- Sublime TextのPlugin「OmniMarkupPreviewer」がインストールされていることを前提とします。
SublimeTextのMarkdownプレビューのスタイルをすばやく切り替えたい
モチベーション
- CSSを毎回書き換えるのは面倒
- 表示するドキュメントにあわせてCSSを替えたい
方針
- JavaScript で読み込むCSSを切り替える
1. 準備―必要なファイルを揃える
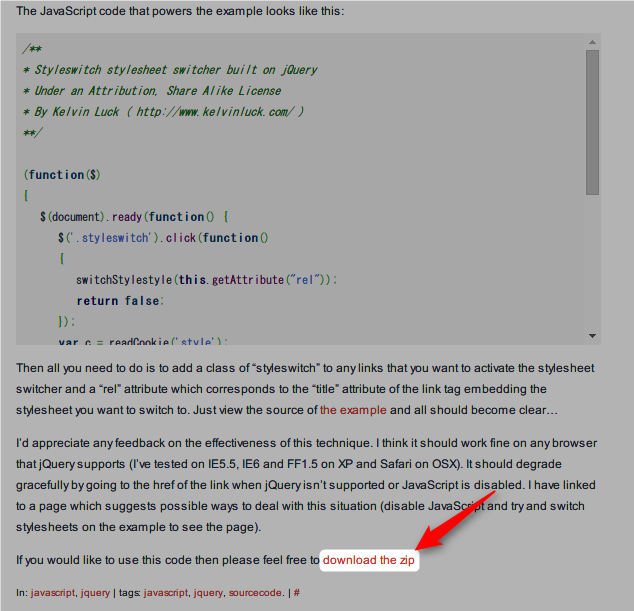
1.1 Switch stylesheets with jQuery
- zip解凍して
styleswitch.jsをOmniMarkupPreviewer\public\に格納する
ファイルパス
C:\Users\<ユーザ名>\AppData\Roaming\Sublime Text 2\Packages\OmniMarkupPreviewer\public\styleswitch.js
1.2 CSS
- 切り替えるCSSを
OmniMarkupPreviewer\public\に格納する
c:\>dir /B "C:\Users\<ユーザ名>\AppData\Roaming\Sublime Text 2\Packages\OmniMarkupPreviewer\public"
app.js
app.min.js
github-custom.min.css ← 今回用意したCSS
github-dirty-shade.png
github.css
github.min.css ← デフォルトのCSS
jquery-1.9.1.min.js
jquery.imagesloaded.min.js
mathjax
solarized.min.css ← 今回用意したCSS
styleswitch.js
2. Switch stylesheets with jQueryを適用する
2.1 OmniMarkupPreviewerのテンプレートファイルに手を加える
- テンプレートファイル
OmniMarkupPreviewer\templates\github.tplを別名(OmniMarkupPreviewer\templates\github-custom.tpl)保存して編集する
ファイルパス
C:\Users\<ユーザ名>\AppData\Roaming\Sublime Text 2\Packages\OmniMarkupPreviewer\templates\github-custom.tpl
-
<!-- ここからカスタマイズ -->から<!-- ここまで -->までが追加した内容- CSSの読み込み
- CSS切り替え用リンク
- JavaScriptの読み込み
github-custom.tpl
%# ---------------------------------- WARNING ----------------------------------
%# Do NOT Modify this template, create a new one for customization
%# It will get overwritten upon update
%# -----------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>{{filename}}—{{dirname}}</title>
<!-- ここからカスタマイズ -->
<link rel="stylesheet" type="text/css" href="/public/github.min.css" title="default" />
<link rel="alternate stylesheet" type="text/css" href="/public/github-custom.min.css" title="github-custom" />
<link rel="alternate stylesheet" type="text/css" href="/public/solarized.min.css" title="solarized" />
<!-- ここまで -->
</head>
<body>
<div class="container">
<!-- ここからカスタマイズ -->
<div>
<p>
select css: [
<a href="?style=default" rel="default" class="styleswitch">default</a> /
