- App Store アプリの概要カードをフロート表示する
- UIBarButtonItem にフローティングメニューを表示
- UIButton にフローティングメニューを表示
- インラインの日付ピッカーを表示
- コンパクト日付ピッカーを表示する
- カラーピッカーを表示する
- ゲームセンター用のフローティングウィンドウを表示 (Game Center)
App Store アプリの概要カードをフロート表示する
アプリ内で他のApp Storeアプリをおすすめしたい場合、5行のコードで簡単にアプリの概要カードを表示することができます。

if let scene = view.window?.windowScene {
let config = SKOverlay.AppConfiguration(appIdentifier: "1494658162", position: .bottom) //App Store アプリのApple ID
let overlay = SKOverlay(configuration: config)
overlay.present(in: scene)
}
UIBarButtonItem にフローティングメニューを表示
UIAlertController を表示する代わりに、フローティングメニューを表示できます

let addCat = UIAction(title: "猫を追加", image: UIImage(systemName: "plus")) { (action) in
print("猫を追加")
}
let shareButton = UIAction(title: "リストを共有", image: UIImage(systemName: "paperplane")) { (action) in
print("リストを共有")
}
let menu = UIMenu(title: "", children: [addCat, shareButton])
let menuBarItem = UIBarButtonItem(image: UIImage(systemName: "square.and.arrow.up"), menu: menu)
navigationItem.rightBarButtonItem = menuBarItem
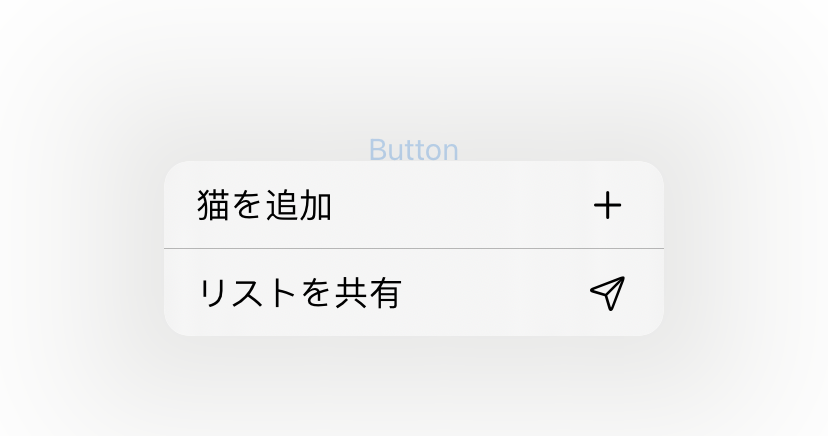
UIButton にフローティングメニューを表示

