はじめに
私は最近プログラミングスクールにて学習をスタートした初学者で、学習していく中で疑問に思ったことや苦労したことなどについて記事を書いております。
知識が浅はかですので、間違っている部分があるかもしれません。
あらかじめご了承ください。
ボタンタップ時にエラー表示が出て画面遷移できない。
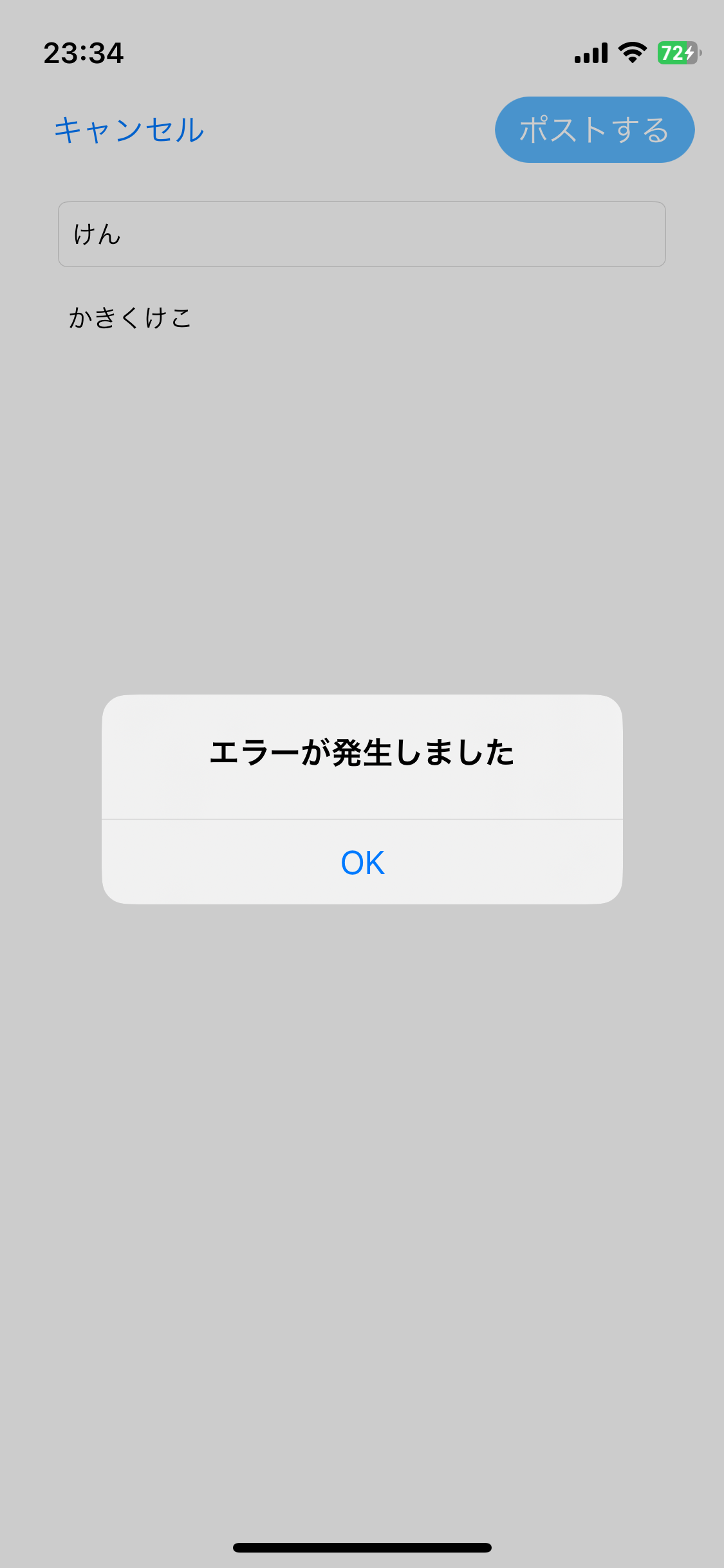
現在、簡易的なTwitterサンプルアプリを作成しているのですが、ツイート編集画面にて、ユーザー名とツイート本文を打ち込んでいるにもかかわらず、「ポストする」ボタンをタップしても元の画面に戻れずエラー表示が出てしまう。
コードは以下の通りです。
ツイート編集画面
/// データを保存
func saveData() {
guard let userName = userNameTextField.text,
let tweetText = tweetTextView.text else { return }
do {
let realm = try Realm()
try realm.write {
dataModel.userName = userName
dataModel.tweetText = tweetText
realm.add(dataModel)
}
// 前の画面に戻る
dismiss(animated: true, completion: nil)
} catch {
print("データの追加エラー: \(error)")
showAlert()
}
}
/// アラートを表示
func showAlert() {
let alert = UIAlertController(title: "エラーが発生しました",
message: "",
preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .default))
self.present(alert, animated: true, completion: nil)
}
データモデル
import RealmSwift
class TweetDataModel: Object {
@Persisted var id: String = UUID().uuidString //データを一意に識別するための識別子
@Persisted var userName: String = ""
@Persisted var tweetText: String = ""
}
原因
Realmのマイグレーションエラーでした。
最初は違うモデルで保存していたのに、
モデルの定義がuserName、tweetTextに書き変わってしまったので、
どっちを信じればいいのだろうか?
とRealmはなったわけです。
データモデル
@Persisted var 最初違う名前でした: String = ""
@Persisted var 最初違う名前でした: String = ""
解決策
一度デバイスから、アプリを削除する。
RealmやUserDefaultsなどの端末に保存する系はアプリ内に保存しているので、削除すれば消去できます。
例えばLINEを削除するとトーク履歴が消え去ってしまうのはそのためです。
おわりに
Realmをインストールし、使うことで難易度が上がったような気がします。
これからもコツコツ学習していこうと思います。