- Sublime Textはシェアウェアです
- 試用期間や機能に制限はありませんが、気に入ったら開発者のために購入しましょう
Sublime Text 2環境を構築する
モチベーション
- 使っていて楽しいエディタを使いたい
- ドキュメント作成を快適にしたい
- シンプル
- 豊富なシンタックスハイライト
- 複数個所の同時編集
- 画面分割可能
- プロジェクト管理
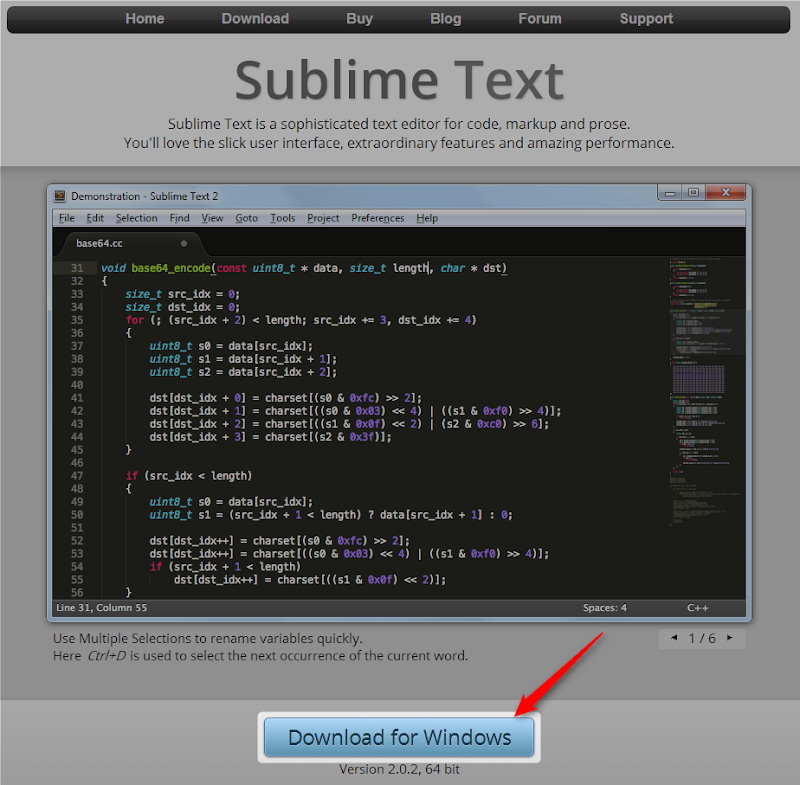
1. Sublime Text 2のインストール
2. Package Controlの導入
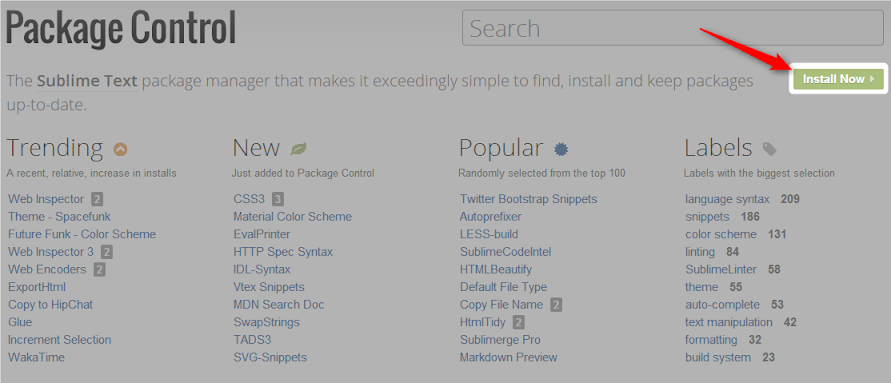
2.1 Package Controlのインストール
- パッケージ管理を行うパッケージ「Package Control」で、まずこれをインストールする
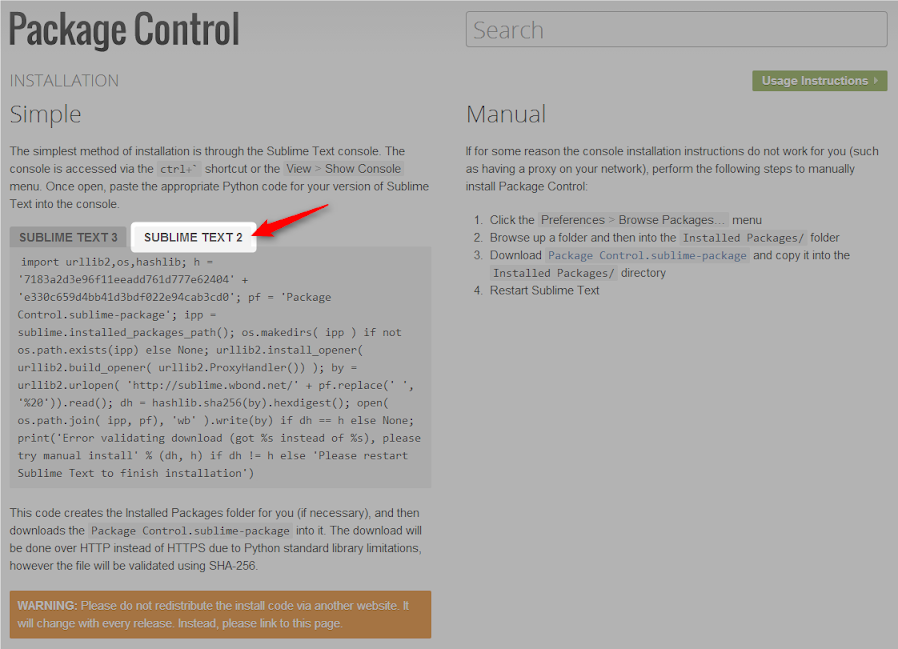
- Sublime Text 2を選択する
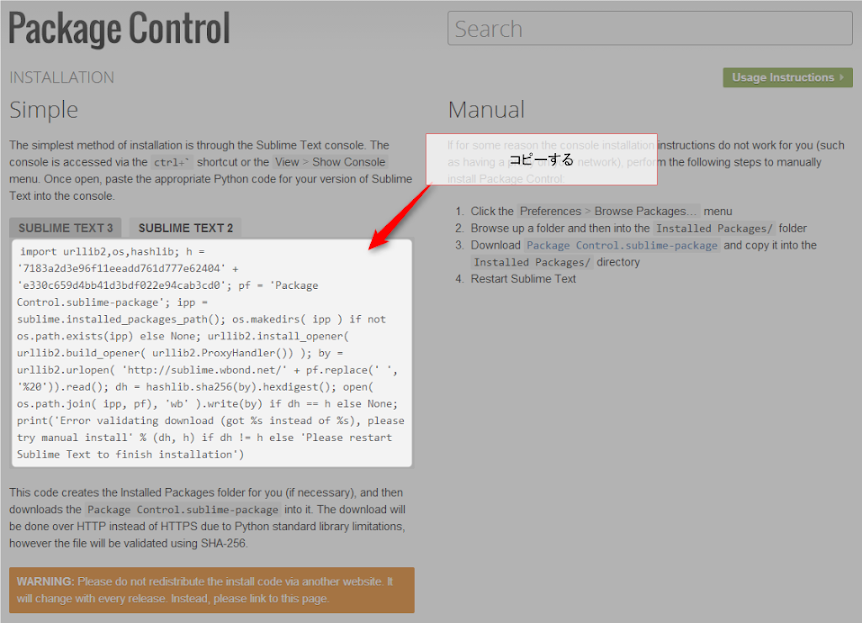
- 下図のPythonコードをコピーする
コピーしたPythonコード
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
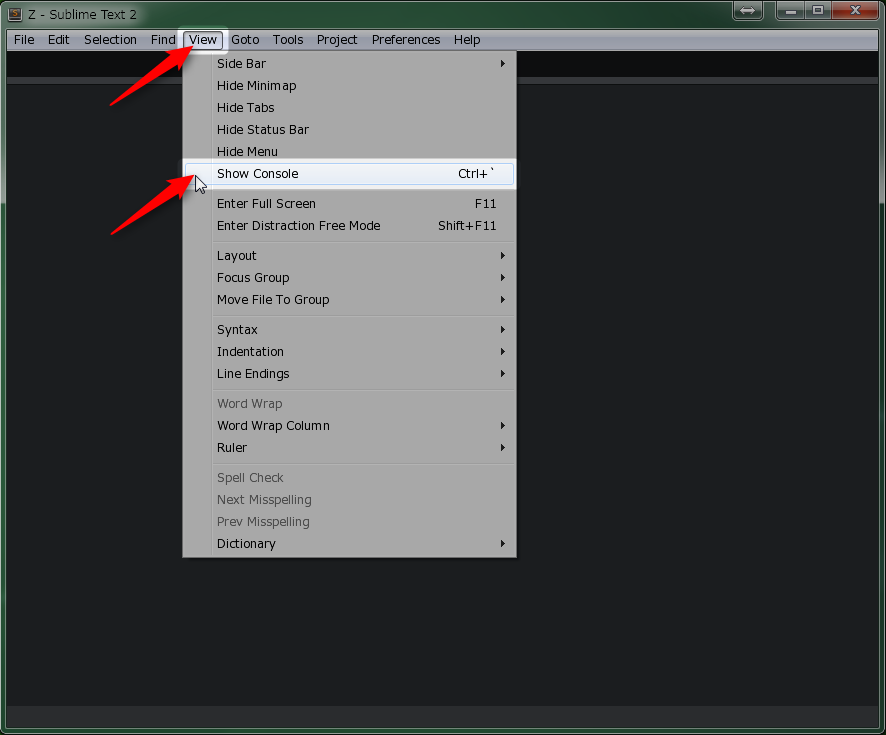
- コンソールを開く(
Ctrl+`)
Sublime Textメニューバー[View]-[Show Console]
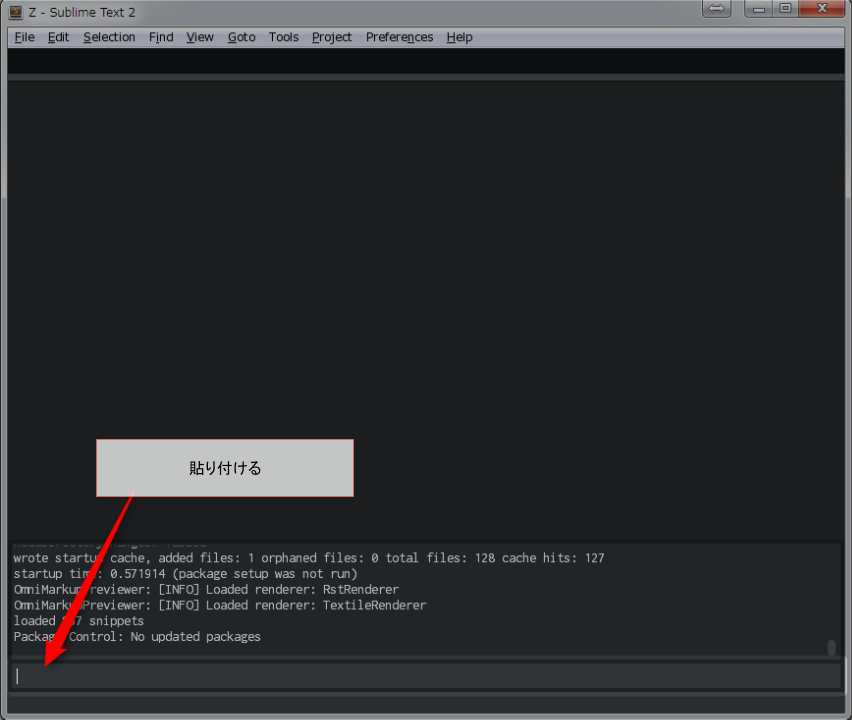
- コピーしておいたPythonコードを貼り付けて実行する
2.2 [Proxy環境限定]Package Controlのインストール
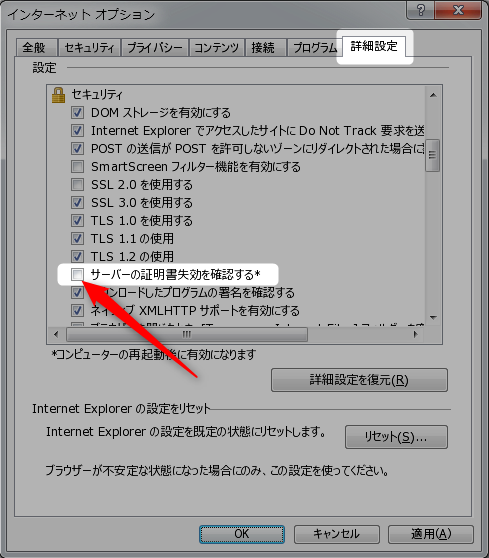
- __Proxy環境__では証明書失効の確認に失敗するので、無効化しておく
- Internet Explorerのインターネットオプションを開き、「サーバの証明書失効を確認する」を無効化する
Internet Explorerメニューバー[ツール]-[インターネット オプション]-[詳細設定]
□サーバの証明書失効を確認する
- __Proxy環境__では
{'http': 'http://<username>:<password>@<proxy-host>:<port>'}を追記したうえでPythonコードを実行する
Proxy設定を追記したPythonコード
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler{'http': 'http://[username]:[password]@[host]:[port]'})) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
2.3 [Proxy環境限定]Package Controlの設定
- __Proxy環境__の場合は、Package Controlの設定にプロキシ設定を追加する必要がある
Sublime Textメニューバー[Preferences]-[Package Settings]-[Package Control]-[Settings - User]
{
"installed_packages":
[
],
// An HTTP proxy server to use for requests. Not used on Windows since the
// system proxy configuration is utilized via WinINet.
"http_proxy": "http://proxy.example.com:8080",
// An HTTPS proxy server to use for requests - this will inherit from
// http_proxy if it is set to "" or null and http_proxy has a value. You
// can set this to false to prevent inheriting from http_proxy. Not used on
// Windows since the system proxy configuration is utilized via WinINet.
"https_proxy": "https://proxy.example.com:8080",
// Username and password for both http_proxy and https_proxy. May be used
// with WinINet to set credentials for system-level proxy config.