@IBOutlet weak var button: UIButton!
func addMenuToButton(){
let addCat = UIAction(title: "猫を追加", image: UIImage(systemName: "plus")) { (action) in
print("猫を追加")
}
let shareButton = UIAction(title: "リストを共有", image: UIImage(systemName: "paperplane")) { (action) in
print("リストを共有")
}
let menu = UIMenu(title: "", image: nil, identifier: nil, options: .displayInline, children: [addCat, shareButton])
button.menu = menu
button.showsMenuAsPrimaryAction = true
}
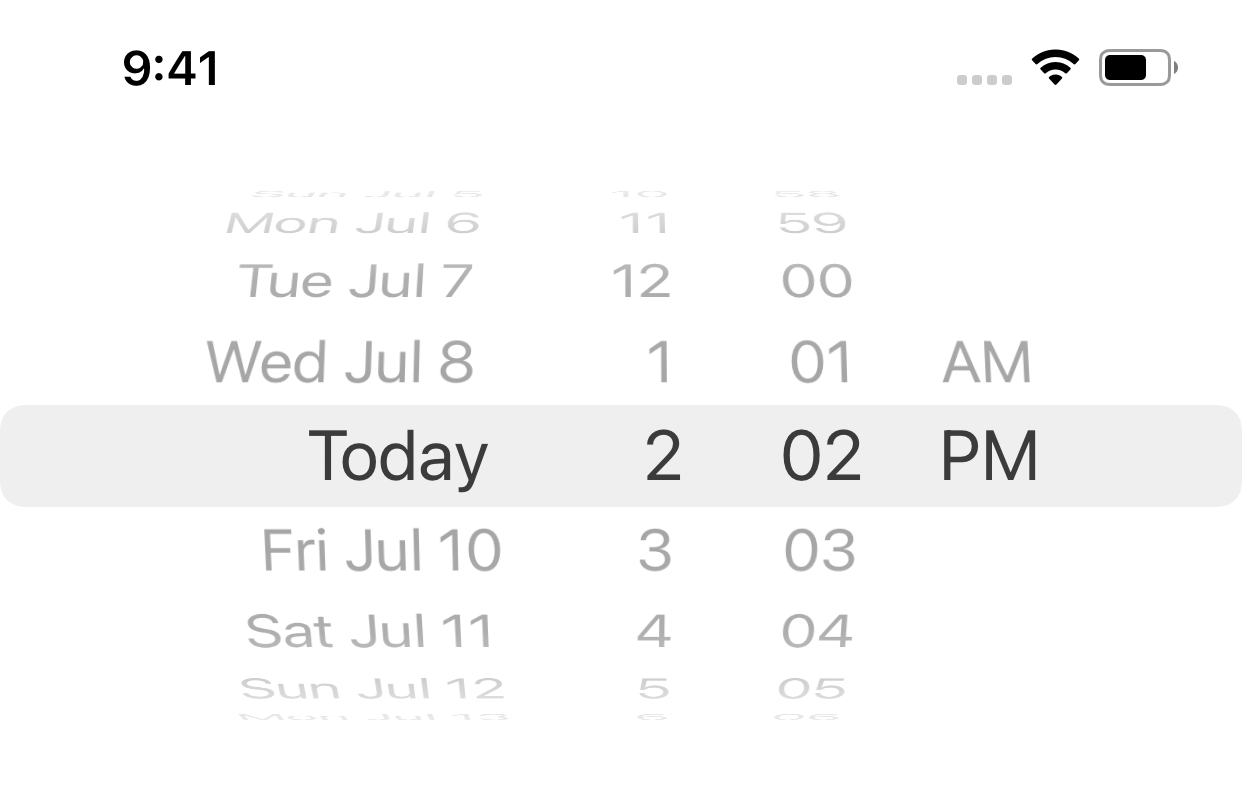
インラインの日付ピッカーを表示
こちらが新しい日付ピッカーです

コード内で日付ピッカーのスタイルを変更することもできます
@IBOutlet weak var datePicker: UIDatePicker!
datePicker.preferredDatePickerStyle = .inline
コンパクト日付ピッカーを表示する
コンパクト日付ピッカーは、デフォルトで日付と時刻のラベルのみを表示します。ユーザーはクリックすると日付/時刻の選択を編集できます。

@IBOutlet weak var datePicker: UIDatePicker!
datePicker.preferredDatePickerStyle = .compact
カラーピッカーを表示する

func showColorPicker(){
let colorPicker = UIColorPickerViewController()
colorPicker.delegate = self
self.present(colorPicker, animated: true, completion: nil)
}
ここではユーザーが選んだ色が分かります。
extension ViewController: UIColorPickerViewControllerDelegate {
func colorPickerViewControllerDidSelectColor(_ viewController: UIColorPickerViewController) {
print("Selected color: \(viewController.selectedColor)")
}
func colorPickerViewControllerDidFinish(_ viewController: UIColorPickerViewController) {
print("Color picker has been closed")
}
}
ゲームセンター用のフローティングウィンドウを表示
あなたのアプリやゲームがすでにゲームセンター (Game Center) 機能を使用している場合は、プレイヤーがクリックして自分の達成状況を閲覧できるフローティングウィンドウを追加することができます。

if let window = view.window {
GKAccessPoint.shared.isActive = true
GKAccessPoint.shared.location = .bottomTrailing
GKAccessPoint.shared.parentWindow = window
}

フローティングGame Centerウィンドウを表示するためには、プレイヤーを認証する必要があります:
GKLocalPlayer.local.authenticateHandler = { vc, error in
if let authVC = vc {
self.present(authVC, animated: true, completion: nil)
}
}
また、App Store Connect 内でGame Center機能を有効化し、フローティングGame Centerウィンドウを表示する前に少なくとも1つのゲーム達成項目を追加する必要があります。