<a href="?style=github-custom" rel="github-custom" class="styleswitch">github-custom</a> /
<a href="?style=solarized" rel="solarized" class="styleswitch">solarized</a> ]
</p>
</div>
<!-- ここまで -->
<div id="markup">
<article id="content" class="markdown-body">
{{!html_part}}
</article>
</div>
</div>
</body>
<script type="text/x-omnimarkup-config">
window.App.Context = {
buffer_id: {{buffer_id}},
timestamp: '{{timestamp}}',
revivable_key: '{{revivable_key}}'
};
window.App.Options = {
ajax_polling_interval: {{ajax_polling_interval}},
mathjax_enabled: {{'true' if mathjax_enabled else 'false'}}
};
</script>
<script type="text/javascript" src="/public/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/public/jquery.imagesloaded.min.js"></script>
<script type="text/javascript" src="/public/app.min.js"></script>
<!-- ここからカスタマイズ -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/public/styleswitch.js"></script>
<!-- ここまで -->
%if mathjax_enabled:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$', '$$'], ["\\[", "\\]"] ],
processEscapes: true
},
TeX: {
equationNumbers: {
autoNumber: 'AMS'
}
},
'HTML-CSS': {
imageFont: null
}
});
</script>
<script type="text/javascript" src="/public/mathjax/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
%end
</html>
2.2 カスタマイズしたテンプレートファイルを読み込む
- Sublime TextのPlugin「OmniMarkupPreviewer」の設定を変更して、2.1でカスタマイズしたテンプレートファイル
github-custom.tplを読み込む
メニュー[Preferences]-[Packages Settings]-[OmniMarkupPreviewer]-[Settings - User]
OmniMarkupPreviewer.sublime-settings
{
// User public static files should be placed into
// ${packages}/User/OmniMarkupPreviewer/public/
// User templates should be placed into:
// ${packages}/User/OmniMarkupPreviewer/templates/
// Requires browser reload
"html_template_name": "github-custom" ← githubからgithub-customに変更
}
3. 動作確認
-
画面上部の
select cssの各リンクをクリックしてスタイルが切り替わることを確認する -
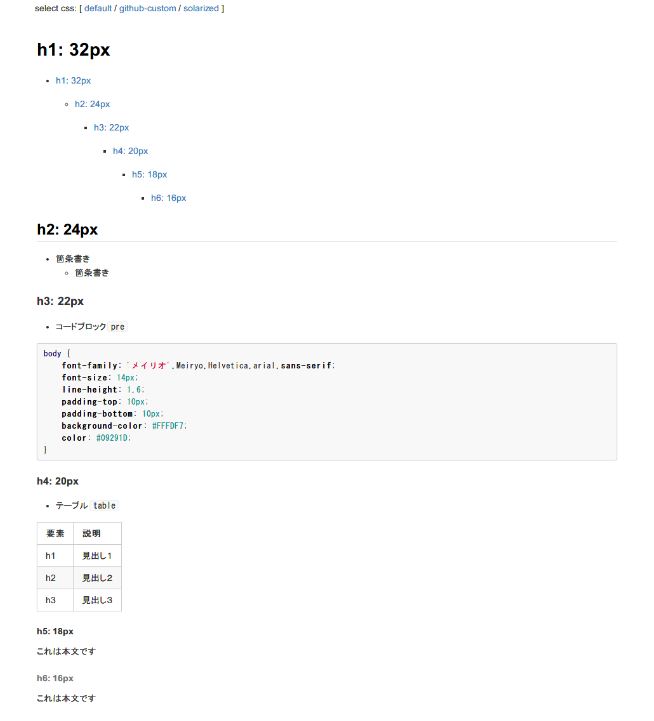
default
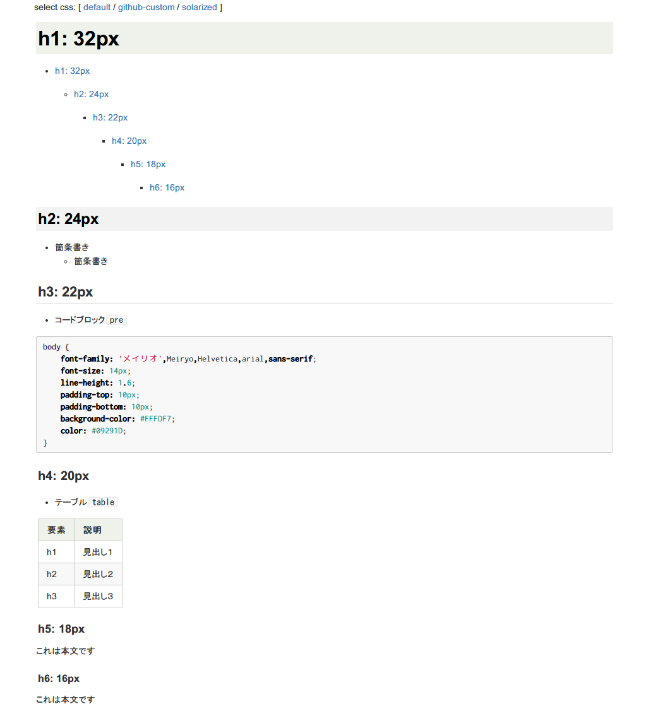
- github-custom
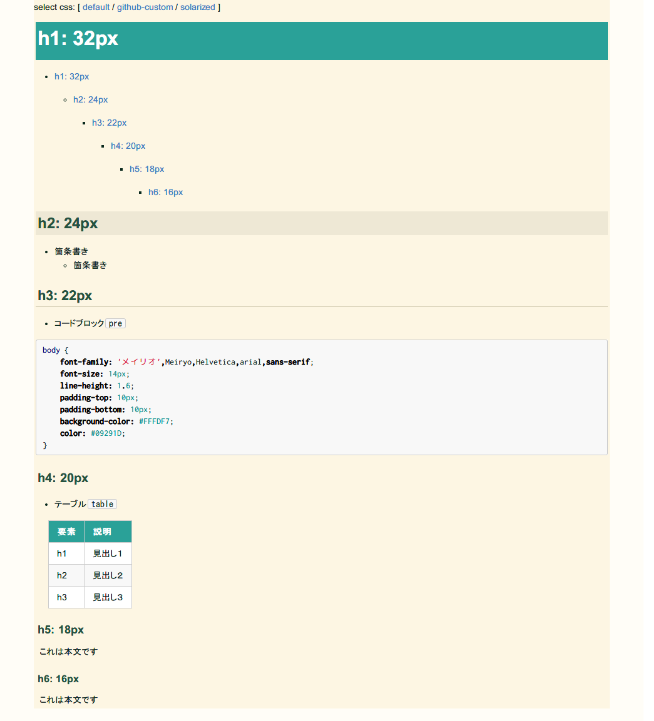
- solarized