"proxy_username": "<username>",
"proxy_password": "<password>"
}
3. パッケージの導入
3.1 Package Controlの使い方
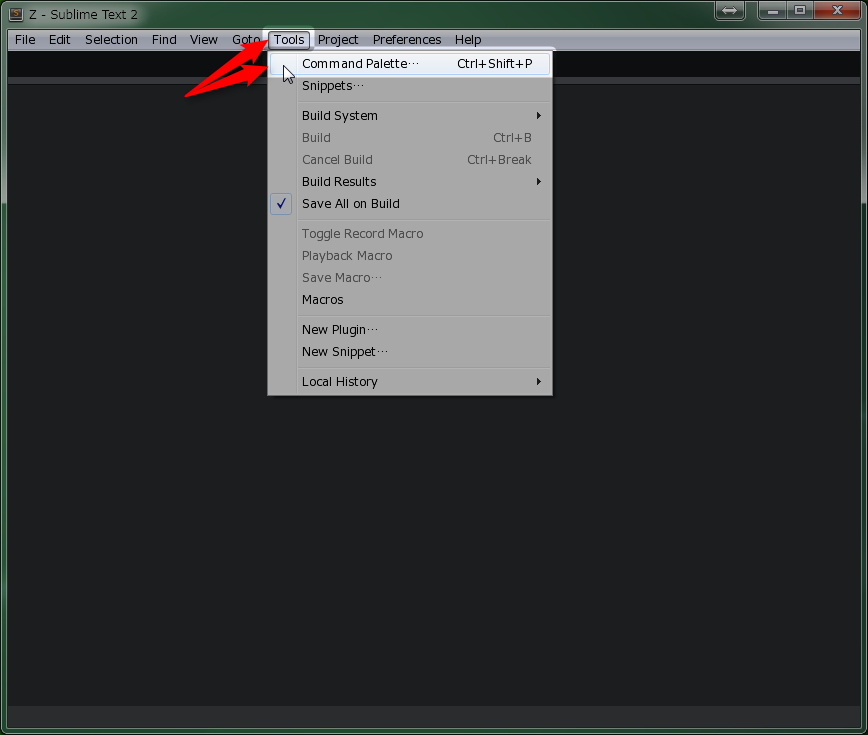
- コマンドパレットを開く(
Ctrl+Shift+P)
Sublime Textメニューバー[Tools]-[Command Palette]
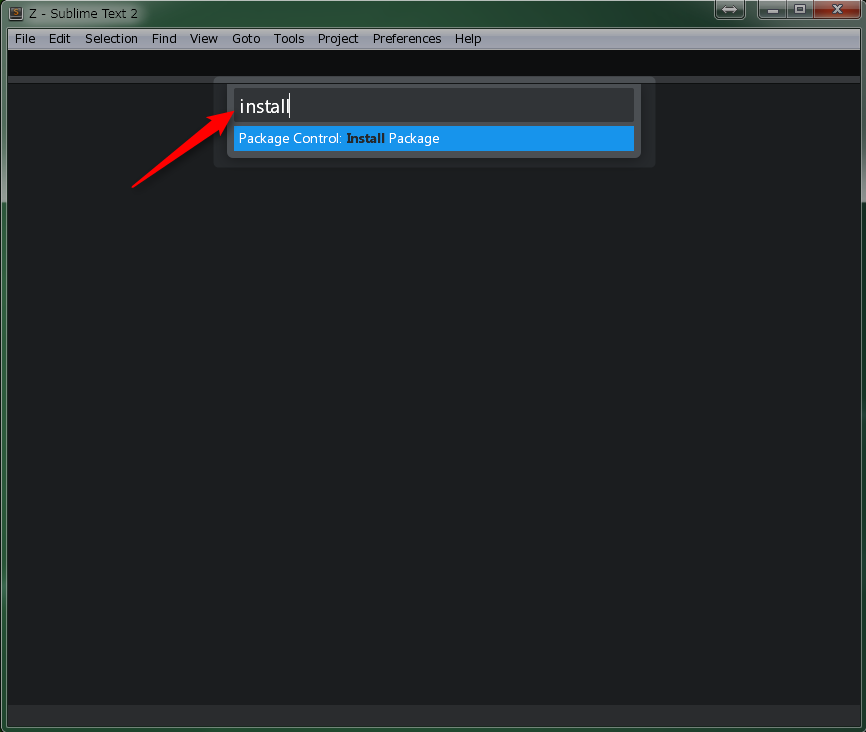
- パッケージを追加したい場合、コマンドパレットに
installと入力してPackage Controlをインストールモードで起動する
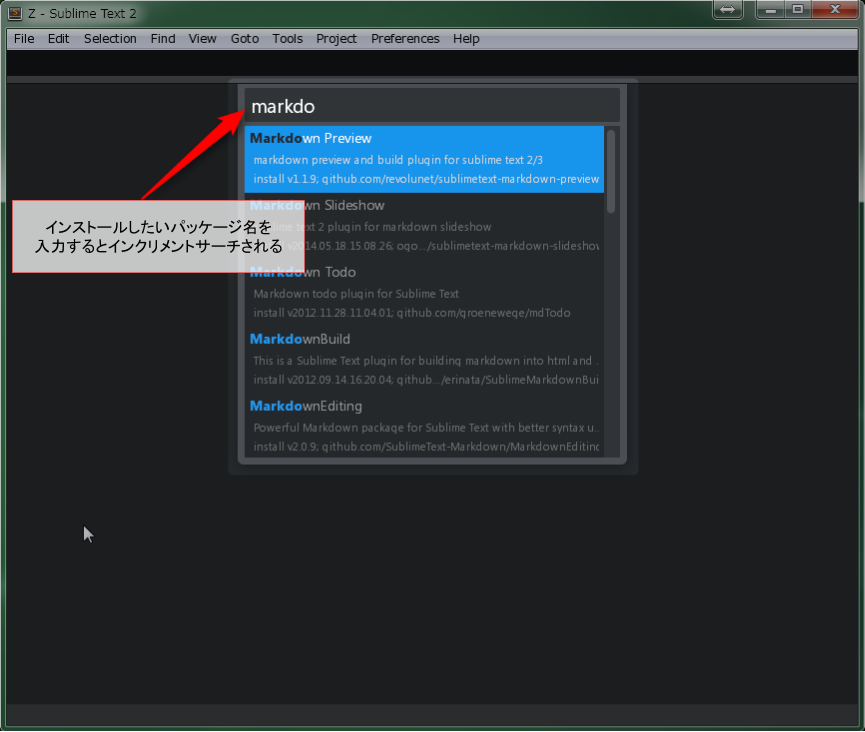
- 追加したいパッケージ名を入力する
- インクリメントサーチしてくれる
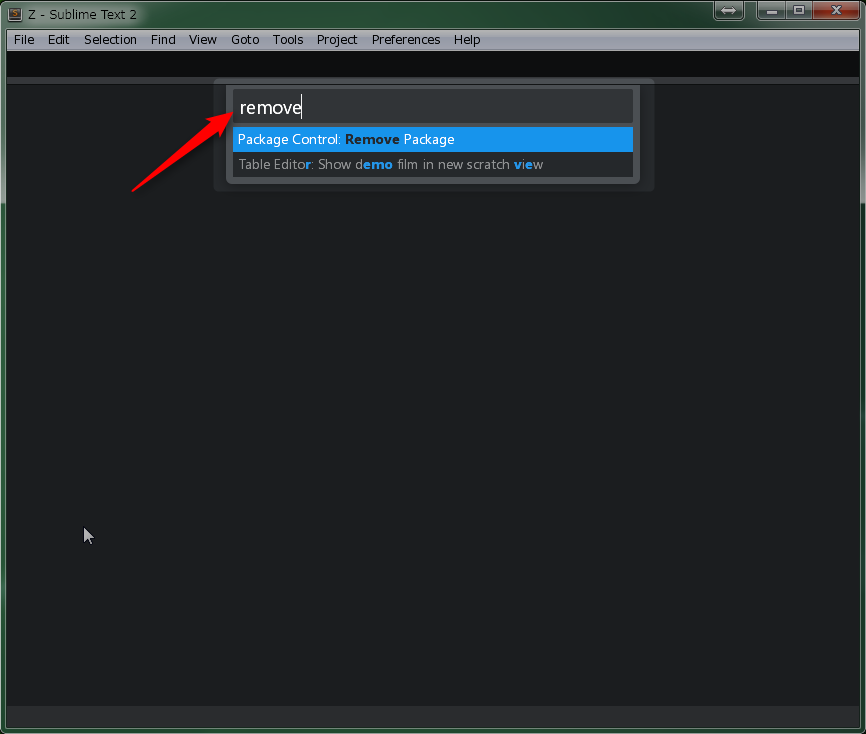
- パッケージを削除したい場合、コマンドパレットに
removeと入力してPackage Controlをリムーブモードで起動する
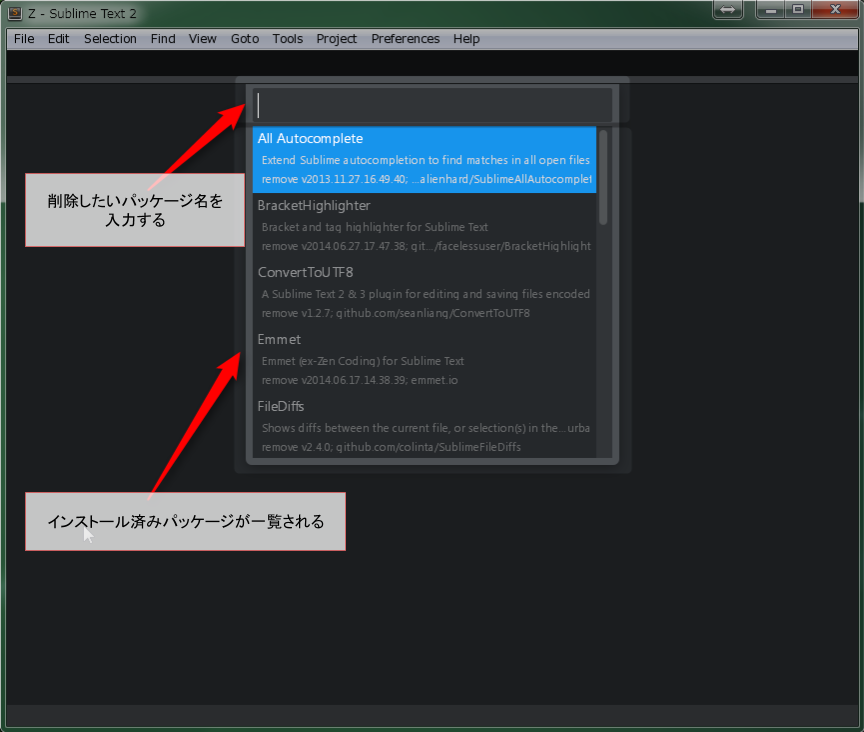
- 削除したいパッケージ名を入力する
- インストール済みのパッケージからインクリメントサーチしてくれる
3.2 インストールしているパッケージ一覧
-
- オートコンプリートの機能を強化してくれる
- マッチする文字列があれば入力候補に表示される
-
-
[],(),{},"",'',<tag></tag>などのブラケットを強調表示してくれる
-
-
- Shift_JIS,EUC-JPなどの文字コードに対応する
-
- ファイルの差分
-
- Windows環境において、IMEを利用した文字入力をサポートする
- 日本語入力をインライン入力可能にする
-
- ステータスバーに改行コードを表示する
| 表示 | 改行コード |
|---|---|
| Windows | CR/LF |
| Unix | LF |
| CR | CR |
-
- 簡易なファイルの変更履歴管理をする
-
- Markdownプレビューア
-
Ctrl+Alt+O: Preview Markup in Browser. -
Ctrl+Alt+X: Export Markup as HTML. -
Ctrl+Alt+C: Copy Markup as HTML.
