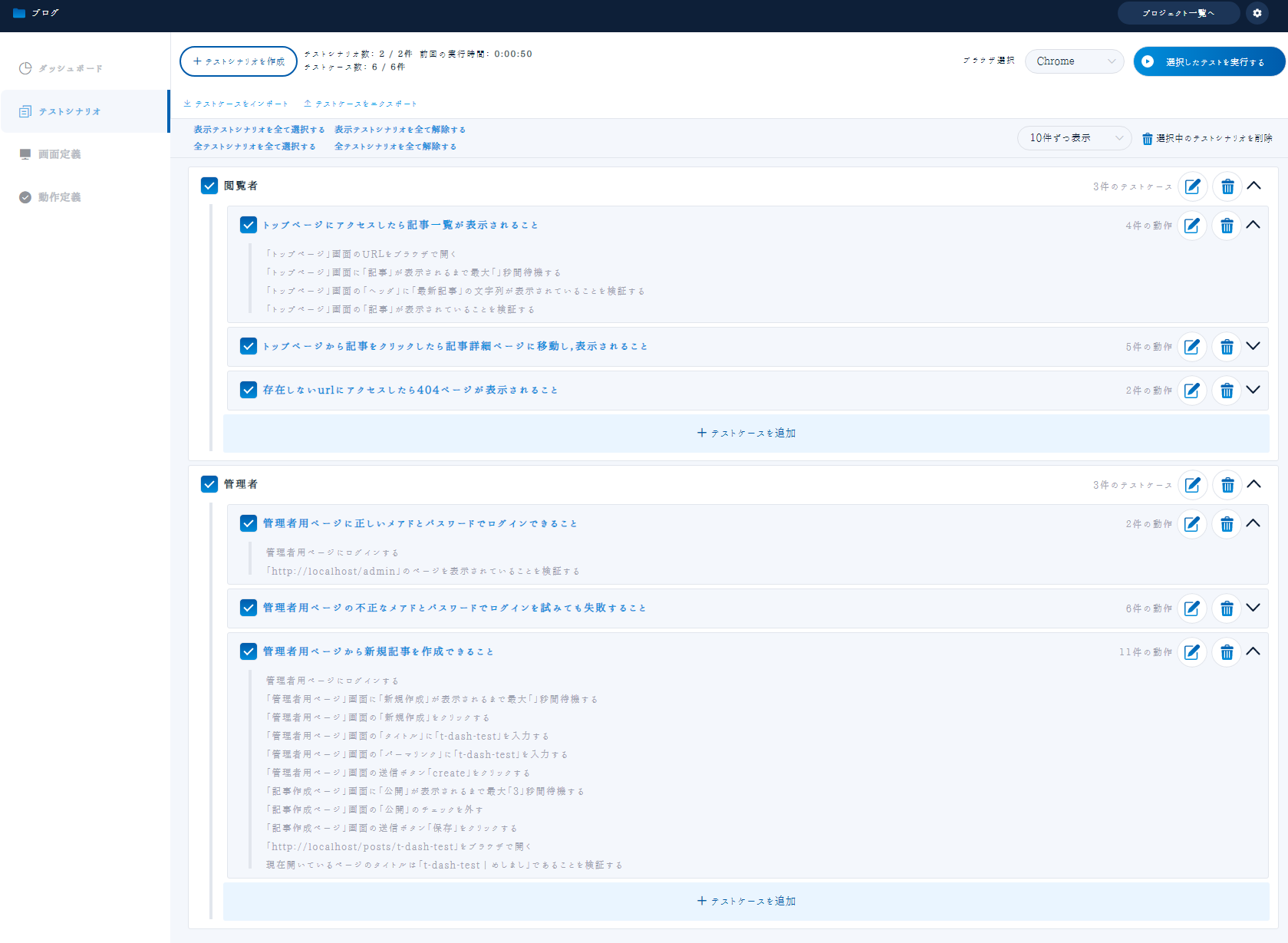
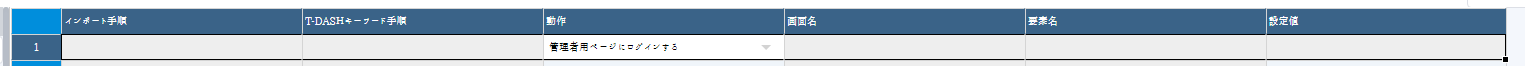
「テストシナリオを作成する」ボタンを押すとテストシナリオ名が入力できるようになるので,すべて入力すると以下のようになりました.

