こちらはSwiftUIアプリに検索機能の追加して、ユーザーの入力に基づいた検索候補の提供を行うことに関する短い記事です。
検索候補機能は、iOS 15でしか利用できない可能性があります。
出発点
まずは、猫についての情報のリストを含むSwiftUIビューから始めましょう。
//
// ContentView.swift
// Demo
//
// Created by Shunzhe on 2021/12/31.
//
import SwiftUI
struct ContentView: View {
@State private var searchText: String = ""
let catInfos: [CatInfo] = [
.init(catName: "ムギ", catColor: .orange, catDescription: "This is an orange cat who likes to eat a lot of fish."),
.init(catName: "ソラ", catColor: .orange, catDescription: "This is an orange cat who likes to play with the cat house."),
.init(catName: "ココ", catColor: .black, catDescription: "This is a kuro neko who likes to sleep near the office desk.")
]
var body: some View {
NavigationView {
List(catInfos) { catInfo in
VStack(alignment: .leading) {
Text(catInfo.catName)
.font(.headline)
.foregroundColor(catInfo.catColor)
Text(catInfo.catDescription)
}
}
.navigationTitle("Cats List")
}
}
struct CatInfo: Identifiable {
var id: String {
return catName
}
var catName: String
var catColor: Color
var catDescription: String
}
検索機能の追加
最初に、ユーザーが入力したテキストを格納する変数を定義
@State private var searchText: String = ""
そうしたら、.searchable ビューモディファイアを List リストビュー要素に追加します。
.searchable(text: $searchText, placement: .navigationBarDrawer, prompt: "Search from cat names")
次に、ユーザーが入力した検索テキストを使って、リストの内容を更新します。
List(catInfos.filter({ catInfo in
if self.searchText.isEmpty {
return true
}
return catInfo.catName == self.searchText
})) { catInfo in
VStack(alignment: .leading) {
Text(catInfo.catName)
.font(.headline)
.foregroundColor(catInfo.catColor)
Text(catInfo.catDescription)
}
}
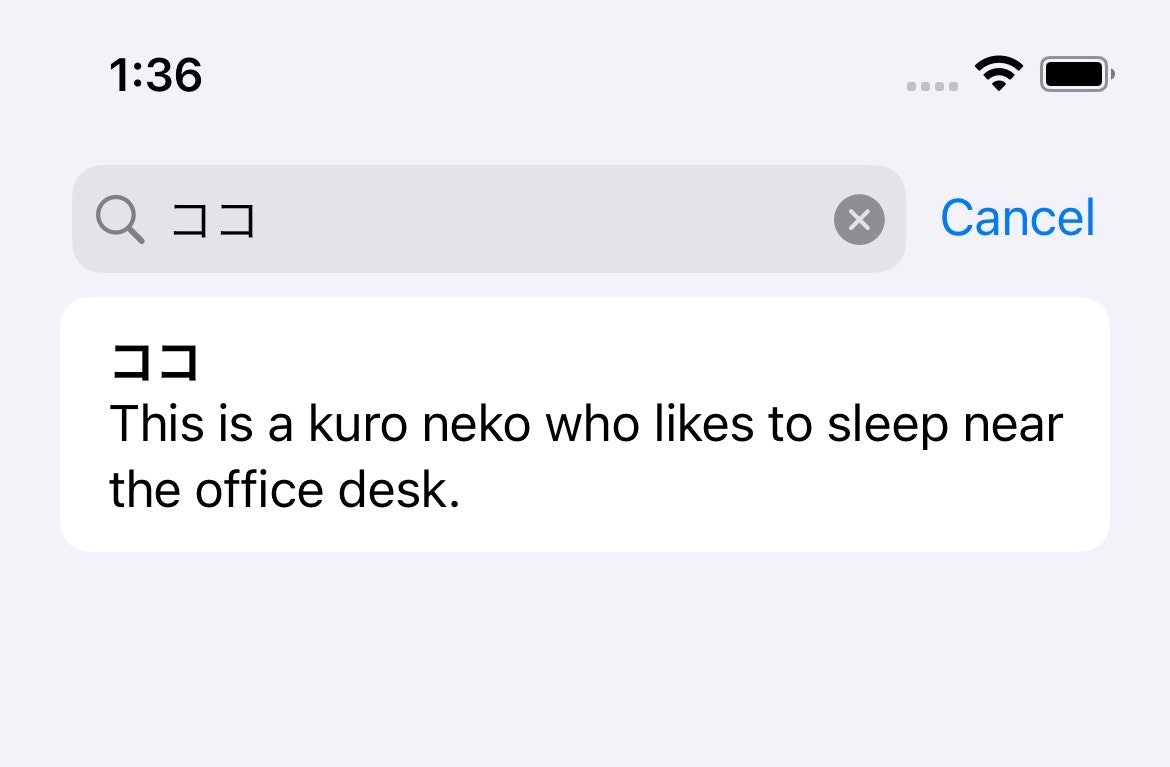
ここでは、指定された条件に基づいてリストのアイテムがフィルタリングされます。検索テキストが空の場合はフィルタは適用されず、空でない場合は入力された検索テキストが猫の名前と一致するかチェックされます。
これで、猫の名前を検索できるようになったはずです。
猫を探すのに名前すべてを入力しなくてはならないという問題が発生しています。検索候補を表示することによって、この問題を解決する必要があります。