-
- Markdownプレビューア
-
- サイドバー右クリック時のメニューを拡張する
-
- Solarizedカラースキーム
-
- オートコンプリートの機能を強化してくれる
- 関数・変数が定義されているところにジャンプできるようになる
-
- Markdown記法のテーブル入力支援
-
- Flatlandテーマ
- フラットデザイン
- サイドバーにアイコンが追加される
4. 設定
4.1 基本設定
Sublime textメニューバー[Preferences]-[Settings - User]
Preferences.sublime-settings
{
// Calculates indentation automatically when pressing enter
"auto_indent": true,
// Controls auto pairing of quotes, brackets etc
"auto_match_enabled": true,
// Sets the colors used within the text area
"color_scheme": "Packages/Solarized Color Scheme/Solarized (light).tmTheme",
// Set to false to turn off the indentation guides.
// The color and width of the indent guides may be customized by editing
// the corresponding .tmTheme file, and specifying the colors "guide",
// "activeGuide" and "stackGuide"
"draw_indent_guides": true,
// Controls how the indent guides are drawn, valid options are
// "draw_normal" and "draw_active". draw_active will draw the indent
// guides containing the caret in a different color.
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
// Set to "none" to turn off drawing white space, "selection" to draw only the
// white space within the selection, and "all" to draw all white space
"draw_white_space": "selection",
// [Flatland] square file tabs instead of rounded corners
"flatland_square_tabs": true,
"font_face": "Ricty",
"font_size": 11,
// If enabled, will highlight any line with a caret
"highlight_line": true,
// Makes tabs with modified files more visible
"highlight_modified_tabs": true,
"ignored_packages":
[
"Vintage"
],
// Set to false to prevent word wrapped lines from being indented to the same
// level
"indent_subsequent_lines": true,
// Set to false to not highlight angle brackets. This only takes effect if
// match_brackets is true
"match_brackets": false,
// Makes auto indent a little smarter, e.g., by indenting the next line
// after an if statement in C. Requires auto_indent to be enabled.
"smart_indent": true,
"tab_size": 4,
// The theme controls the look of Sublime Text's UI (buttons, tabs, scroll bars, etc)
"theme": "Flatland Dark.sublime-theme",
// Set to true to insert spaces when tab is pressed
"translate_tabs_to_spaces": true,
// Disables horizontal scrolling if enabled.
// May be set to true, false, or "auto", where it will be disabled for
// source code, and otherwise enabled.
"word_wrap": "auto"
}
4.2 個別設定
4.2.1 ガイドライン設定
モチベーション
- ガイドラインがすべて同一カラーなので、どのインデントに位置しているのかわかりづらい
- アクティブなガイドラインを別カラーにしてわかりやすくしたい
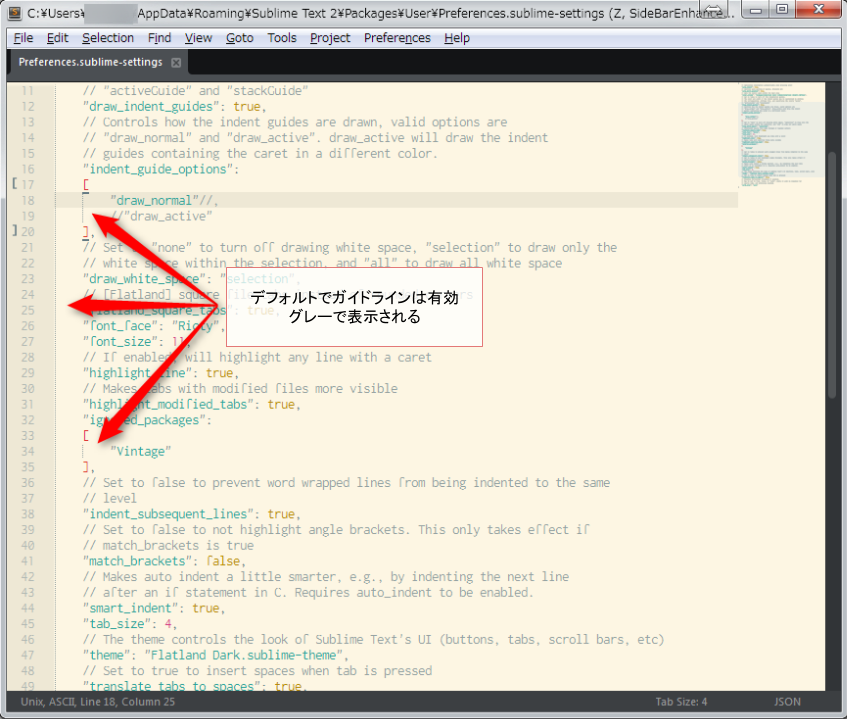
デフォルト
- デフォルトで有効
- グレー破線表示
Preferences.sublime-settings
// Set to false to turn off the indentation guides.
// The color and width of the indent guides may be customized by editing
// the corresponding .tmTheme file, and specifying the colors "guide",
// "activeGuide" and "stackGuide"
"draw_indent_guides": true,
// Controls how the indent guides are drawn, valid options are
// "draw_normal" and "draw_active". draw_active will draw the indent
// guides containing the caret in a different color.