各項目名をクリックすることで,具体的にそのテストでの操作を設定する画面へ移動できます.

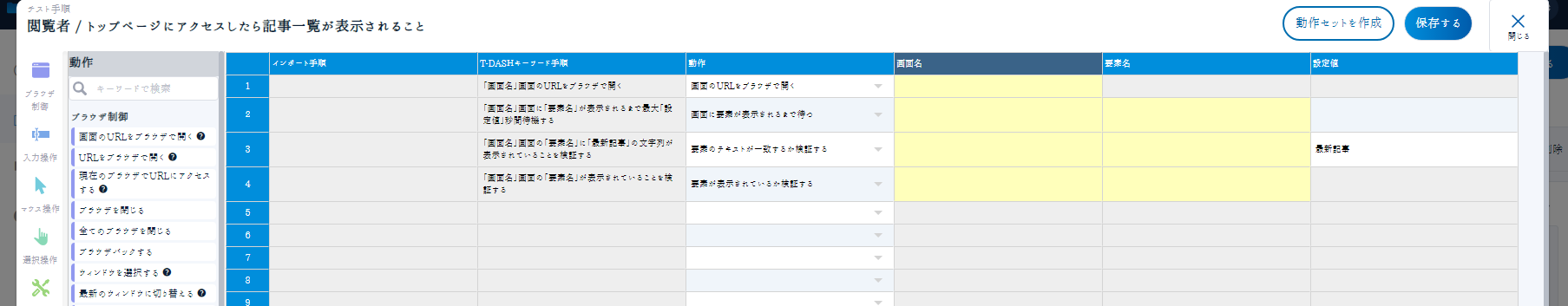
「トップページにアクセスしたら記事一覧が表示されること」をテストするために
- トップページのURLをブラウザで開く
- 画面に要素が表示されるまで待つ
- 「最新記事」というh1要素が表示されている
- 記事が表示されている
の4つを動作セットとして登録します.
画面名と要素名が必要な動作があるので,登録します.
画面定義をする
右上から「トップページ」を追加します.(右のディスプレイボタンを押すと追加できます)

該当ページのURLを入力し,「画面キャプチャ」ボタンをクリックすると,新しくキャプチャ用のwindowが開きます.


まずは右下の「要素名を入力」とあるテキストフィールドに,自分がテストケースを書くときに使用したい名前で入力します.今回は「ヘッダ」と入力します.そして追加された行の値列をクリックし,選択します.

この状態で「トラッキング」->「テストケースで使いたい要素をクリックで選択」->「パス取得実行」->「パスチェック」を行うことで,要素名と実際の要素を紐付けることができます.

うまくいくと,このようにパスチェックに「OK」と表示されます.

後は同様に使用したい要素を要素名と紐付けていきます.それが終わったら,再度テストシナリオ記載ページに戻ります.登録した画面・要素を設定し,最終的に以下のようになりました.

実行してみる
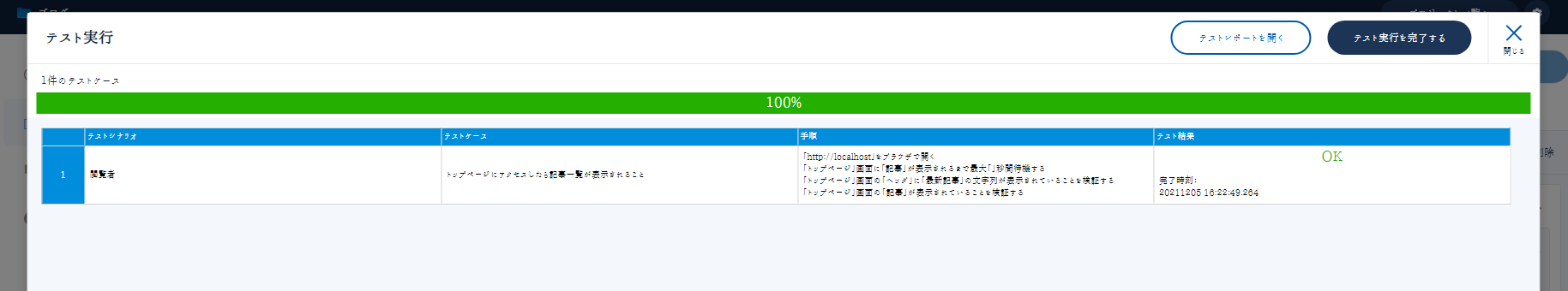
この段階で試しに実行してみます.先ほど作成した「トップページにアクセスしたら記事一覧が表示されること」というテストシナリオのみチェックをつけて右上の「選択したテストを実行する」ボタンを押します.

