概要
普段の業務でAngularを使っており、リアクティブフォームの動的な追加削除を実装する機会がありました。すでに多くの記事が書かれていますが、シンプルにまとまった記事が少なかったのでまとめてみようと思います。
本記事では以下の2点について、実装を考えていきたいと思います。
- FormArrayを使って動的に追加&削除するフォームを実装する
- 上記を子コンポーネントに切り出す
2番目についてはこちら
[Reactive Forms] FormArrayの実装を子コンポーネントに切り出す
なお、FormGroupの基本的な説明に関しては公式ドキュメントに譲ります。
リアクティブフォーム(Angular 日本語ドキュメント)
動作環境
Angular CLI: 8.3.2
Node: 10.16.0
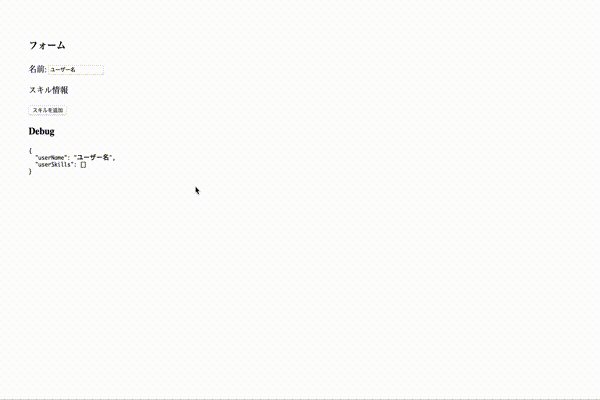
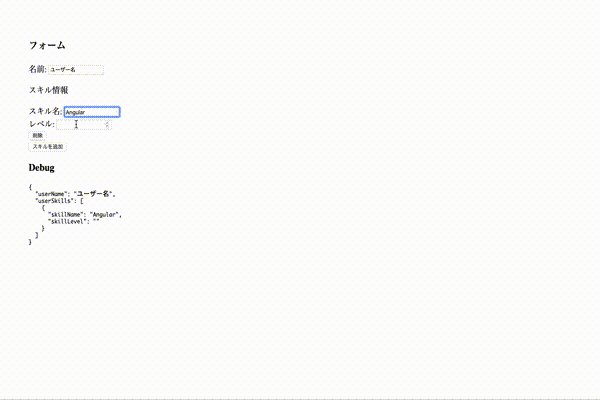
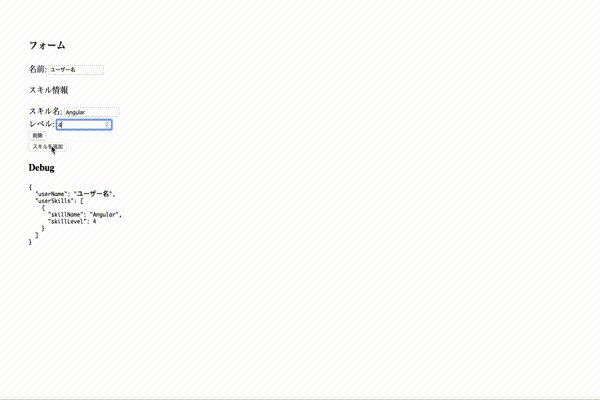
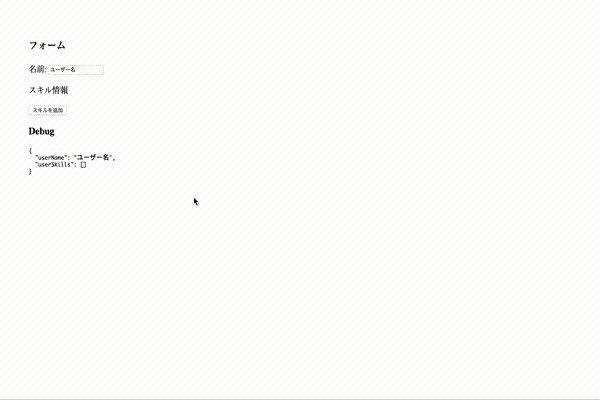
今回作るもの
サンプルソース
ReactiveFormsModuleのインポート
まずは前準備として、対応するモジュールにReactiveFormsModuleをインポートしましょう。
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ReactiveFormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
コンポーネントの実装
結論から書くと、最終的に以下のような実装になります。
import {Component, OnInit} from '@angular/core';
import {FormArray, FormBuilder, FormGroup} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
form: FormGroup;
constructor(private fb: FormBuilder) {
}
ngOnInit() {
this.form = this.createForm();
}
createForm(): FormGroup {
return this.fb.group({
userName: [''],
userSkills: this.fb.array([])
});
}
get userSkillForm(): FormGroup {
return this.fb.group({
skillName: [''],
skillLevel: [''],
});
}
get userSkills(): FormArray {
return this.form.get('userSkills') as FormArray;
}
addUserSkill() {
this.userSkills.push(this.userSkillForm);
}
removeUserSkill(index: number) {
this.userSkills.removeAt(index);
}
}
手順としては、まずメインのFormGroupの中で以下のようにFormArrayを定義します。
今回は初期値として空の配列を定義しています。
createForm(): FormGroup {
return this.fb.group({
userName: [''],
userSkills: this.fb.array([])
});
}
次に追加&削除で利用するメソッドを定義しています。
頭のgetはTypeScriptのgetterの設定です。
FormArrayはFormGroupを要素に持つ配列なので、
userSkillForm()はFormArrayに挿入するFormGroupを定義しています。
userSkills()はFormArrayの配列をそのまま返しているだけなので厳密には必要ないのですが、returnの中身を見ても分かる通り、これをいちいち呼ぶのは冗長なので簡単に呼び出せるようにしておきます。
get userSkillForm(): FormGroup {
return this.fb.group({
skillName: [''],
skillLevel: [''],
});
}
get userSkills(): FormArray {
return this.form.get('userSkills') as FormArray;
}
最後にフォームの追加と削除を行うメソッドを定義します。
addUserSkill()ではuserSkillsの末尾にFormGroupを追加します。
removeUserSkill(index: number)では、受け取ったindexに対応する要素を削除します。
addUserSkill() {
this.userSkills.push(this.userSkillForm);
}
removeUserSkill(index: number) {
this.userSkills.removeAt(index);
}
テンプレートの実装
こちらもまず、最終的な実装から
<h3>フォーム</h3>
<form [formGroup]="form">
<div>名前: <input type="text" formControlName="userName"></div>
<div>
<p>スキル情報</p>
<div formArrayName="userSkills">
<div *ngFor="let skill of userSkills.controls; let i = index">
<div [formGroupName]="i">
<div>スキル名: <input type="text" formControlName="skillName"></div>
<div>レベル: <input type="number" formControlName="skillLevel"></div>
<button (click)="removeUserSkill(i)">削除</button>
</div>
</div>
</div>
<button (click)="addUserSkills()">スキルを追加</button>
</div>
</form>
<!-- Debug用の表示 -->
<h3>Debug</h3>
<ng-container *ngIf="form.value">
<pre>{{ form.value | json }}</pre>
</ng-container>
ポイントとしては、
-
formArrayNameでFormArrayを指定する - .controlsでFormGroupの配列を取得し、ngForで回す
- FormArrayの中でのformGroupNameはindexになる
まとめ
以上、まずは一つのコンポーネントの中で動的に追加、削除するフォームを実装してみました。
長くなったので、子コンポーネントにこれらを切り出す実装は次回書きたいと思います。
[Reactive Forms] FormArrayの実装を子コンポーネントに切り出す
ご参考になれば幸いです!