"indent_guide_options": ["draw_normal"],
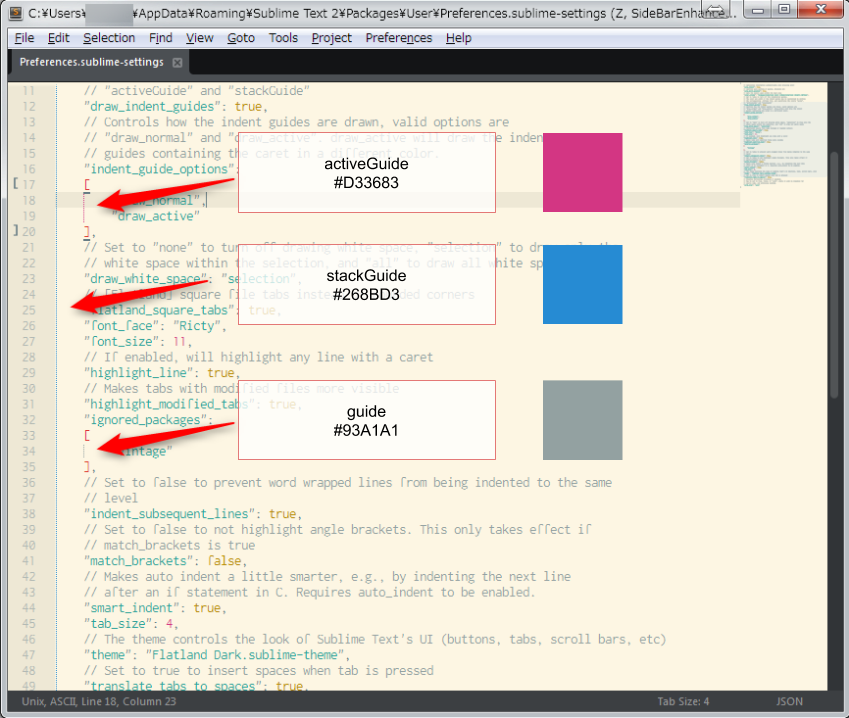
カスタマイズ
- アクティブガイド、その親となるガイドライン、その他ガイドラインを別カラーに設定する
-
"indent_guide_options":に"draw_active"を追加する
Preferences.sublime-settings
// Set to false to turn off the indentation guides.
// The color and width of the indent guides may be customized by editing
// the corresponding .tmTheme file, and specifying the colors "guide",
// "activeGuide" and "stackGuide"
"draw_indent_guides": true,
// Controls how the indent guides are drawn, valid options are
// "draw_normal" and "draw_active". draw_active will draw the indent
// guides containing the caret in a different color.
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
- 使用しているカラースキームを確認しておく
Preferences.sublime-settings
// Sets the colors used within the text area
"color_scheme": "Packages/Solarized Color Scheme/Solarized (light).tmTheme",
-
Adobe Kuler上でSolarizedで検索して、調和の取れた色をピックアップしておく
-
使用しているカラースキームファイル(
Solarized (light).tmTheme)にガイドラインのカラー設定を追記する
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>name</key>
<string>Solarized (light)</string>
<key>settings</key>
<array>
<dict>
<key>settings</key>
<dict>
<key>background</key>
<string>#FDF6E3</string>
<key>caret</key>
<string>#657B83</string>
<key>foreground</key>
<string>#657B83</string>
<key>invisibles</key>
<string>#EEE8D5</string>
<key>lineHighlight</key>
<string>#EEE8D5</string>
<key>selection</key>
<string>#839496</string>
<key>selectionForeground</key>
<string>#FDF6E3</string>
<key>selectionBorder</key>
<string>#93A1A1</string>
<key>gutter</key>
<string>#EEE8D5</string>
<!-- ここからカスタマイズ -->
<key>guide</key>
<string>#93A1A1</string>
<key>activeGuide</key>
<string>#D33683</string>
<key>stackGuide</key>
<string>#268BD3</string>
<!-- ここまでカスタマイズ -->
</dict>
</dict>
4.2.2 Markdownプレビューに目次を追加する
モチベーション
- ドキュメント全体のアウトラインを把握したい
- リンクつきで目的の場所にジャンプしたい
カスタマイズ
-
"extensions":に"toc"を追記する
OmniMarkupPreviewer.sublime-settings
{
// MarkdownRenderer options
"renderer_options-MarkdownRenderer": {
// Valid extensions:
// - OFFICIAL (Python Markdown) -
// "extra": Combines ["abbr", "attr_list", "def_list", "fenced_code", "footnotes", "tables", "smart_strong"]
// For PHP Markdown Extra(http://michelf.ca/projects/php-markdown/extra/)
// "abbr": http://packages.python.org/Markdown/extensions/abbreviations.html
// "attr_list": http://packages.python.org/Markdown/extensions/attr_list.html
// "def_list": http://packages.python.org/Markdown/extensions/definition_lists.html
// "fenced_code": http://packages.python.org/Markdown/extensions/fenced_code_blocks.html
// "footnotes": http://packages.python.org/Markdown/extensions/footnotes.html
// "tables": http://packages.python.org/Markdown/extensions/tables.html
// "smart_strong": http://packages.python.org/Markdown/extensions/smart_strong.html
// "codehilite": http://packages.python.org/Markdown/extensions/code_hilite.html
// "meta": http://packages.python.org/Markdown/extensions/meta_data.html
// "toc": http://packages.python.org/Markdown/extensions/toc.html
// "nl2br": http://packages.python.org/Markdown/extensions/nl2br.html
// - 3RD PARTY -
// "strikeout": Strikeout extension syntax - `This ~~is deleted text.~~`
// "subscript": Subscript extension syntax - `This is water: H~2~O`
// "superscript": Superscript extension syntax 0 `2^10^ = 1024`
// "smartypants": Python-Markdown extension using smartypants to emit
// typographically nicer ("curly") quotes, proper
// ("em" and "en") dashes, etc.
// See: https://bitbucket.org/jeunice/mdx_smartypants
"extensions": ["tables", "strikeout", "fenced_code", "codehilite","toc"]
}
}
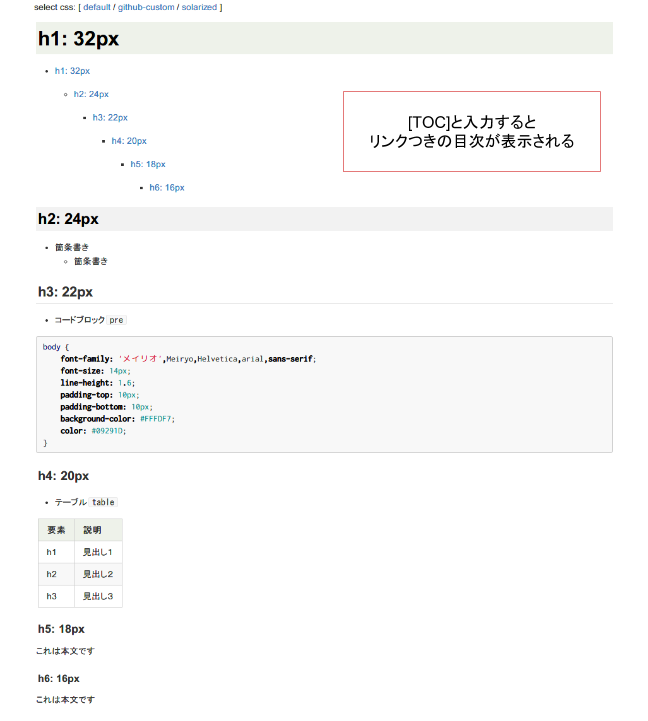
-
*.mdファイルに[TOC]と入力するとその部分にリンクつきの目次が表示される
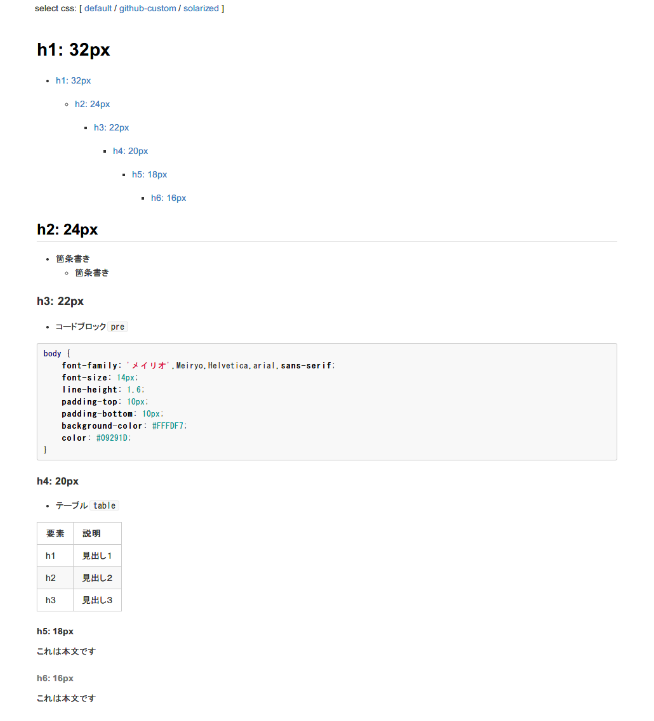
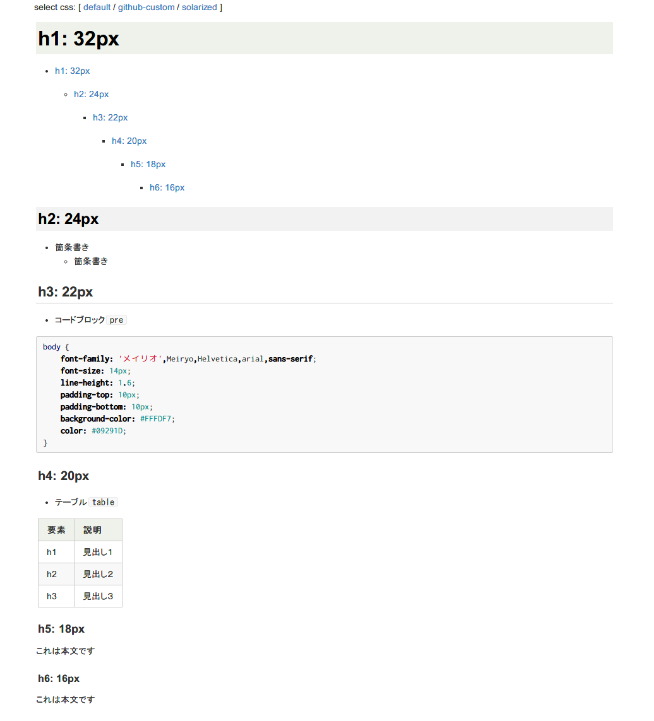
4.2.3 OmniMarkupPreviewerのCSSのカスタマイズ
モチベーション
- 見出しやテーブルをもうちょっと見やすくしたい
デフォルト
カスタマイズ
github.css
--- C:\Users\<username>\AppData\Roaming\Sublime Text 2\Packages\OmniMarkupPreviewer\public\github.css.org
+++ C:\Users\<username>\AppData\Roaming\Sublime Text 2\Packages\OmniMarkupPreviewer\public\github.css
@@ -94,6 +94,7 @@
font-weight: bold;
margin: 20px 0 10px;
padding: 0;
+ padding-left: 3px;
position: relative;
}
.markdown-body h1 .mini-icon-link, .markdown-body h2 .mini-icon-link, .markdown-body h3 .mini-icon-link, .markdown-body h4 .mini-icon-link, .markdown-body h5 .mini-icon-link, .markdown-body h6 .mini-icon-link {
@@ -110,21 +111,23 @@
.markdown-body h1:hover a.anchor .mini-icon-link, .markdown-body h2:hover a.anchor .mini-icon-link, .markdown-body h3:hover a.anchor .mini-icon-link, .markdown-body h4:hover a.anchor .mini-icon-link, .markdown-body h5:hover a.anchor .mini-icon-link, .markdown-body h6:hover a.anchor .mini-icon-link { display: inline-block }