テストが完了すると,ダッシュボード画面で様々な情報を見られるようになっています.
残りのテストシナリオを作成する
-
閲覧者の行動に対するテスト
-
トップページにアクセスしたら記事一覧が表示されること(済) -
トップページから記事をクリックしたら記事詳細ページに移動し,表示されること
-
存在しないurlにアクセスしたら404ページが表示されること
-
-
管理者(自分)の行動に対するテスト
-
管理者用ページに正しいメアドとパスワードでログインできること
-
管理者用ページの不正なメアドとパスワーろでログインを試みても失敗すること
-
管理者用ページから新規記事を作成できること
-
残りのテストシナリオを作成したのがこちらになります(お料理番組感)
テストシナリオと画面定義をエクスポートしたものを 以下のGoogle Driveへ配置しておきますので,参考にしてみてください.動かすのは僕のブログシステムをlocalhostへ準備するのが大変だと思います...
インポートの仕方
動作セット
- 管理者用ページから新規記事を作成できること
というのは管理者用ページにログインできている前提があります.
ということは
- 管理者用ページに正しいメアドとパスワードでログインできること
で行う操作を再度記載する必要があります.同じ内容を記載するのは不便ですし,メンテナンス性も悪いです.
T-DASHには「動作セット」という機能があり,いくつかの動作を1つの動作として再定義することができます.
1つにまとめたい動作をドラッグで選択した後に「動作セットを作成」ボタンを押します.

さいごに
今回,自作ブログのE2Eテストを実際に作成してみましたが思っていた以上に簡単でした.かなり直感的にテストシナリオを作成できますし,作成するスピードも早かったです.(今回のテストシナリオは1時間ちょっとくらいで作成できています)個人開発においても気軽にテストで品質を担保できるのはとても嬉しいですね.是非皆さんも使ってみてください.
欲しい機能
あればもっと良いのにな~~という機能をいくつか挙げさせていただきます.
CLIから実行する機能
現在はテストケースの実行もGUIから行う必要がありますが,Github ActionsやCircle CIなどのCIでの実行をサポートする機能があるとかなり便利だと思います.現在でもpuppeteerやseleniumなどでWebブラウザ操作を自動化すればテスト実行ボタンを押すくらいはできそうな気はしますが...
テストシナリオの複製
一部だけ内容が違うテストを作成するために,存在するテストを複製できると便利だなと思います.(動作セットがその役目を果たしている面もありますが,任意の入力を渡せるわけではないので若干不便)
既にある動作の上書き
テストシナリオを書いているときに既に存在する動作を選んだ状態で,別の動作ボタンを押してしまうとなんの警告もなしに上書きされてしまいます.戻るボタンも(おそらく)存在しないので,少し不便ですね...
ステータスコード用いた検証
そのページが存在しないかどうかはページの要素を用いるよりステータスコードの検証をしたほうが楽な気がするので,「404かどうか」みたいな動作があると嬉しいですね
teardown, cleanupに相当する機能
テストが成功しても失敗しても実行する機能が欲しいです.テスト中に作成したものを削除するのに必要な気がしますね...
すべてをエクスポート・インポートする機能
テストシナリオ毎・画面定義ごとではなく丸ごとエクスポート・インポートできると楽だなと思います.
画面定義エクスポートについての説明
画面定義をどこからエクスポートするのかについての記述を見つけられませんでした.結局トップページの「プロジェクト保存先」に表示されているディレクトリを直接開き,中からファイルを探してきましたが正攻法じゃない感が強いです..