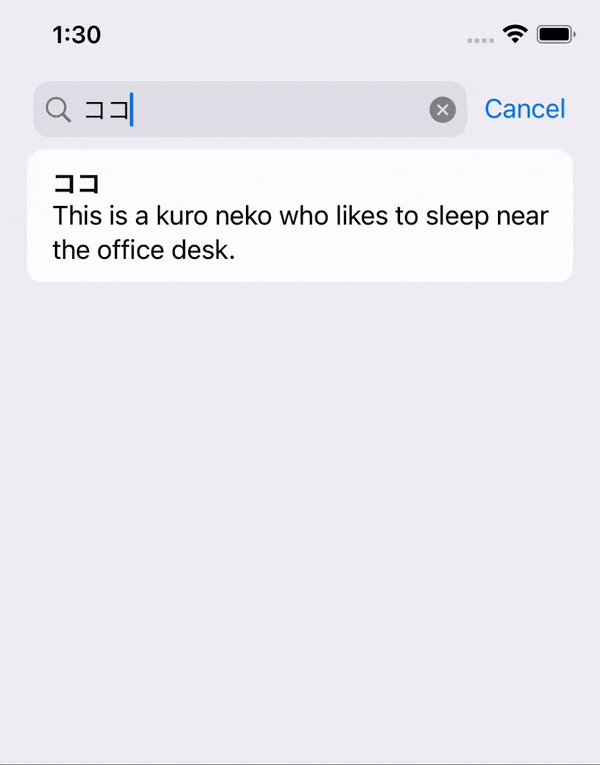
検索候補を表示
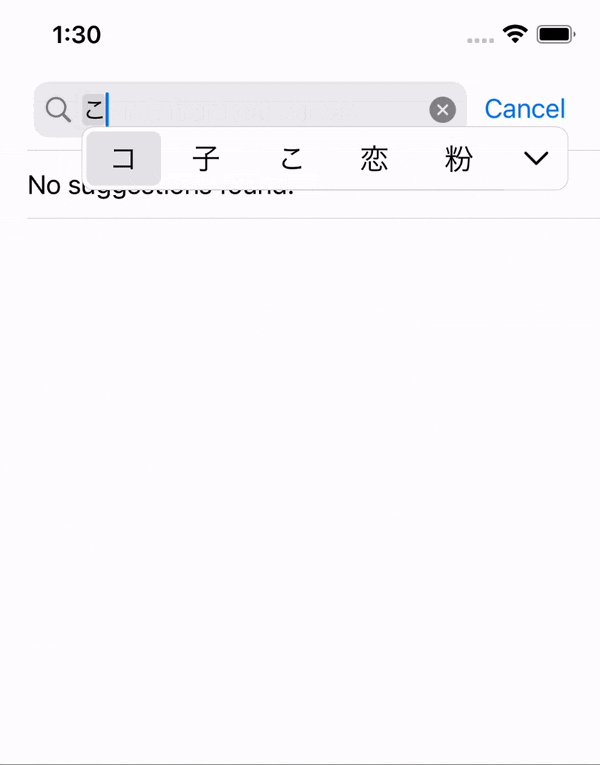
ユーザーが検索文字列を入力する際に候補を表示できます
.searchableのコーディングブロックを追加するだけで、この機能を追加できます。
.searchable(text: $searchText, placement: .navigationBarDrawer, prompt: "Search from cat names")
{
// Search suggestions generation logic
let matchedItems = self.catInfos.filter({ catInfo in
return catInfo.catName.contains(self.searchText)
})
// UI
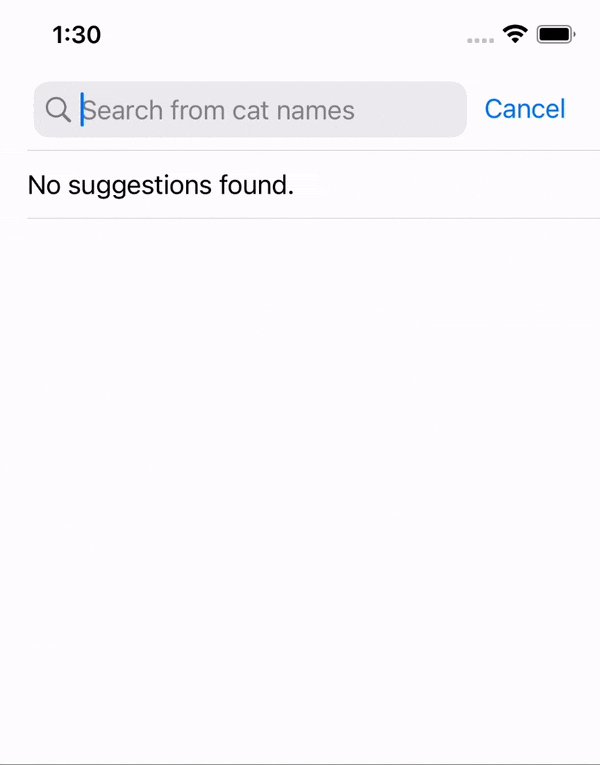
if matchedItems.isEmpty {
Text("No suggestions found.")
}
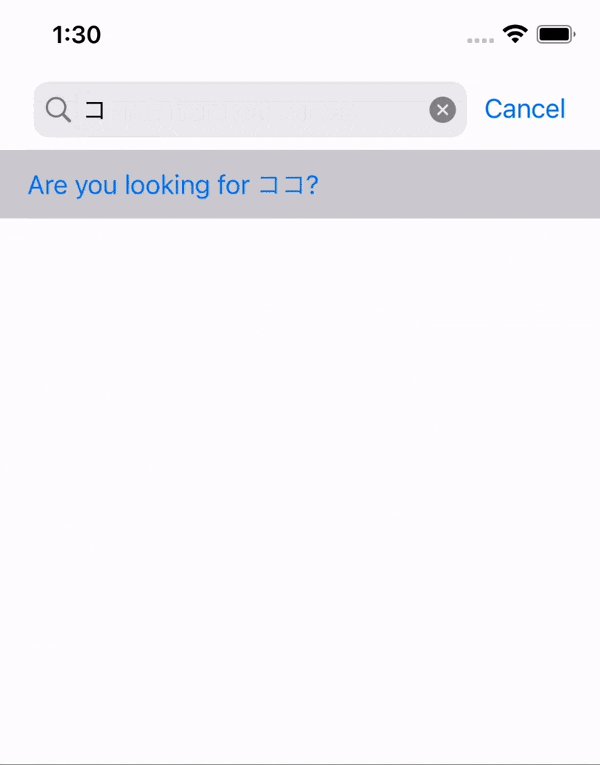
ForEach(matchedItems) { catInfo in
Text("Are you looking for \(catInfo.catName)?")
.searchCompletion(catInfo.catName)
}
}
このコードブロック内に検索候補を生成します。このデモでは、入力された検索テキストが猫の名前に含まれているかどうかをチェックするだけです。またアプリ内で、データベースへの問い合わせやAPI呼び出しを使ってこの結果を生成することもできます。
Textテキストコンポーネントを使用して候補を表示し、ユーザーがクリックして検索候補の1つを適用できるように.searchCompletion修飾子が使用されます。
完成したコード