.markdown-body h1 tt, .markdown-body h1 code, .markdown-body h2 tt, .markdown-body h2 code, .markdown-body h3 tt, .markdown-body h3 code, .markdown-body h4 tt, .markdown-body h4 code, .markdown-body h5 tt, .markdown-body h5 code, .markdown-body h6 tt, .markdown-body h6 code { font-size: inherit }
.markdown-body h1 {
- color: #000000;
- font-size: 28px;
+ background-color: #eef2ea;
+ color: #000000;
+ padding-top: 10px padding-bottom: 10px;
+ font-size: 32px;
}
.markdown-body h2 {
- border-bottom: 1px solid #CCCCCC;
+ background-color: rgba(204, 204, 204, 0.25);
color: #000000;
font-size: 24px;
}
-.markdown-body h3 { font-size: 18px }
-.markdown-body h4 { font-size: 16px }
-.markdown-body h5 { font-size: 14px }
-.markdown-body h6 {
- color: #777777;
- font-size: 14px;
-}
+.markdown-body h3 {
+ border-bottom: 1px solid #ccc;
+ font-size: 22px;
+}
+.markdown-body h4 { font-size: 20px }
+.markdown-body h5 { font-size: 18px }
+.markdown-body h6 { font-size: 16px }
.markdown-body p, .markdown-body blockquote, .markdown-body ul, .markdown-body ol, .markdown-body dl, .markdown-body table, .markdown-body pre { margin: 15px 0 }
.markdown-body hr {
background: url("/public/github-dirty-shade.png") repeat-x scroll 0 0 transparent;
@@ -177,8 +180,12 @@
.markdown-body table {
border-collapse: collapse;
border-spacing: 0;
-}
-.markdown-body table th { font-weight: bold }
+ margin-left: 3px;
+}
+.markdown-body table th {
+ background-color: #eef2ea;
+ font-weight: bold;
+}
.markdown-body table th, .markdown-body table td {
border: 1px solid #CCCCCC;
padding: 6px 13px;
@@ -277,10 +284,11 @@
white-space: pre;
}
.markdown-body .highlight pre, .markdown-body pre {
+ font-family: ricty;
background-color: #F8F8F8;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
- font-size: 13px;
+ font-size: 14px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
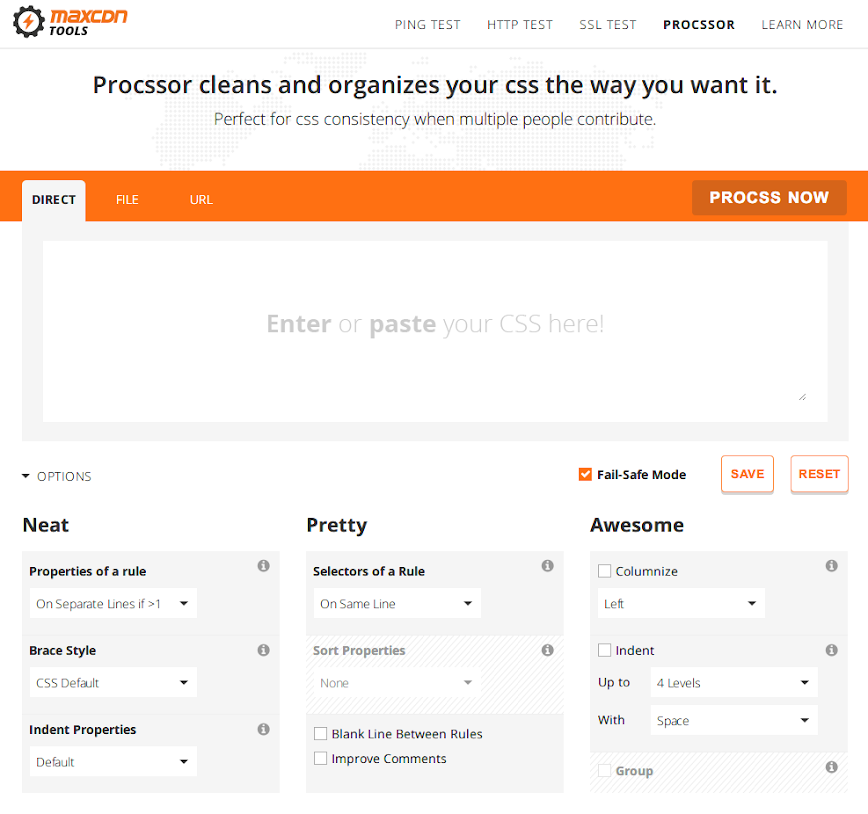
- CSSの整形にはProcssorを利用
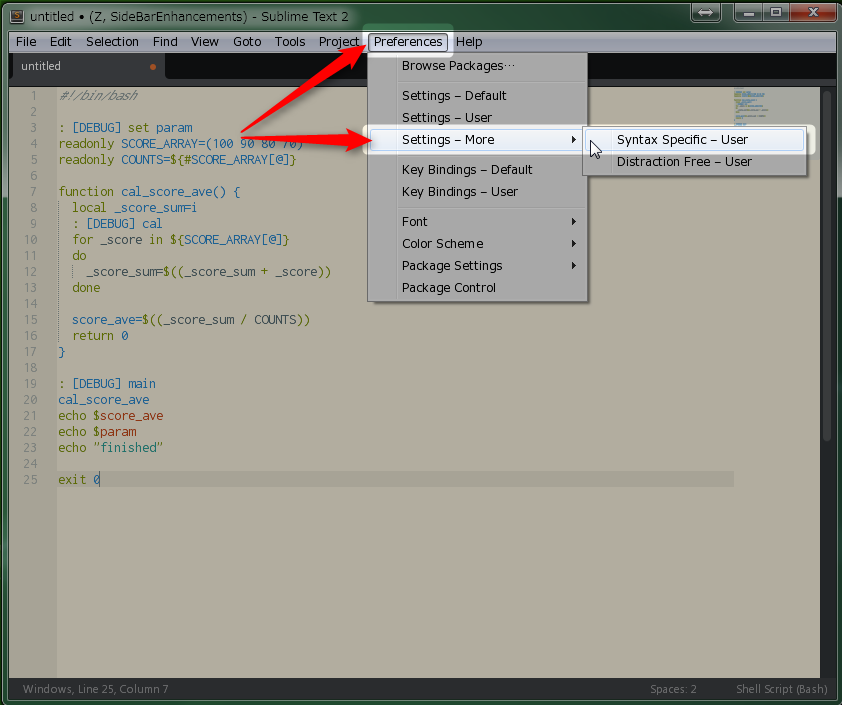
4.2.4 特定のシンタックスのみインデント幅を変える
モチベーション
- デフォルトのインデント幅は
"tab_size": 4 - 横に長くなりがちなbashのみインデント幅を
"tab_size": 2にしたい
カスタマイズ
-
bashファイルを開いた上で、設定を追記する
Sublime textメニューバー[Preferences]-[Settings - More]-[Syntax Specific - User]
Shell-Unix-Generic.sublime-settings
{
"tab_size": 2,
"translate_tabs_to_spaces": true
}
備考
- カスタマイズ後の
github.css
github.css
body {
font-family: Helvetica, arial, sans-serif;
font-size: 14px;
line-height: 1.6;
padding-top: 10px;
padding-bottom: 10px;
background-color: white;
padding: 30px;
color: #333;
}
body > *:first-child { margin-top: 0 !important }
body > *:last-child { margin-bottom: 0 !important }
a {
color: #4183C4;
text-decoration: none;
}
a:hover { text-decoration: underline }
a.absent { color: #cc0000 }
a.anchor {
display: block;
padding-left: 30px;
margin-left: -30px;
cursor: pointer;
position: absolute;
top: 0;
left: 0;
bottom: 0;
}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
}
kbd {
background: #f1f1f1;
background: -moz-linear-gradient(#f1f1f1, #ddd);
background: -webkit-linear-gradient(#f1f1f1, #ddd);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#f1f1f1', endColorstr='#dddddd')";
border-radius: 2px;
border: 1px solid #ddd;
border-bottom-color: #ccc;
border-right-color: #ccc;
padding: 1px 4px;
line-height: 10px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
# realtime .status {
overflow: visible;
position: absolute;
top: -5px;
left: 0;
background: url("/public/images/github-status.png");
width: 26px;
height: 26px;
display: block;
margin: 0 5px 0 0;
}
# realtime .up { background-position: 0 0 }
# realtime .problem { background-position: 0 -53px }
# realtime .down { background-position: 0 -26px }
.container {
max-width: 920px;
margin: 0 auto 20px auto;
}
# header {
background: #FAFAFA;
background: -moz-linear-gradient(#FAFAFA, #EAEAEA);
background: -webkit-linear-gradient(#FAFAFA, #EAEAEA);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fafafa', endColorstr='#eaeaea')";
border-bottom: 1px solid #CACACA;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.4),0 0 10px rgba(0, 0, 0, 0.1);
}
# markup { padding: 3px }
# markup article { padding-top: 30px }
.markdown-body {
font-size: 14px;
line-height: 1.6;
}
.markdown-body > *:first-child { margin-top: 0 !important }
.markdown-body > *:last-child { margin-bottom: 0 !important }
.markdown-body a.absent { color: #CC0000 }
.markdown-body a.anchor {
bottom: 0;
cursor: pointer;
display: block;
left: 0;
margin-left: -30px;
padding-left: 30px;
position: absolute;
top: 0;
}
.markdown-body h1, .markdown-body h2, .markdown-body h3, .markdown-body h4, .markdown-body h5, .markdown-body h6 {
cursor: text;
font-weight: bold;
margin: 20px 0 10px;
padding: 0;
padding-left: 3px;
position: relative;
}
.markdown-body h1 .mini-icon-link, .markdown-body h2 .mini-icon-link, .markdown-body h3 .mini-icon-link, .markdown-body h4 .mini-icon-link, .markdown-body h5 .mini-icon-link, .markdown-body h6 .mini-icon-link {
color: #000000;
display: none;
}
.markdown-body h1:hover a.anchor, .markdown-body h2:hover a.anchor, .markdown-body h3:hover a.anchor, .markdown-body h4:hover a.anchor, .markdown-body h5:hover a.anchor, .markdown-body h6:hover a.anchor {
line-height: 1;
margin-left: -22px;
padding-left: 0;
text-decoration: none;
top: 15%;
}
.markdown-body h1:hover a.anchor .mini-icon-link, .markdown-body h2:hover a.anchor .mini-icon-link, .markdown-body h3:hover a.anchor .mini-icon-link, .markdown-body h4:hover a.anchor .mini-icon-link, .markdown-body h5:hover a.anchor .mini-icon-link, .markdown-body h6:hover a.anchor .mini-icon-link { display: inline-block }
.markdown-body h1 tt, .markdown-body h1 code, .markdown-body h2 tt, .markdown-body h2 code, .markdown-body h3 tt, .markdown-body h3 code, .markdown-body h4 tt, .markdown-body h4 code, .markdown-body h5 tt, .markdown-body h5 code, .markdown-body h6 tt, .markdown-body h6 code { font-size: inherit }
.markdown-body h1 {
background-color: #eef2ea;
color: #000000;
padding-top: 10px padding-bottom: 10px;
font-size: 32px;
}
.markdown-body h2 {
background-color: rgba(204, 204, 204, 0.25);
color: #000000;
font-size: 24px;
}
.markdown-body h3 {
border-bottom: 1px solid #ccc;
font-size: 22px;
}
.markdown-body h4 { font-size: 20px }
.markdown-body h5 { font-size: 18px }
.markdown-body h6 { font-size: 16px }
.markdown-body p, .markdown-body blockquote, .markdown-body ul, .markdown-body ol, .markdown-body dl, .markdown-body table, .markdown-body pre { margin: 15px 0 }
.markdown-body hr {
background: url("/public/github-dirty-shade.png") repeat-x scroll 0 0 transparent;
border: 0 none;
color: #CCCCCC;
height: 4px;
padding: 0;
}
.markdown-body > h2:first-child, .markdown-body > h1:first-child, .markdown-body > h1:first-child + h2, .markdown-body > h3:first-child, .markdown-body > h4:first-child, .markdown-body > h5:first-child, .markdown-body > h6:first-child {
margin-top: 0;
padding-top: 0;
}
.markdown-body a:first-child h1, .markdown-body a:first-child h2, .markdown-body a:first-child h3, .markdown-body a:first-child h4, .markdown-body a:first-child h5, .markdown-body a:first-child h6 {
margin-top: 0;
padding-top: 0;
}
.markdown-body h1 + p, .markdown-body h2 + p, .markdown-body h3 + p, .markdown-body h4 + p, .markdown-body h5 + p, .markdown-body h6 + p { margin-top: 0 }
.markdown-body li p.first { display: inline-block }
.markdown-body ul, .markdown-body ol { padding-left: 30px }
.markdown-body ul.no-list, .markdown-body ol.no-list {
list-style-type: none;
padding: 0;
}
.markdown-body ul li > *:first-child, .markdown-body ol li > *:first-child { margin-top: 0 }
.markdown-body ul ul, .markdown-body ul ol, .markdown-body ol ol, .markdown-body ol ul { margin-bottom: 0 }
.markdown-body dl { padding: 0 }
.markdown-body dl dt {
font-size: 14px;
font-style: italic;
font-weight: bold;
margin: 15px 0 5px;
padding: 0;
}
.markdown-body dl dt:first-child { padding: 0 }
.markdown-body dl dt > *:first-child { margin-top: 0 }
.markdown-body dl dt > *:last-child { margin-bottom: 0 }
.markdown-body dl dd {
margin: 0 0 15px;
padding: 0 15px;
}
.markdown-body dl dd > *:first-child { margin-top: 0 }
.markdown-body dl dd > *:last-child { margin-bottom: 0 }
.markdown-body blockquote {
border-left: 4px solid #DDDDDD;
color: #777777;
padding: 0 15px;
}
.markdown-body blockquote > *:first-child { margin-top: 0 }
.markdown-body blockquote > *:last-child { margin-bottom: 0 }
.markdown-body table {
border-collapse: collapse;
border-spacing: 0;
margin-left: 3px;
}
.markdown-body table th {
background-color: #eef2ea;
font-weight: bold;
}
.markdown-body table th, .markdown-body table td {
border: 1px solid #CCCCCC;
padding: 6px 13px;
}
.markdown-body table tr {
background-color: #FFFFFF;
border-top: 1px solid #CCCCCC;
}
.markdown-body table tr:nth-child(2n) { background-color: #F8F8F8 }
.markdown-body img { max-width: 100% }
.markdown-body span.frame {
display: block;
overflow: hidden;
}
.markdown-body span.frame > span {
border: 1px solid #DDDDDD;
display: block;
float: left;
margin: 13px 0 0;
overflow: hidden;
padding: 7px;
width: auto;
}
.markdown-body span.frame span img {
display: block;
float: left;
}
.markdown-body span.frame span span {
clear: both;
color: #333333;
display: block;
padding: 5px 0 0;
}
.markdown-body span.align-center {
clear: both;
display: block;
overflow: hidden;
}
.markdown-body span.align-center > span {
display: block;
margin: 13px auto 0;
overflow: hidden;
text-align: center;
}
.markdown-body span.align-center span img {
margin: 0 auto;
text-align: center;
}
.markdown-body span.align-right {
clear: both;
display: block;
overflow: hidden;
}
.markdown-body span.align-right > span {
display: block;
margin: 13px 0 0;
overflow: hidden;
text-align: right;
}
.markdown-body span.align-right span img {
margin: 0;
text-align: right;
}
.markdown-body span.float-left {
display: block;
float: left;
margin-right: 13px;
overflow: hidden;
}
.markdown-body span.float-left span { margin: 13px 0 0 }
.markdown-body span.float-right {
display: block;
float: right;
margin-left: 13px;
overflow: hidden;
}
.markdown-body span.float-right > span {
display: block;
margin: 13px auto 0;
overflow: hidden;
text-align: right;
}
.markdown-body code, .markdown-body tt {
background-color: #F8F8F8;
border: 1px solid #EAEAEA;
border-radius: 3px 3px 3px 3px;
margin: 0 2px;
padding: 0 5px;
white-space: nowrap;
}
.markdown-body pre > code {
background: none repeat scroll 0 0 transparent;
border: medium none;
margin: 0;
padding: 0;
white-space: pre;
}
.markdown-body .highlight pre, .markdown-body pre {
font-family: ricty;
background-color: #F8F8F8;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
font-size: 14px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
}
.markdown-body pre code, .markdown-body pre tt {
background-color: transparent;
border: medium none;
}
/* Syntax highlight */
.codehilite { background: #ffffff }
.codehilite .c {
color: #999988;
font-style: italic;
} /* Comment */
.codehilite .err {
color: #a61717;
background-color: #e3d2d2;
} /* Error */
.codehilite .k {
color: #000000;
font-weight: bold;
} /* Keyword */
.codehilite .o {
color: #000000;
font-weight: bold;
} /* Operator */
.codehilite .cm {
color: #999988;
font-style: italic;
} /* Comment.Multiline */
.codehilite .cp {
color: #999999;
font-weight: bold;
} /* Comment.Preproc */
.codehilite .c1 {
color: #999988;
font-style: italic;
} /* Comment.Single */
.codehilite .cs {
color: #999999;
font-weight: bold;
font-style: italic;
} /* Comment.Special */
.codehilite .gd {
color: #000000;
background-color: #ffdddd;
} /* Generic.Deleted */
.codehilite .gd .x {
color: #000000;
background-color: #ffaaaa;
} /* Generic.Deleted.Specific */
.codehilite .ge {
color: #000000;
font-style: italic;
} /* Generic.Emph */
.codehilite .gr { color: #aa0000 } /* Generic.Error */
.codehilite .gh { color: #999999 } /* Generic.Heading */
.codehilite .gi {
color: #000000;
background-color: #ddffdd;
} /* Generic.Inserted */
.codehilite .gi .x {
color: #000000;
background-color: #aaffaa;
} /* Generic.Inserted.Specific */
.codehilite .go { color: #888888 } /* Generic.Output */
.codehilite .gp { color: #555555 } /* Generic.Prompt */
.codehilite .gs { font-weight: bold } /* Generic.Strong */
.codehilite .gu { color: #aaaaaa } /* Generic.Subheading */
.codehilite .gt { color: #aa0000 } /* Generic.Traceback */
.codehilite .kc {
color: #000000;
font-weight: bold;
} /* Keyword.Constant */
.codehilite .kd {
color: #000000;
font-weight: bold;
} /* Keyword.Declaration */
.codehilite .kp {
color: #000000;
font-weight: bold;
} /* Keyword.Pseudo */
.codehilite .kr {
color: #000000;
font-weight: bold;
} /* Keyword.Reserved */
.codehilite .kt {
color: #445588;
font-weight: bold;
} /* Keyword.Type */
.codehilite .m { color: #009999 } /* Literal.Number */
.codehilite .s { color: #d14 } /* Literal.String */
.codehilite .na { color: #008080 } /* Name.Attribute */
.codehilite .nb { color: #0086B3 } /* Name.Builtin */
.codehilite .nc {
color: #445588;
font-weight: bold;
} /* Name.Class */
.codehilite .no { color: #008080 } /* Name.Constant */
.codehilite .ni { color: #800080 } /* Name.Entity */
.codehilite .ne {
color: #990000;
font-weight: bold;
} /* Name.Exception */
.codehilite .nf {
color: #990000;
font-weight: bold;
} /* Name.Function */
.codehilite .nn { color: #555555 } /* Name.Namespace */
.codehilite .nt { color: #000080 } /* Name.Tag */
.codehilite .nv { color: #008080 } /* Name.Variable */
.codehilite .ow {
color: #000000;
font-weight: bold;
} /* Operator.Word */
.codehilite .w { color: #bbbbbb } /* Text.Whitespace */
.codehilite .mf { color: #009999 } /* Literal.Number.Float */
.codehilite .mh { color: #009999 } /* Literal.Number.Hex */
.codehilite .mi { color: #009999 } /* Literal.Number.Integer */
.codehilite .mo { color: #009999 } /* Literal.Number.Oct */
.codehilite .sb { color: #d14 } /* Literal.String.Backtick */
.codehilite .sc { color: #d14 } /* Literal.String.Char */
.codehilite .sd { color: #d14 } /* Literal.String.Doc */
.codehilite .s2 { color: #d14 } /* Literal.String.Double */
.codehilite .se { color: #d14 } /* Literal.String.Escape */
.codehilite .sh { color: #d14 } /* Literal.String.Heredoc */
.codehilite .si { color: #d14 } /* Literal.String.Interpol */
.codehilite .sx { color: #d14 } /* Literal.String.Other */
.codehilite .sr { color: #009926 } /* Literal.String.Regex */
.codehilite .s1 { color: #d14 } /* Literal.String.Single */
.codehilite .ss { color: #990073 } /* Literal.String.Symbol */
.codehilite .bp { color: #999999 } /* Name.Builtin.Pseudo */
.codehilite .vc { color: #008080 } /* Name.Variable.Class */
.codehilite .vg { color: #008080 } /* Name.Variable.Global */
.codehilite .vi { color: #008080 } /* Name.Variable.Instance */
.codehilite .il { color: #009999 } /* Literal.Number.Integer.Long */